Uniapp + Vue3 + Pinia + Vant3 框架搭建
发布时间:2023年12月20日
现在越来越多项目都偏向于Vue3开发,想着uniapp搭配Vue3试试效果怎么样,接下来就是详细操作步骤。
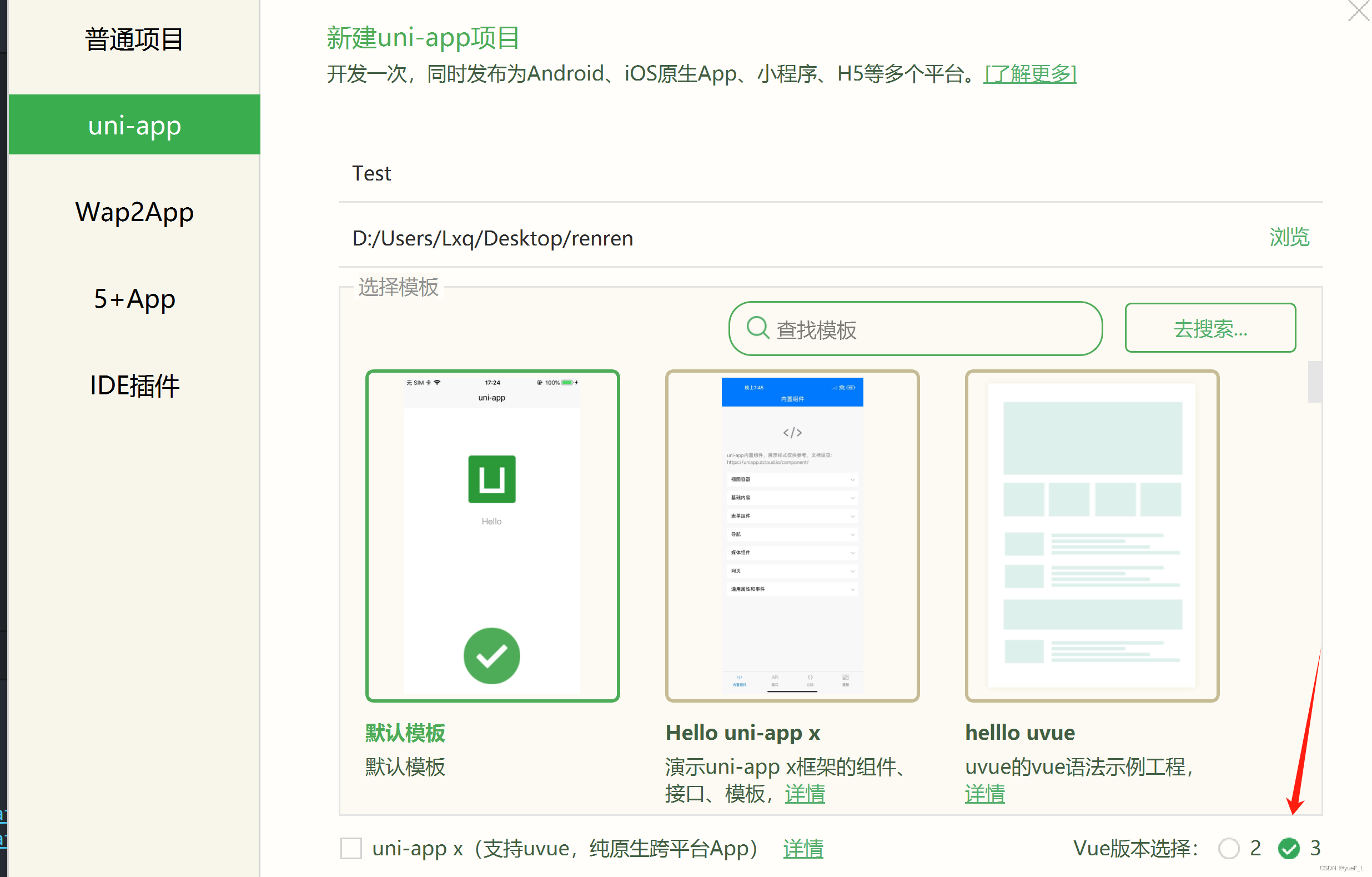
初始化Uniapp + Vue3项目

?
