Web实战丨基于django+html+css+js的在线博客网站
写在前面
本期内容:基于Django+Html+Css+JavaScript的在线博客网站
实验环境:
- vscode或pycharm
- python(3.11.4及以上)
- django
项目下载地址:https://download.csdn.net/download/m0_68111267/88731015
实验目标
使用Django+HTML+CSS+JS开发一个含登录界面的在线博客网站,用户可以通过网站发布博客,管理员可以登录后台管理博客。
本项目共分为六大模块:
- 用户注册页面
- 用户登录页面
- 主页面
- 博客发布页面
- 博客搜索页面
- 后台管理页面
实验内容
安装依赖库
在正式开始之前,我们需要先安装本次实战项目所依赖的库:
- django:一个高级的Python Web框架。
安装命令:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django
1.登录页面
{% extends 'base.html' %}
{% load static %}
{% block page_title %}
登录界面
{% endblock %}
{% block page_head %}
<link rel="stylesheet" href="{% static 'user/css/login.css' %}">
{% endblock %}
{% block page_content %}
<div id="content">
<div id="left_img"><img src="{% static 'common/image/want.png' %}"></div>
<div id="right_content">
<div id="login_title">
<span>账号登录</span>
</div>
{% if form.non_field_errors %}
<div id="form_error">
<div id="close_error">X</div>
{{ form.non_field_errors }}
</div>
{% endif %}
<div id="login_form">
<form action="{% url 'login_handler' %}" method="POST">
{% csrf_token %}
<div class="form-group">{{ form.username }}</div>
<div class="form-group">{{ form.password }}</div>
<button type="submit" class="btn btn-danger btn-block">登录</button>
</form>
</div>
<div id="login_thrid">
<p>第三方登录</p>
<p><img src="{% static 'common/image/icons.png' %}"></p>
<p><span>还没有WANT账号?</span>
<p><a href="{% url 'register' %}">立即注册</a></p>
</p>
</div>
</div>
</div>
<div id="page_bottom">
