【Android Studio】APP练手小项目——切换图片APP
![]()
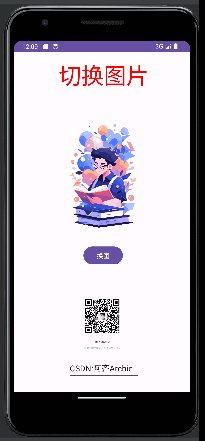
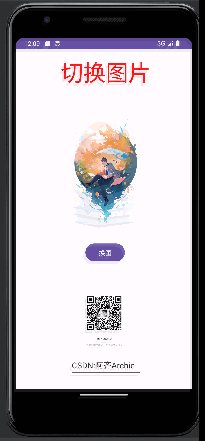
本项目效果:

前言:本项目最终实现生成一个安卓APP软件,点击按钮可实现按钮切换图片。项目包含页面布局、功能实现的逻辑代码以及设置APP图标LOGO和自定义APP名称。
关于Android Studio的下载与安装见我的博文:Android Studio 最新版本首次下载和安装以及汉化教程【+第二次安装使用教程】-CSDN博客
关于创建工程及生成APK安装包见我的博文:【Android Studio】创建第一个APP工程及生成APK安装包-CSDN博客
目录
1.页面布局
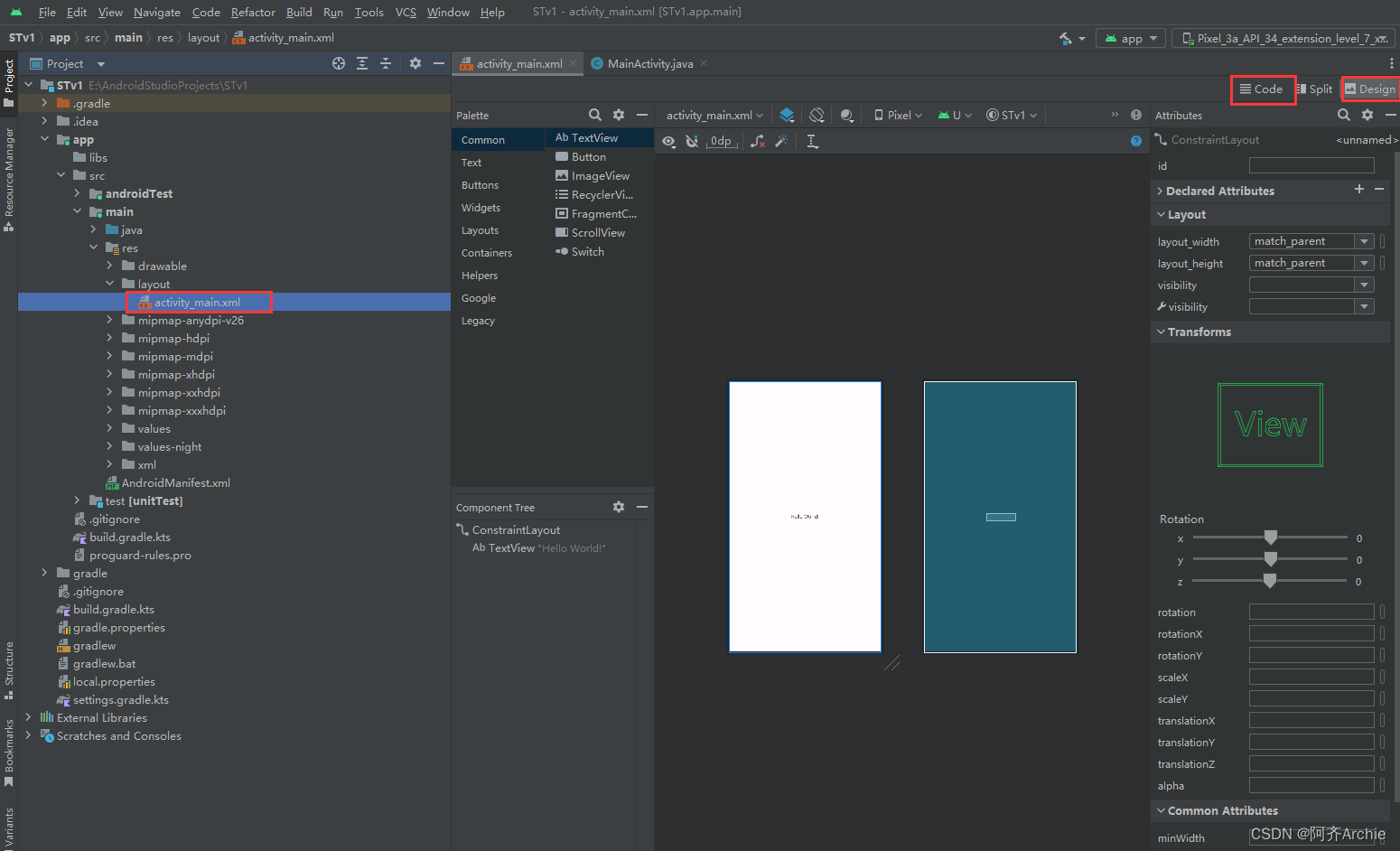
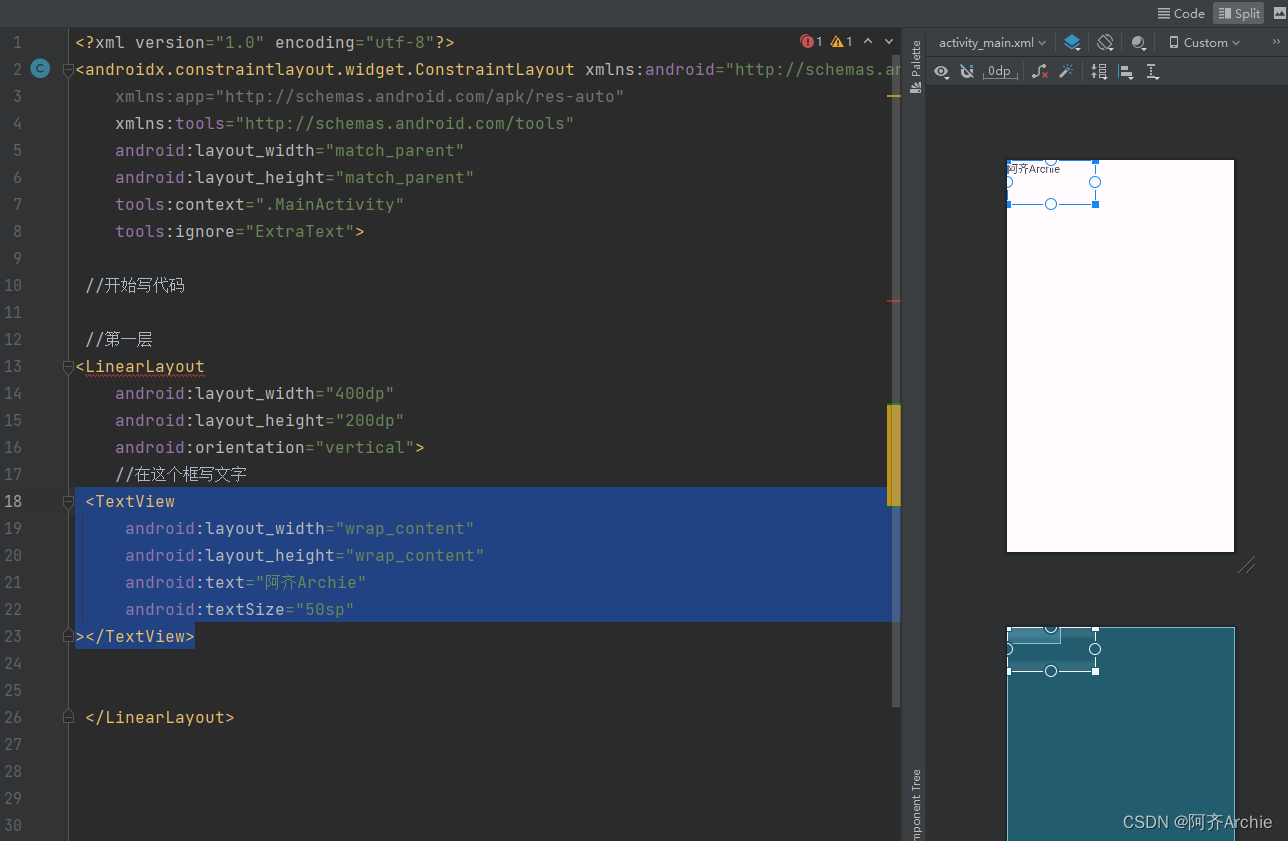
1.点击res->layout->activity _main.xml进入页面布局。点击Code为页面布局代码,点击Design为页面布局ui界面

