Plantuml之状态图语法介绍(二十一)
发布时间:2023年12月24日
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长!
优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀
优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀
人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药.

1.前言
本篇目的:Plantuml之状态图语法介绍
2.PlantUML介绍
-
PlantUML是一种开放源码的建模语言与工具,它可以帮助用户轻松地创建各种类型的UML图表,如时序图、用例图、类图、活动图等。该软件基于文本描述,用户可以使用简单的文本语法来描述图表的结构和关系,而无需手动绘制图形。这种基于文本的建模方法使得用户能够更专注于设计本身,而不是图形绘制的细节。
-
PlantUML支持多种输出格式,包括PNG、SVG、PDF等,同时也支持集成到各种文档中,如Markdown、HTML、Word等。这使得用户能够轻松地将生成的图表嵌入到不同类型的文档或网页中,从而方便地与团队成员或客户分享和沟通设计想法。
-
除了UML图表外,PlantUML还支持其他类型的图表,如流程图、网络图、组织结构图等,使得它成为一个多功能的建模工具。用户可以利用PlantUML的丰富语法和功能来快速创建各种图表,从而提高工作效率和沟通效果。
-
PlantUML的开源特性使得用户可以自由地使用和定制该工具,同时也能够参与社区的贡献和交流。该软件拥有活跃的开发和用户社区,用户可以从中获取支持、分享经验,并参与软件的改进和发展。
-
PlantUML是一个强大而灵活的建模工具,它通过简单的文本描述和丰富的功能特性,帮助用户更轻松地创建、分享和交流各种类型的图表设计,从而提升团队协作和设计效率。
2.PlantUML状态图介绍
- 状态图 提供了一个系统或对象可能处于的各种状态的视觉表示,以及状态之间的转换。它们在模拟系统的动态行为方面至关重要,捕获它们如何随着时间的推移响应不同的事件。状态图描述了系统的生命周期,使其行为更易于理解、设计和优化。
- 使用 PlantUML 创建状态图提供了几个优势:
- 基于文本的语言:快速定义并可视化状态和转换,无需手动绘图的麻烦。
- 效率与一致性:确保流线型的图表创建和简单的版本控制。
- 多功能性:与各种文档平台集成,并支持多种输出格式。
- 开源和社区支持:由一个强大的社区支持,该社区不断为其改进作出贡献,并提供无价的资源。
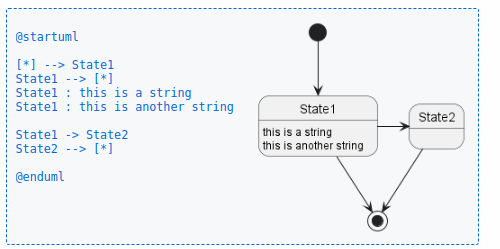
3.普通状态
- 使用([*])绘制状态图的起点或终点。
- 使用–>添加箭头。

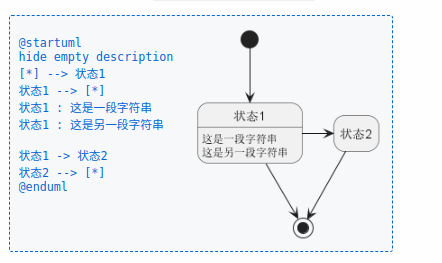
4.简化状态
- 你可以使用隐藏空描述,即 hide empty description 关键字,渲染一个简单的状态。