?App.vue setup语法
<script setup>
import {
onLaunch,
onShow,
onHide
} from '@dcloudio/uni-app'
onLaunch(() => {
console.log('App Launch!')
})
onShow(() => {
console.log('App Show!')
})
onHide(() => {
console.log('App Hide!')
})
</script>
uniapp+pinia状态管理
uni-app已经内置了vuex和pinia两个状态管理,不需要安装即可使用。
?有一个很不错的学习网站推荐:Pinia(状态管理)

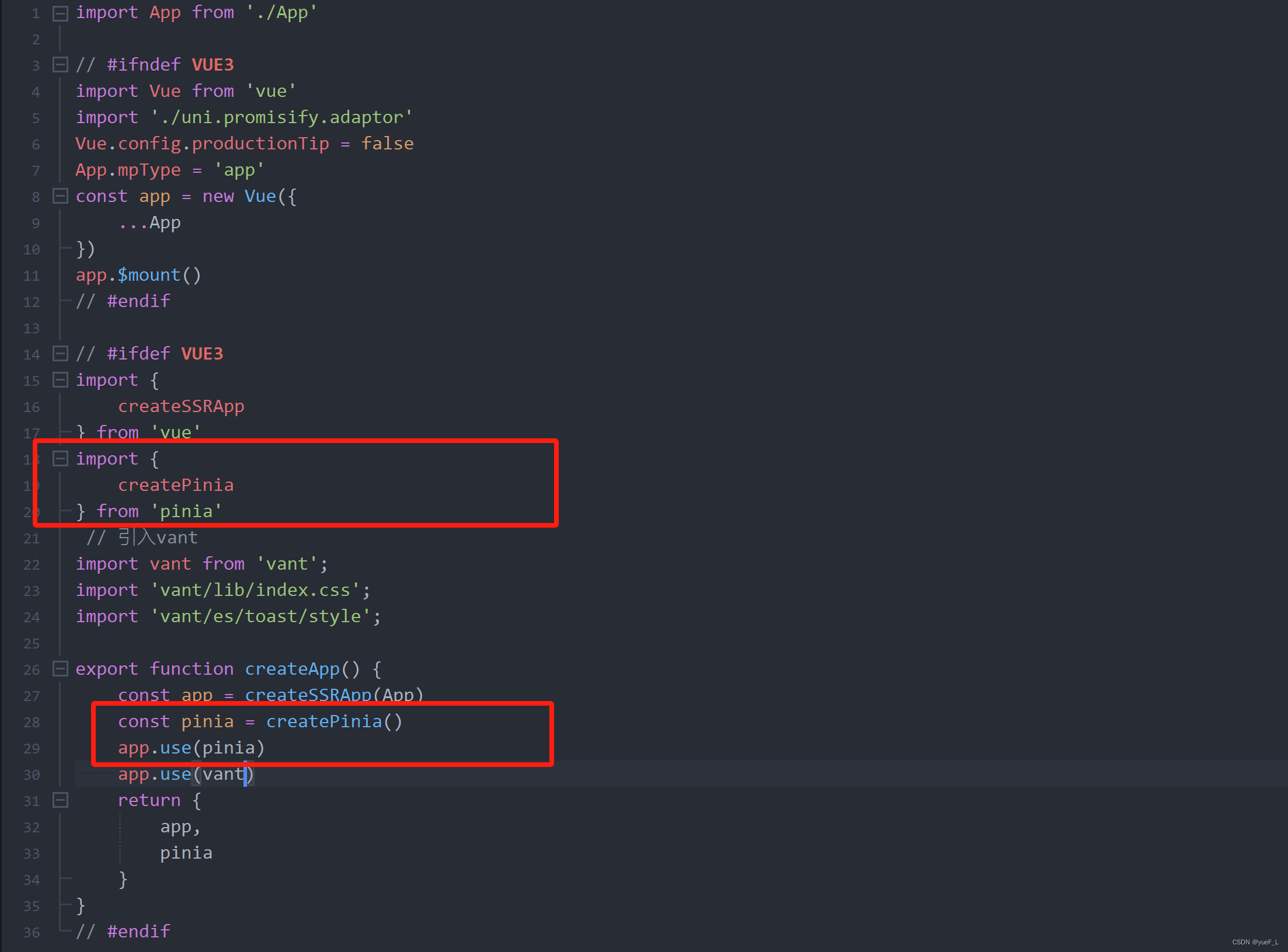
import {
createPinia
} from 'pinia'
const pinia = createPinia()
app.use(vant)?新建一个store/counter.js文件
import { defineStore } from 'pinia'
export const counterStore = defineStore('counter', {
state: () => ({
count: 0
}),
getters: {},
actions: {
increment() {
this.count++
}
}
})
这样基本就引入和创建好了pinia配置文件了,接下来就在.vue页面使用

引入vant3框架?