<div style="text-align:center;">
<p style="height: 30px;margin-top:20px;border-bottom: 1px solid #c4c4c4;">
<span style="overflow: hidden;height: 16px;display: inline-block;">
<img src="{% static 'common/image/qq_icon.png' %}" style="width: 17px;height: 120px">
</span>网站客服
<span style="overflow: hidden;height: 16px;display: inline-block;">
<img src="{% static 'common/image/weibo_icon.png' %}" style="width: 19px;height: 120px">
</span>微博客服
<span style="overflow: hidden;height: 16px;display: inline-block;">
<img src="{% static 'common/image/email_icon.png' %}" style="width: 16px;height: 126px">
</span>Want595@want.com
<span style="overflow: hidden;height: 16px;display: inline-block;">
<img src="{% static 'common/image/phone_icon.png' %}" style="width: 16px;height: 120px">
</span>6666 6666 | 版权所有:Want595
</p>
</div>
</div>
{% endblock %}
{% block page_script %}
{% endblock %}
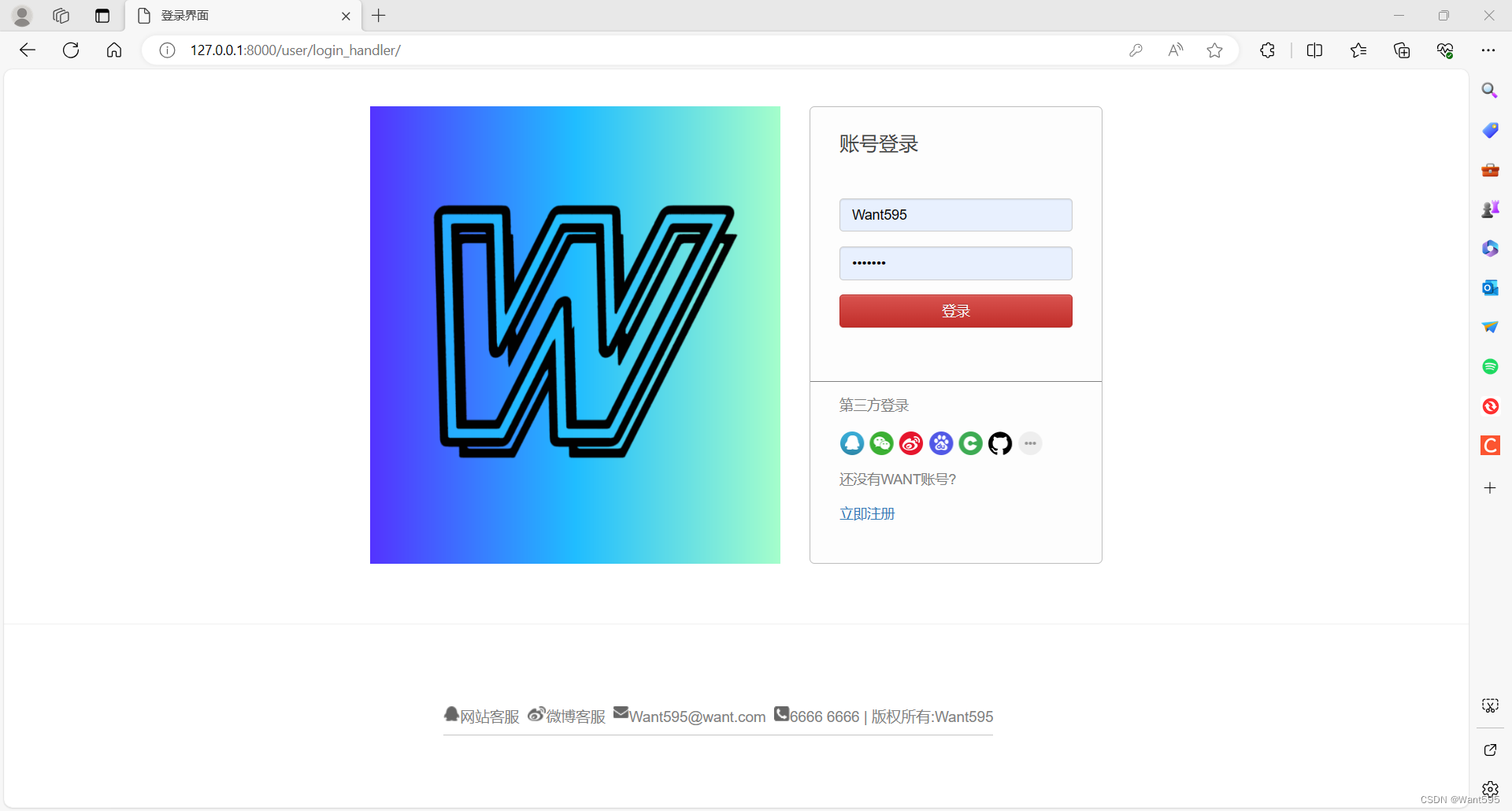
这段代码是一个登录界面的模板:
首先,在页面头部进行了一些设置,包括继承了一个名为base.html的基础模板,加载了静态文件,并定义了页面标题为"登录界面"。
接着,在页面的内容部分进行了布局和样式的设置。左侧是一个图片,使用了静态文件中的一张图片。右侧是登录表单,包括一个登录标题和一个表单。表单使用了Django的表单组件,包含用户名和密码两个输入框。如果表单提交出现错误,会显示错误信息。
在登录表单下方是一个第三方登录选项,显示了一些第三方登录平台的图标。最后是一个底部信息栏,包含了网站客服的联系方式和版权信息。
最后,在页面的底部进行了一些脚本的设置。
总的来说,这段代码实现了一个简单的登录界面,包含了表单输入和错误提示等功能,并进行了一些布局和样式的设置。
2.注册页面
{% extends 'base.html' %}
{% load static %}
{% block page_title %}
注册用户
{% endblock %}
{% block page_head %}
<link rel="stylesheet" href="{% static 'user/css/register.css' %}">