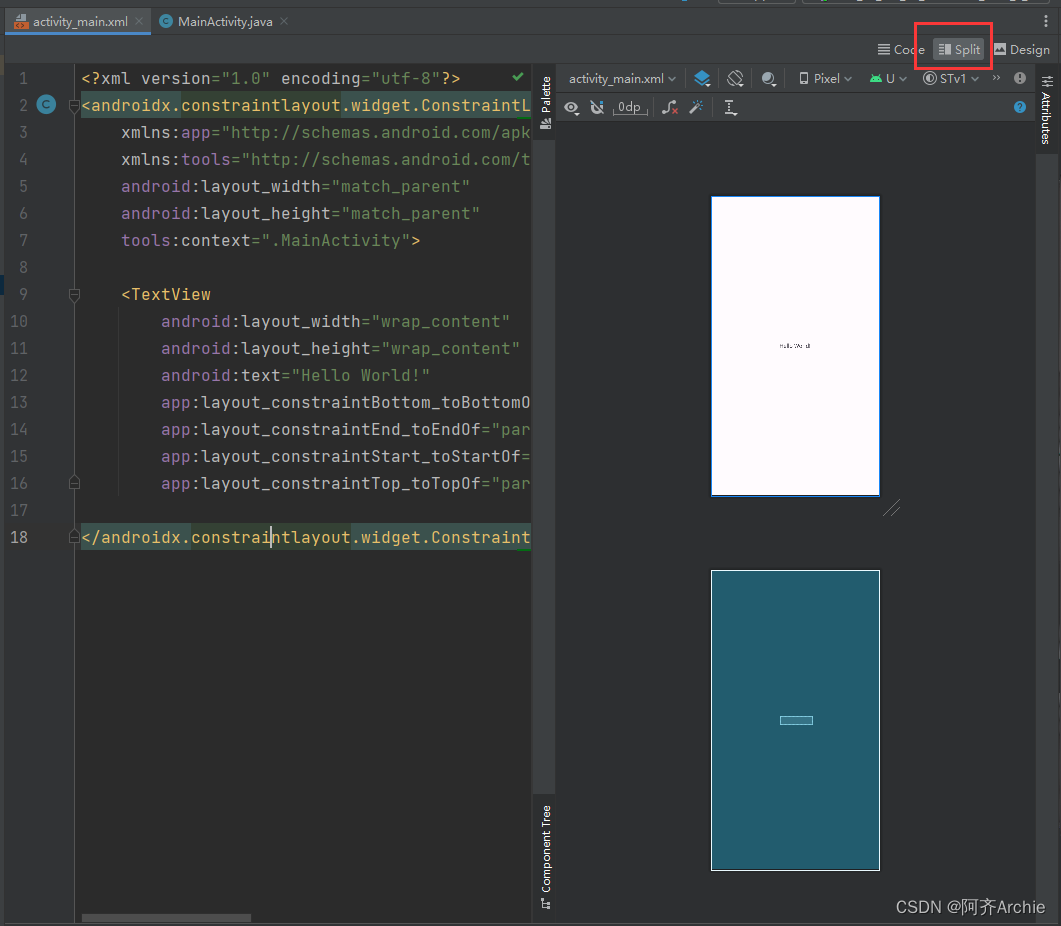
2.点击Split,页面变为既有代码又有手机APP页面显示
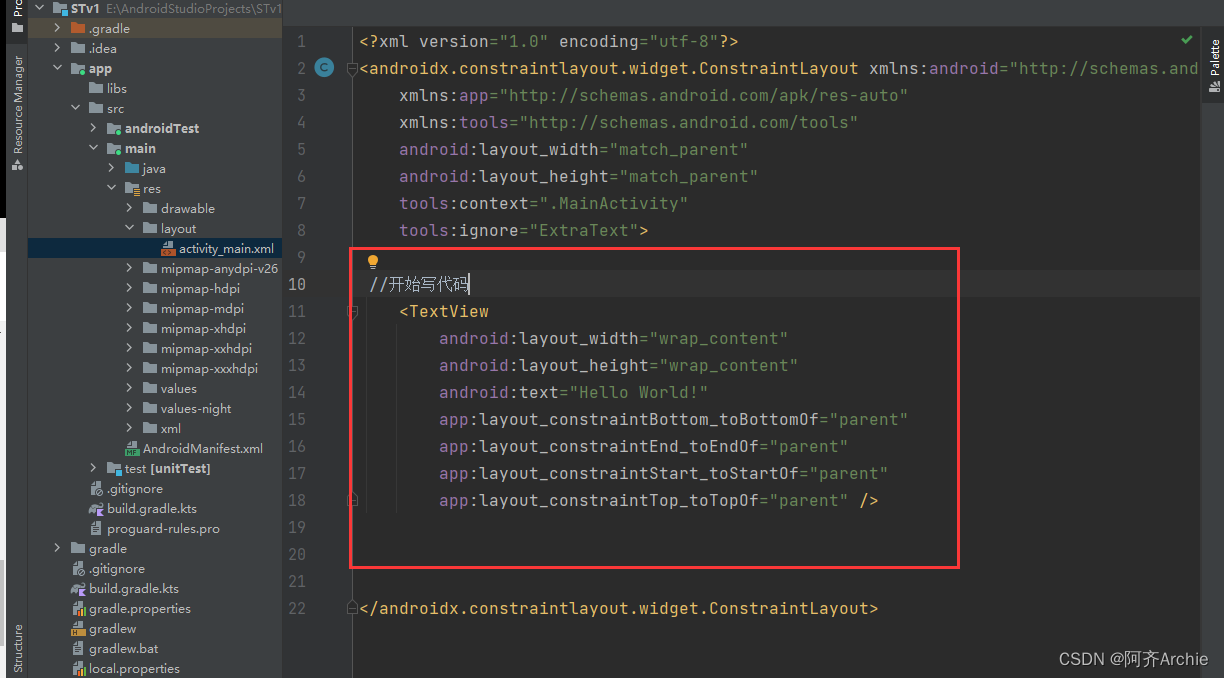
 ?3.将红框内原先代码全部删除。在红框处开始写代码。
?3.将红框内原先代码全部删除。在红框处开始写代码。