项目官网地址:Vant 3 - Lightweight Mobile UI Components built on Vue
?根据项目文档中的快速开始安装
通过 npm 安装
在现有项目中使用 Vant 时,可以通过?
npm?进行安装:# Vue 3 项目,安装最新版 Vant npm i vant
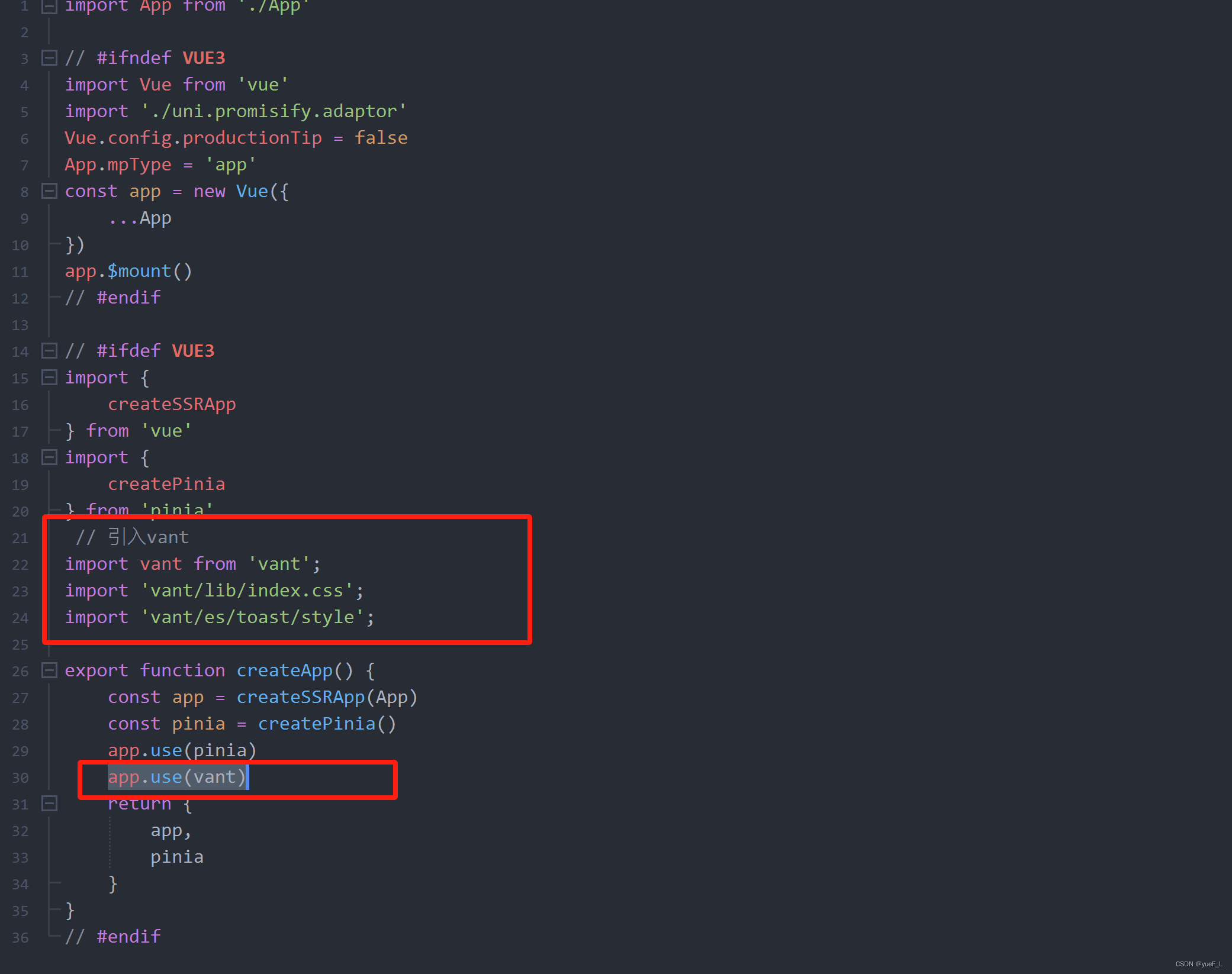
将vant 挂载到main文件中:

// 引入vant
import vant from 'vant';
