08_CSS定位与&综合案例开发
day08_CSS定位与&综合案例开发
Objective(本课目标)
- 理解什么是定位
- 能说出为什么要用定位
1. 为什么使用定位
-
标准流在最底层 (海底) ------- 浮动的盒子在中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
-
小黄色块在图片上移动,吸引用户的眼球。

-
当我们滚动窗口的时候,盒子是固定屏幕某个位置的

2. 定位的概述
-
定位 = 定位模式 + 边偏移 -> 定位+坐标
2.1 边偏移
-
在 CSS 中,通过
top、bottom、left和right属性定义元素的边偏移:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
2.2 定位模式 (position)
-
在 CSS 中,通过
position属性指定元素的定位模式,语法如下:
选择器 {
position: 属性值;
}-
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
| 值 | 语义 |
|---|---|
static | 静态定位 |
relative | 相对定位 |
absolute | 绝对定位 |
fixed | 固定定位 |

1 绝对定位(absolute)
-
绝对定位是元素以带有定位的父级元素来移动位置
-
完全脱标 —— 完全不占位置;
-
父元素没有定位,则以浏览器为准定位(Document 文档)
-

-
父元素要有定位
-
将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
-

绝对定位的特点:(务必记住)
-
绝对是以带有定位的父级元素来移动位置 (拼爹型) 如果父级都没有定位,则以浏览器文档为准移动位置
-
不保留原来的位置,完全是脱标的。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
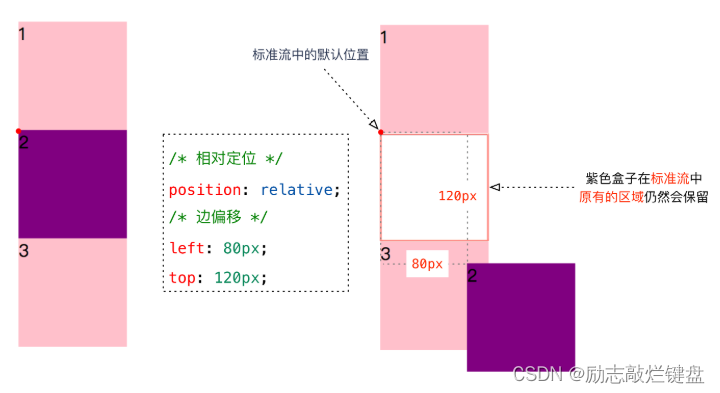
2 相对定位(relative)
-
相对定位是元素相对于它原来在标准流中的位置 来说的。
效果图:

-
相对定位的特点:
-
相对于自己原来在标准流中位置来移动的
-
原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
-
3 定位口诀 —— 子绝父相
刚才咱们说过,绝对定位,要和带有定位的父级搭配使用,那么父级要用什么定位呢?
子绝父相 —— 子级是绝对定位,父级要用相对定位。
子绝父相是使用绝对定位的口诀,要牢牢记住!
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
观察下图,思考一下在布局时,左右两个方向的箭头图片以及父级盒子的定位方式。


分析:
-
方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
-
父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
-
如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
-
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
3 固定定位(fixed) - 重要
固定定位是绝对定位的一种特殊形式: (认死理型) 如果说绝对定位是一个矩形 那么 固定定位就类似于正方形
-
完全脱标 —— 完全不占位置;
-
只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;-
跟父元素没有任何关系;单独使用的
-
不随滚动条滚动。
-
案例演练:固定定位案例。

提示:IE 6 等低版本浏览器不支持固定定位。
4. 定位(position)的案例
4.1 哈根达斯
案例截图:

