VUE--组件的生命周期及其基本应用
发布时间:2024年01月19日
VUE的生命周期

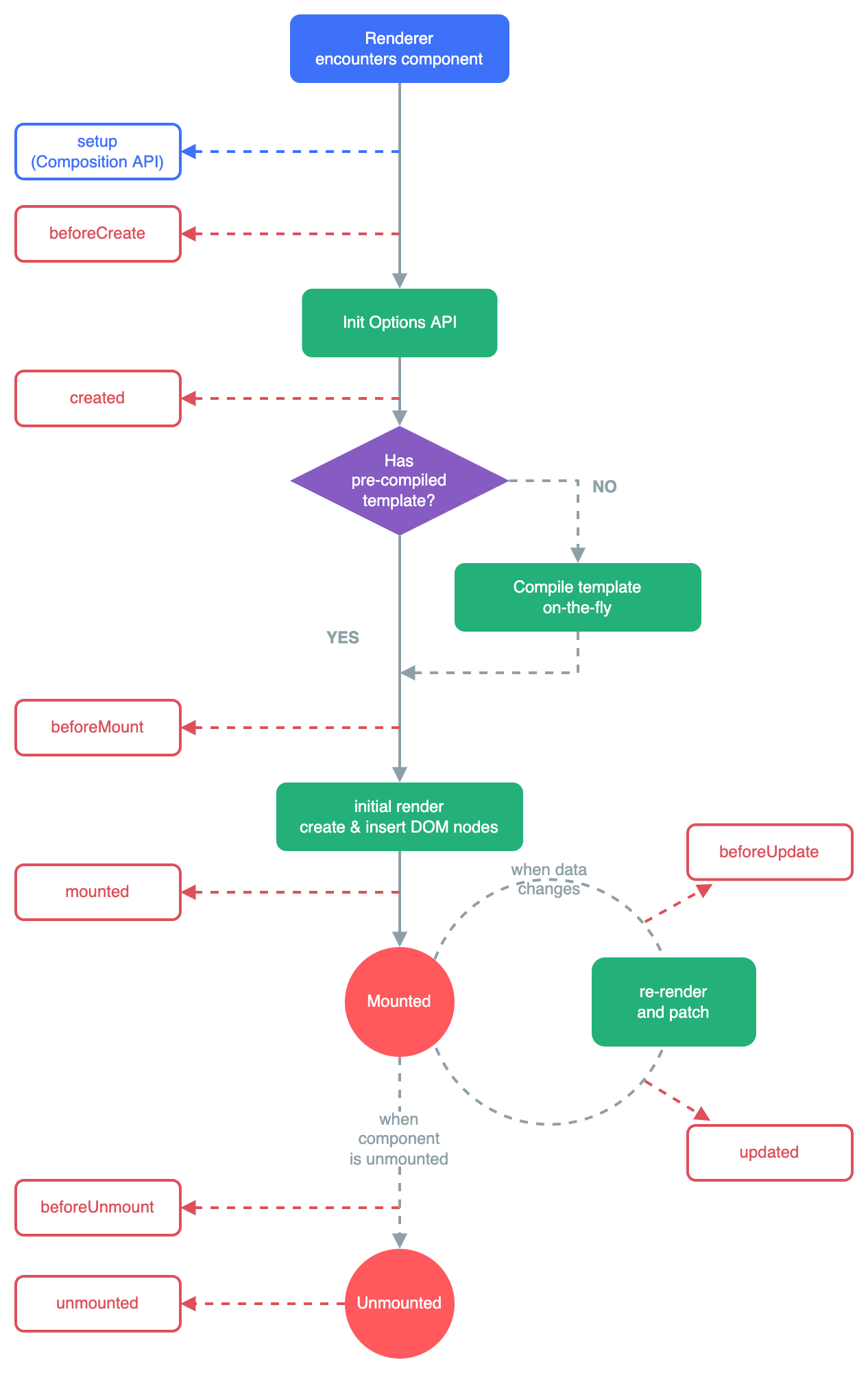
?上图是实例生命周期的图表,需要注意以下几个重要时期:
????????创建期:beforeCreated、created
????????挂载期:beforeMount、mounted
????????更新期:beforeUpdate、updated
????????销毁期:beforeUnmount、unmounted
生命周期函数的应用
应用1:通过 ref 获取元素DOM结构
<template>
<p ref="name">渲染</p>
</template>
<script>
export default {
beforeMount() { //渲染前
console.log("beforeMount函数:")
console.log(this.$refs.name)
},
mounted() { //渲染后
console.log("mounted函数:")
console.log(this.$refs.name)
}
}
</script>

应用2:模拟网络请求渲染数据
一般在页面的css样式呈现后,才显现数据,所以将数据放在页面渲染后,即mounted函数中
<template>
<ul>
<li v-for="(item,index) in banner" :key="index">
<h3>{{item.title}}</h3>
<p>{{item.content}}</p>
</li>
</ul>
</template>
<script>
export default {
data(){
return{
banner:[]
}
},
mounted() { // 页面渲染后
console.log(this.banner)
this.banner = [
{
"title":"我在爱尔兰",
"content":"爱尔兰,是一个西欧的议会共和制国家"
},
{
"title":"一个人的东京",
"content":"东京是日本国的首都,是亚洲第一大城市,世界第二大城市,全球最大的经济中心之一"
}
]
console.log(this.banner)
}
}
</script>
<style scoped>
</style>
文章来源:https://blog.csdn.net/qq_62799602/article/details/135685933
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MEW-UNet:医学图像分割中的频域多轴表示学习
- 数据结构之dict类
- element-ui组件DatePicker日期选择器移动端兼容
- 2.61【Python生成器与迭代器】
- 211.【2023年华为OD机试真题(C卷)】求字符串中所有整数的最小和(贪心+双指针模拟-Java&Python&C++&JS实现)
- Codeforces Round 646 (Div. 2) C. Game On Leaves
- Visual Saliency Transformer (VST) 源代码实现
- MATLAB聚类工具箱
- PyQt6 基类QObject类介绍以及应用
- docker rabbitmq控制台访问失败,rabbitmq控制台访问不了