cesium粒子爆炸效果
发布时间:2024年01月05日
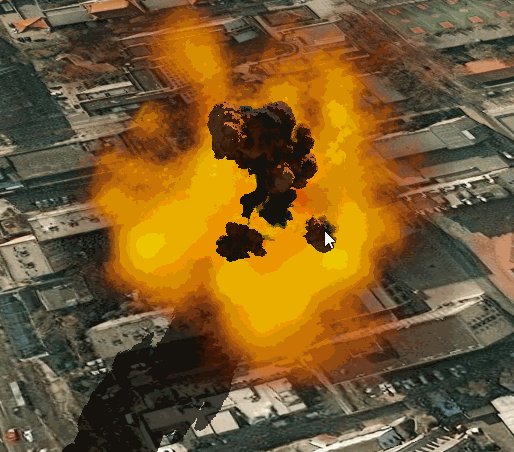
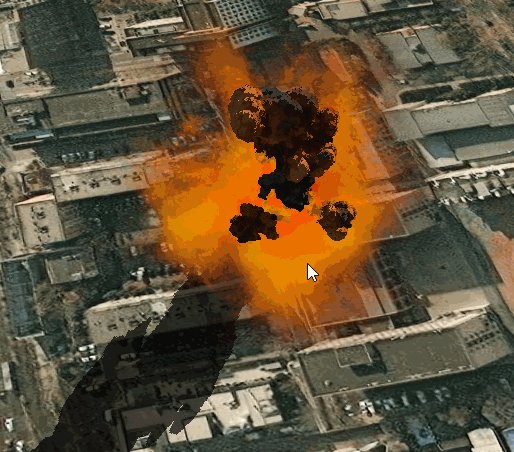
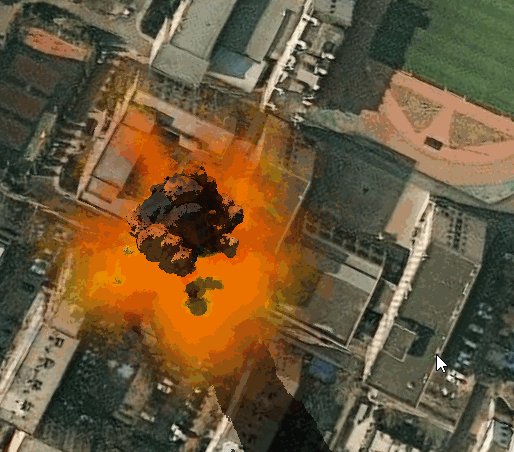
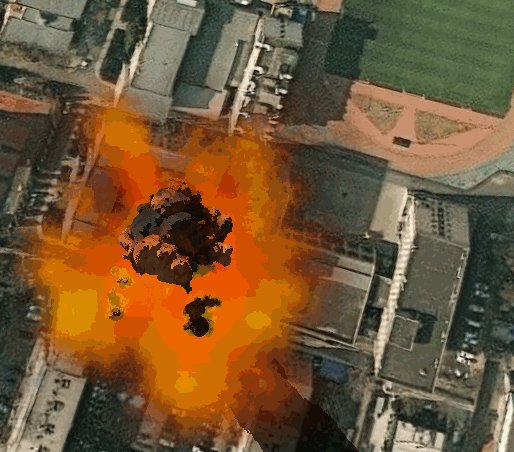
效果:

//添加爆炸模型
window.swpecesium.addEntity.addModel({
id: "model",
position: {
lon: 116.34516786934411,
lat: 39.99753297677145,
},
config: {
url: "./model/baozha/scene.gltf",
minSize: 200,
maxSize: 300,
},
});
var scene = viewer.scene;
scene.debugShowFramesPerSecond = true;
//粒子系统的起点,发射源
var staticPosition = Cesium.Cartesian3.fromDegrees(
116.34516786934411,
39.99753297677145,
3.614538127977399
);
var entity44 = viewer.entities.add({
position: staticPosition,
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(50, 30000), //相机与与物体的最大最小可见距离
disableDepthTestDistance: 10000, //相机的深度遮挡
});
function computeModelMatrix(entity, time) {
var position = Cesium.Property.getValueOrUndefined(entity.position, time);
let modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(position);
return modelMatrix;
}
function computeEmitterModelMatrix() {
let hpr = Cesium.HeadingPitchRoll.fromDegrees(0, 0, 0);
let trs = new Cesium.TranslationRotationScale();
trs.translation = Cesium.Cartesian3.fromElements(2.5, 4, 1);
trs.rotation = Cesium.Quaternion.fromHeadingPitchRoll(hpr);
let result = Cesium.Matrix4.fromTranslationRotationScale(trs);
return result;
}
// 创建粒子
viewer.scene.primitives.add(
new Cesium.ParticleSystem({
image: "./imgs/fire3.png", //1 (2) fire3 粒子图像
imageSize: new Cesium.Cartesian2(10.0, 10.0), //粒子图像尺寸(以像素为单位)的minimumImageSize和maximumImageSize
startColor: Cesium.Color.RED.withAlpha(0.7), //粒子在其生命初期的颜色
endColor: Cesium.Color.YELLOW.withAlpha(0.3), //粒子在其生命结束的颜色
minimumSpeed: 1, //最小速度
maximumSpeed: 2, //最大速度
startScale: 10, //粒子图像的初始比例
endScale: 40, //粒子图像的结束比例
minimumParticleLife: 1, //粒子生命的可能持续时间的最小范围
maximumParticleLife: 6, //粒子生命的可能持续时间的最大范围
emissionRate: 4, //每秒要发射的粒子数
//粒子系统生命周期内,按照指定周期,爆发一定数量的粒子。三个参数(time,minimum,maximum)
bursts: [
// 爆炸出的粒子的密度
new Cesium.ParticleBurst({
time: 5.0,
minimum: 10,
maximum: 100,
}),
new Cesium.ParticleBurst({
time: 10.0,
minimum: 50,
maximum: 100,
}),
new Cesium.ParticleBurst({
time: 15.0,
minimum: 200,
maximum: 300,
}),
],
lifetime: 10.0, //发射粒子的时间
emitter: new Cesium.CircleEmitter(5.0), //粒子发射器 BoxEmitter:盒形发射器;CircleEmitter:圆形发射器;ConeEmitter:锥形发射器;SphereEmitter:球形发射器
// 粒子发射器一般都会都会相对于某一个entity或primitive进行定位,用到的就是modelMatrix
modelMatrix: computeModelMatrix(entity44, Cesium.JulianDate.now()), //从模型转换为世界坐标的4x4转换矩阵
emitterModelMatrix: computeEmitterModelMatrix(), // 粒子发射器模型矩阵,在粒子系统的局部坐标系内变换粒子发射器。
})
);
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(
116.34485552299206,
39.99754814959118,
500.0
),
});
文章来源:https://blog.csdn.net/m0_63701303/article/details/135410131
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RT-Thread:基于STM32F407 读取SD卡、TF卡的JPG解码并LCD显示
- 数据安全保障的具体措施有哪些
- SpringMVC学习与开发(三)
- uniapp门店收银,点击右边商品,商品会进入左边的购物车,并且,当扫码枪扫描商品条形码,商品也会累计进入购物车
- 数据结构复习思维导图(三)
- 笔记:VS C++ 使用NuGut包管理器下载和使用第三方库
- 初中数学:三角函数
- sql常用函数
- 使用WAF防御网络上的隐蔽威胁之代码执行攻击
- 2-负载均衡、反向代理