uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -小程序首页实现
发布时间:2024年01月05日
锋哥原创的uniapp微信小程序投票系统实战:

create.vue
<template>
<view class="vote_type">
<view class="vote_tip_wrap">
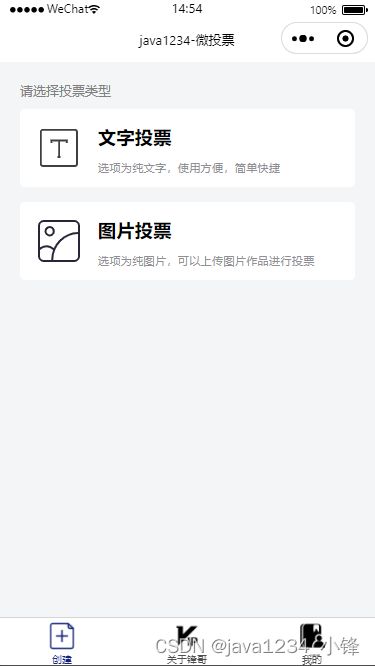
<text class="type_tip">请选择投票类型</text>
<!-- <text class="share">分享给朋友</text> -->
</view>
<view class="type_list">
<view class="type_item" >
<view class="type_item_log_word"/>
<view class="type_item-body">
<view class="type_item-text-top">文字投票</view>
<view class="type_item-text-bottom">
选项为纯文字,使用方便,简单快捷
</view>
</view>
</view>
<view class="type_item" >
<view class="type_item_log_pic"/>
<view class="type_item-body">
<view class="type_item-text-top">图片投票</view>
<view class="type_item-text-bottom">
选项为纯图片,可以上传图片作品进行投票
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default{
data(){
return{
}
},
methods:{
}
}
</script>
<style lang="scss">
.vote_type{
padding: 20px;
.vote_tip_wrap{
.type_tip{
font-size: 26rpx;
color: gray;
}
}
.type_list{
margin-top: 10px;
.type_item{
border-radius: 5px;
background-color: white;
display: flex;
width: 100%;
flex-direction: row;
margin-bottom: 15px;
.type_item_log_word{
background: url("../../static/image/word.png") no-repeat center;
width: 3.0rem;
height: 3.0rem;
margin-right: 0.425rem;
background-size:cover;
margin: 30rpx;
}
.type_item_log_pic{
background: url("../../static/image/pic.png") no-repeat center;
width: 3.0rem;
height: 3.0rem;
margin-right: 0.425rem;
background-size:cover;
margin: 30rpx;
}
.type_item-body{
height: auto;
display: flex;
flex: 1;
flex-direction: column;
justify-content: space-around;
align-items: flex-start;
overflow: hidden;
.type_item-text-top{
font-size: 1.15rem;
overflow: hidden;
width: 100%;
font-weight: bolder;
padding-top: 10px;
}
.type_item-text-bottom{
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
line-height: 0.9375rem;
font-size: 0.7125rem;
color: #8f8f94;
padding-bottom: 15rpx;
}
}
}
}
}
</style>设置公共的背景色App.vue里面
/*每个页面公共css */
body,page{
background-color: #f4f5f7;
}创建createWordVote和createPicVote两个页面
{
"path": "pages/createWordVote/createWordVote",
"style": {
"navigationBarTitleText": "创建文字投票"
}
},
{
"path": "pages/createPicVote/createPicVote",
"style": {
"navigationBarTitleText": "创建图文投票"
}
}
文章来源:https://blog.csdn.net/caoli201314/article/details/135416120
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【React】组件性能优化、高阶组件
- 骨传导耳机排行榜前十名,骨传导耳机排行榜哪个牌子好?
- 机械设计-哈工大课程学习-螺纹连接
- 安卓Log
- 【复现】D-Tale SSRF漏洞(CVE-2024-21642)_26
- 【Proteus仿真】【Arduino单片机】烟雾报警器设计
- 深度学习记录--归—化输入特征
- vue3 使用 jsoneditor
- 【AI】人工智能爆发推进器之卷积神经网络
- 精品量化公式——“区域突破”,应对当下行情较好的主图看盘策略