java web中日期Date类型在页面中格式化显示的三种方式
一般我们经常需要在将服务器端的Date类型,传到页面进行显示,这就涉及到一个如何格式化显示Date类型的问题,一般我们有三种方式进行:
1)在服务端使用SimpleDateFormat等类格式化成字符串,然后传给客户端,这样的话,需要将Date类型修改为String,或者增加一个String字段专门保存Date的字符串;
2)使用jstl的fmt标签库进行格式化,缺点是只能在jsp页面中进行,html页面就无能为力了,而且要导入标签;
3)在客户端使用javascript进行格式化,这种方式任何时候都能够很好的处理;
下面直接上代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
|
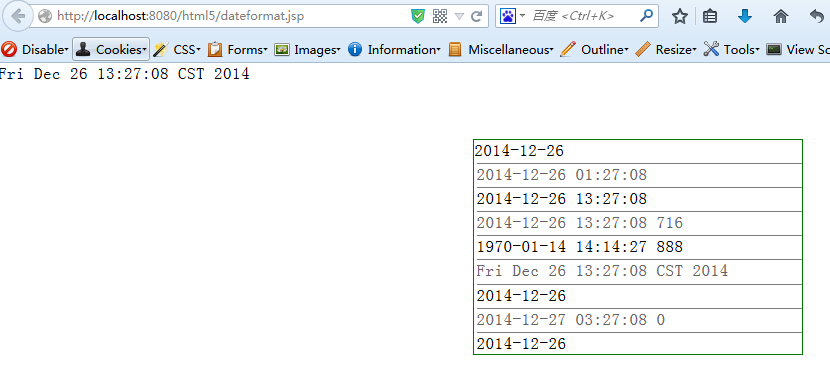
?上面代码演示了三种方法来进行Date类型的字段如何在页面上格式化显示的问题。效果如下:

上面的代码有几点值得注意:
1)有时我们传的是json格式的Date类型,此时传递的其实是毫秒数,也可以利用javascript进行格式化:new Date(1145667888).format("yyyy-MM-dd HH:mm:ss S");
2)#wrapper div + div{margin:2px 0 0 2px;border-top:1px solid gray;}? 这是一个非第一个选择符,意思是,#wrapper下的第一个div紧邻的所有的div,也就是#wrapper下的除了第一个div之外的div, 设置他们的 border-top,来显示成下划线的效果;
3)#wrapper div:nth-child(even){color:#666;} 这是一个CSS的伪选择符,相似的还有 :first-child? :last-child? :nth-child(3)? :nth-child(odd),对应到jquery中也有相似的东西;
4)js格式化Date的处理,是通过在其原型上增加方法 Date.prototype.format 来进行的;
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CSS:字体和文本样式
- C#,入门教程(38)——大型工程软件中类(class)修饰词partial的使用方法
- 中小型企业都需要搭建知识库系统,提升效率利器
- 第十六章 : Spring Cloud集成 Spring Boot Admin的监控告警
- 使用 PySpark 进行数据清洗与 JSON 格式转换的实践详解(保姆级编码教程)
- Beauty algorithm(三)腮红
- Python急速入门——(第九章:函数)
- <软考高项备考>《论文专题 - 36 沟通管理(4) 》
- C语言:求和1+1/2-1/3+1/4-1/5+……-1/99+1/100
- 02-echarts如何画轴心轨迹图