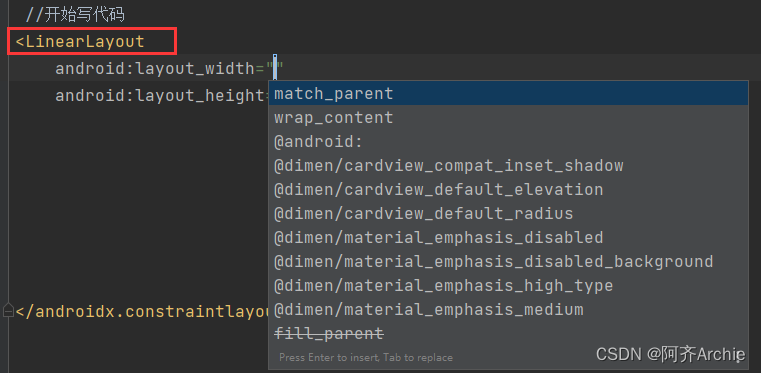
4.接下来开始写代码。首先输入<LinearLayout
在?<LinearLayout>?标签中,你需要指定?android:layout_width?和?android:layout_height?属性的值。这两个属性用于指定布局的宽度和高度。
对于?
android:layout_width?和?android:layout_height?属性,你可以选择以下值之一:
match_parent:将视图的大小设置为其父视图的大小。即充满wrap_content:将视图的大小设置为刚好能容纳其内容的大小。即自适应- 具体数值,如?
100dp,表示具体的尺寸。