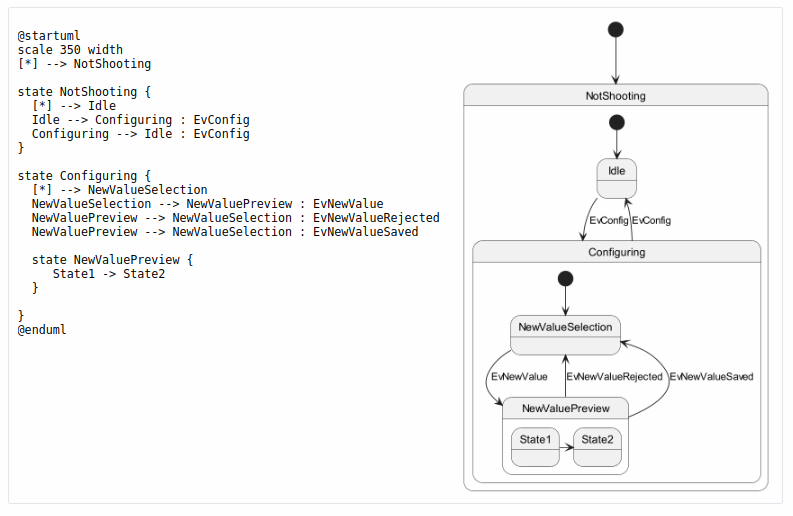
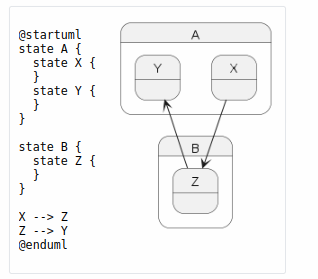
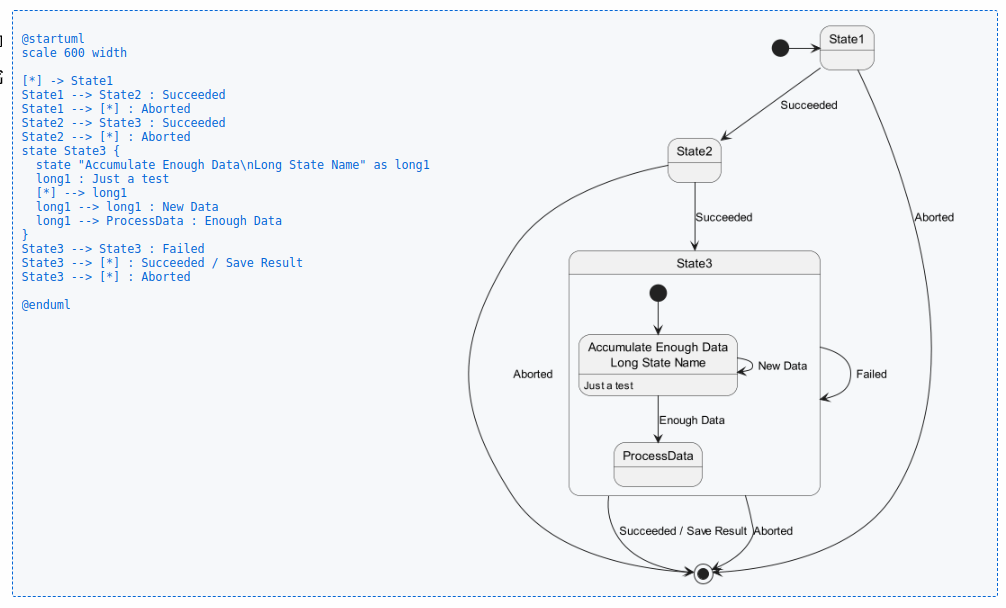
5.复杂状态
- 一个状态也可能是嵌套的,必须使用关键字state和花括号来定义复杂状态。
- 内部子状态

- 子状态间的连接

6.长状态名
- 也可以使用关键字state来给状态描述较长的状态名,并定义其指代名。

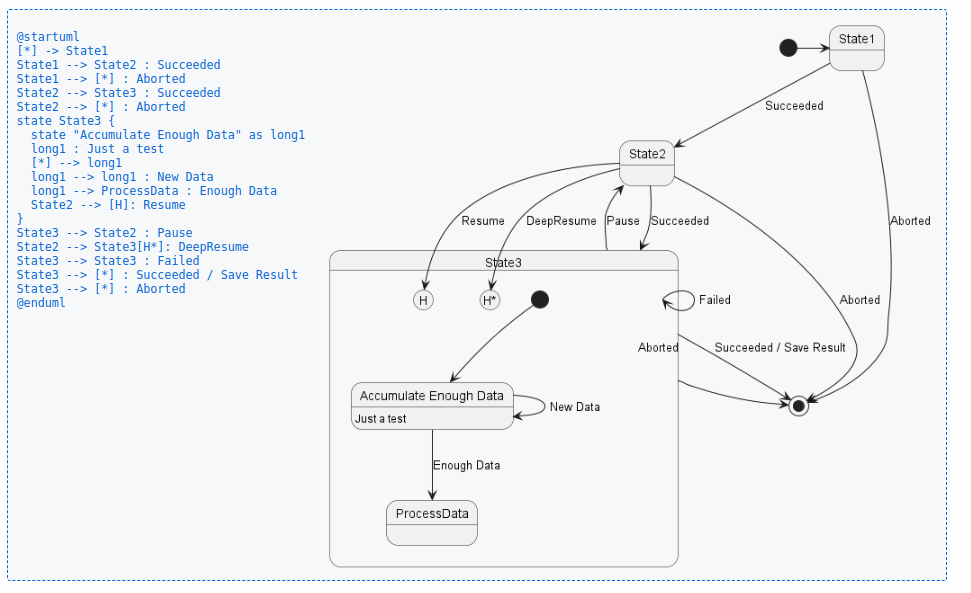
7.历史状态 [[H], [H*]]
- 在嵌套状态中,你可以用 [H] 来表示历史状态, [H*] 表示深层历史状态.

