jquery练习
发布时间:2024年01月23日
jquery练习
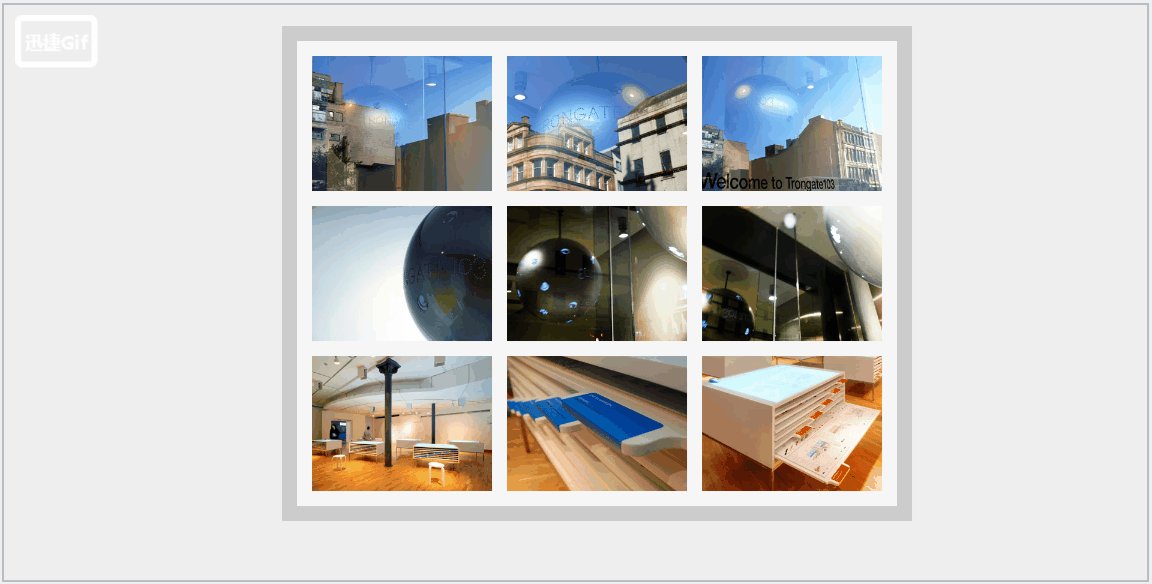
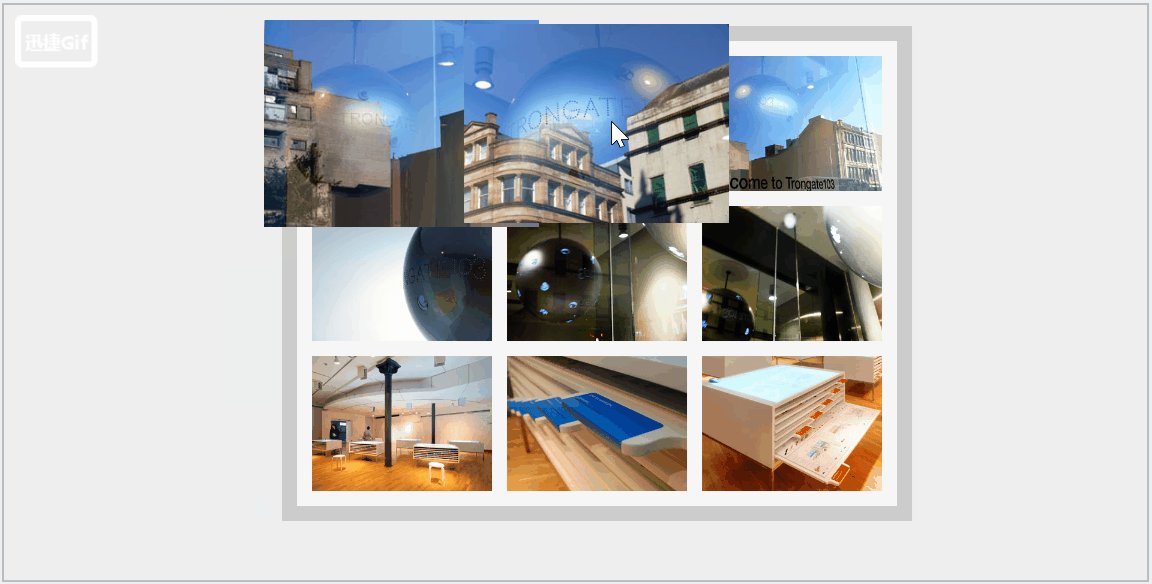
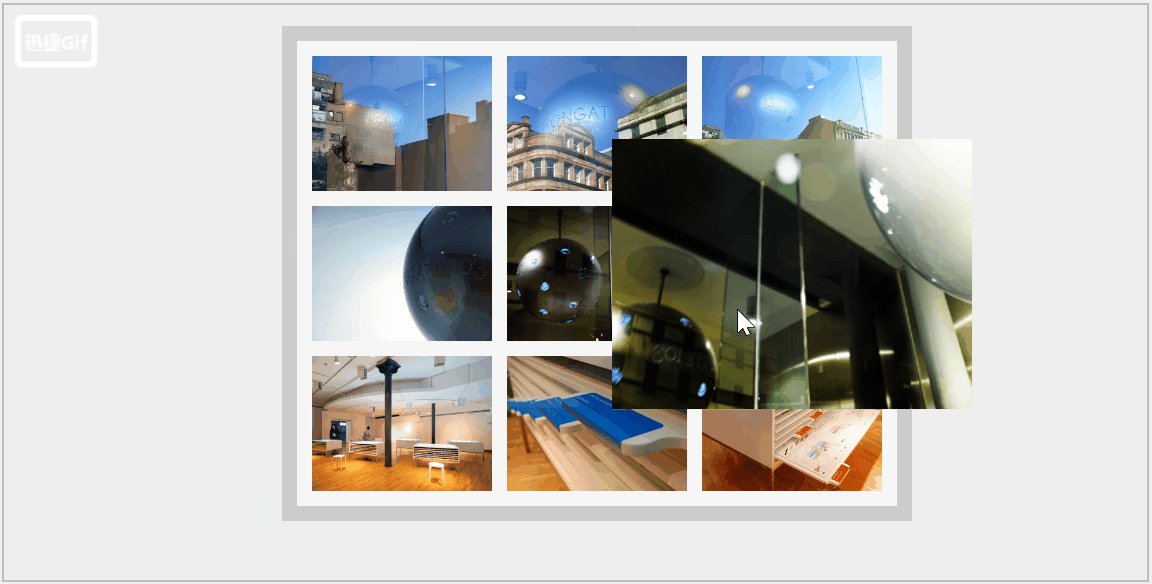
1.多图片展示
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>多图片展示效果</title>
<link href="zns_style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src='jquery-1.9.1.min.js'></script>
</head>
<body>
<ul>
<li><img src="images/1.jpg" alt="图片一" longdesc="http://www.zhinengshe.com" /></li>
<li><img src="images/2.jpg" alt="图片二" longdesc="http://www.zhinengshe.com" /></li>
<li><img src="images/3.jpg" alt="图片三" longdesc="http://www.zhinengshe.com" /></li>
<li><img src="images/4.jpg" alt="图片四" longdesc="http://www.zhinengshe.com" /></li>
<li><img src="images/5.jpg" alt="图片五" longdesc="http://www.zhinengshe.com" /></li>
<li><img src="images/6.jpg" alt="图片六" longdesc="http://www.zhinengshe.com" /></li>
<li><img src="images/7.jpg" alt="图片七" longdesc="http://www.zhinengshe.com" /></li>
<li><img src="images/8.jpg" alt="图片八" longdesc="http://www.zhinengshe.com" /></li>
<li><img src="images/9.jpg" alt="图片九" longdesc="http://www.zhinengshe.com" /></li>
</ul>
<script type="text/javascript">
var z=999
$('li').on({
'mouseenter':function(){
z++;
$(this).find('img').stop().animate({
'width':'240px',
'height':'180px',
'marginLeft':'-60px',
'marginTop':'-45px'
},300);
$(this).css({
'position':'relative',
'zIndex':z//需要进行定位
})
},
'mouseleave':function(){
$(this).find('img').stop().animate({
'width':'120px',
'height':'90px',
'marginLeft':'0px',
'marginTop':'0px'
},300);
}
})
</script>
</body>
</html>
展示效果

2.幻灯片-左右滑动
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>幻灯片左右滑动效果</title>
<link href="css.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src='jquery-1.9.1.min.js'></script>
</head>
<body>
<div class="box" id="play">
<p class="prev">«</p>
<p class="next">»</p>
<ol>
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
<ul>
<li><a href="http://www.zhinengshe.com/"><img src="images/1.jpg" alt="广告一" /></a></li>
<li><a href="http://www.zhinengshe.com/"><img src="images/2.jpg" alt="广告二" /></a></li>
<li><a href="http://www.zhinengshe.com/"><img src="images/3.jpg" alt="广告三" /></a></li>
<li><a href="http://www.zhinengshe.com/"><img src="images/4.jpg" alt="广告四" /></a></li>
<li><a href="http://www.zhinengshe.com/"><img src="images/5.jpg" alt="广告五" /></a></li>
</ul>
</div>
<script type="text/javascript">