?将第一层的宽和高都输入为match_parent时,可以看到外面有一个蓝色的框
//第一层
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
将布局方向设置为垂直,android:orientation="vertical"布局方向为垂直表示子视图将按垂直方向进行排列,即大的布局里再分小的布局时候,小布局会依次垂直排列下去 然后在android:orientation="vertical"后加一个>会自动弹出代码</LinearLayout>,<LinearLayout和</LinearLayout>就成了一对
?这部分代码如下:
<LinearLayout
android:layout_width="400dp"
android:layout_height="200dp"
android:orientation="vertical">
</LinearLayout>5.输入<TextView
下面是属性设置的解释:
android:layout_width="wrap_content":将 TextView 的宽度设置为刚好能容纳其中文本内容的大小。android:layout_height="wrap_content":将 TextView 的高度设置为刚好能容纳其中文本内容的大小。android:text="阿齐Archie":TextView 中显示的文本内容为 “阿齐Archie”。android:textSize="50sp":设置文本的字体大小为 50sp。注意,字体大小通常使用 sp (可伸缩像素) 作为单位,以便根据用户的字体大小首选项进行自动缩放。
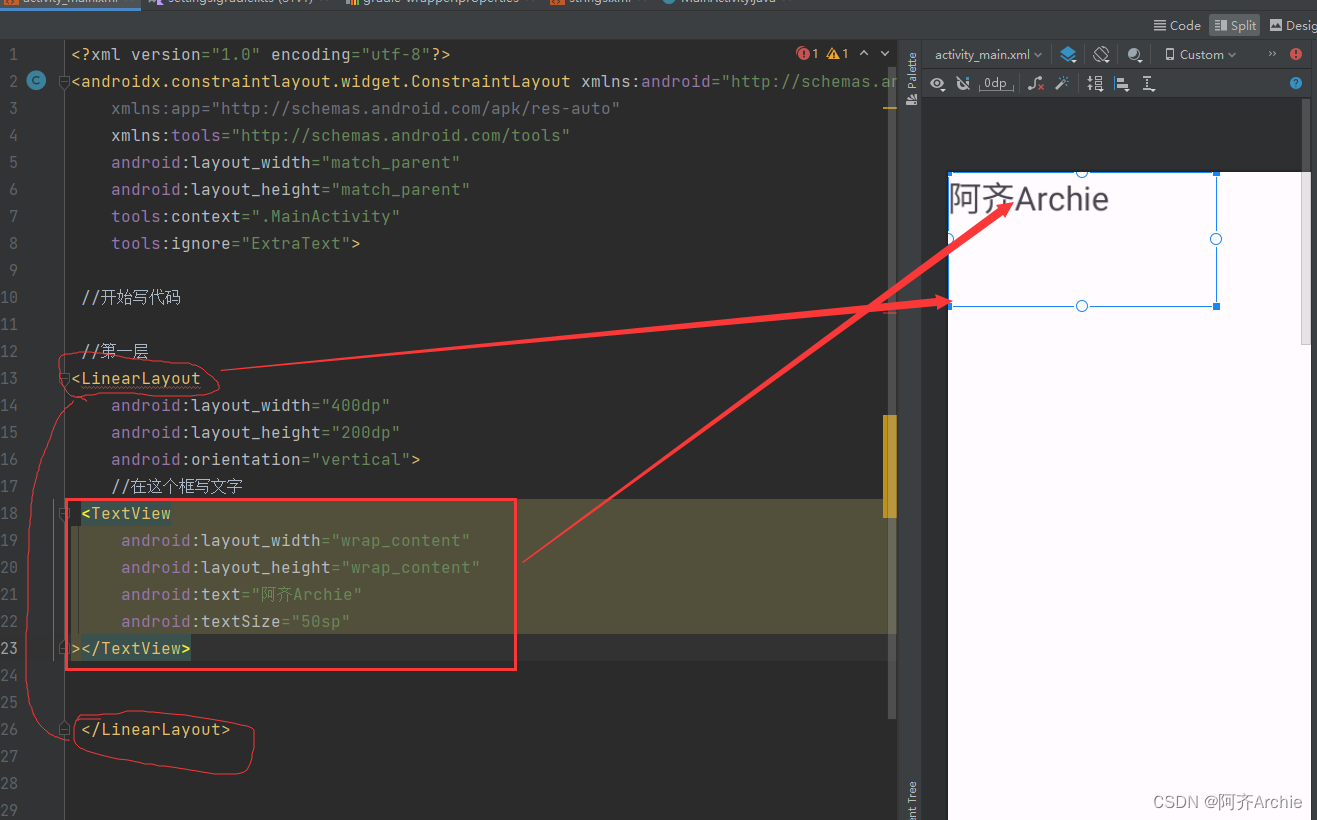
?如下所示在第一层输入文字阿齐Archie,字体大小为50sp。

代码如下所示:?
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="阿齐Archie"
android:textSize="50sp"
></TextView>?以上就是实现了一个简单的文字布局,结构如下所示。在<LinearLayout中输入文字<TextView,以及进行结构的布局(宽、高等结构进行布局)

6.上面带大家先基础了解布局,后面开始加深布局层次。大的布局里再分小的布局
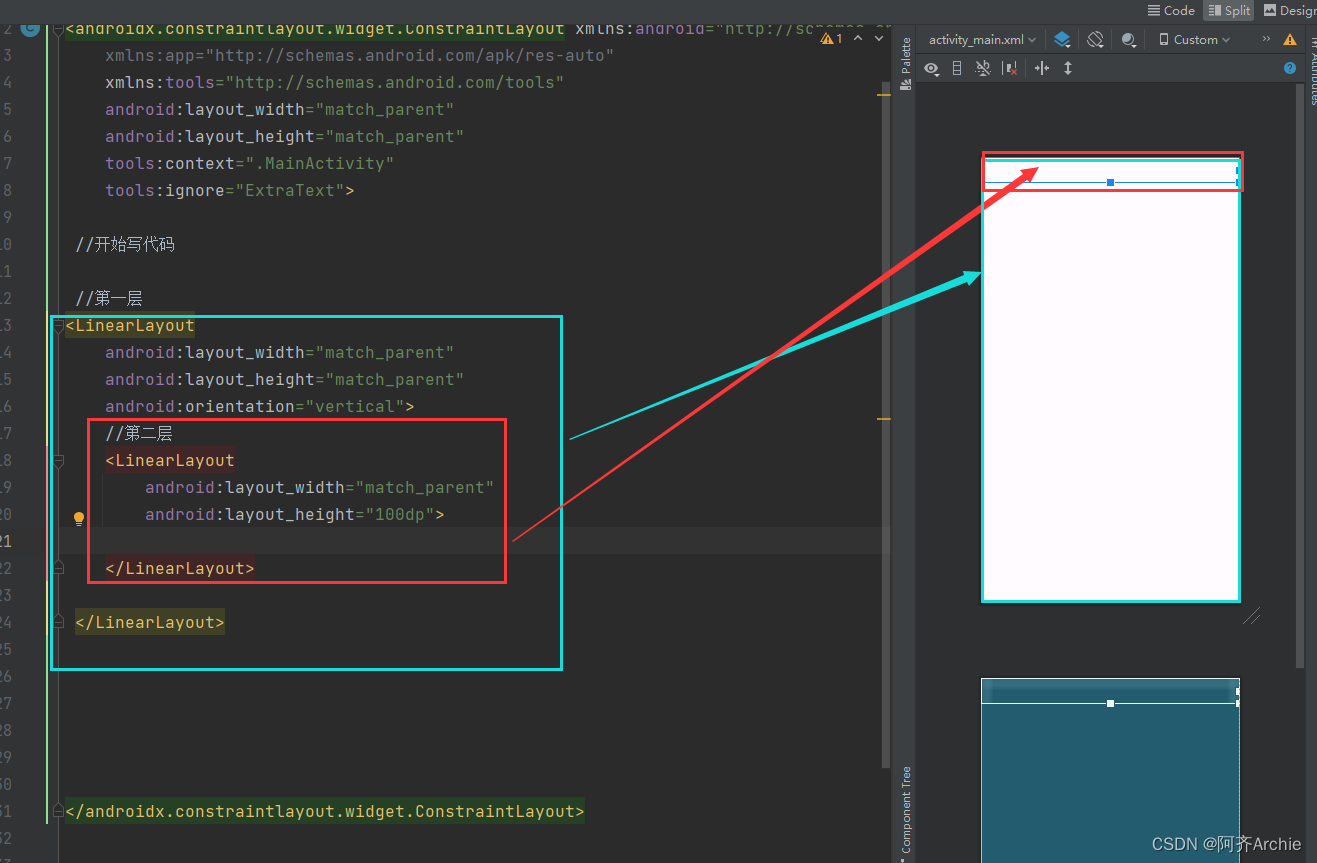
如下所示,进行子视图的构建。

