uni-app实现一键登录(企业版:因为获取手机号功能**目前针对非个人开发者**,所以个人开发者无法唤起获取手机号界面)
发布时间:2024年01月10日
微信授权登录
用户在使用小程序时,其实已登录微信,其本质上就是:微信授权给小程序读取微信用户信息。

获取登录凭证(企业版)
前端:调用 wx.login() 接口获取登录凭证(code)。
后端:通过凭证(code)向微信服务器生成用户登录态。
<script setup lang="ts">
import { onLoad } from '@dcloudio/uni-app'
// 获取 code 登录凭证
let code = ''
onLoad(async () => {
const res = await wx.login()
code = res.code
})
</script>
:::
warning 注意
code 获取不要在 getphonenumber 事件回调函数调用,否则可能会出现错误!!!
用户登录态,不包含用户昵称、性别、手机号码等信息,作用是用于后端与微信服务器通讯。
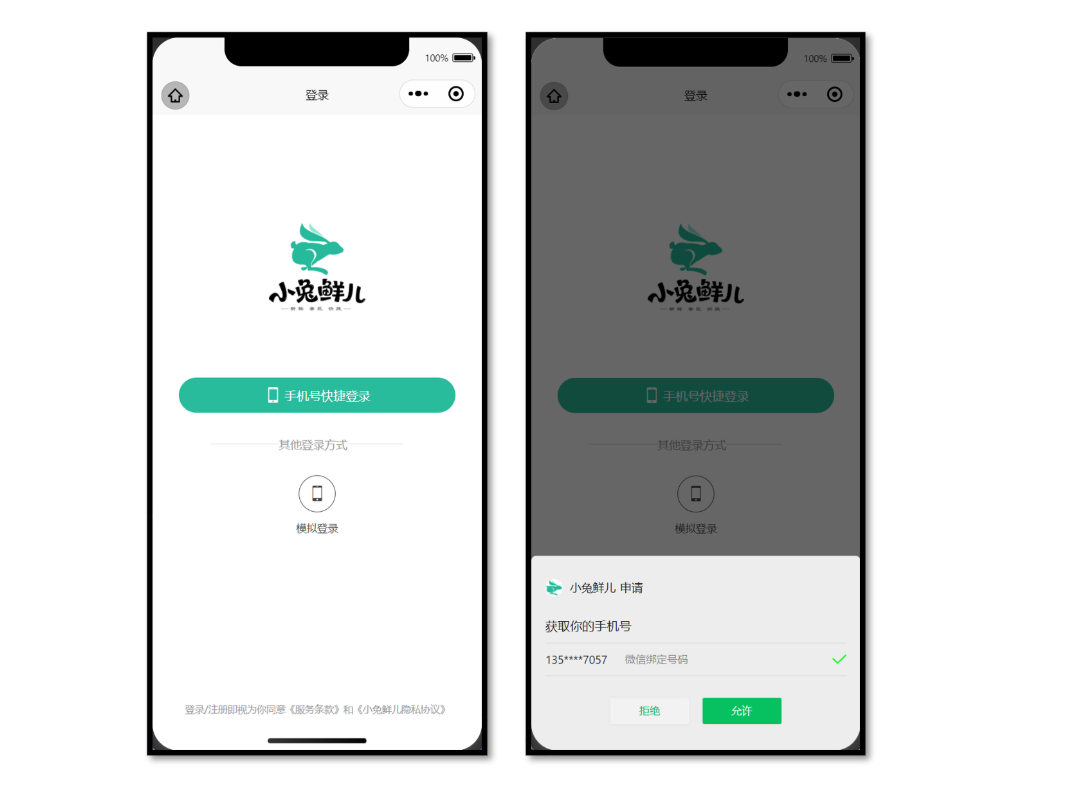
获取手机号码
出于安全限制,小程序【规定】想获取用户的手机号,必须由用户主动【点击按钮】并【允许申请】才可获取加密的手机号信息。
前端:提供 open-type 按钮,在事件处理函数中获取加密的手机号信息。
后端:解密手机号信息,把手机号和用户登录态关联在一起。

参考代码
<script setup lang="ts">
import { postLoginWxMinAPI } from '@/services/login'
import { onLoad } from '@dcloudio/uni-app'
import { useMemberStore } from '@/stores/modules/member'
let useMemberStores = useMemberStore()
// 获取 code 登录凭证
let code = ''
onLoad(async () => {
const res = await wx.login()
code = res.code
})
// 获取用户手机号码
const onGetphonenumber: UniHelper.ButtonOnGetphonenumber = async (ev) => {
// 获取参数
const encryptedData = ev.detail.encryptedData!
const iv = ev.detail.iv!
// 登录请求
let res= await postLoginWxMinAPI({ code, encryptedData, iv })
// 登录成功保存用户信息
useMemberStores.setProfile(res.result)
// 成功提示
uni.showToast({ icon: 'none', title: '登录成功' })
setTimeout(() => {
// 页面跳转
uni.switchTab({ url: '/pages/my/my' })
}, 500)
}
</script>
<template>
<view class="viewport">
<view class="login">
<button class="button phone" open-type="getPhoneNumber" @getphonenumber="onGetphonenumber">
<text class="icon icon-phone"></text>
手机号快捷登录
</button>
</view>
</view>
</template>
::: danger 常见问题
Q:为什么我无法唤起获取手机号的界面?
A:获取手机号功能目前针对非个人开发者,所以个人开发者无法唤起获取手机号界面 详见文档。
:::
文章来源:https://blog.csdn.net/web5219/article/details/135509236
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Mac M1 Parallels CentOS7.9 Deploy Docker + Rancher + K8S(HA+More Master)
- 黑客(网络安全)技术自学30天
- 植株计数-密度估计-从高分辨率RGB图像中快速实现高通量植物计数
- TypeScript学习笔记
- 渗透测试靶机----SkyTower
- 林浩然的Java奇幻之旅:编码舞蹈、编程精灵与IDE仙境
- 数字孪生与物联网(IoT)技术的结合
- 端口扫描神器Nmap使用教程
- SpringBoot文件下载Controller方法的几种返回值的写法与优劣
- 16. Mysql 自定义函数