近期JavaScript练习总结
发布时间:2024年01月13日
??学了不少Javascript代码,就对最近学的做一下总结吧!
<html>
<head>
<title>Title</title>
</head>
<body>
<span id="text1"> </span>
<br>
<input type="button" value="停止" id="tz">
<%--定义一个名称为add的函数,用于计算2个数的和,且调用该函数,将结果输出在控制台--%>
<script>
function add(){
let a=10;
let b=20;
console.log(a+b);
}
add();
// 将2个数组中的元素合并到名称为arr3的数组中
arr1 = ['zhangsan','lisi','wangwu'];
arr2 = ['sunyue','laoliu'];
let arr3=arr1.concat(arr2);
for (let i = 0; i < arr3.length; i++) {
console.log(arr3[i]);
}
console.log("\n");
// 对arr3数组中的元素进行排序,正序(从小到大)输出在浏览器控制台
arr3.sort();
for (let i = 0; i < arr3.length; i++) {
console.log(arr3[i]);
}
// 对arr3数组中的元素进行排序,倒序(从大到小)输出在浏览器控制台
console.log("\n");
arr3.reverse();
for (let i = 0; i < arr3.length; i++) {
console.log(arr3[i]);
}
// 定义一个名称为getRandom()的函数,用于返回[1,100]之间的任意整数
console.log("\n");
function getRandom(){
return Math.floor(Math.random()*100)+1;
}
console.log(getRandom());
// 通过调用getRandom()函数获取3个[1,100]之间的任意整数,且分别使用变量a、b、c接收
let a=getRandom();
let b=getRandom();
let c=getRandom();
console.log("\n");
console.log(a);
console.log(b);
console.log(c);
// 获取a、b、c变量中的最大值,将最大值输出在控制台
// int max = a; // 先把 a 赋给 max
// if (b >= max){ // 如果 b大于 max,则将 b 赋值给 max
// max = b;
// }
// if (c > max) { // 如果 c大于 max,则将 c 赋值给 max
// max = c;
// }
let max=a;
if(b>max){
max=b;
}else if(c>max){
max=c;
}
console.log("最大值是"+max);
// 获取a、b、c变量中的最小值,将最小值输出在控制台
let min=c;
if(b<min){
min=b;
}else if(a<min){
min=a;
}
console.log("最小值是"+min);
// 定义一个名称为getSystemDateAndTime()的函数,用于获取系统日期与时间
let text2=setInterval("getSystemDateAndTime()",1000);
function getSystemDateAndTime(){
let date=new Date();
let year=date.getFullYear();
let month=date.getMonth();
let rq=date.getDate();
let s=date.getHours();
let f=date.getMinutes();
let m=date.getSeconds();
let time=year+"年"+month+"月"+rq+"日"+" "+s+":"+f+":"+m;
document.getElementById("text1").innerText=time;
}
let tz=document.getElementById("tz");
tz.οnclick=function (){
clearInterval(text2);
}
</script>
</body>
</html>
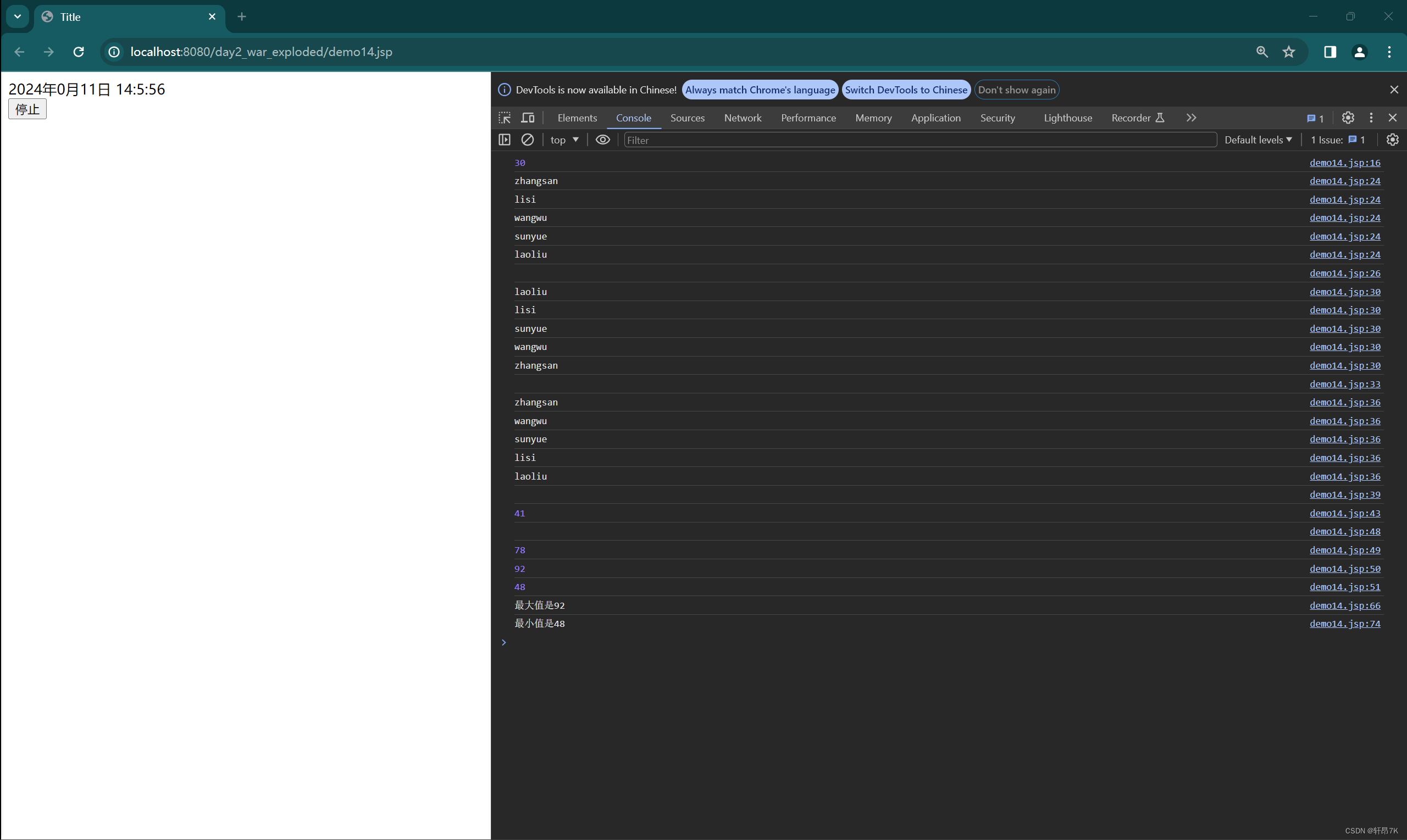
一下JS代码生成的效果 :


绿色背景代码是注释!?
绿色背景红色字体的是Java代码,一开始我不会做了,就查了查资料,所以说Java与JavaScript虽然二者无关系,但代码具有相近性。紫色背景的就是js代码的写法!
控制台换行是console.log("\n"),'\n'就是java代码里的换行符,我们java代码想换行是不是就是通过system.out.print("\n")来进行换行的呀!
所以说把Java学号,以Java思想学习JavaScript就会很简单,我把<script>标签里的内容看成后端代码,通过后端来服务前端,这就是为什么js语言代表着‘行为’,为什么前端学习一般都会学习js语言了。因为它确实很方便。
文章来源:https://blog.csdn.net/2302_77782958/article/details/135527676
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!