使用ESP32实现一个由小爱同学控制的智能台灯(可控制亮度)
发布时间:2024年01月12日
前言
好巧不巧,家里有一个淘宝买的小台灯,但是开关的控制,需要手动去插拔USB接口,这对于一个嵌入式工程师来说,属实不太优雅,于是,借用家里的小爱智能家居系统,实现ESP32对于小灯的远程控制和本地控制。
这样的的灯,但是要比这个好看很多,原理大差不差。


实现
硬件部分:
1.这个床头灯只是简单的输入5V电源,既可点亮,所以我们可以通过mos电路来对输入的电源进行控制。
2.既然是mos管控制,这样我们可以调整mos管的通断,通过PWM控制调整灯的亮度。
3.涉及到灯亮度的增加和减少,如果是一次次按下按键的方式,看起来实现很简单,但是。。。很不优雅;于是我们可以通过编码器来实现灯亮度的增加和减少。
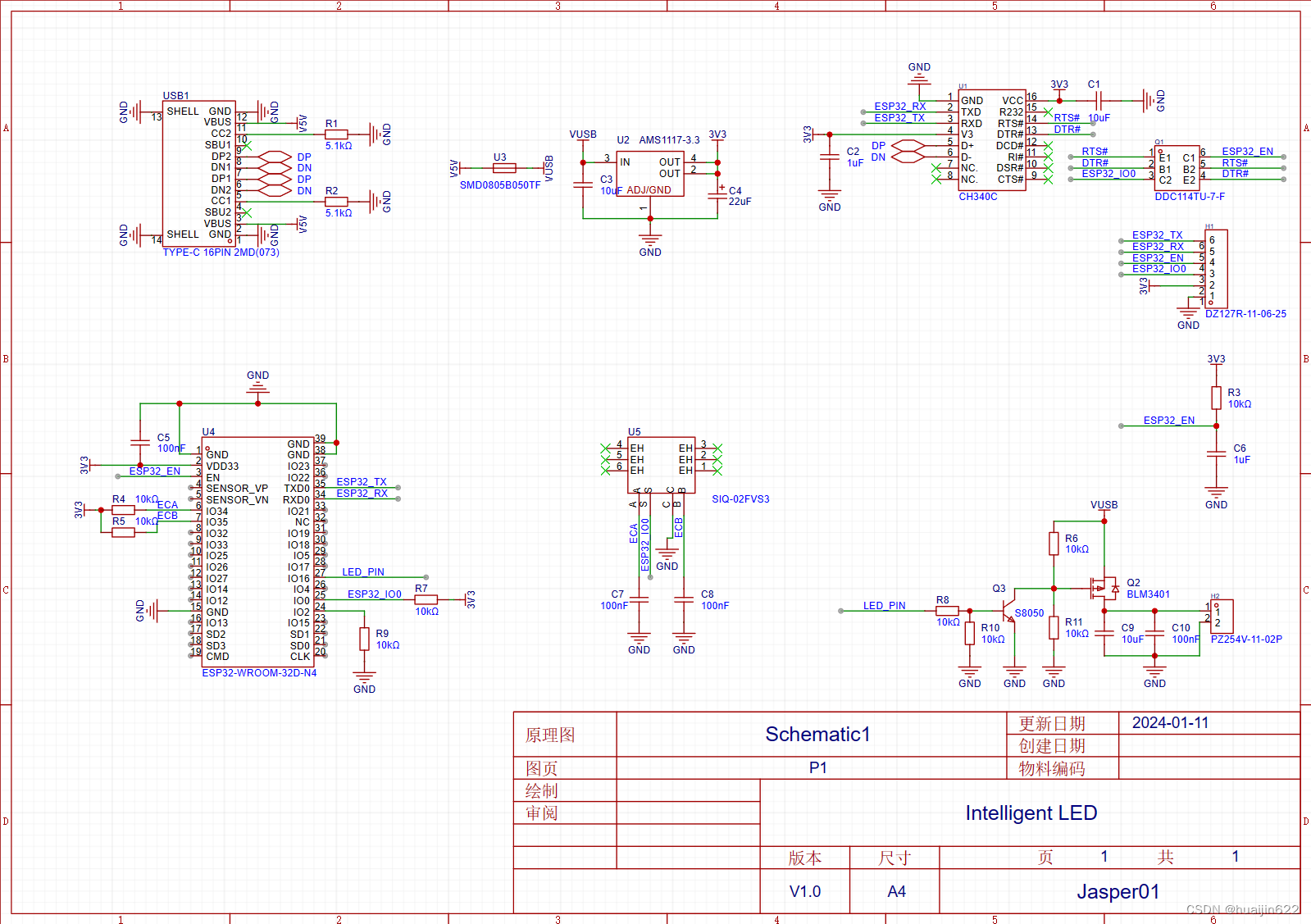
4.硬件原理图如下:

软件部分:
1.ESP32开发有多种路径,但是基于最简单实现的原理,我直接通过arduino的方式快速实现。
2.对于小爱同学控制的智能家居,网上也有很多开发路径,以最简原则,我们通过点灯科技的第三方设备的方式实现。
3.程序源码如下:
#define BLINKER_WIFI
#define BLINKER_MIOT_LIGHT //支持小爱同学
#define BLINKER_WITHOUT_SSL //非SSL加密通信接入,省堆栈
#include <Blinker.h>
#include "OneButton.h" //按键控制库
#include <ESP32Encoder.h>
//nvs区域调用接口
#include <Preferences.h>
#define LED_PIN 16 // 板子上的灯
#define EC11_K_PIN 0 // 板子上的按键
#define EC11_A_PIN 34
#define EC11_B_PIN 35
// setting PWM properties
const int ledChannel = 0;
uint8_t dutyCycle = 5; //初始亮度值 5
ESP32Encoder encoder;
OneButton SW(EC11_K_PIN, true);
int lastEncoderValue = 0;
int now_count = 0;
bool activate = true;
// 新建组件对象
BlinkerButton Button1("xxx-xxx"); //注意:要和APP组件’数据键名’一致
char auth[] = "xxxxxxxxxxxxxxxx"; // blinker app提供的秘钥
char ssid[] = "xxxxxxxxxxxxxxxx"; // wifi 名字
char pswd[] = "xxxxxxxxxxxxxxxx"; // wifi 密码
bool wsState; //灯的当前状态
uint8_t wsMode = BLINKER_CMD_MIOT_DAY;
void set_lamp_state(bool state) {
if (state == true) //开灯的状态
{
ledcWrite(ledChannel, dutyCycle); //根据当前的亮度值来设置
} else {
ledcWrite(ledChannel, 0);
}
wsState = state;
}
// 调用外部的全局变量,把新的数据写入nvs区域
uint8_t get_and_updata_dutyCycle(uint8_t dutyCycle_value) {
Preferences prefs;
uint8_t ret;
prefs.begin("DeviceInfo");
//如果没有声明地址空间,则表示该设备未被初始化
if (prefs.isKey("dutyCycle") != true) {
prefs.clear(); //清空空间
prefs.putBytes("dutyCycle", 5, 1);
}
//当亮度值不为0时,则写入当前值
if (dutyCycle_value != 0) {
prefs.putBytes("dutyCycle", dutyCycle_value, 1);
}
//获取存储的亮度信息
prefs.getBytes("dutyCycle", ret, 1);
prefs.end();
return ret;
}
// app 端按下按键即会执行该函数 回调函数