import 'vant/lib/index.css';
import 'vant/es/toast/style';
app.use(vant)这样子vant就引入,接下来就在.vue页面使用

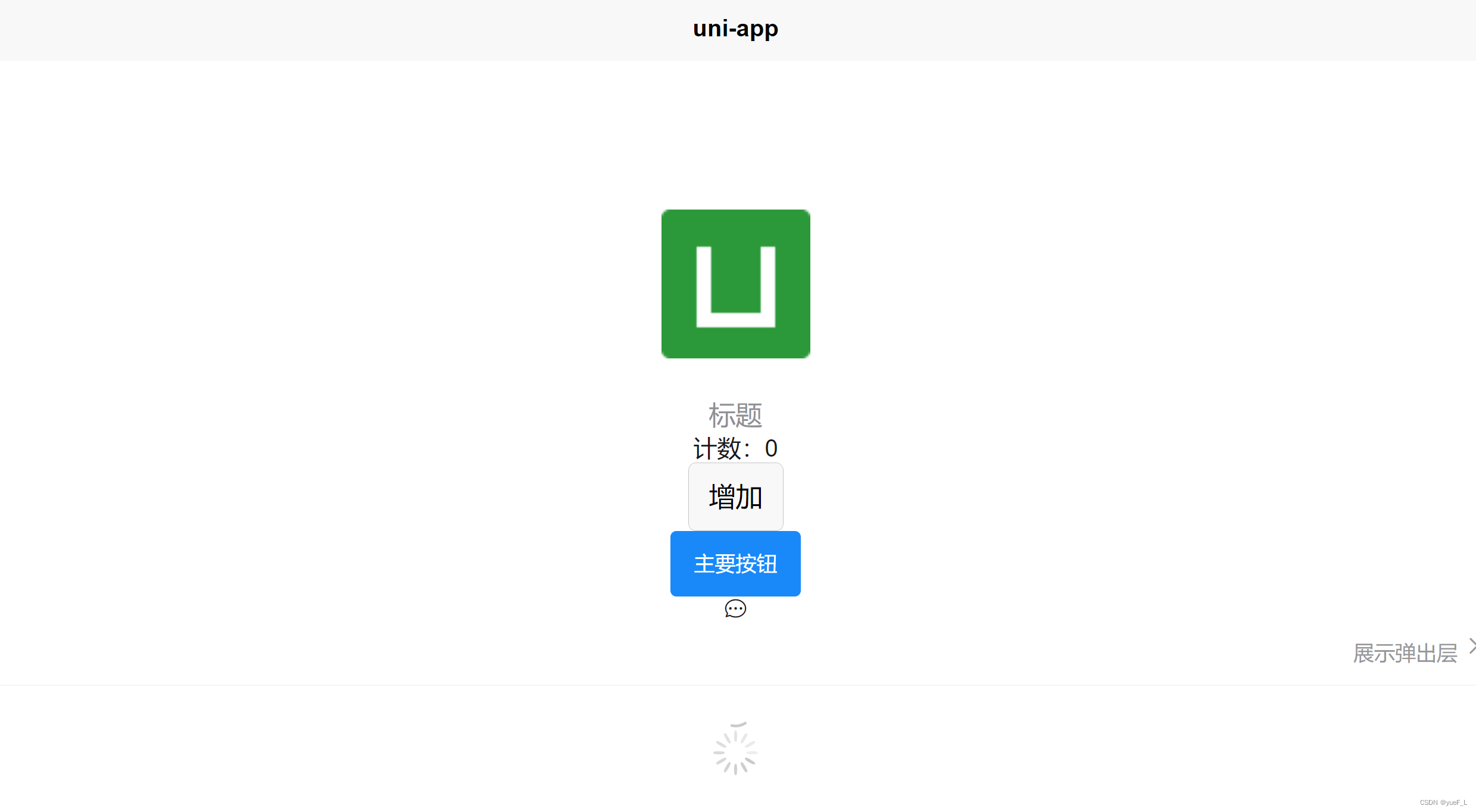
效果图如下

项目还可以自定义配置vite.config.js文件
uniapp官网?vite.config.js介绍:uni-app官网

Vite 官网网站:配置 Vite | Vite 官方中文文档?
