(毕业设计)微信小程序 购物商城
发布时间:2024年01月23日
首页页面
包括活动图片的轮播展示、活动商品缩略图和基本信息的展示、横向滑动tabBar、搜索框等。

<view>
<!-- 首页搜索框 -->
<search-input></search-input>
<!-- 轮播图
默认:320*240 原图 750*340
图片 宽 100% 高 自适应
-->
<view class="index_swiper">
<swiper indicator-dots autoplay circular>
<swiper-item wx:for="{{swiperList}}" wx:key="goods_id">
<navigator url="/pages/goods_detail/goods_detail?goods_id={{item.goods_id}}">
<image src="{{item.image_src}}" mode="widthFix" />
</navigator>
</swiper-item>
</swiper>
</view>
<!-- 导航条 -->
<view class="index_cate">
<navigator wx:for="{{catesList}}" wx-key="name">
<image src="{{item.image_src}}" mode="widthFix" />
</navigator>
</view>
<!-- 楼层信息 -->
<view class="index_floor">
<view class="floor_group" wx:for="{{FloorList}}" wx:for-item="f"
wx:for-index="i" wx-key="f.floor_title.name">
<!-- 标题 -->
<view class="floor_title">
<image src="{{f.floor_title.image_src}}" mode="widthFix" />
</view>
<!-- 图片 -->
<view class="floor_list">
<navigator wx:for="{{f.product_list}}" wx-key="item.name" >
<image src="{{item.image_src}}" mode="widthFix"></image>
</navigator>
</view>
</view>
</view>
</view>
分类页面
主要显示各个种类的数据。

<view class="cates">
<!-- 首页搜索框 -->
<search-input></search-input>
<view class="cates_container">
<!-- 左侧 -->
<scroll-view scroll-y class="left_menu">
<view class="menu_item {{index == curr ? 'active':''}}" wx:for="{{leftcategoryList}}" wx:key="*this" bindtap="getgoods" data-index="{{index}}">
{{item}}
</view>
</scroll-view>
<!-- 右侧 -->
<scroll-view scroll-y class="right_menu">
<view class="goods_group" wx:for="{{rightcategoryList}}" wx:for-item="goods" wx:for-index="i" wx:key="cat_id">
<view class="goods_title">🥂{{goods.cat_name}}🥂</view>
<view class="goods_list">
<navigator url="/pages/goods_list/goods_list?cid={{item.cat_id}}" wx:for="{{goods.children}}" wx:key="cat_id">
<image src="{{item.cat_icon}}" mode="widthFix"/>
<view class="goods_name">{{item.cat_name}}</view>
</navigator>
</view>
</view>
</scroll-view>
</view>
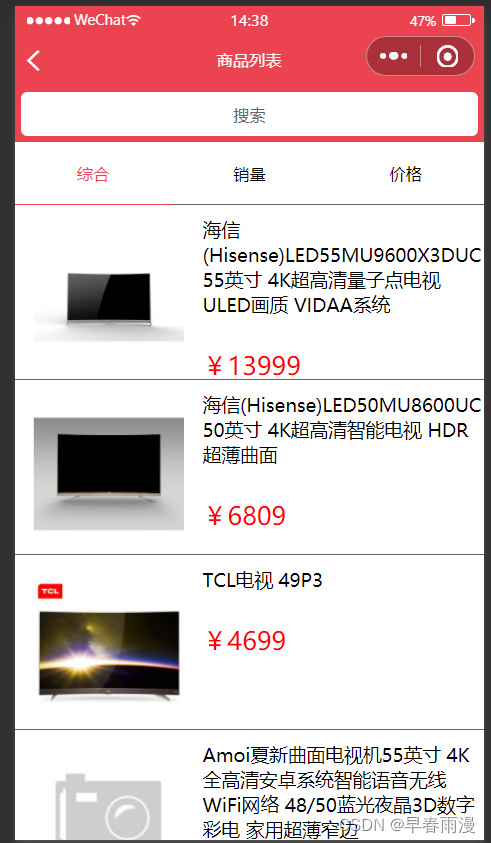
</view>商品列表页面
通过渲染得到图片、内容和商品列表。