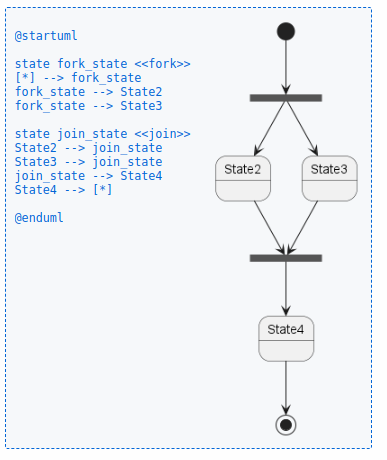
8.分支状态 [fork, join]
- 你可以使用版型 <> 和 <> 来表示状态的分叉及合并。

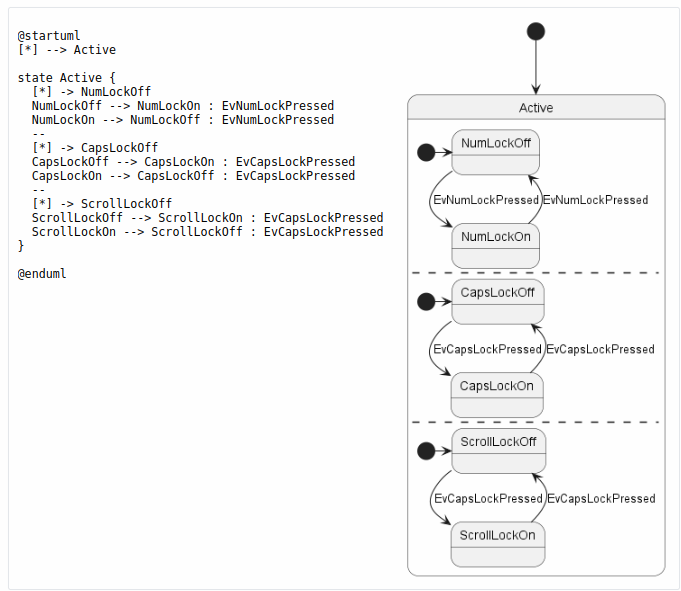
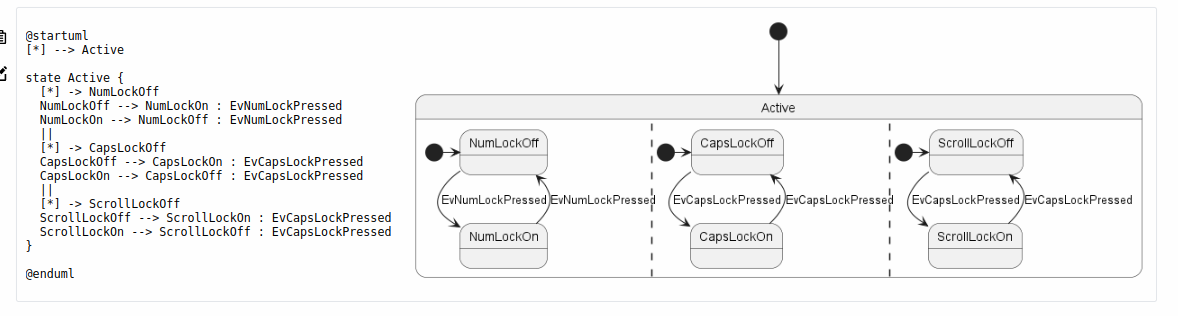
9.并发状态 [–, ||]
- 用-- or ||作为分隔符来合成并发状态。
- 水平分隔 –