代码如下所示:
//第一层
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
//第二层
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp">
</LinearLayout>
</LinearLayout>7.构建多个子视图,如下所示,在第二层上构建了四个框/视图

代码如下所示:?
//第一层
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
//第二层 第一个框
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp">
</LinearLayout>
//第二层 第二个框
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="300dp">
</RelativeLayout>
//第二层 第三个框
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp">
</LinearLayout>
//第二层 第四个框
<LinearLayout
android:layout_width="match_parent"
android:layout_height="280dp">
</LinearLayout>
</LinearLayout>对于代码中的RelativeLayout,其中包含了两个属性设置。
android:layout_width="match_parent":将 RelativeLayout 的宽度设置为与其父视图的宽度相匹配,填充满整个宽度。android:layout_height="300dp":将 RelativeLayout 的高度设置为固定的 300 个设备独立像素 (dp)。RelativeLayout 是一种灵活的布局方式,通过相对定位子视图,它们可以根据其他视图的位置进行布局。可以在 RelativeLayout 中添加其他视图元素来填充布局,并使用不同的相对定位属性来控制它们的位置。
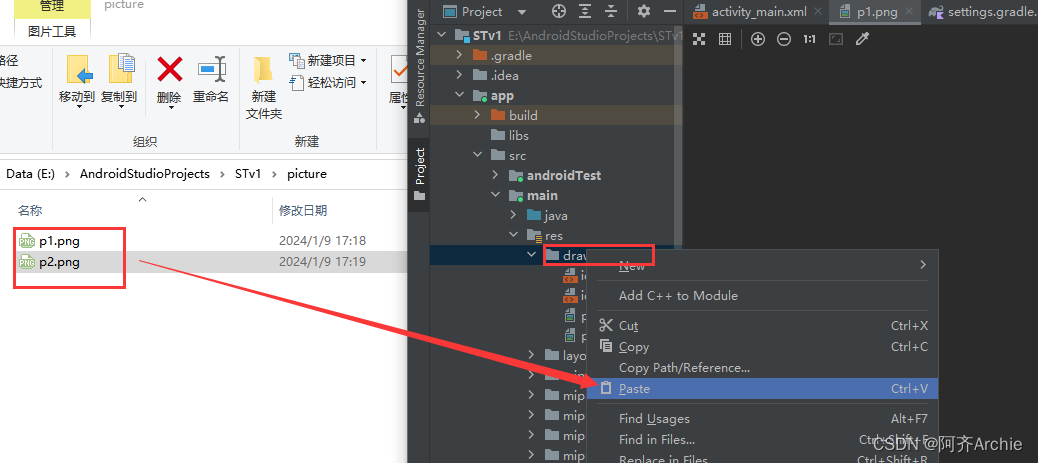
8.导入图片。将图片复制,粘贴到res>drawable目录下

