JS-WebAPIs-其他事件(三)
发布时间:2024年01月19日
? 页面加载事件
页面加载事件主要有二种事件,分别是load和DOMContentLoaded
- 加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
- 为什么要学?
- 有些时候需要等页面资源全部处理完了做一些事情
- 老代码喜欢把 script 写在?
load事件
- 事件名:load
- 监听页面所有资源加载完毕:

- 注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件?
DOMContentLoaded事件
- 当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完 全加载
- 事件名:DOMContentLoaded
- 监听页面DOM加载完毕:

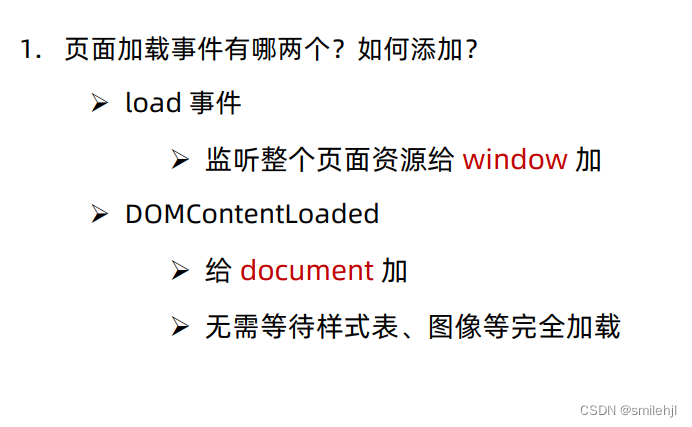
?总结:

?页面滚动事件
- 什么是元素滚动事件?
滚动条在滚动的时候持续触发的事件
- 为什么要学?
很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部
- 事件名:scroll
- 监听整个页面滚动:

- 监听某个元素的内部滚动直接给某个元素加即可?
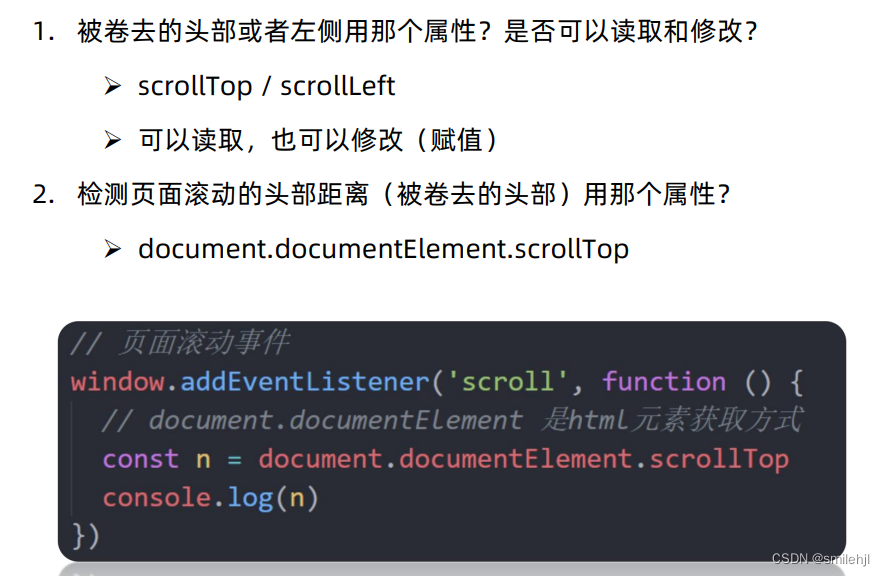
页面滚动事件-获取位置

- 开发中,我们经常检测页面滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素?

总结:

页面滚动事件-滚动到指定的坐标
- scrollTo() 方法可把内容滚动到指定的坐标
- 语法:
- 元素.scrollTo(x, y)

? 页面尺寸事件

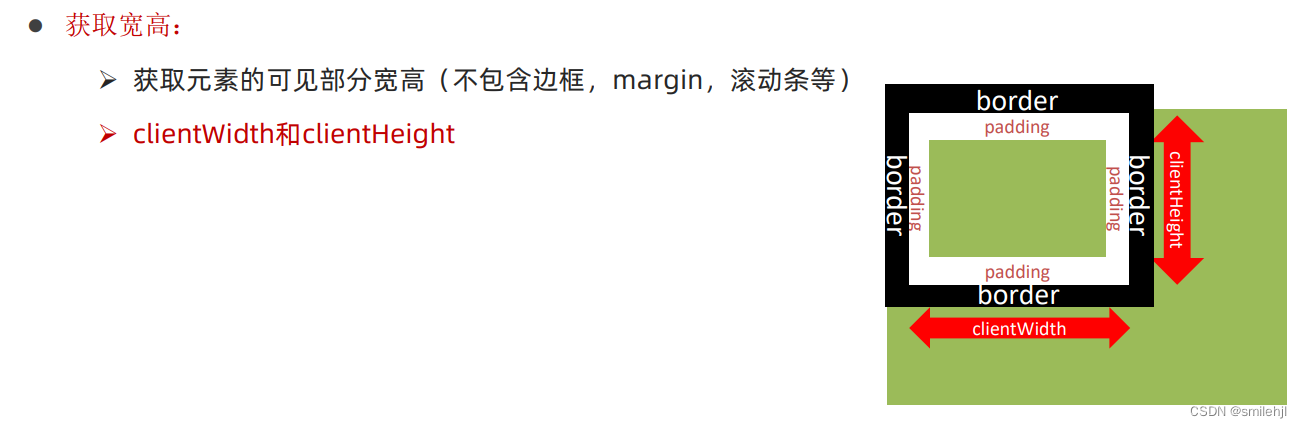
页面尺寸事件-获取元素宽高?

文章来源:https://blog.csdn.net/weixin_45533131/article/details/135691181
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 别墅家庭泳池建造选择混凝土结构还是装配式结构?
- 6种SQL数据去重技巧!
- 【MAX30102 T03】心率血氧传感器
- 【测试开发】测试用例讲解
- yolov5 7.0中文注释版train.py和detect.py
- C++函数重载:解密性质、使用方法、特点与语法
- 在MeshLab中创建简单的几何对象
- nSum的java解法
- 【C++】封装:练习案例-设计立方体类
- Backtrader 文档学习-Platform Concepts