{% endblock %}
{% block page_content %}
<div id="bg_left">
<p id="logo"><a href="{% url 'home' %}">WANT</a></p>
<p id="msg">人生苦短,Python当歌!</p>
<img src="{% static 'common/image/background.png' %}">
</div>
<div id="bg_right">
<a id="login" href="{% url 'login' %}">登录</a>
<div id="content">
<div id="register_title">欢迎注册</div>
{% if form.non_field_errors %}
<div id="form_error">
<div id="close_error">X</div>
{{ form.non_field_errors }}
</div>
{% endif %}
<div id="register_form">
<form action="{% url 'register_handler' %}" method="POST">
{% csrf_token %}
<div class="form-group">
<label for="{{ form.username.id_for_label }}">用户名</label>
{{ form.username }}
</div>
<div class="form-group">
<label for="{{ form.password.id_for_label }}">密码</label>
{{ form.password }}
</div>
<div class="form-group">
<label for="{{ form.confirm_password.id_for_label }}">确认密码</label>
{{ form.confirm_password }}
</div>
<button type="submit" class="btn btn-danger btn-block">确认注册</button>
</form>
</div>
<div id="note">
<span><img style="width: 16px;height: 16px;" src="{% static 'common/image/already.png' %}"></span>
<span>我已仔细阅读并接受</span>
<span><a href="#">WANT用户服务条款</a></span>
<br>
<br>
<br>
<br>
</div>
</div>
</div>
{% endblock %}
{% block page_script %}
{% endblock %}
这段代码是一个注册界面的模板:
首先,在页面头部进行了一些设置,包括继承了一个名为base.html的基础模板,加载了静态文件,并定义了页面标题为"注册用户"。
接着,在页面的内容部分进行了布局和样式的设置。页面分为左右两部分,左侧是一个包含网站logo和一句口号的背景图。右侧是注册表单,包括一个注册标题和一个表单。表单使用了Django的表单组件,包含了用户名、密码和确认密码三个输入框。如果表单提交出现错误,会显示错误信息。