商品详情页面
商品详情展示了商品轮播图和商品信息。

<!--pages/goods_detail/goods_detail.wxml-->
<view>
<view class="index_swiper">
<swiper indicator-dots autoplay circular>
<swiper-item wx:for="{{detailList.pics}}" wx:key="*this">
<navigator bindtap="preview" data-src="{{item.pics_mid}}">
<image src="{{item.pics_mid}}" mode="widthFix" />
</navigator>
</swiper-item>
</swiper>
<view class="context">
<view class="price">¥{{detailList.goods_price}}</view>
<view class="title">
<view class="title_name">{{detailList.goods_name}}</view>
<view class="_xian"></view>
<view class="like" bindtap="shoucang" ><view class="iconfont icon-shoucang" style="color: {{color}};"></view>收藏</view>
</view>
</view>
<view class="line"></view>
<view>
<rich-text nodes="<h1 style='color:red;margin-left:7px;'>图文详情</h1>"></rich-text>
<view class="line"></view>
<rich-text nodes="{{detailList.goods_introduce}}"></rich-text>
</view>
<view class="btm_tool">
<view class="tool_item">
<view class="iconfont icon-kefu"></view>
<view>客服</view>
</view>
<view class="tool_item">
<view class="iconfont icon-fenxiang"></view>
<view>分享</view>
</view>
<navigator url="/pages/cart/cart" open-type="switchTab" class="tool_item">
<view class="iconfont icon-gouwuche"></view>
<view>购物车</view>
</navigator>
<view class="tool_item btn_cart" bindtap="addcart">
加入购物车
</view>
<view bindtap="over" class="tool_item btn_buy">
立即购买
</view>
</view>
</view>
<!--分享-->
<button open-type="share" style="position: fixed;bottom: 0;width: 2vw; height:5vh;left: 120rpx;background-color: transparent;border:none"></button>
<!--客服-->
<button open-type="contact" size="mini" style="position: fixed;; bottom: 0; background-color: transparent;border:none "></button>
</view>
支付界面
可查看所有的订单信息。
<navigator url="/pages/addressList/addressList" class="user_info_row" wx:if="{{statu!='待发货'}}">
<view class="user_info" wx:for="{{addressList}}" wx:if="{{item.statu==true}}" wx:key="index">
<view>{{item.name}}</view>
<view>{{item.city}}{{item.address}}</view>
</view>
<view class="user_phone">{{item.tel}}</view>
</navigator>
<view class="user_info_row" wx:if="{{statu=='待发货'}}">
<view class="user_info" wx:for="{{address}}" wx:key="index">
<view>{{item.name}}</view>
<view>{{item.city}}{{item.address}}</view>
</view>
<view class="user_phone">{{item.tel}}</view>
</view>
<!--购物车的内容-->
<view class="cart_content">
<view class="cart_title">订单</view>
<view class="cart_main">
<!--当cart数组不为0显示 -->
<view class="cart_item" wx:for="{{payList}}" wx:key="index">
<!--商品图片-->
<navigator class="cart_img_wrap">
<image src="{{item.goods.goods_small_logo}}" mode="widthFix" />
</navigator>
<!--商品信息-->
<view class="cart_info_wrap">
<view class="goods_name">
{{item.goods.goods_name}}
</view>
<view class="goods_price_wrap">
<view class="goods_price">¥{{item.goods.goods_price}}</view>
<view class="cart_num_tool">
<view class="goods_num">X {{item.shu}}</view>
</view>
</view>
</view>
</view>
</view>
</view>
<!--底部工具栏-->
<view class="footer_tool" wx:if="{{statu!='待发货'}}">
<!--总价格-->
<view class="total_price_wrap">
<view class="total_price">
合计
<text class="total_price_text">¥{{sum}}</text>
</view>
<view>
包含运费
</view>
</view>
<!--结算-->
<view class="order_pay_wrap" bindtap="payshop">支付({{num}})</view>
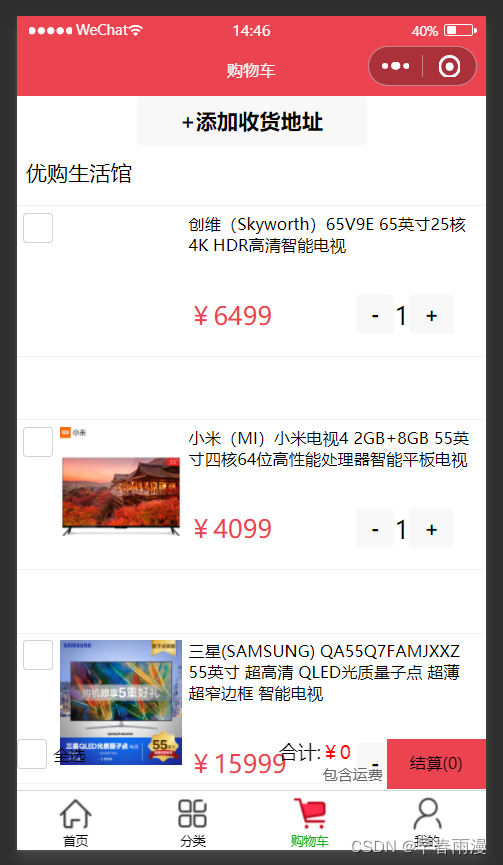
</view>购物车页面
可对商品进行操作(增加,减少,全选,单选等)

