SuperMap iServer发布的ArcGIS REST 地图服务如何通过ArcGIS API加载
发布时间:2023年12月22日
作者:yx
一、发布服务
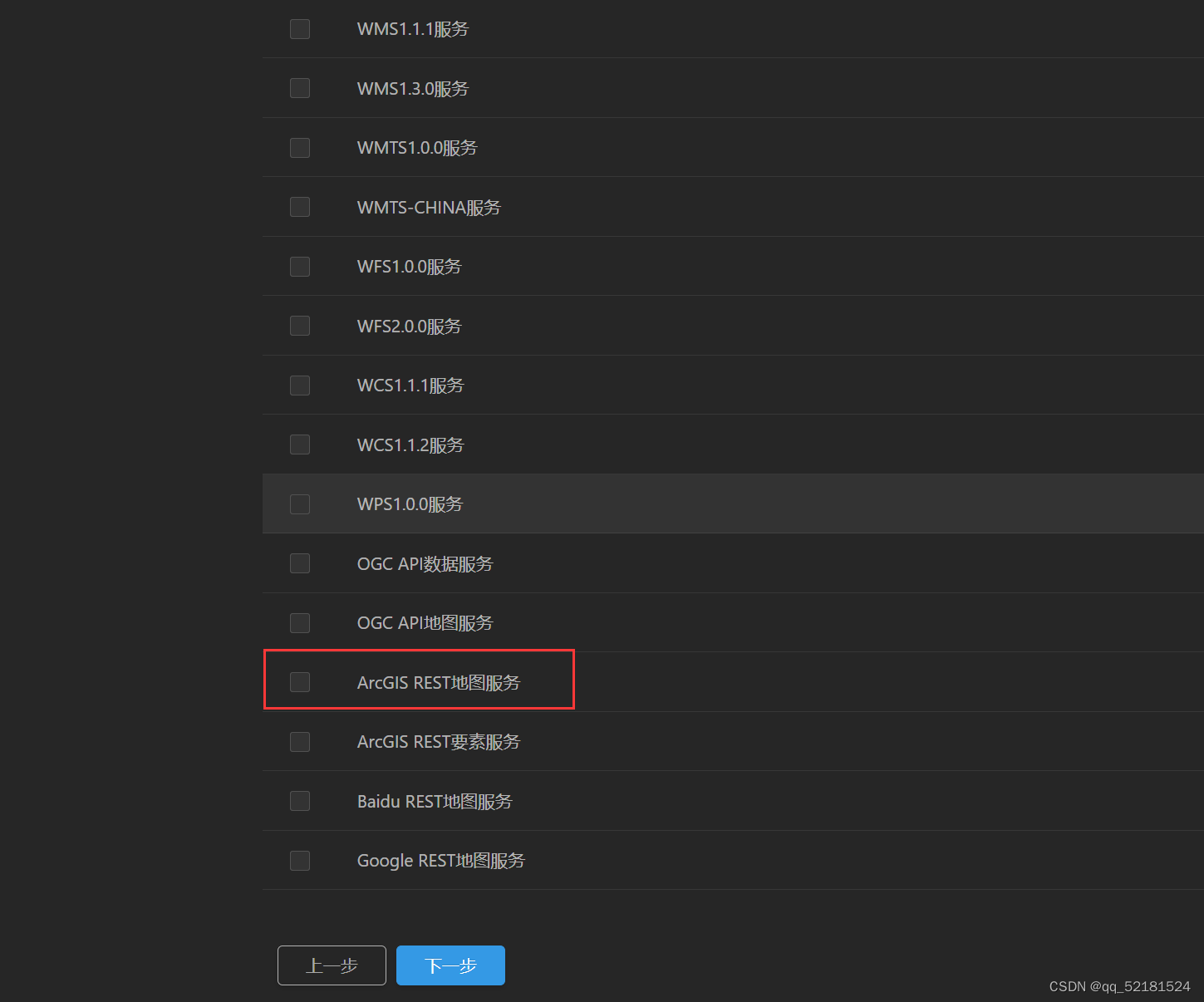
SuperMap iServer支持将地图发布为ArcGIS REST地图服务,您可以在发布服务时直接勾选ArcGIS REST地图服务,如下图所示:

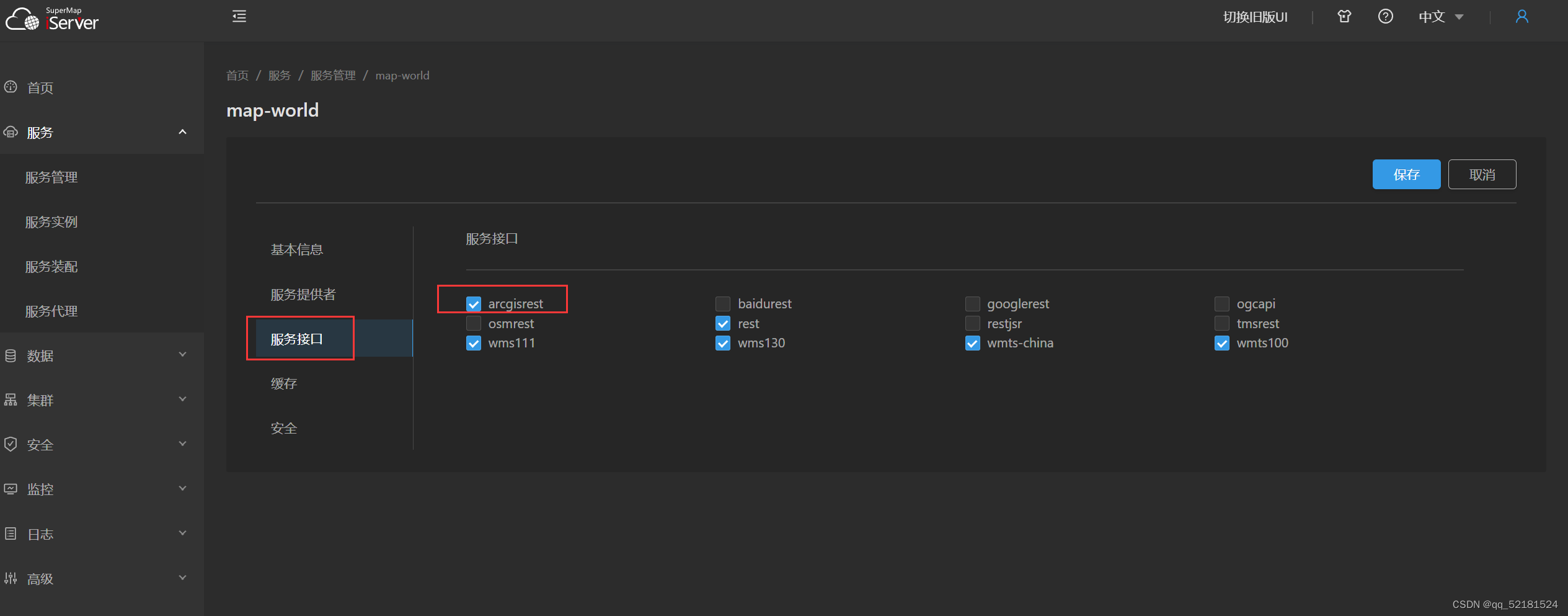
也可以在已发布的地图服务中,找到对应服务的服务接口,勾选上“arcgisrest”即可,如图所示:

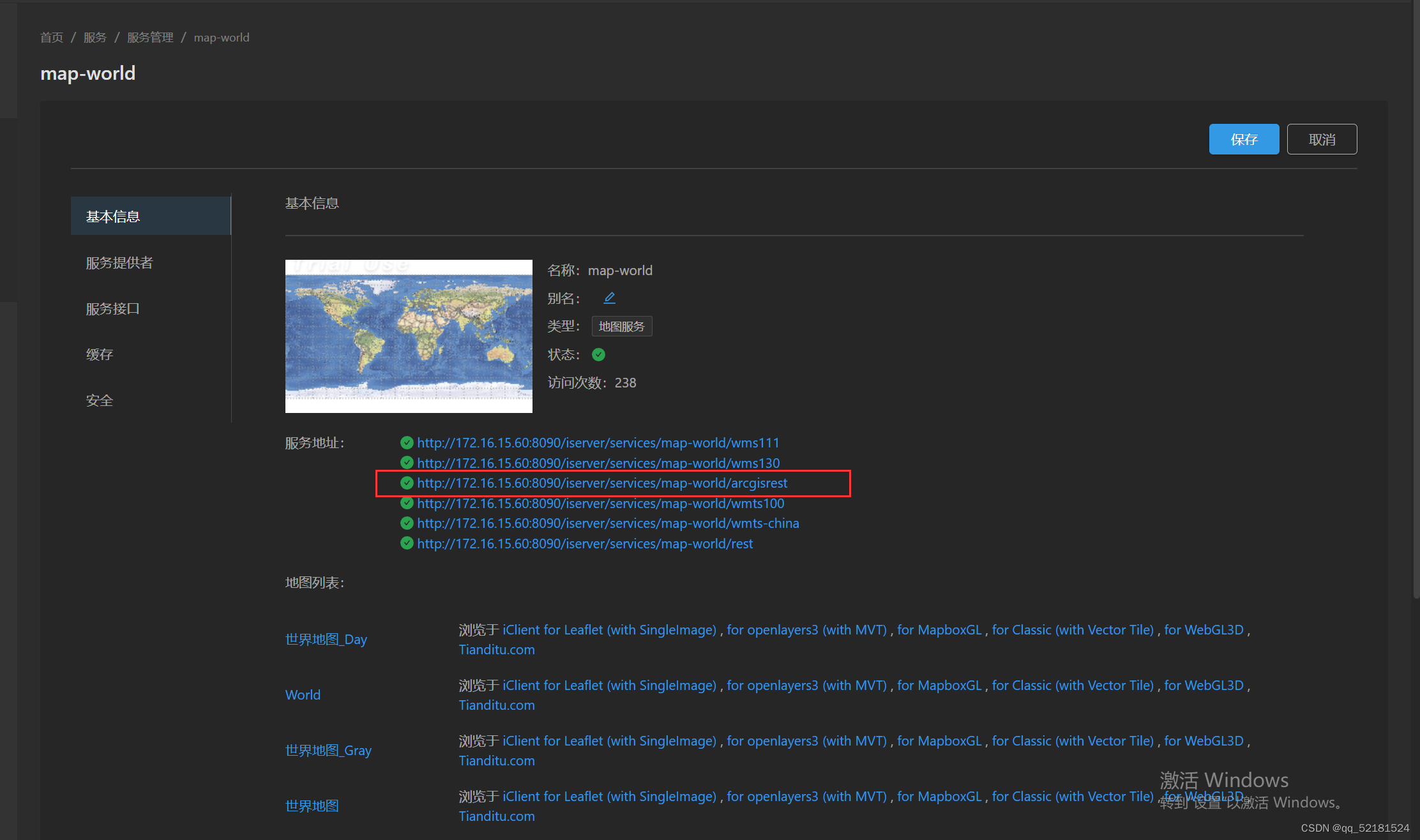
发布后服务地址那里就已经生成ArcGIS REST地图服务对应地址,如图所示:

二、代码加载
利用ArcGIS API for JavaScript加载该服务:
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"/>