在右侧注册表单下方是一个登录链接,可以跳转到登录页面。最后是一个底部的说明文字,包含了一个已阅读的图标和用户服务条款的链接。
最后,在页面的底部进行了一些脚本的设置。
总的来说,这段代码实现了一个简单的注册界面,包含了表单输入和错误提示等功能,并进行了一些布局和样式的设置。用户可以在此页面输入用户名和密码进行注册,并可以跳转到登录页面进行登录操作。
3.主页面
{% extends 'want.html' %}
{% load static %}
{% block page_title %}WANT{% endblock %}
{% block page_head %}
<link rel="stylesheet" href="{% static 'blog/css/home.css' %}">
{% endblock %}
{% block page_content %}
<div id="left_nav">
<ul>
<li id="to_top">返回顶部</li>
</ul>
</div>
<div id="top_ad"></div>
<div id="top_ten"></div>
<ul id="blog_ul">
{% for blog in blogs %}
<li>
<p><a href="{% url 'blog_detail' blog.id %}">{{ blog.title }}</a></p>
<p>
<span>{{ blog.user.username }}</span>
<span>{{ blog.timestamp }}</span>
<span><span>{{ blog.comm_count }}</span> 评论</span>
<span><span>{{ blog.view_count }}</span> 阅读</span>
</p>
</li>
{% endfor %}
</ul>
{% endblock %}
{% block page_script %}
<script type="text/javascript" src="{% static 'blog/js/home.js' %}"></script>
{% endblock %}
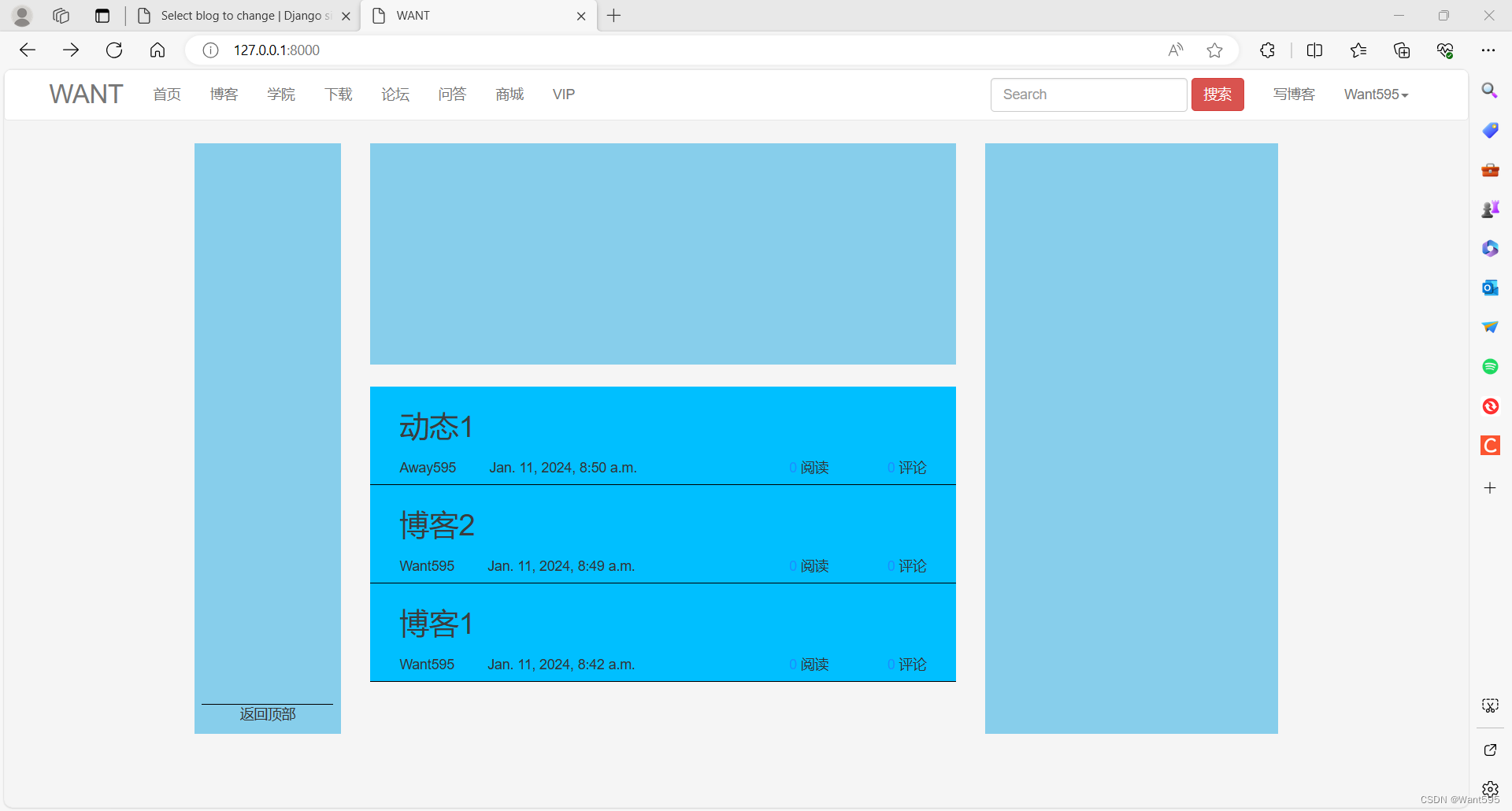
这段代码是一个首页模板:
首先,在页面头部进行了一些设置,包括继承了一个名为want.html的基础模板,加载了静态文件,并定义了页面标题为"WANT"。
接着,在页面的内容部分进行了布局和样式的设置。页面分为左侧导航栏、顶部广告、排行榜和博客列表。左侧导航栏只包含一个用于返回顶部的链接。顶部广告使用了一个占位符div,可以用来展示广告图片或其他内容。排行榜使用了一个占位符div,可以用来展示热门博客或其他排行榜内容。博客列表使用了一个ul列表,通过遍历blogs变量来展示每篇博客的标题、作者、发布时间、评论数量和阅读数量。
在页面的底部进行了一些脚本的设置,包括加载了一个名为home.js的脚本文件。
总的来说,这段代码实现了一个简单的首页界面,展示了一些基本的内容,并进行了一些布局和样式的设置。用户可以在此页面浏览博客列表,并通过导航栏返回顶部。其中的顶部广告和排行榜可以通过替换占位符div的内容来展示不同的信息。
4.博客发布页面
{% extends 'want.html' %}