var Index=0;
//设置ul的宽度为所有li的宽度
$('ul').width($('ul>li').eq(0).width()*$('ul>li').length)
//点击数字发生的变化
$('ol > li').on({
'mousedown':function(){
$('ol > li').removeClass('active');
$(this).addClass('active');
$('ul').stop().animate({
'left':-$(this).index()*$('ul>li').eq(0).width()
},500);
Index=$(this).index();
}
});
//点击鼠标右键
$('.next').on({
'click':function(){
Index++;
if(Index==$('ol > li').length)Index=0;
$('ol > li').removeClass('active');
$('ol >li').eq(Index).addClass('active');
$('ul').stop().animate({
'left':-Index*$('ul>li').eq(0).width()
},500);
},
'mousedown':function(){
return false;//取消双击选中
}
})
//点击鼠标左键
$('.prev').on({
'click':function(){
Index--;
if(Index == -1)Index = $('ol > li').length-1;
$('ol > li').removeClass('active');
$('ol > li').eq(Index).addClass('active');
$('ul').stop().animate({
'left':-Index * $('ul>li').eq(0).width()
},500);
},
'mousedown':function(){
return false;
}
});
//定时执行
setInterval(function(){
Index--;
if(Index == -1)Index = $('ol > li').length-1;
$('ol > li').removeClass('active');
$('ol > li').eq(Index).addClass('active');
$('ul').stop().animate({
'left':-Index * $('ul>li').eq(0).width()
},500);
},3000);
</script>
</body>
</html>
效果展示

3.图片轮换
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三维图片轮换</title>
<link href="zns_style.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.9.1.min.js"></script>
</head>
<body>
<ul id="znsRotatePic">
<li class="pic1">
<a href="http://baidu.com/"><img src="images/pic1.gif" alt="pic1" class="unactive" longdesc="http://www.zns.com" width="187" /></a><!-- 208 -->
<span></span>
</li>
<li class="pic2">
<a href="http://google.com/"><img src="images/pic2.gif" alt="pic2" longdesc="http://www.zns.com" width="208" /></a>
<span></span>
</li>
<li class="pic3">
<a href="http://www.zns.com/"><img src="images/pic3.gif" alt="pic3" class="unactive" longdesc="http://www.zns.com" width="187" /></a>
<span></span>
</li>
</ul>
<script type="text/javascript">
var PosX = [];
var PosY = [];
var opa = [];
var ClassNameArr = [];
var imgW = [];
var imgT = [];
$('a').attr('href','javascript:;');
for(var i = 0;i < $('li').length;i++){
PosX.push($('li').eq(i).css('left'));
PosY.push($('li').eq(i).css('top'));
opa.push($('li img').eq(i).css('opacity'));
imgW.push($('li img').eq(i).css('width'));
imgT.push($('li img').eq(i).css('top'));
ClassNameArr.push($('li')[i].className);
};
$('body').on({