哈根达斯分析
-
一个大的
div中包含3张图片; -
大的
div水平居中; -
2张小图片重叠在广告图片上方 —— 脱标,不占位置,需要使用绝对定位; -
2张小图片分别显示在左上角和右下角 —— 需要使用边偏移确定准确位置。
案例小结:
-
子绝父相 —— 子元素使用绝对定位,父元素使用相对定位;
-
与浮动的对比:
-
绝对定位:脱标,利用边偏移指定准确位置;
-
浮动:脱标,不能指定准确位置,让多个块级元素在一行显示。
-
课堂练习:模拟老师的随堂案例完成哈根达斯案例(5 分钟)。
4.2 仿新浪头部和广告

新浪案例分析
-
顶部图片固定在浏览器可视窗口顶部,不会随窗口一起滚动;
-
左右两侧的广告图片固定在浏览器可视窗口的左右两侧,不会随窗口一起滚动;
-
注意:底部的内容图片初始显示在顶部图片的下方,如何解决?
步骤 1 —— 顶部图片和底部内容
.top {
/* 注意:使用固定定位时,如果盒子中没有内容,需要指定宽度 */
width: 100%;
height: 44px;
background: url(md/top.png) no-repeat top center;
position: fixed;
left: 0px;
top: 0px;
}
.box {
width: 1002px;
/* 顶部的 44px 的 margin 可以让 box 显示在顶部图片下方 */
margin: 44px auto;
}注意:
-
在使用固定定位时,如果盒子中没有内容,需要指定宽度
-
设置底部内容图片的顶部
margin,可以让底部盒子初始显示在顶部图片的下方。
步骤 2 —— 左右两侧广告
.ad-left,
.ad-right {
position: fixed;
top: 100px;
}
.ad-left {
left: 0px;
}
.ad-right {
right: 0px;
}注意:不要同时使用 left 和 right 和边偏移属性。
案例小结:
-
固定定位的应用场景:固定在浏览器可视窗口某个位置的布局;
-
在使用固定和绝对定位时,如果盒子中没有内容,需要指定宽度(稍后就讲)。
课堂练习:模拟老师的随堂案例完成仿新浪头部和广告案例(5 分钟)。
5. 定位(position)的扩展
5.1 绝对定位的盒子居中
注意:绝对定位/固定定位的盒子不能通过设置
margin: auto设置水平居中。
在使用绝对定位时要想实现水平居中,可以按照下图的方法:

-
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置; -
margin-left: -100px;:让盒子向左移动自身宽度的一半。
案例演示:相对定位案例。
盒子居中定位示意图

课堂练习:实现盒子左中、右中、中上、中下、中中定位(5 分钟)。
5.2 堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
应用 z-index 层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

z-index 的特性如下:
-
属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
-
如果属性值相同,则按照书写顺序,后来居上;
-
数字后面不能加单位。
注意:z-index 只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
案例演示:堆叠顺序。
5.3 定位改变display属性
前面我们讲过, display 是 显示模式, 可以改变显示模式有以下方式:
-
可以用inline-block 转换为行内块
-
可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
-
绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
完善新浪导航案例
同时注意:
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
6. 综合演练 - 淘宝轮播图

圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;-
如果4个角,数值相同
border-radius: 15px; -
里面数值不同,我们也可以按照简写的形式,具体格式如下:
border-radius: 左上角 右上角 右下角 左下角;还是遵循的顺时针。
7. 定位小结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |
注意:
-
边偏移需要和定位模式联合使用,单独使用无效;
-
top和bottom不要同时使用; -
left和right不要同时使用。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python使用selenium自动爬取苏宁易购商品数据
- 第二证券:交易商协会优化 债券持有人集体行动机制
- 报表生成器FastReport .Net用户指南:数据源与“Data“窗口
- 解决springboot+mybatisplus返回时间格式带T
- mfc100u.dll文件丢失,有五种不同解决方法
- Linux下用树莓派DS18B20温度传感器读取温度并上传至服务端
- Eyes Wide Shut? Exploring the Visual Shortcomings of Multimodal LLMs
- elk日志分析系统
- Maven打包项目错误:Failed to execute goal org.apache.maven.plugins:maven-resources-plugin:3.2.0:resources
- C语言系统化精讲(七):C语言数组详解