{% load static %}
{% block page_title %}
发布博客
{% endblock %}
{% block page_head %}
<link rel="stylesheet" href="{% static 'blog/css/blog_edit.css' %}">
{% endblock %}
{% block page_content %}
<div id="edit_form">
<form action="{% url 'blog_edit' %}" method="POST">
{% csrf_token %}
<span>{{ blog.user.username }}</span>
<div class="form-group">{{ form.blog_title }}</div>
<div id="content" class="form-group">{{ form.blog_content }}</div>
<button type="submit" class="btn btn-danger btn-block">提交</button>
</form>
</div>
{% endblock %}
这段代码是一个HTML模板,用于展示发布博客的页面。下面对其中的代码进行具体分析。
-
{% extends 'want.html' %}:该语句表示该模板继承自名为"want.html"的父模板。 -
{% load static %}:该语句用于加载静态文件。 -
{% block page_title %} ... {% endblock %}:这两句代码定义了一个命名块,用于设置页面标题。具体的标题内容被放置在这两句代码的中间。 -
{% block page_head %} ... {% endblock %}:这两句代码定义了另一个命名块,用于设置页面头部的资源引入。具体的资源引入代码被放置在这两句代码的中间。 -
{% block page_content %} ... {% endblock %}:这两句代码定义了另一个命名块,用于设置页面的主要内容。具体的页面内容代码被放置在这两句代码的中间。 -
<link rel="stylesheet" href="{% static 'blog/css/blog_edit.css' %}">:这是一个CSS样式表的引入语句,路径由静态文件加载器进行解析。 -
<div id="edit_form"> ... </div>:这段代码定义了一个具有"id"属性为"edit_form"的div标签,用于包含发布博客的表单。 -
<form action="{% url 'blog_edit' %}" method="POST"> ... </form>:这是一个表单标签,action属性指定了表单提交的URL地址,method属性指定了表单提交的方法为POST。 -
{% csrf_token %}:这是一个用于防止跨站请求伪造的安全标签,用于生成表单中的CSRF令牌。 -
<span>{{ blog.user.username }}</span>:这是一个span标签,用于显示博客作者的用户名。 -
<div class="form-group">{{ form.blog_title }}</div>:这是一个div标签,具有"class"属性为"form-group",用于包裹博客标题的输入表单。 -
