小兔鲜儿 uniapp - 项目打包
发布时间:2024年01月04日
目录
?
微信小程序端?
把当前 uni-app 项目打包成微信小程序端,并发布上线。
核心步骤?
- 运行打包命令?
pnpm build:mp-weixin - 预览和测试,微信开发者工具导入生成的?
/dist/build/mp-weixin?目录 - 上传小程序代码
- 提交审核和发布
步骤图示?
项目打包上线需要使用到多个工具,注意工具之间的职责。
VSCode ----> 微信开发者工具 ----> 微信公众平台了解:开发者也可独立使用?miniprogram-ci?进行小程序代码的上传等操作。
举一反三
打包成其他小程序端的步骤类似,只是更换了?打包命令?和?开发者工具?。
条件编译?
常见问题
Q:按照 uni-app 规范开发可保证多平台兼容,但每个平台有自己的一些特性,该如何处理?
A:通过?条件编译,让代码按条件编译到指定平台。

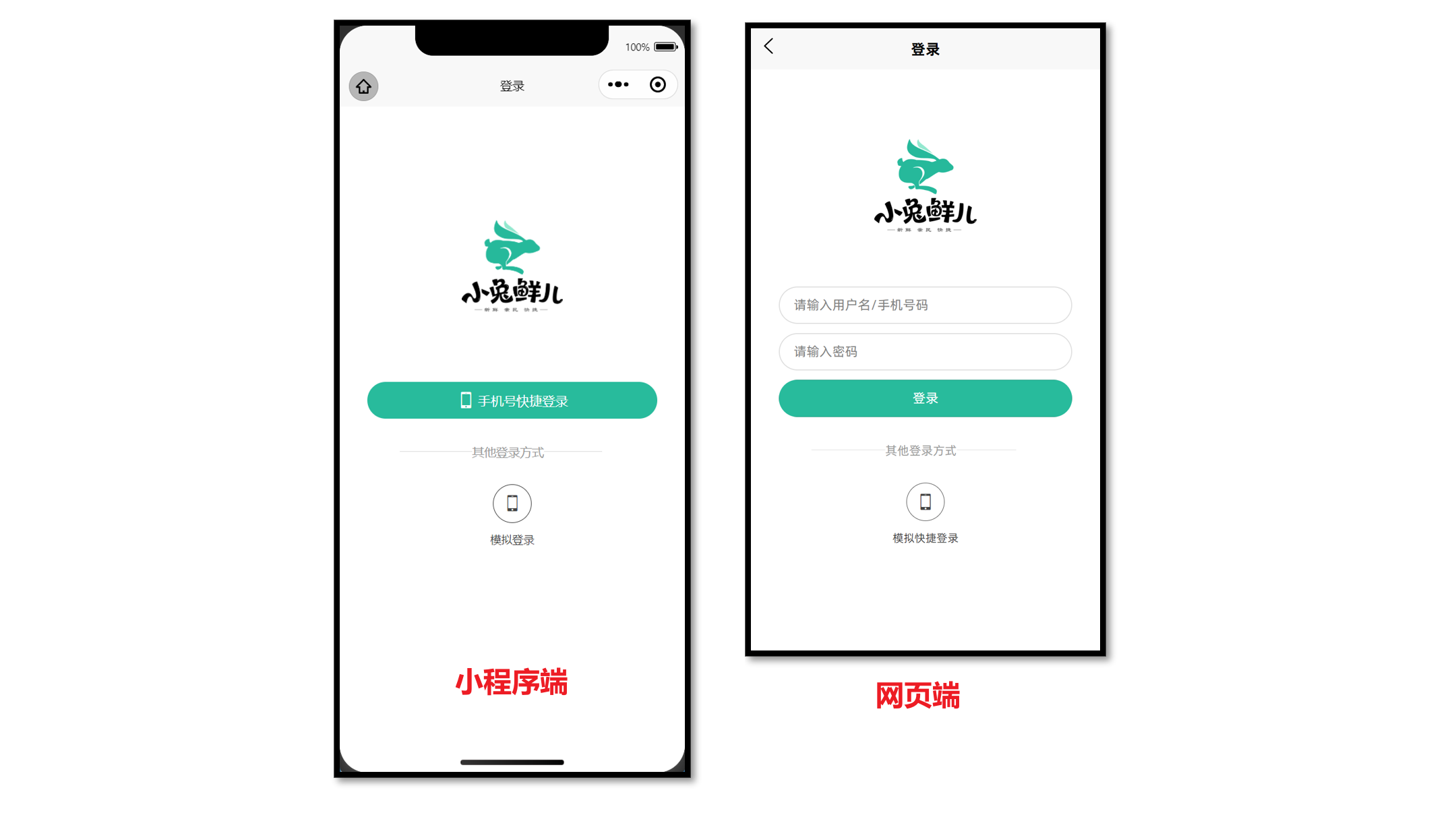
网页端不支持微信平台授权登录等功能,可通过?条件编译,实现不同端渲染不同的登录界面。
条件编译语法?
通过特殊注释,以?#ifdef?或?#ifndef?加?平台名称?开头,以?#endif?结尾。
多平台编译:#ifdef H5 || MP-WEIXIN?表示在?H5 端 或 微信小程序端?代码。
条件编译支持: 支持 .vue, .ts, .js, .scss, .css, pages.json 等文件。
<script setup lang="ts">
// 微信平台特有API,需要条件编译
// #ifdef MP-WEIXIN
wx.login()
wx.requestPayment()
// #endif
</script>
<template>
<!-- 微信开发能力按钮,需要条件编译 -->
<!-- #ifdef MP-WEIXIN -->
<button open-type="openSetting">授权管理</button>
<button open-type="feedback">问题反馈</button>
<button open-type="contact">联系我们</button>
<!-- #endif -->
</template>
<style>
/* 如果出现样式兼容,也可添加条件编译 */
page {
/* #ifdef H5 */
background-color: pink;
/* #endif */
}
</style>开发技巧
可通过搜索?
wx.?和?open-type?等平台关键词,快速查找需要小程序端需添加编译模式的代码。
打包为 H5 端?
把当前 uni-app 项目打包成网页(H5)端,并配置路由基础路径。
核心步骤?
- 运行打包命令?
pnpm build:h5 - 预览和测试,使用浏览器打开?
/dist/build/h5?目录下的?index.html?文件 - 由运维部署到服务器
路由基础路径?
默认的路由基础路径为?/?根路径,部分网站并不是部署到根路径,需要按运维要求调整。
// manifest.json
{
/* 网页端特有配置 */
"h5": {
"router": {
// 基础路径:./ 为相对路径
"base": "./"
}
} /* 小程序特有相关 */,
"mp-weixin": {
// …省略
},
"vueVersion": "3"
}?
打包为 APP 端?
App 端?的打包,预览、测试、发行,使用?HBuilderX?工具。
文章来源:https://blog.csdn.net/qq_63358859/article/details/135388829
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C#实现一个安全的事件订阅器
- C++继承
- FindMy技术|CES展会上最新的Location Card钱包卡产品
- Java面试题(java高级面试题)
- 人工智能基础部分23-利用Q-Learning解决“悬崖行走”与迷宫问题的案例
- 代码随想录 718. 最长重复子数组
- 最新2024基于SSM的企业招聘信息管理系统-JAVA.VUE(源码论文+开题报告)
- PHP解决Safari浏览器下载文件文件名称乱码的问题
- vscode安装Prettier插件,对vue3项目进行格式化
- (四)pytorch图像识别实战之用resnet18实现花朵分类(代码+详细注解)