void button1_callback(const String& state) {
BLINKER_LOG("get button state: ", state);
if (state == "on") { //开灯
set_lamp_state(true);
//digitalWrite(LED_PIN, LOW);
// 反馈开关状态
Button1.print("on");
} else if (state == "off") { //关灯
set_lamp_state(false);
//digitalWrite(LED_PIN, HIGH);
// 反馈开关状态
Button1.print("off");
}
Blinker.vibrate();
}
//小爱电源类操作的回调函数:
//当小爱同学向设备发起控制, 设备端需要有对应控制处理函数
void miotPowerState(const String& state) {
BLINKER_LOG("need set power state: ", state);
if (state == BLINKER_CMD_ON) {
set_lamp_state(true);
// digitalWrite(LED_PIN, HIGH); //高电平点灯
// wsState = true;
BlinkerMIOT.powerState("on");
BlinkerMIOT.print();
} else if (state == BLINKER_CMD_OFF) {
set_lamp_state(false);
//digitalWrite(LED_PIN, LOW); //低电平关灯
//wsState = false;
BlinkerMIOT.powerState("off");
BlinkerMIOT.print();
}
}
//小爱同学 的回调查询函数,照抄即可。主要是查询 当前灯的状态
void miotQuery(int32_t queryCode) {
BLINKER_LOG("MIOT Query codes: ", queryCode);
switch (queryCode) {
case BLINKER_CMD_QUERY_ALL_NUMBER:
BLINKER_LOG("MIOT Query All");
BlinkerMIOT.powerState(wsState ? "on" : "off");
BlinkerMIOT.color(0);
BlinkerMIOT.mode(0);
BlinkerMIOT.colorTemp(1000);
BlinkerMIOT.brightness(1);
BlinkerMIOT.print();
break;
case BLINKER_CMD_QUERY_POWERSTATE_NUMBER:
BLINKER_LOG("MIOT Query Power State");
BlinkerMIOT.powerState(wsState ? "on" : "off");
BlinkerMIOT.print();
break;
default:
BlinkerMIOT.powerState(wsState ? "on" : "off");
BlinkerMIOT.color(0);
BlinkerMIOT.mode(0);
BlinkerMIOT.colorTemp(1000);
BlinkerMIOT.brightness(1);
BlinkerMIOT.print();
break;
}
}
//按键单击回调函数
void click() {
Serial.println("click!");
//单击按键开关灯
if (wsState == true)
set_lamp_state(false);
else
set_lamp_state(true);
}
//按键长按回调函数
void longclick() {
Serial.println("longclick!");
}
//按键双击回调函数
void doubleclick() {
Serial.println("doubleclick!");
}
void ec11_process(void) {
//led的亮度10个等级
now_count = encoder.getCount();
if (now_count != lastEncoderValue) { //EC11旋转值有更新
if (wsState == true) { //在开灯的时候,才可以调整灯的亮度