<div id="content" class="form-group">{{ form.blog_content }}</div>:这是一个div标签,具有"id"属性为"content"和"class"属性为"form-group",用于包裹博客内容的输入表单。 -
<button type="submit" class="btn btn-danger btn-block">提交</button>:这是一个提交按钮,具有"class"属性为"btn btn-danger btn-block",用于提交博客表单。
这段代码实现了一个简单的发布博客页面,包含了博客标题、博客内容的输入表单,以及一个提交按钮。
5.搜索页面
主要代码
{% extends 'want.html' %}
{% load static %}
{% block page_title %}
搜索结果
{% endblock %}
{% block page_head %}
<link rel="stylesheet" href="{% static 'blog/css/search_results.css' %}">
{% endblock %}
{% block page_content %}
……请下载项目代码后查看哦~
这段代码是一个HTML模板,用于展示搜索结果页面。下面对其中的代码进行具体分析。
-
{% extends 'want.html' %}:该语句表示该模板继承自名为"want.html"的父模板。 -
{% load static %}:该语句用于加载静态文件。 -
{% block page_title %} ... {% endblock %}:这两句代码定义了一个命名块,用于设置页面标题。具体的标题内容被放置在这两句代码的中间。 -
{% block page_head %} ... {% endblock %}:这两句代码定义了另一个命名块,用于设置页面头部的资源引入。具体的资源引入代码被放置在这两句代码的中间。 -
{% block page_content %} ... {% endblock %}:这两句代码定义了另一个命名块,用于设置页面的主要内容。具体的页面内容代码被放置在这两句代码的中间。 -
<link rel="stylesheet" href="{% static 'blog/css/search_results.css' %}">:这是一个CSS样式表的引入语句,路径由静态文件加载器进行解析。 -
<div id="content"> ... </div>:这是一个具有"id"属性为"content"的div标签,用于包含整个搜索结果内容。 -
<div id="content_head"> ... </div>:这是一个具有"id"属性为"content_head"的div标签,用于包含搜索结果页面的头部部分。 -
<div id="sort"> ... </div>:这是一个具有"id"属性为"sort"的div标签,用于包含排序方式的链接。 -
<div class="input_form"> ... </div>:这是一个具有"class"属性为"input_form"的div标签,用于包含搜索输入框。 -