9.对四个子视图进行布局。
第一个框写入:切换图片字样,然后代码调整颜色和布局
第二个框暂时为两个图片:并每个照片设一个id,照片1即p1的id我设为了id_p1,照片p2设为了id_p2,然后代码调整布局
第三个框为:一个按钮,并设一个id,字样为换图,然后代码调整布局
第四个框为:我的二维码图片和一个编辑框,然后代码调整布局
代码如下所示:
//开始写代码
//第一层
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
//第二层 第一个框
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp">
//文字
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="100dp"
android:text="切换图片"
android:textSize="50sp"
android:textColor="#FF0000"
></TextView>
</LinearLayout>
//第二层 第二个框
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="300dp">
//p1图片
<ImageView
android:id="@+id/id_p1"
android:layout_width="550dp"
android:layout_height="300dp"
android:layout_marginLeft="6dp"
android:layout_marginTop="50dp"
android:visibility="visible"
android:layout_gravity="center"
app:srcCompat="@drawable/p1"
></ImageView>
//p2图片
<ImageView
android:id="@+id/id_p2"
android:layout_width="550dp"
android:layout_height="300dp"
android:layout_marginLeft="6dp"
android:layout_marginTop="50dp"
android:visibility="invisible"
android:layout_gravity="center"
app:srcCompat="@drawable/p2"
></ImageView>
</RelativeLayout>
//第二层 第三个框
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp">
//按钮
<Button
android:id="@+id/key1_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginStart="155dp"
android:text="换图"></Button>
</LinearLayout>
//第二层 第四个框
//我的公众号+csdn
<LinearLayout
android:layout_width="match_parent"
android:layout_height="280dp"
android:orientation="vertical">
//我的公众号二维码p3
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:layout_marginLeft="1dp"
android:layout_marginTop="50dp"
app:srcCompat="@drawable/p3"
></ImageView>
//编辑框
<EditText
android:layout_width="160dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_marginLeft="4dp"
android:text="CSDN:阿齐Archie"
></EditText>
</LinearLayout>
</LinearLayout>代码是一个包含多层嵌套的布局结构。对于代码的详细解释如下:
这个布局结构的主要组成部分是 LinearLayout 和 RelativeLayout,以及它们内部的 TextView、ImageView、Button 和 EditText。
代码中包含了一些属性设置和位置布局:
- `LinearLayout` 作为第一层,设置了宽度和高度为 match_parent,并且垂直地布局子视图。
- `LinearLayout` 作为第二层,设置了宽度和高度分别为 match_parent 和 100dp,并且水平地布局子视图。其中包含了一个 `TextView`,显示了文字内容为 "切换图片",并根据 `android:layout_gravity="center"` 属性在中心位置进行水平居中布局。
- `RelativeLayout` 作为第二层,设置了宽度和高度为相同。其中包含了两个 `ImageView`,分别显示了两张图片 (p1 和 p2)。它们具有相同的位置布局,在布局中心附近水平居中,并通过 `android:layout_marginLeft` 和 `android:layout_marginTop` 属性进行微调。
- `LinearLayout` 作为第二层,设置了宽度和高度分别为 match_parent 和 80dp,并且水平地布局子视图。其中包含了一个 `Button`,显示了文字内容为 "换图",相对有一定的顶部间距并在水平居中位置布局。?
- 第四个框再次作为第二层的 `LinearLayout`,设置了宽度和高度为 match_parent 和 280dp,并且垂直地布局子视图。其中包含了一个 `ImageView`,用于显示二维码图片 (p3),并通过一些属性进行位置布局。还有一个 `EditText`,显示了默认文字内容为 "CSDN:阿齐Archie",并通过属性进行位置布局。
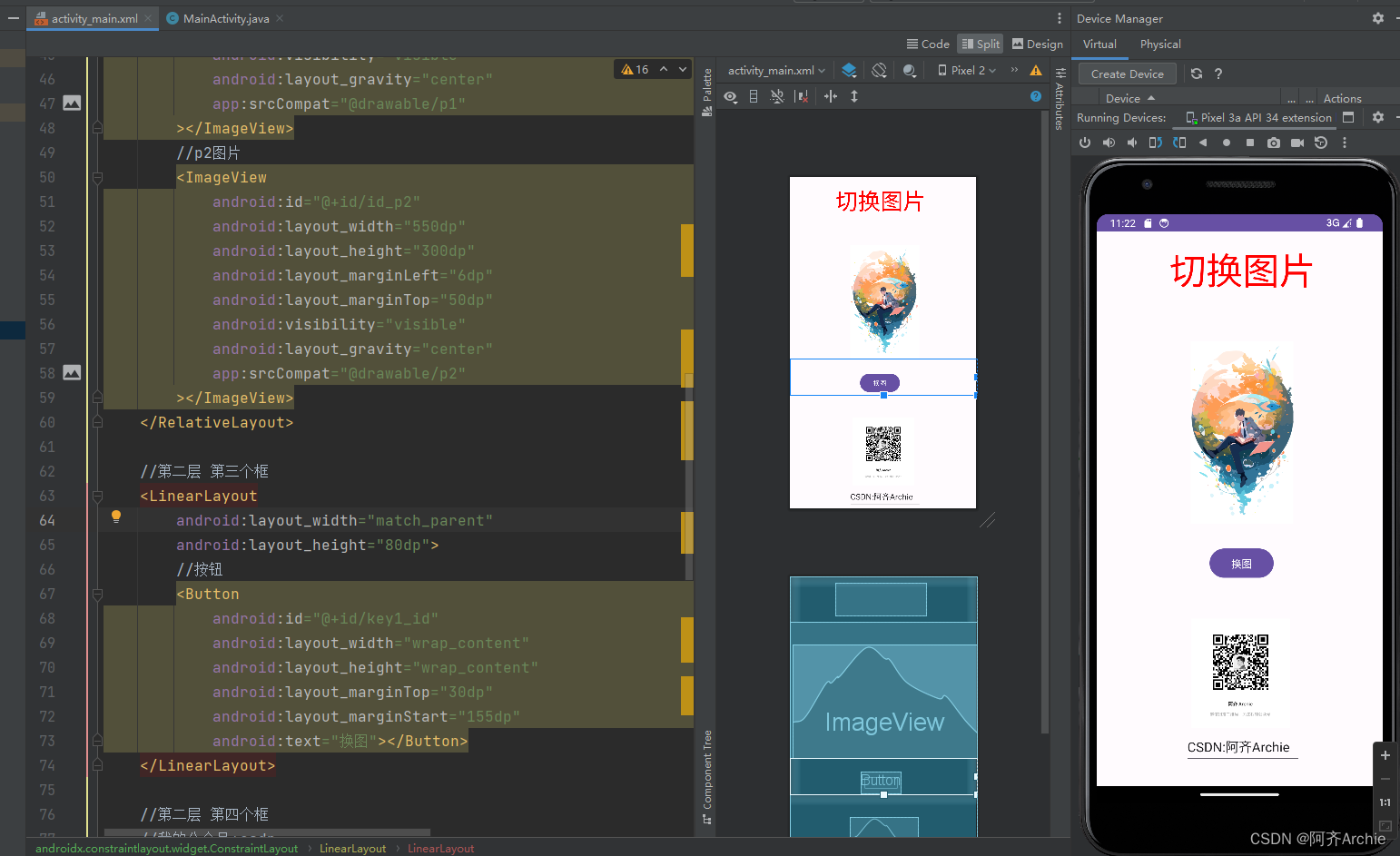
10.第9步的布局效果如下。接下来进行功能的完善

2.功能实现
在MainActivity中写功能的逻辑代码

1.进行变量的声明、变量绑定按键id,写按键扫描函数,按键点击后执行打印操作。
使用System.out.println("key1单击");//printf打印格式。使用这个来测试在函数中是否将按钮的id与常量进行绑定了。

代码如下所示:
package com.example.stv1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
//-----------------------------------------------------声明变量
Button key1;//按键
ImageView pic1;//图片p1
ImageView pic2;//图片p2
//-----------------------------------------------------类似于单片机的main函数
@Override
protected void onCreate(Bundle savedInstanceState) {
//界面打开,最先开始运行的地方
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//界面UI
key1 = findViewById(R.id.key1_id);//变量绑定按钮id
key1.setOnClickListener(new View.OnClickListener() {//按键扫描,监听按键是否按下
@Override
public void onClick(View v) {//按钮点击后执行操作
System.out.println("key1单击");//printf打印格式
}
});
}
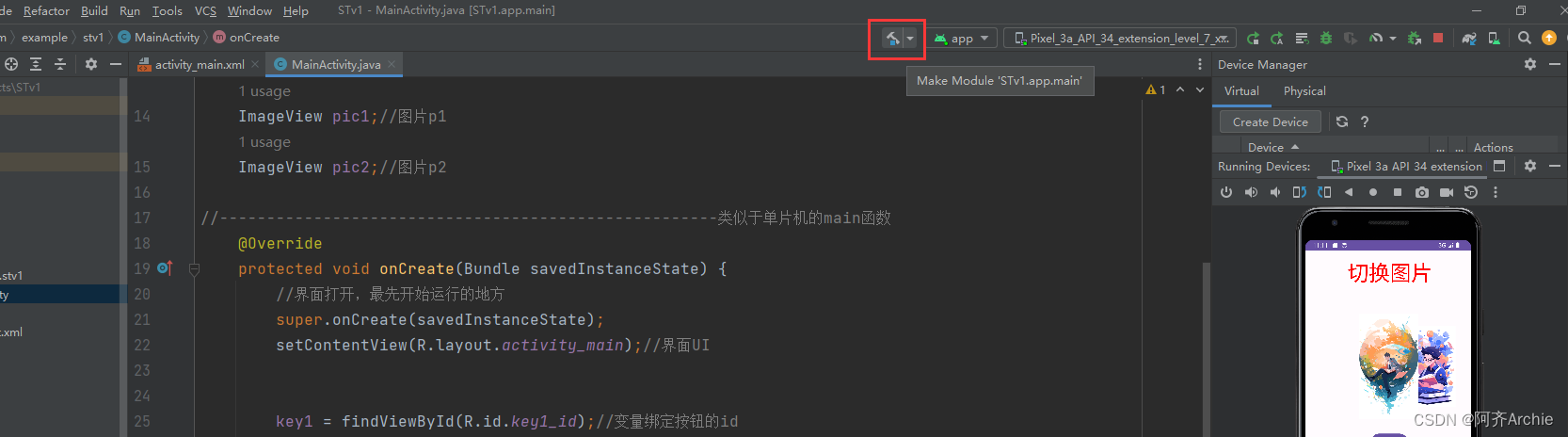
}2.编译程序是点这个(保护新手一下)