'click':function(){
PosX.unshift(PosX.pop());
PosY.unshift(PosY.pop());
ClassNameArr.unshift(ClassNameArr.pop());
opa.unshift(opa.pop());
imgW.unshift(imgW.pop());
imgT.unshift(imgT.pop());
for(var i = 0 ;i < $('li').length;i++){
$('li').eq(i).stop().animate({
'left':PosX[i],
'top':PosY[i]
},500);
};
for(var i = 0;i < $('li img').length;i++){
$('li img').eq(i).stop().animate({
'opacity':opa[i],
'width':imgW[i],
'top':imgT[i]
},500)
};
for(var i = 0;i < $('li').length;i++){
$('li')[i].className = ClassNameArr[i];
}
}
},'.pic3');
$('body').on({
'click':function(){
PosX.push(PosX.shift());
PosY.push(PosY.shift());
opa.push(opa.shift());
ClassNameArr.push(ClassNameArr.shift());
imgW.push(imgW.shift());
imgT.push(imgT.shift());
for(var i = 0 ;i < $('li').length;i++){
$('li').eq(i).stop().animate({
'left':PosX[i],
'top':PosY[i]
},500);
};
for(var i = 0;i < $('li img').length;i++){
$('li img').eq(i).stop().animate({
'opacity':opa[i],
'width':imgW[i],
'top':imgT[i]
},500)
};
for(var i = 0;i < $('li').length;i++){
$('li')[i].className = ClassNameArr[i];
}
}
},'.pic1');
$('body').on({
'click':function(){
alert('你真棒!');
}
},'.pic2')
</script>
</body>
</html>
效果展示

4.图片展示效果
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js图片展示</title>
<script type="text/javascript" src='jquery-1.9.1.min.js'></script>
<link href="style/zns_style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="automatic">
<div class="prev_div"></div>
<a class="prev" href="###">
<span class="ico1"></span>
<span class="ico"></span>
<span class="txt"></span>
</a>
<div class="next_div"></div>
<a class="next" href="###">
<span class="ico1"></span>
<span class="ico"></span>
<span class="txt"></span>
</a>
<div class="line"></div>
<ul>
<li class="pos_0"><a href="http://www.zhinengshe.com"><img src="images/8.jpg" width="100" alt="智能社 www.zhinengshe.com" longdesc="http://www.zhinengshe.com" /></a></li>
<li class="pos_1"><a href="http://www.zhinengshe.com"><img src="images/1.jpg" width="270" alt="智能社 www.zhinengshe.com" longdesc="http://www.zhinengshe.com" /></a></li>
<li class="pos_2"><a href="http://www.zhinengshe.com"><img src="images/2.jpg" width="510" alt="智能社 www.zhinengshe.com" longdesc="http://www.zhinengshe.com" /></a></li>
<li class="pos_3"><a href="http://www.zhinengshe.com"><img src="images/3.jpg" width="680" alt="智能社 www.zhinengshe.com" longdesc="http://www.zhinengshe.com" /></a></li>