<title>ArcGIS Maps SDK for JavaScript Tutorials: Display a map</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.15/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.15/"></script>
</head>
<body>
<div id="viewDiv"></div>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/TileLayer",
"esri/layers/MapImageLayer",
"esri/Basemap",
"esri/geometry/Extent"
], (Map, MapView, TileLayer, MapImageLayer, Basemap, Extent) => {
var layer = new MapImageLayer({
// 数据用iServer发布ArcGIS地图服务
url: "http://localhost:8090/iserver/services/map-world/arcgisrest/World/MapServer",
});
const basemap = new Basemap({
baseLayers: [layer],
})
//创建一个地图对象
var map = new Map({
basemap: basemap,
// layers: [layer],
crs: 'CRS_4326'
});
//创建一个地图视图
var view = new MapView({
container: "viewDiv",
map: map,
center: [120.409438798999, 36.4273578787959], // 经纬坐标
zoom: 10,
});
});
</script>
</body>
</html>
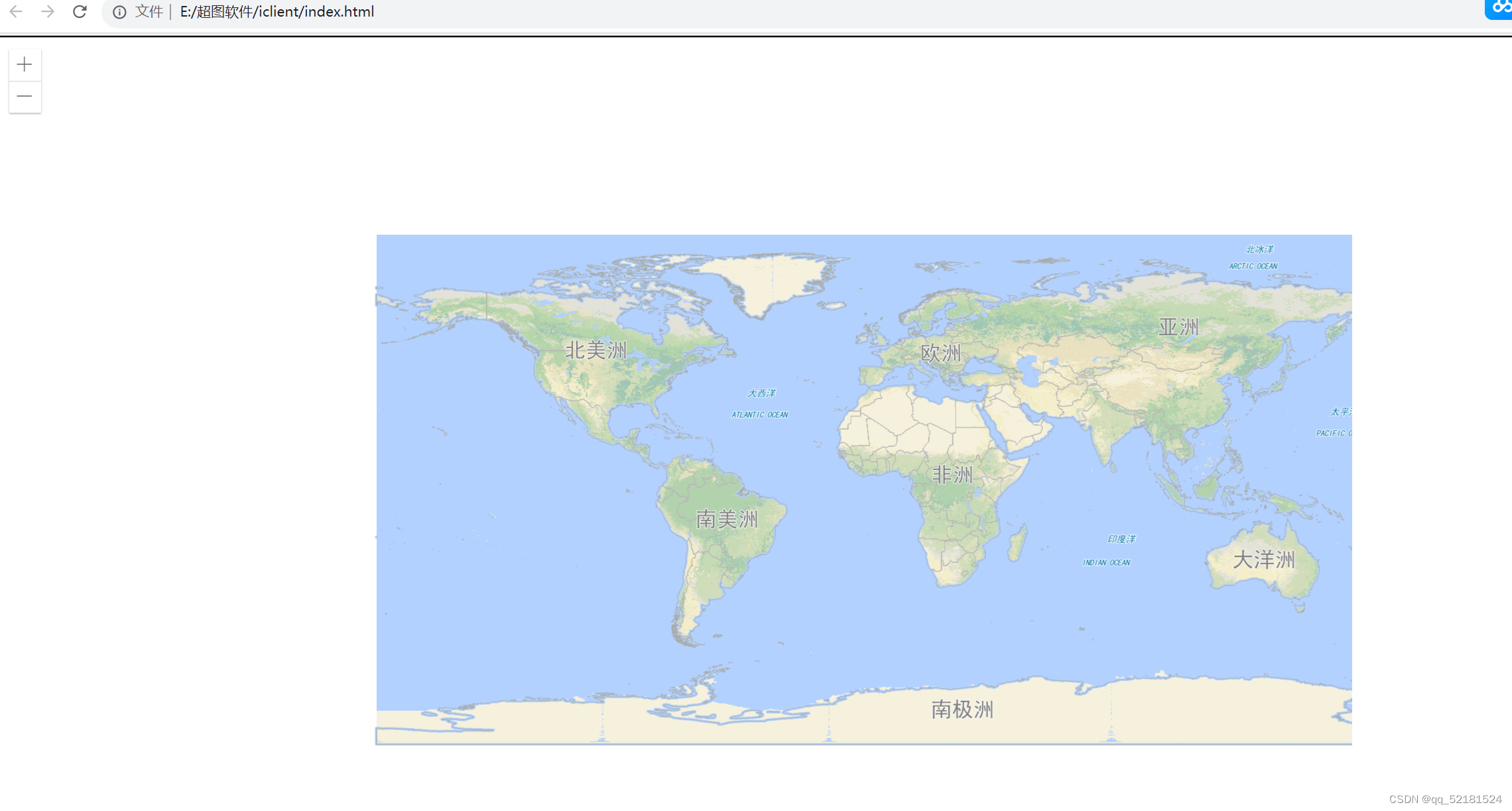
三、结果展示

文章来源:https://blog.csdn.net/supermapsupport/article/details/135155872
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关于 Redis 与传统关系型数据库的选择
- 【昕宝爸爸小模块】深入浅出之针对大Excel做文件读取问题
- 【c++知识】(优先)队列和大小根堆基本操作
- 权限管理设计:B端产品成功的关键
- 数智金融技术峰会——金融行业大模型
- 浅谈 Java 数组链表
- 【FPGA/verilog -入门学习17】vivado 实现串口自发自收程序
- Qt5.14.2实现将html文件转换为pdf文件
- Windows客户端操作系统的历史版本简介
- 渗透实验 XSS和SQL注入(Lab3.0)