- 竖直分隔 ||

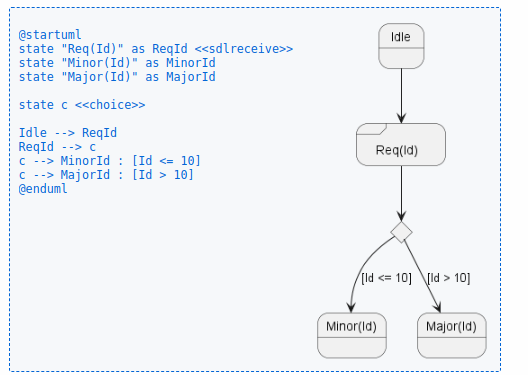
10.选择结点 [choice]
- 版型 <>可以用来表示一个选择结点,表示状态条件。

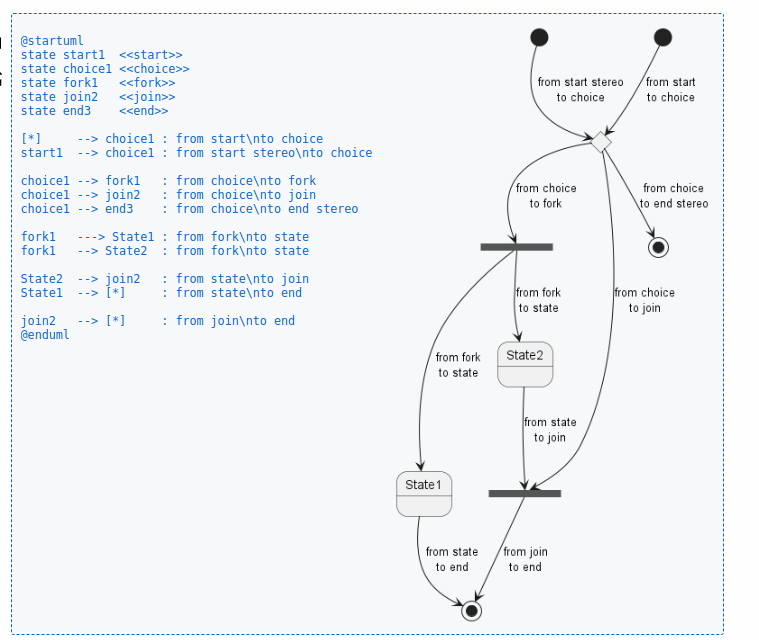
11.一个使用版型的完整样例 [start, choice, fork, join, end]

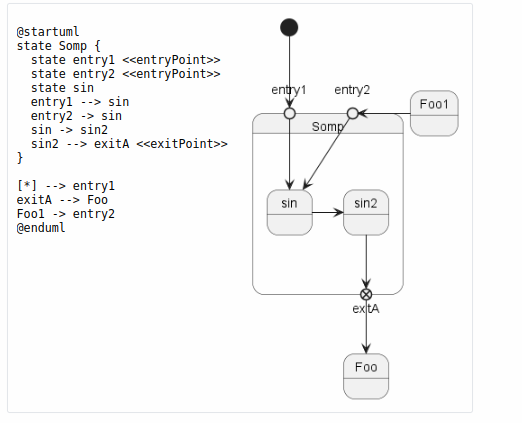
12.入口和出口 [entryPoint, exitPoint]
- 你可以用以下版型给合成状态添加入口结点<>和出口结点 <>。

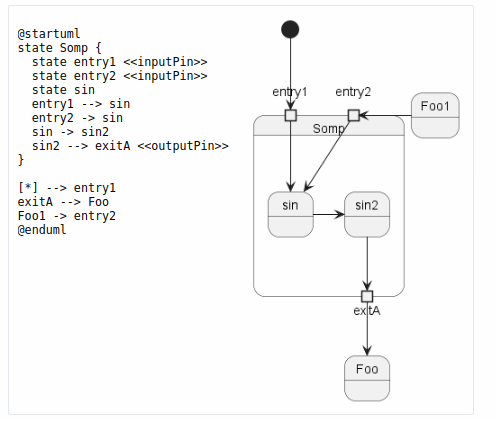
13.引脚 [inputPin, outputPin]
- 你可以用以下版型添加引脚结点<>和 <>。