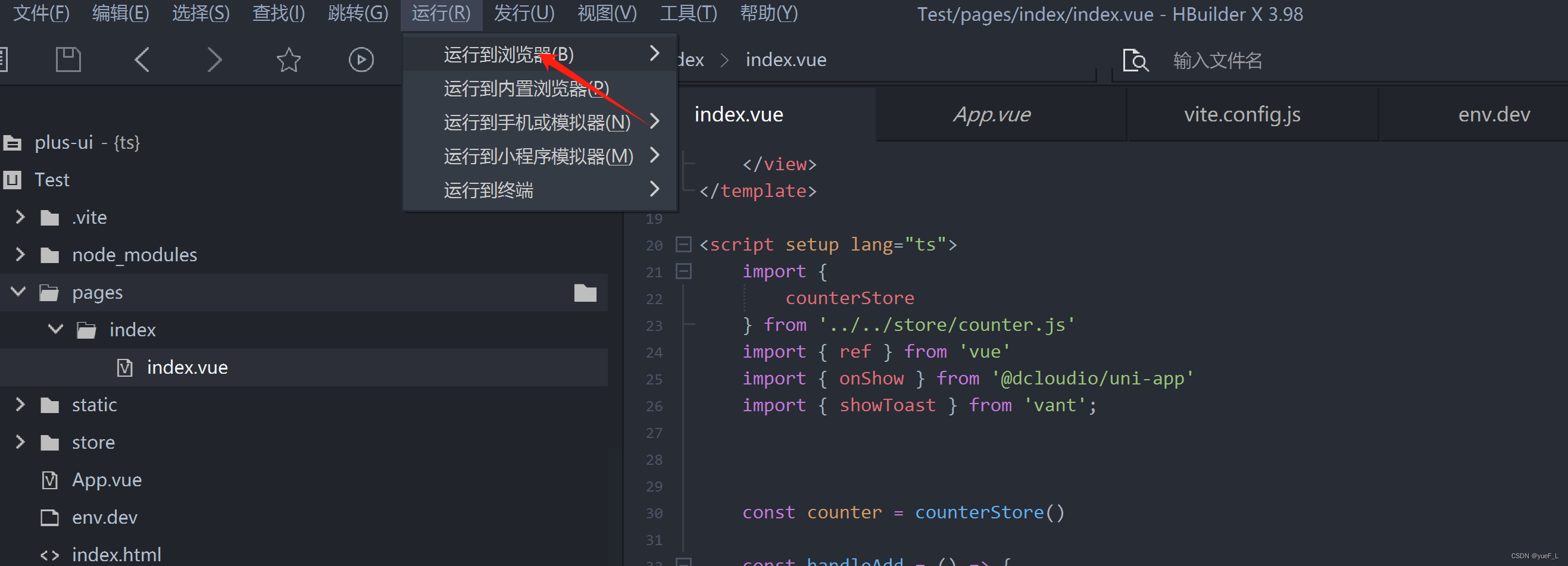
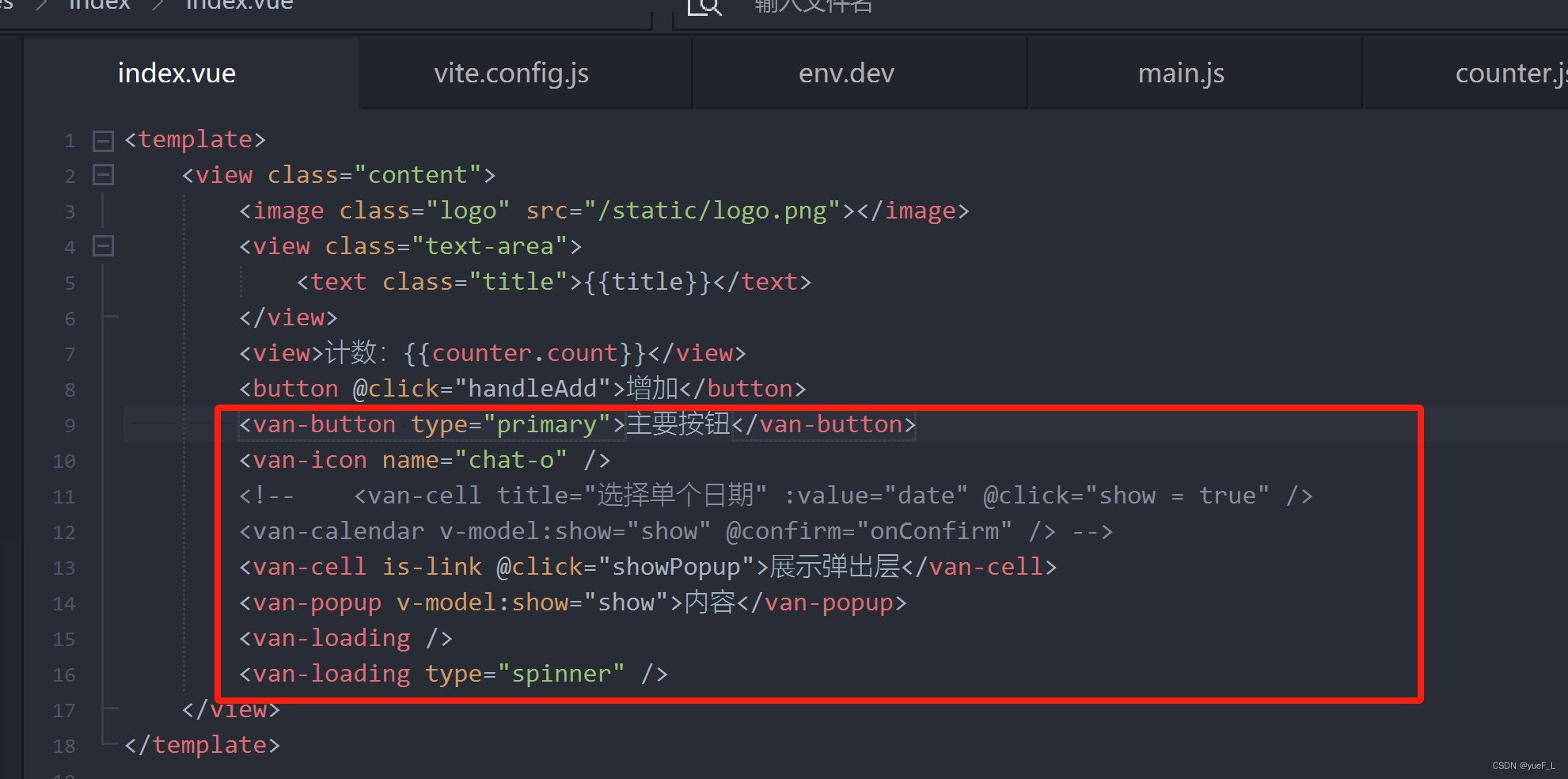
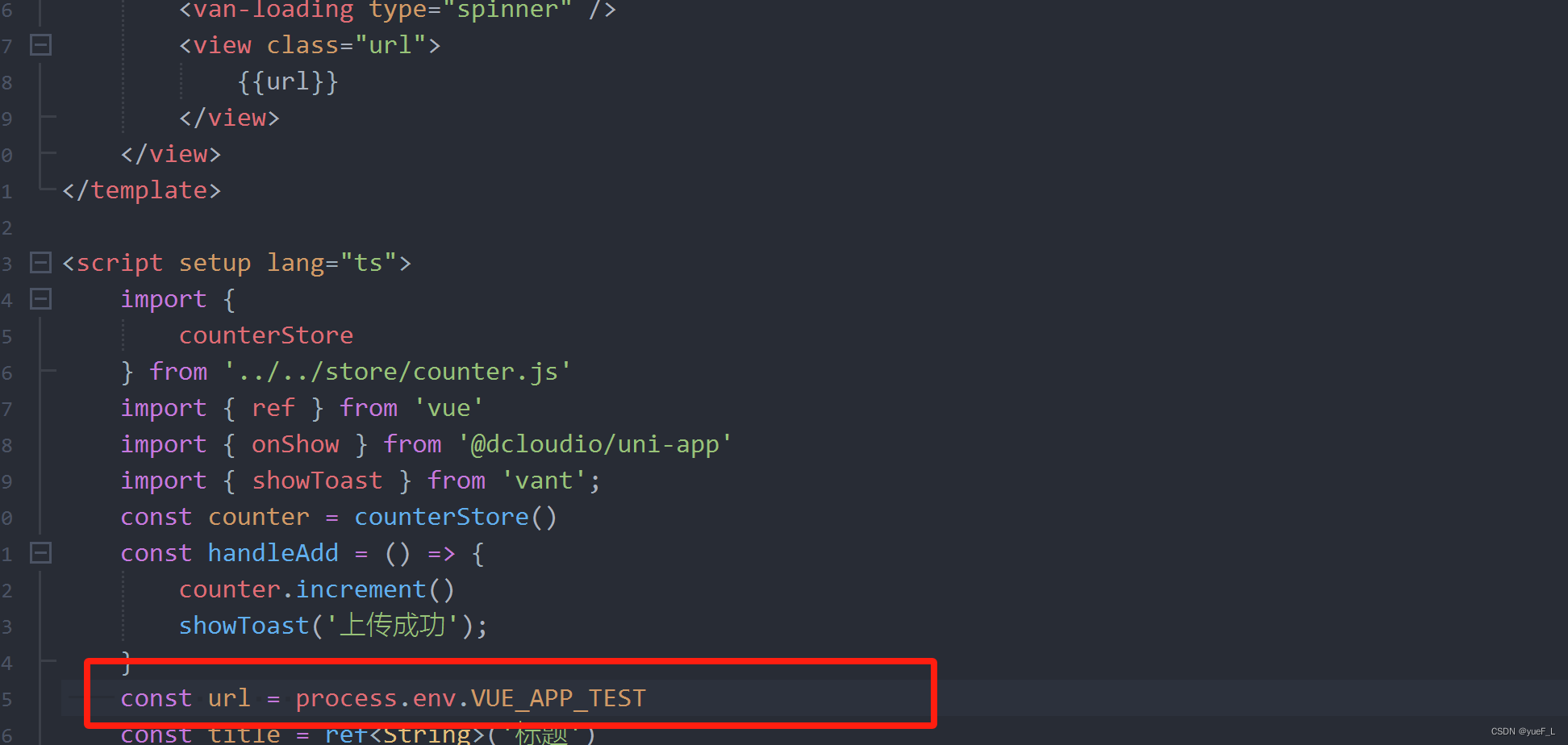
在vue项目中使用:

?
代码已放到gitee:uniapp+vue3+pinia+vant3: uniapp+vue3+pinia+vant3项目整合?
文章来源:https://blog.csdn.net/weixin_38982591/article/details/135106437
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 发布订阅模式和观察者模式详解
- 【霹雳吧啦】手把手带你入门语义分割の番外11:U2-Net 源码讲解(PyTorch)—— 代码的使用
- 上传图片-限制尺寸大小
- 第十一章 后端编译与优化
- Docker 方式安装 RabbitMQ
- 解决nginx 代理后报 Mixed Content: The page at ‘https://www.xxx.com‘
- Real Fire & Smoke
- Ubuntu 本地部署 ChatGPT-Next-Web
- 面试算法73:狒狒吃香蕉
- C语言编译和链接(极简速查)