<!--pages/cart/cart.wxml-->
<view>
<button><navigator url="/pages/addressList/addressList">+添加收货地址</navigator></button>
</view>
<view>
<view class="title">优购生活馆</view>
<checkbox-group bindchange="handleCheck">
<view class="goods" wx:if="{{cartList.length!=0}}" wx:for="{{cartList}}">
<checkbox value="{{item.goods_id}}" checked="{{state}}" ></checkbox>
<image src="{{item.goods_big_logo}}"></image>
<navigator url="/pages/goods_detail/goods_detail?goods_id={{item.goods_id}}">
<view class="context">{{item.goods_name}}
<view class="price">
¥{{item.goods_price}}
<view class="btn">
<button size="mini" catchtap="removenum" data-index="{{index}}" data-money="{{item.goods_price}}">-</button>
<text>{{shu[index]}}</text>
<button size="mini" catchtap="addnum" data-index="{{index}}" data-money="{{item.goods_price}}">+</button>
</view>
</view>
</view>
</navigator>
</view>
</checkbox-group>
<view class="page_over">
<checkbox-group style="width: 150rpx;" bindchange="checkboxChange">
<checkbox value="all">全选</checkbox>
</checkbox-group>
<view class="sum">合计:<text>¥{{sum}}</text>
<view class="money">包含运费</view>
</view>
<view class="go" bindtap="over">
结算({{num}})
</view>
</view>
</view>
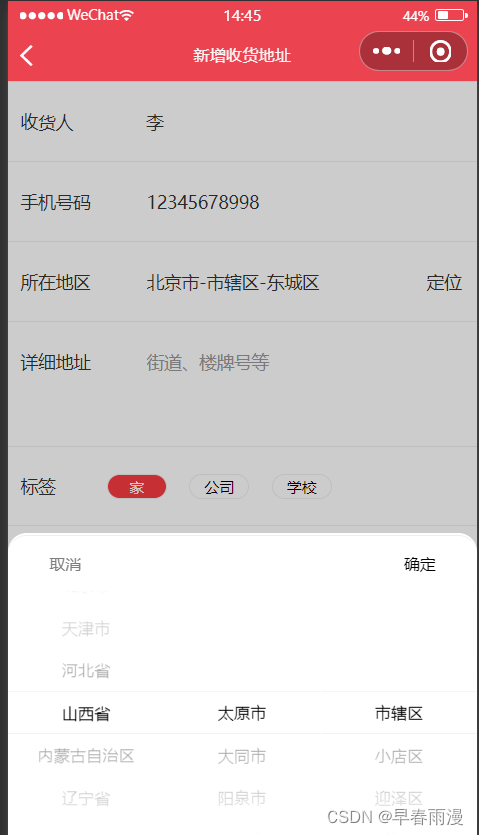
添加收货地址页面

<radio-group bindchange="radioChange">
<view class='list-item' wx:for="{{addressList}}" wx:key="index">
<view class='item-head'>
<text>{{item.label}}</text>
<text class='right'>{{item.tel}}</text>
</view>
<view class='item-desc'>
<text>{{item.city}}{{item.address}}</text>
</view>
<view class='item-edit'>
<view class='left'>
<radio value="{{index}}" checked="{{item.statu}}">
<text class='ctr'>设为默认</text>
</radio>
</view>
<view class='right'>
<text bindtap="navigateToEdit" data-id="1">编辑</text> -
<text bindtap="delAddr" data-id="1">删除</text>
</view>
</view>
</view>
</radio-group>
<!--按钮-->
<navigator url="/pages/address/address">
<button style="position: fixed; bottom: 0; width: 100%; background-color: red; color: white; ">添加新地址</button>
</navigator>我的页面
可进行登录操作,可查看订单信息,管理收货地址等操作。