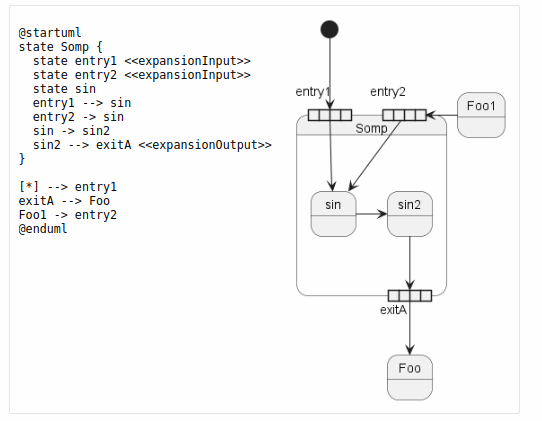
14.扩展 [expansionInput, expansionOutput]
- 你可以用以下版型添加扩展结点<>和 <>。

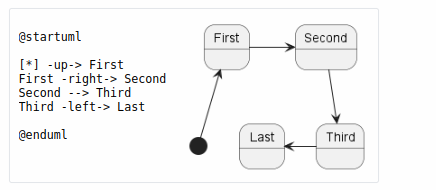
15.箭头方向
- 使用->定义水平箭头,也可以使用下列格式强制设置箭头方向:
-down-> (default arrow)
-right-> or ->
-left->
-up->

可以用首字母缩写或者开始的两个字母定义方向(如, -d-,-down-和-do-是完全等价的)。
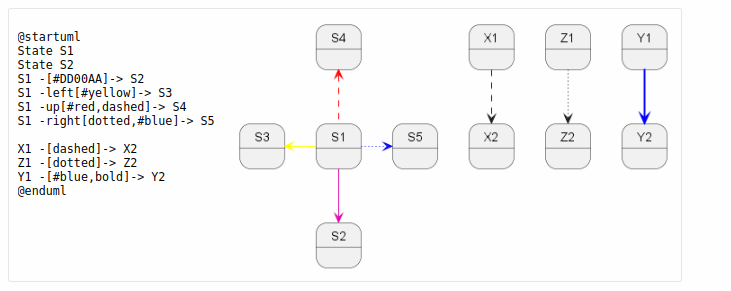
16.更改箭头线条的颜色和风格
- 你可以更改线条的颜色及风格.

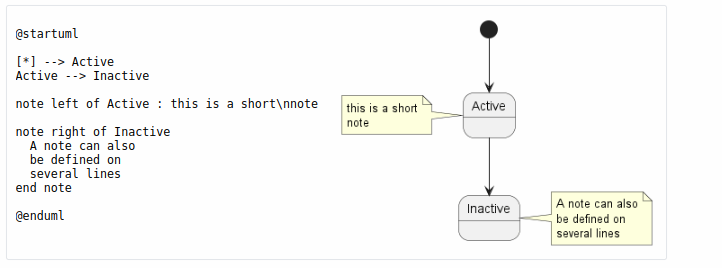
17.注释
- 可以用 note left of, note right of, note top of, note bottom of 关键字来定义注释。
- 还可以定义多行注释。

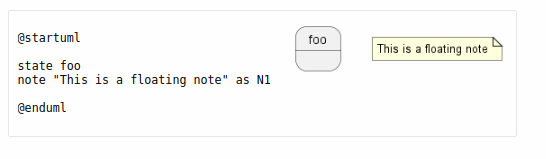
- 以及浮动注释。

文章来源:https://blog.csdn.net/u010164190/article/details/135183579
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何选择适合业务的负载均衡策略?
- Mysql
- 安达发|APS智能排产系统之特征间隔规则
- 【AI视野·今日NLP 自然语言处理论文速览 第七十期】Thu, 4 Jan 2024
- 全国(山东、安徽)职业技能大赛--“司法技术”赛项--设备题目+解析
- git commit提交本地回退
- 街机模拟游戏逆向工程(HACKROM)教程:[2]68K汇编的一些规则
- Ubuntu18.04 安装 qt 5.15.2
- C++代码入门02:Vector中的push_back
- 网络故障的排查和修复的方法