<form class="form-inline"> ... </form>:这是一个具有"class"属性为"form-inline"的form标签,用于包裹搜索输入框和提交按钮。 -
<input type="text" class="form-control" value="" placeholder="">:这是一个输入框,具有"type"属性为"text",和"class"属性为"form-control"。 -
<button type="submit" class="btn btn-danger">搜索</button>:这是一个提交按钮,具有"type"属性为"submit"和"class"属性为"btn btn-danger"。 -
<div id="content_body"> ... </div>:这是一个具有"id"属性为"content_body"的div标签,用于包含搜索结果的主体部分。 -
<ul> ... </ul>:这是一个无序列表,用于包含搜索结果项。 -
<li> ... </li>:这是一个列表项,包含了每一条搜索结果的相关信息。 -
<p class="blog_title"><a href="#">博客1</a></p>:这是一个具有"class"属性为"blog_title"的p标签,内部包含了一个链接。 -
<p class="blog_info"> ... </p>:这是一个具有"class"属性为"blog_info"的p标签,用于包含博客的作者、日期和浏览量等信息。 -
<p class="blog_content">这是一篇博客……</p>:这是一个具有"class"属性为"blog_content"的p标签,用于显示博客的内容。 -
<div id="content_footer"> ... </div>:这是一个具有"id"属性为"content_footer"的div标签,用于包含搜索结果页面的底部部分。 -
<ul class="pagination"> ... </ul>:这是一个具有"class"属性为"pagination"的无序列表,用于分页显示搜索结果。 -
<div id="page_bottom"> ... </div>:这是一个具有"id"属性为"page_bottom"的div标签,用于包含页面底部的版权信息。
这段代码实现了一个简单的搜索结果页面,包含了排序方式选择、搜索输入框、搜索结果展示和分页功能。
运行结果
- 注册界面

- 登录界面

- 主界面

- 博客发布界面

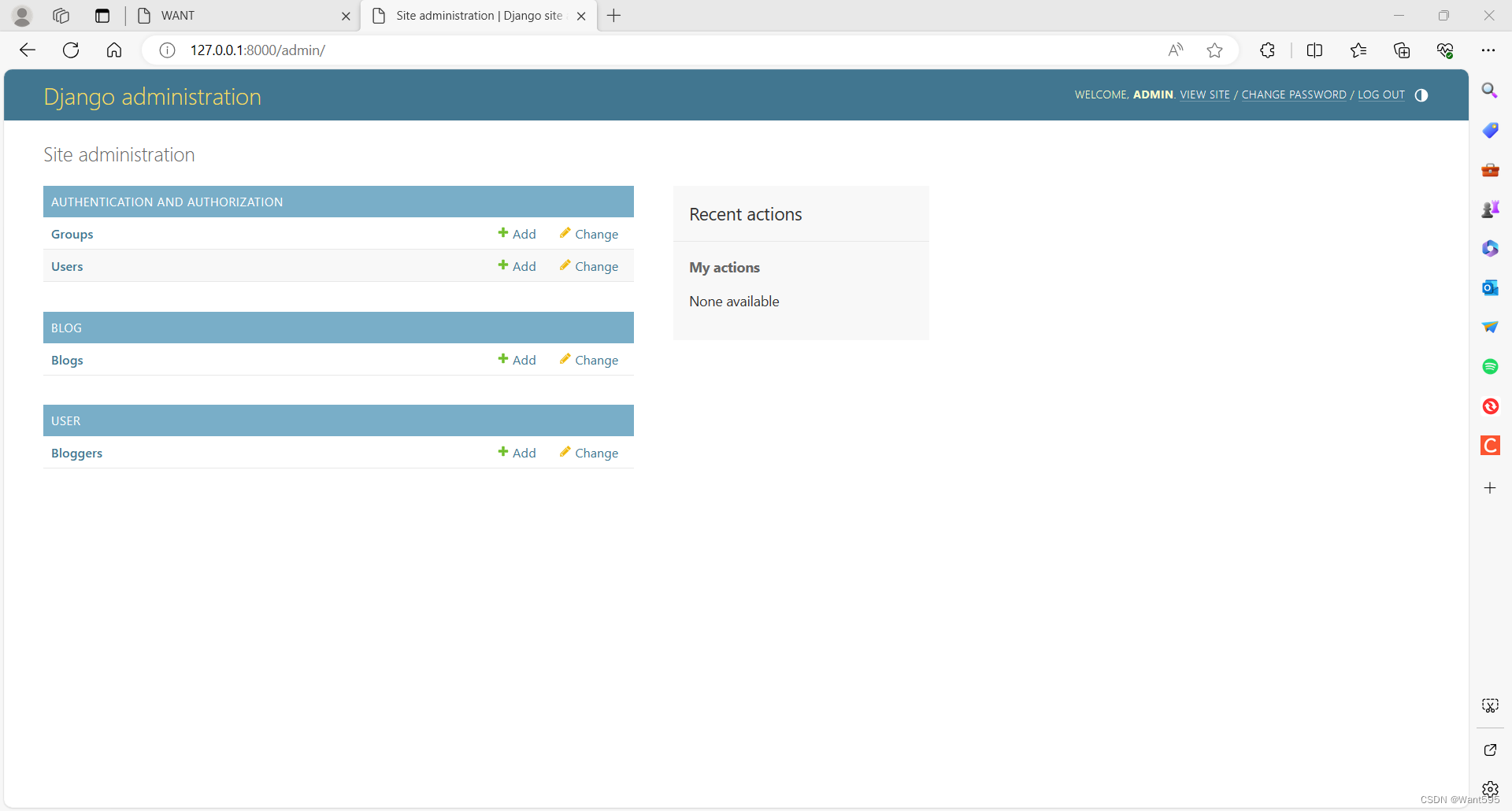
- 后台管理界面

写在后面
我是一只有趣的兔子,感谢你的喜欢!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python 使用urllib3发起post请求,携带json参数
- 你以为出现NoClassDefFoundError错误会是什么原因?
- Python 开发笔记
- Pytorch整体框架学习
- 【数据库】聊聊常见的索引优化-上
- 十一、W5100S/W5500+RP2040之MicroPython开发<MQTT&阿里云示例>
- ECharts 实现省份在对应地图的中心位置
- python_数据可视化_pandas_导入excel数据
- python3.8如何安装pyhanlp
- 【计组考点】:第五章 指令系统(上)指令