if (now_count >= lastEncoderValue) { //正向旋转
if (dutyCycle < 255)
dutyCycle += 25;
} else { //反向旋转
if (dutyCycle > 5)
dutyCycle -= 25;
}
get_and_updata_dutyCycle(dutyCycle); //更新本地存储的亮度值
ledcWrite(ledChannel, dutyCycle); //根据当前的亮度值来设置
Serial.println(dutyCycle);
}
if (!SW.isIdle()) { //检测按键是否按下
}
lastEncoderValue = now_count;
}
}
void setup() {
// 初始化串口,并开启调试信息,调试用可以删除
Serial.begin(115200);
BLINKER_DEBUG.stream(Serial);
ledcSetup(ledChannel, 5000, 8); // configure LED PWM functionalitites
ledcAttachPin(LED_PIN, ledChannel); // attach the channel to the GPIO to be controlled
dutyCycle = get_and_updata_dutyCycle(0); //获取亮度信息
set_lamp_state(true); //初始状态为开灯
ESP32Encoder::useInternalWeakPullResistors = UP;
encoder.attachSingleEdge(EC11_A_PIN, EC11_B_PIN);
pinMode(EC11_K_PIN, INPUT_PULLUP);
//初始化按键事件检测
SW.attachClick(click);
SW.attachDoubleClick(doubleclick);
SW.attachLongPressStop(longclick);
SW.setDebounceTicks(20); //滤波(ms)
SW.setClickTicks(200);
SW.setPressTicks(500);
// 初始化blinker
Blinker.begin(auth, ssid, pswd);
Button1.attach(button1_callback);
//小爱同学务必在回调函数中反馈该控制状态
BlinkerMIOT.attachPowerState(miotPowerState); //注册回调函数
BlinkerMIOT.attachQuery(miotQuery);
//开机后的初始化完成,设备关灯
delay(500);
set_lamp_state(false);
}
void loop() {
ec11_process();
SW.tick();
Blinker.run();
}
4.程序固件修改点:
a.对wifi名称进行更改,特别注意的是,esp32只支持2.4G的wifi,5G的wifi不可用哦。
b.对于 blinker app提供的秘钥还有具体的数据键名可以参考网上其他博主的具体教程,这里就不具体描述了。
5.使用过程:当你根据网上的教程,绑定binker app后,直接打开小爱同学进入第三方设备绑定里面既可找到对应的设备;绑定完成后,你就可以对小爱说一声:“打开小灯”。
尾声
目前这个项目只实现了小爱同学对于灯的开关控制,亮度调整需要再灯打开的情况下,对于编码器的左右波动来实现,总共10个档位;同时可以单击按键实现本地对于灯开关的控制。
文章来源:https://blog.csdn.net/huaijin520/article/details/135548492
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 天啦!鸿蒙的发展前景居然是这样的!!!
- 密码学学习笔记(二十三):哈希函数的安全性质:抗碰撞性,抗第一原象性和抗第二原象性
- Linux系统安装字体-解决Activiti流程图无法显示问题
- Spring之事务
- 工作服穿戴监测识别摄像机
- 后端MySQL常用命令
- springBoot容器功能
- 新能源汽车Simulink模型+纯电模型+混动模型+燃料电池模型+仿真 matlab
- Web实战丨基于django+html+css+js的在线博客网站
- 前端文件上传(文件上传,分片上传,断点续传)