生成网页验证码(图片格式)
发布时间:2023年12月25日
生成网页验证码(图片格式)
文章目录
前言
效果:网页验证码,每过去5s生成一张新的7位验证码图片。
结果图片:

提示:以下是本篇文章正文内容:
一、生成网页验证码(图片格式)
1.是什么:
类似于我们日常生活中的验证码,比较通用。在用户登录的时候可以使用的到。
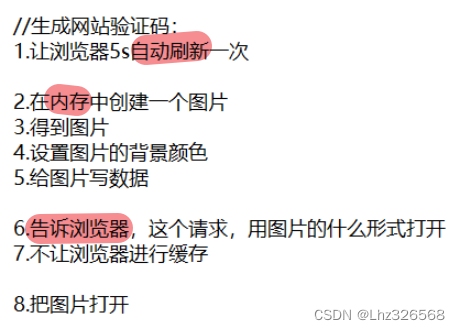
流程图:

7位验证码生成方法:
//方法:生成8位随机数,不够补0,最后返回一个字符串。------线程安全
private String makeNum() {
Random random = new Random();
String num = random.nextInt(9999999) + "";//生成随机数
StringBuffer sb = new StringBuffer();
for (int i = 0; i < 7 - num.length(); i++) {
sb.append("0");
}
num = sb.toString() + num;//注意2:0拼接子啊前面
return num;
}
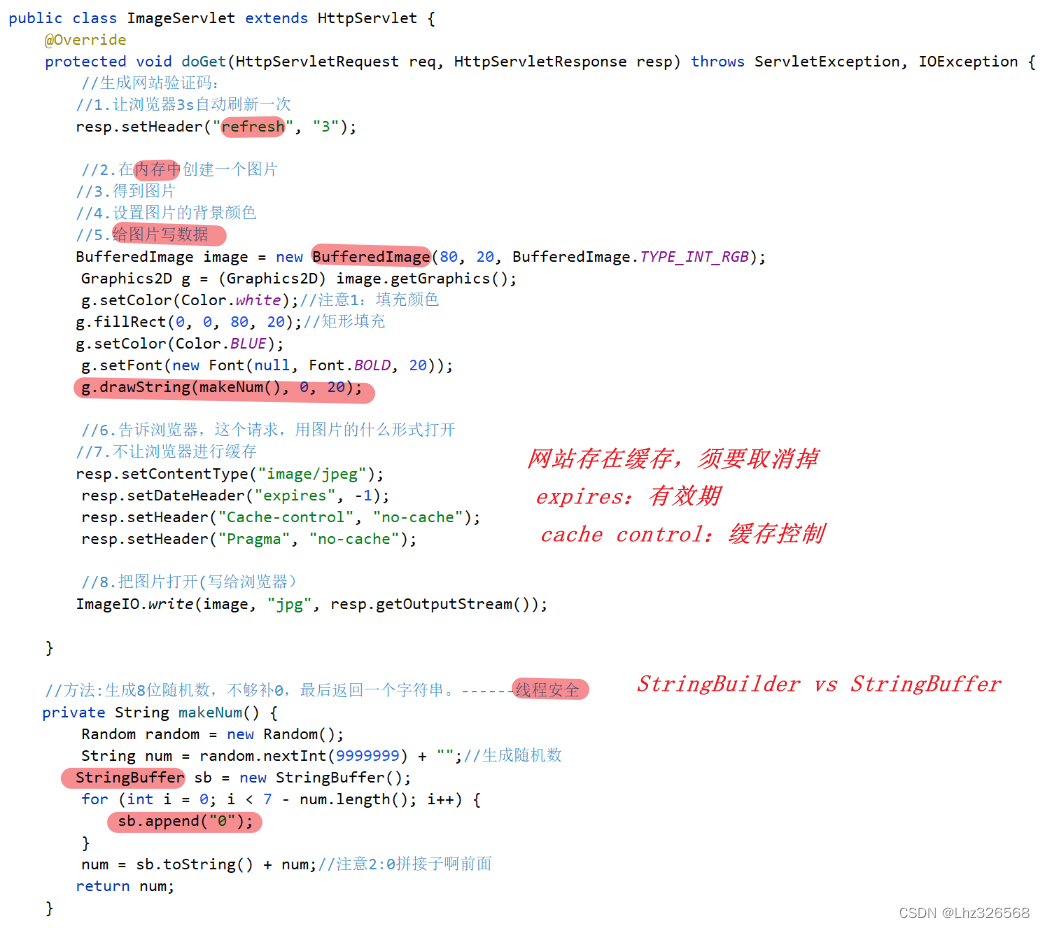
2.代码实现:
注意:这里只有ImageServlet方法的实现,三部曲当中只有第一步,注册servlet和配置映射,部署tomcat服务器在此没有展示。
public class ImageServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//生成网站验证码:
//1.让浏览器5s自动刷新一次
resp.setHeader("refresh", "5");
//2.在内存中创建一个图片
//3.得到图片
//4.设置图片的背景颜色
//5.给图片写数据
BufferedImage image = new BufferedImage(80, 20, BufferedImage.TYPE_INT_RGB);
Graphics2D g = (Graphics2D) image.getGraphics();
g.setColor(Color.white);//注意1:填充颜色
g.fillRect(0, 0, 80, 20);//矩形填充
g.setColor(Color.BLUE);
g.setFont(new Font(null, Font.BOLD, 20));
g.drawString(makeNum(), 0, 20);
//6.告诉浏览器,这个请求,用图片的什么形式打开
//7.不让浏览器进行缓存
resp.setContentType("image/jpeg");
resp.setDateHeader("expires", -1);
resp.setHeader("Cache-control", "no-cache");
resp.setHeader("Pragma", "no-cache");
//8.把图片打开(写给浏览器)
ImageIO.write(image, "jpg", resp.getOutputStream());
}
//方法:生成8位随机数,不够补0,最后返回一个字符串。------线程安全
private String makeNum() {
Random random = new Random();
String num = random.nextInt(9999999) + "";//生成随机数
StringBuffer sb = new StringBuffer();
for (int i = 0; i < 7 - num.length(); i++) {
sb.append("0");
}
num = sb.toString() + num;//注意2:0拼接子啊前面
return num;
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
}
图解:

3.注意点:
生成具体验证码的方法(随机)比较重要,其他的方法以后可以有框架来帮助我们简化。
熟悉就行。
总结
提示:这里对文章进行总结:
不断地练习,进而熟练,从而掌握。
文章来源:https://blog.csdn.net/m0_73922853/article/details/135183361
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第九篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:使用内置组件实现响应式设计
- 在线flv流截取帧画面转化为图片
- LeetCode 算法题 1.两数之和(python版)
- 软件启动,系统提示缺少d3dx9 26.dll怎么办?d3dx9 26.dll丢失修复方法
- 磁盘管理与文件系统
- input输入框输入只能输入数字、字母等组合的正则表达式
- 2024年短剧项目怎么做?教你搭建自己的短剧及cps分销平台app小程序v
- 数据结构与算法教程,数据结构C语言版教程!(第五部分、数组和广义表详解)五
- HarmonyOS应用开发学习笔记 UIAbility组件与UI的数据同步 EventHub、globalThis
- spring源码解析(七)