vue2 watch监听事件的多种用法
发布时间:2024年01月19日
一、普通监听
当值name第一次绑定时并不会触发监听,只有当绑定值name发生改变才会触发监听

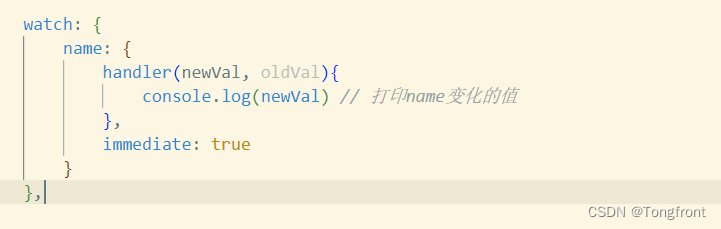
二、immediate属性(默认false)
当值name第一次绑定就会触发监听

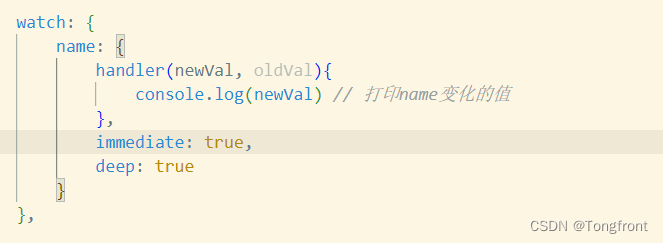
三、deep属性(深度监听)
当对对象进行深度监听

说明:若对对象进行深度监听(监听对象会对每个属性添加监听,会造成性能损耗),可以直接深度监听对象属性避免。
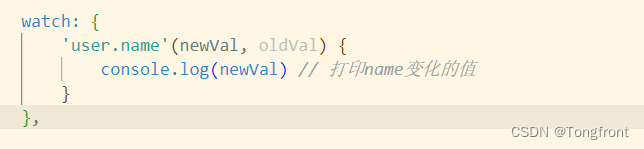
1)对象属性的普通监听

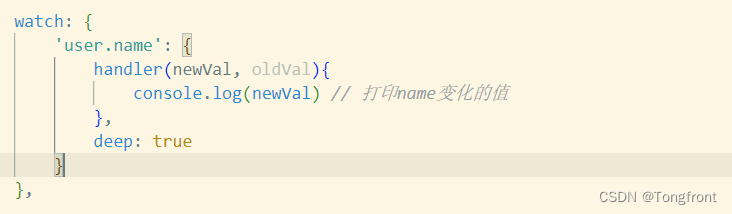
2)对象属性的深度监听

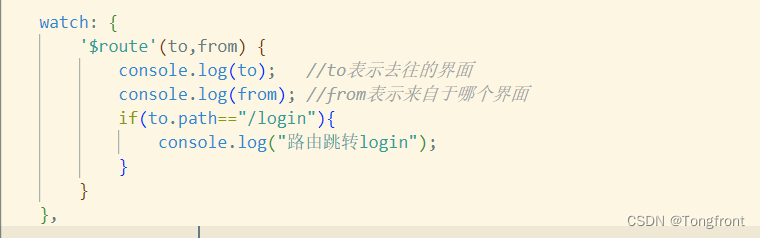
3)路由监听

文章来源:https://blog.csdn.net/qq_41702721/article/details/135689400
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!