vue前端开发,如何正确安装node.js的开发脚手架,yarn
发布时间:2024年01月15日
vue前端开发,如何正确安装node.js的开发脚手架,yarn!
之所以要使用yarn,是因为,yarn作为一个node.js的脚手架,相比较于之前的传统的npm来说,有几个地方是改善的了。比如:依赖包的版本统一化管理。指令的简略化。
首先,你想使用yarn来搭建vue项目,和传统的npm一样的思路,你需要提前把yarn安装好。才能使用它。
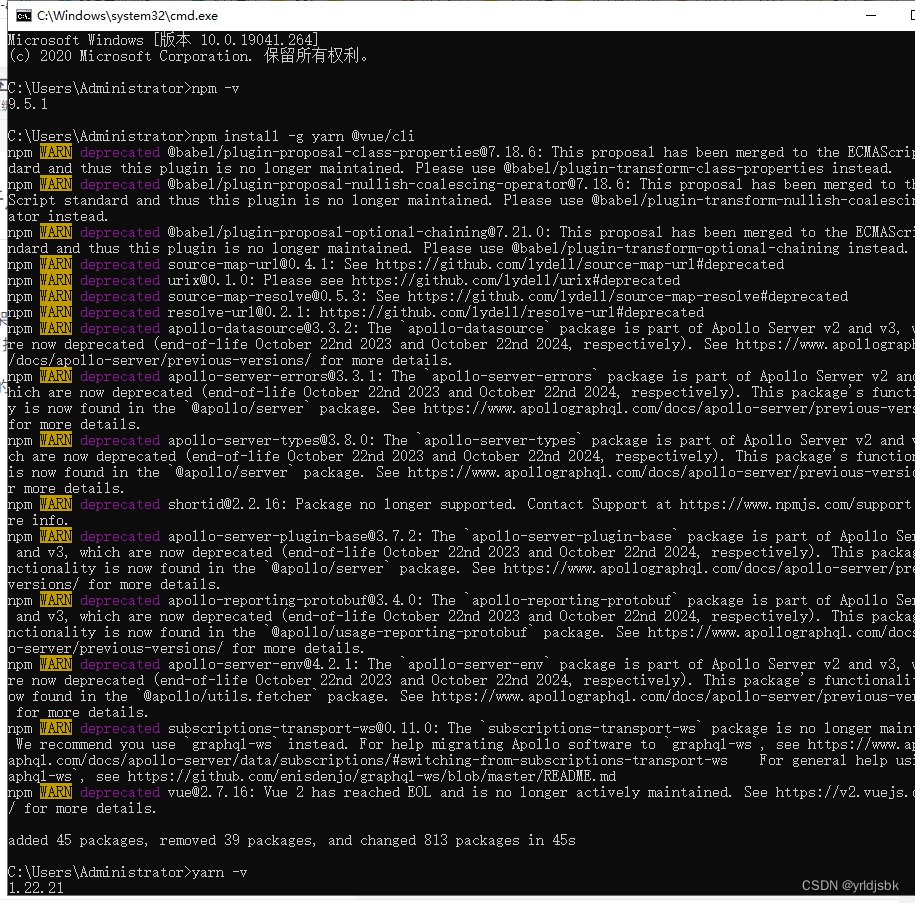
按照命令是:“npm install -g yarn @vue/cli ”。
声明:如果你之前没有安装过npm,是初次使用node.js。你可以执行“yarn global add @vue/cli”。
初次使用npm的安装指令是“npm install -g @vue/cli”。有点类似。

如图所示,我提前做了配置,改成了阿里云公司的镜像地址。这样下载速度就会很快了。不用再去调用国外那个镜像了。
修改镜像的命令是:{npm config set registry https://registry.npmmirror.com}。
设置好后,你可以使用指令:“npm config get registry”来查看,到底有没有配置成功。
查看yarn的版本号。使用指令“yarn -v”。如图,打印出来了。版本号是1.22.21.
如此,你就可以使用yarn来进行脚手架的项目初始化搭建了。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135595838
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- (第8天)保姆级 PL/SQL Developer 安装与配置
- 本地电商平台商业模式 同城实体店引流获客方法
- 《漫画算法》笔记——内存管理算法LRU
- ChatGPT人工智能对话系统源码 一款非常强大的AI智能系统 附带完整的搭建教程
- log4j2配置文件命名及优先级
- 锐捷 BGP 基础配置
- LeetCode 30. 串联所有单词的子串
- Haxe-UnrealEngine5
- 大文件分块上传的代码,C++转python,由python实现。
- django后台管理中导出Excel表格与其它表格数据等功能