vue3-图片懒加载指令实现
发布时间:2024年01月21日
图片懒加载:有些网站页面比较长,用户不一定访问到页面靠下面的图片,这类图片通过懒加载优化手段可以做到只有进入视口区域才发送图片请求
指令用法
//在图片img身上绑定指令,该图片只有正式进入到视口区域时才会发送图片网络请求
<img v-img-lazy='item.picture' />
使用Vueuse的一个函数来监听是否到达需要懒加载图片的位置,如果为true则发送图片请求
import {useIntersectionObserver} from '@vueuse/core'
export const lazyPlugin = {
install(app){
//懒加载指令逻辑
app.directive('img-lazy',{
mounted(el,binding){
//el:指令绑定的那个元素
//binding:binding.value 指令等于号后面绑定的表达式的值 图片url
console.log(el,binding.value)
const {stop} = useIntersectionObserver(
el,
([{isIntersecting}]) => {
console.log(isIntersecting);
if(isIntersecting){
//进入视图区域
el.src = binding.value
stop()
}
}
)
},
})
}
}
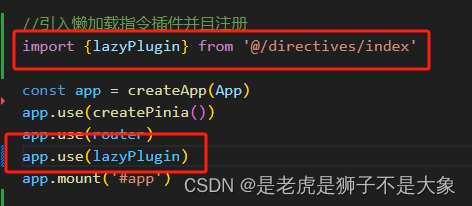
再main.js里面挂载lazyPlugin

应用懒加载

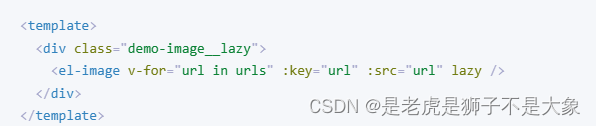
当然,如果不想麻烦,可以直接使用elementPlus里面的组件属性实现懒加载

文章来源:https://blog.csdn.net/m0_47002684/article/details/135728731
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Vuforia Web API Authentication
- 裕泰微YT8521SH PHY芯片在uboot下的代码适配(一)
- MSF (Metasploit)基础
- “HouseElectricalLoadPower”app Tech Support(URL)
- 部署Tomcat及其负载均衡
- 在vue中使用echarts渲染地图,geo点击某个区域可高亮,取消
- 智能电网行业分析:中国市场规模超过860亿元
- mall整合Redis实现缓存功能
- C++中特殊类的设计与单例模式的简易实现
- 【C语言】cache和程序访问的局部性对程序性能的影响