3.然后变量绑定图片2的id,编写剩余的逻辑代码,实现图片的切换,具体代码如下所示,附代码解释。
package com.example.stv1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
//-----------------------------------------------------声明变量
Button key1;//按键
ImageView pic1;//图片p1
ImageView pic2;//图片p2
//-----------------------------------------------------类似于单片机的main函数
@Override
protected void onCreate(Bundle savedInstanceState) {
//界面打开,最先开始运行的地方
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//界面UI
key1 = findViewById(R.id.key1_id);//变量绑定按钮的id
pic1 = findViewById(R.id.id_p1);//变量绑定图片1的id
pic2 = findViewById(R.id.id_p2);//变量绑定图片2的id
key1.setOnClickListener(new View.OnClickListener() {//按键扫描,监听按键是否按下
@Override
public void onClick(View v) {//按钮点击后执行操作
System.out.println("key1单击");//printf打印格式
if(pic1.getVisibility() == View.VISIBLE) {
pic1.setVisibility(View.INVISIBLE);
pic2.setVisibility(View.VISIBLE);
} else {
pic1.setVisibility(View.VISIBLE);
pic2.setVisibility(View.INVISIBLE);
}
}
});
}
}对于代码的详细解释如下:
这是一个名为`MainActivity`的Java类,是一个 Android 应用程序的主活动(Activity)。它继承自`AppCompatActivity`类,用于创建基于 Android 平台的应用程序。
该类中声明了几个变量:
- ?`key1`:按钮对象
- ?`|pic1`:图片对象p1
- ? `pic2`:图片对象p2
- `onCreate()` 方法是生命周期方法,会在活动创建时被系统调用。在该方法中,首先调用了`super.onCreate(savedInstanceState)`方法初始化父类,然后调用`setContentView(R.layout.activity_main)`方法设置界面布局。
- 通过`findViewById()`方法,将按钮和图片对象与布局文件中的相应元素关联起来。
- 通过`setOnClickListener`方法为按钮设置点击事件监听器,当按钮被点击时,会执行其中的代码。具体来说,如果图片1(pic1)当前可见,则将其设置为不可见并将图片2(pic2)设置为可见;反之,如果图片1不可见,则将其设置为可见,图片2设置为不可见。
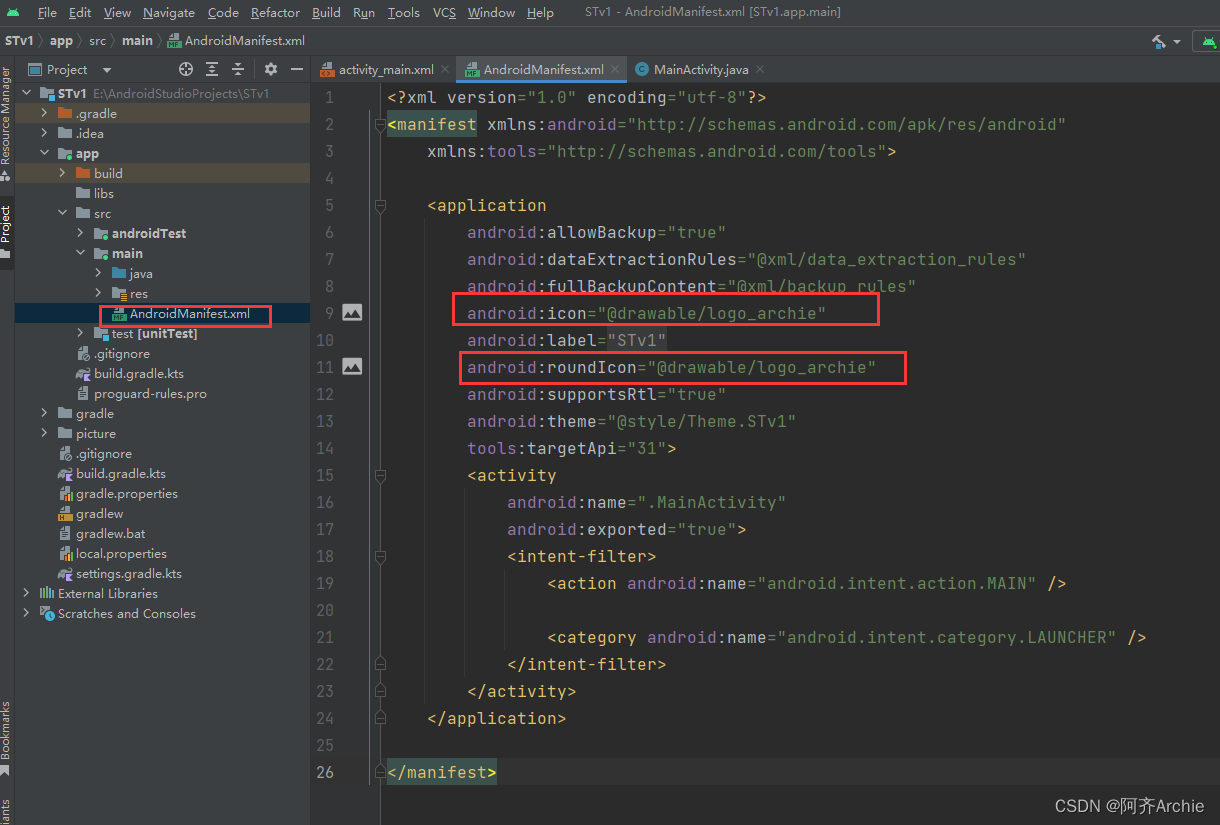
3.设置APP图标LOGO及APP名称
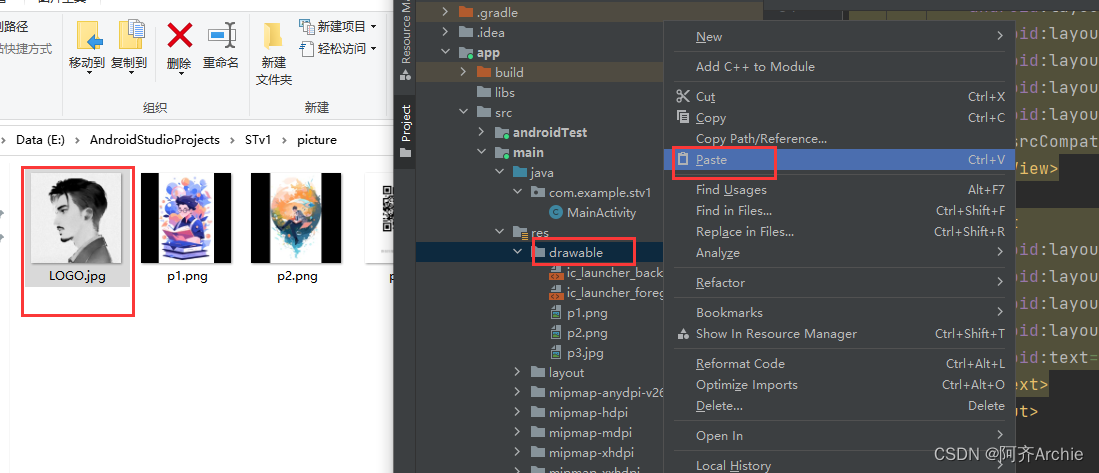
1.复制LOGO图片,在res>drawable下粘贴