<li class="pos_4"><a href="http://www.zhinengshe.com"><img src="images/4.jpg" width="510" alt="智能社 www.zhinengshe.com" longdesc="http://www.zhinengshe.com" /></a></li>
<li class="pos_5"><a href="http://www.zhinengshe.com"><img src="images/5.jpg" width="270" alt="智能社 www.zhinengshe.com" longdesc="http://www.zhinengshe.com" /></a></li>
<li class="pos_6"><a href="http://www.zhinengshe.com"><img src="images/6.jpg" width="270" alt="智能社 www.zhinengshe.com" longdesc="http://www.zhinengshe.com" /></a></li>
<li class="pos_6"><a href="http://www.zhinengshe.com"><img src="images/7.jpg" width="270" alt="智能社 www.zhinengshe.com" longdesc="http://www.zhinengshe.com" /></a></li>
</ul>
</div>
<script type="text/javascript">
//定义一个变量
var leo = {
'left':[],
'top':[],
'z':[],
'opa':[],
'w':[],
'h':[]
};
//取到所有ul下面的li
var allLi = $('ul > li');
//变量数据并存入数据
for(var i = 0;i < allLi.length;i++){
leo.left.push(allLi.eq(i).css('left'));
leo.top.push(allLi.eq(i).css('top'));
leo.z.push(allLi.eq(i).css('zIndex'));
leo.opa.push(allLi.eq(i).css('opacity'));
leo.w.push(allLi.eq(i).css('width'));
leo.h.push(allLi.eq(i).css('height'));
};
for(var i = 0;i < allLi.length;i++){
allLi.eq(i).css({
'width':leo.w[i],
'height':leo.h[i]
})
};
$('img').width('100%');
//添加开关
var t = true;
$('.prev_div').click(function(){
if(!t)return;
t = false;
leo.left.unshift(leo.left.pop());
leo.top.unshift(leo.top.pop());
leo.z.unshift(leo.z.pop());
leo.opa.unshift(leo.opa.pop());
leo.w.unshift(leo.w.pop());
leo.h.unshift(leo.h.pop());
for(var i = 0;i < allLi.length;i++){
allLi.eq(i).css({
'zIndex': leo.z[i]
});
allLi.eq(i).stop().animate({
'left':leo.left[i],
'top':leo.top[i],
'opacity':leo.opa[i],
'width':leo.w[i],
'height':leo.h[i]
},500,function(){
t = true;
});
}
});
$('.next_div').click(function(){
if(!t)return;
t = false;
leo.left.push(leo.left.shift());
leo.top.push(leo.top.shift());
leo.z.push(leo.z.shift());
leo.opa.push(leo.opa.shift());
leo.w.push(leo.w.shift());
leo.h.push(leo.h.shift());
for(var i = 0;i < allLi.length;i++){
allLi.eq(i).css({
'zIndex': leo.z[i]
});
allLi.eq(i).stop().animate({
'left':leo.left[i],
'top':leo.top[i],
'opacity':leo.opa[i],
'width':leo.w[i],
'height':leo.h[i]
},500,function(){
t = true;
});
}
});
</script>
</body>
</html>
效果展示

文章来源:https://blog.csdn.net/qq_37974765/article/details/135780603
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!