<view class="view_contain" wx:if="{{userInfo.length!=0}}">
<!-- 第一部分 -->
<view class="view_1" >
<view class="view_image_text">
<image class="image_radius" src="{{userInfo.avatarUrl}}" />
<text>{{userInfo.nickName}}</text>
</view>
</view>
<!-- 第二部分 -->
<view class="view_2">
<view class="view_tupianwenzi">
<text style="font-size: 45rpx; color: red; text-align: center;">暂无</text>
<text class="text_saoyisao">收藏的店铺</text>
</view>
<navigator url="/pages/collect/collect?curr=0" class="view_tupianwenzi">
<text style="font-size: 45rpx; color: red; text-align: center;">{{shoucangList.length}}</text>
<text class="text_saoyisao">收藏的商品</text>
</navigator>
<view class="view_tupianwenzi">
<text style="font-size: 45rpx; color: red; text-align: center;">{{shoucangList.length}}</text>
<text class="text_saoyisao">关注的商品</text>
</view>
<navigator url="/pages/collect/collect?curr=3" class="view_tupianwenzi">
<text style="font-size: 45rpx; color: red; text-align: center;">{{hostryList.length}}</text>
<text class="text_saoyisao">我的足迹</text>
</navigator>
</view>
<view class="view_2 wo">
<view class="myorder">我的订单</view>
</view>
<view class="line"></view>
<view class="view_2 myorders">
<navigator url="/pages/order/order?curr=0" class="view_tupianwenzi">
<view class="iconfont icon-ding_dan" style="color: red; font-size: 50rpx;"></view>
<text class="text_saoyisao">全部订单</text>
</navigator>
<navigator url="/pages/order/order?curr=1" class="view_tupianwenzi">
<view class="iconfont icon-fukuantongzhi" style="color: red; font-size: 50rpx;"></view>
<text class="text_saoyisao">待付款</text>
</navigator>
<navigator url="/pages/order/order?curr=2" class="view_tupianwenzi">
<view class="iconfont icon-gouwuche" style="color: red; font-size: 50rpx;"></view>
<text class="text_saoyisao">待收货</text>
</navigator>
<navigator url="/pages/order/order?curr=3" class="view_tupianwenzi">
<view class="iconfont icon-tuihuotuikuan_dianpu" style="color: red; font-size: 50rpx;"></view>
<text class="text_saoyisao">退款/退货</text>
</navigator>
</view>
<!-- 第三部分 -->
<view class="view_3">
<navigator url="/pages/addressList/addressList" class="list-item">
<image class="item-image" src="../images/test5.png"></image>
<text class="item-text">收获地址管理<text style="position: relative; left: 450rpx; bottom: 5rpx;">></text></text>
</navigator>
<view class="line"></view>
<view class="list-item list-item2">
<image class="item-image" src=""></image>
<text class="item-text">联系客服<text style="position: relative; left: 320rpx; bottom: 5rpx;">400-618-4000</text></text>
<view class="line"></view>
<image class="item-image" src=""></image>
<navigator url="/pages/feedback/feedback"> <text class="item-text">意见反馈<text style="position: relative; left: 520rpx; bottom: 5rpx;">></text></text></navigator>
<view class="line"></view>
<image class="item-image" src=""></image>
<text class="item-text">关于我们<text style="position: relative; left: 520rpx; bottom: 5rpx;">></text></text>
</view>
<view class="line"></view>
<view class="list-item">
<image class="item-image" src=""></image>
<text class="item-text">把应用推荐给其他人<text style="position: relative; left: 350rpx; bottom: 5rpx;">></text></text>
<button open-type="share" style="position: absolute;bottom: 0; width: 100%;background-color: transparent;border:none"></button>
<image class="image-jiantou" src="../images/jiantou.png"></image>
</view>
<view class="line"></view>
</view>
</view>
<view wx:else>
<button type="primary" bindtap="getUserProfile">登陆</button>
</view>
因篇幅有限,相关wss、js和ts内容未展现,读者可私信获取。感谢各位看官支持!
文章来源:https://blog.csdn.net/m0_71985669/article/details/134853044
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关于用户侧储能的20个问题——安科瑞 顾烊宇
- 2024北京新能源电池及技术设备展-推动电池产业的持续发展
- 【Netty】Netty核心API及使用
- 抖店新手该如何运营?
- 如何更有价值采集电商数据,高效分析数据?
- 涉密网络的IP查询防护策略
- 并发编程(三)
- STM32标准库开发—SPI通信介绍
- 【运维日常】nginx 413 Request Entity Too Large
- VS2022 | 显示Unreal Engine日志