2.在AndroidManifest.xml下修改android:icon和android:roundIcon,后面的logo图片路径,@drawable/(logo图片名字)

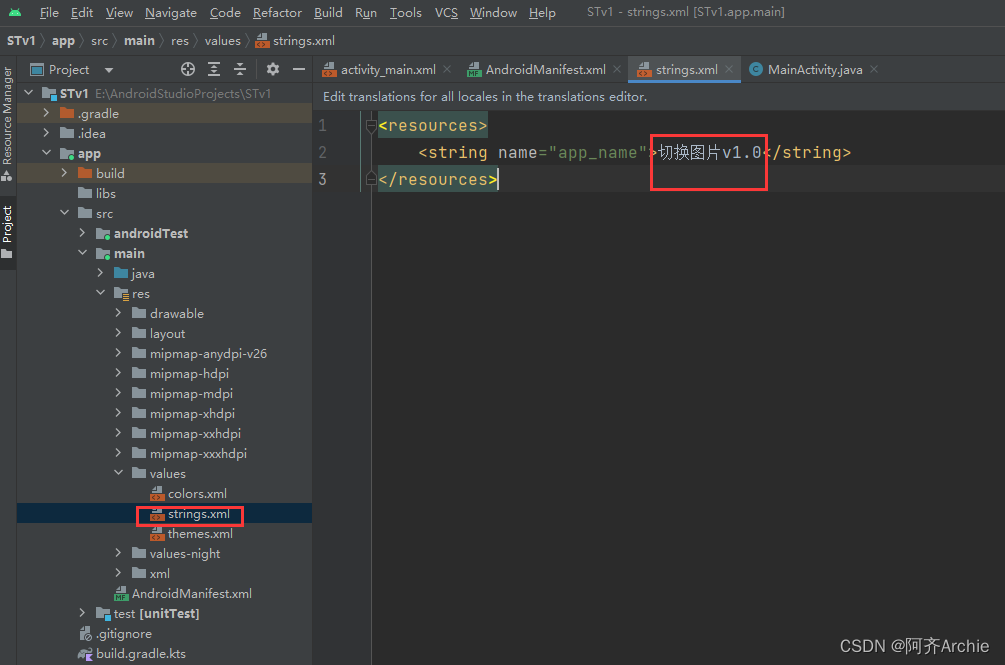
3.在strings.xml下,填入手机APP的名字

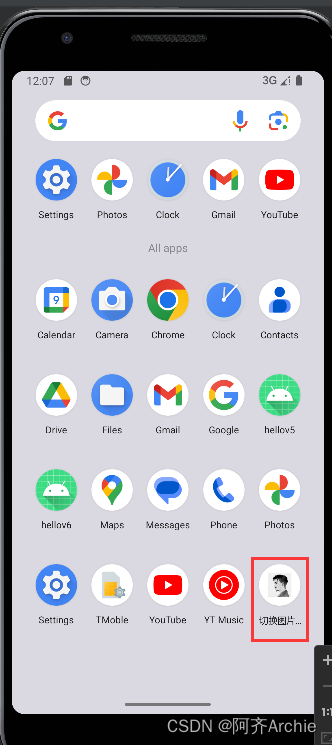
?生成效果如下:

最后生成APK安装到手机,见文章首部的链接教程生成APK进行安装或USB下载安装。
![]()
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【flink番外篇】6、flink的WaterMark(介绍、基本使用、kafka的水印以及超出最大允许延迟数据的处理)介绍及示例(1) - 介绍
- JavaWeb——第三章 JavaScript
- C++ 基础知识体系
- opencv006图像处理之仿射变换(旋转,缩放,平移)
- 华为HCIA(华为认证认证工程师)基础知识点详细总结
- Github 2FA验证的解决方法
- 数据结构:图的存储和遍历
- HP C7000 刀片服务器前/后视图
- 人工智能——移动摄影技术
- dockerfile---创建镜像