【JavaEE进阶】 @RequestMapping注解
🎄什么是@RequestMapping 注解
在Spring MVC 中使? @RequestMapping 来实现 URL 路由映射 ,也就是浏览器连接程序的作?
我们先来看看代码怎么写
创建?个 TalkController 类,实现??通过浏览器和程序的交互,具体实现代码如下:
package org.example.springmvc.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TalkController {
@RequestMapping("/hi")
public String hi() {
return "hi 遇事问春风乄";
}
}
这时候我们使用浏览器访问 http://127.0.0.1:8080/hi 就可访问

@RequestMapping 是Spring Web MVC 应?程序中最常被?到的注解之?,它是?来注册接?的路由映射的.
表?服务收到请求时,路径为/sayHi的请求就会调?hi这个?法的代码.
路由映射:当??访问?个URL时,将??的请求对应到程序中某个类的某个?法的过程就叫路由映射
🌳@RequestMapping 使?
@RequestMapping 即可修饰类,也可以修饰?法,当修饰类和?法时,访问的地址是
- 类路径 + ?法路径.
@RequestMapping标识?个类:设置映射请求的请求路径的初始信息
@RequestMapping标识?个?法:设置映射请求请求路径的具体信息
比如以下代码:
package org.example.springmvc.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RequestMapping("/talk") //类路径为:/talk
@RestController
public class TalkController {
@RequestMapping("/hi") //方法路径为:/hi
public String hi() {
return "hi 遇事问春风乄" ;
}
}
我们在进行访问时就需要输入 http://127.0.0.1:8080/talk/hi

注意:
- @RequestMapping 的URL 路径最前?加不加 / (斜杠) 都可以,Spring程序启动时,会进?判断,如果前?没有加 / ,Spring会拼接上?个 /
- 建议最好加上
🌲@RequestMapping 是GET还是POST请求?
通过以上案例, 可以看出来 @RequestMapping ?持get请求.,那么@RequestMapping 是否支持POST请求
🚩使用Postman构造POST请求
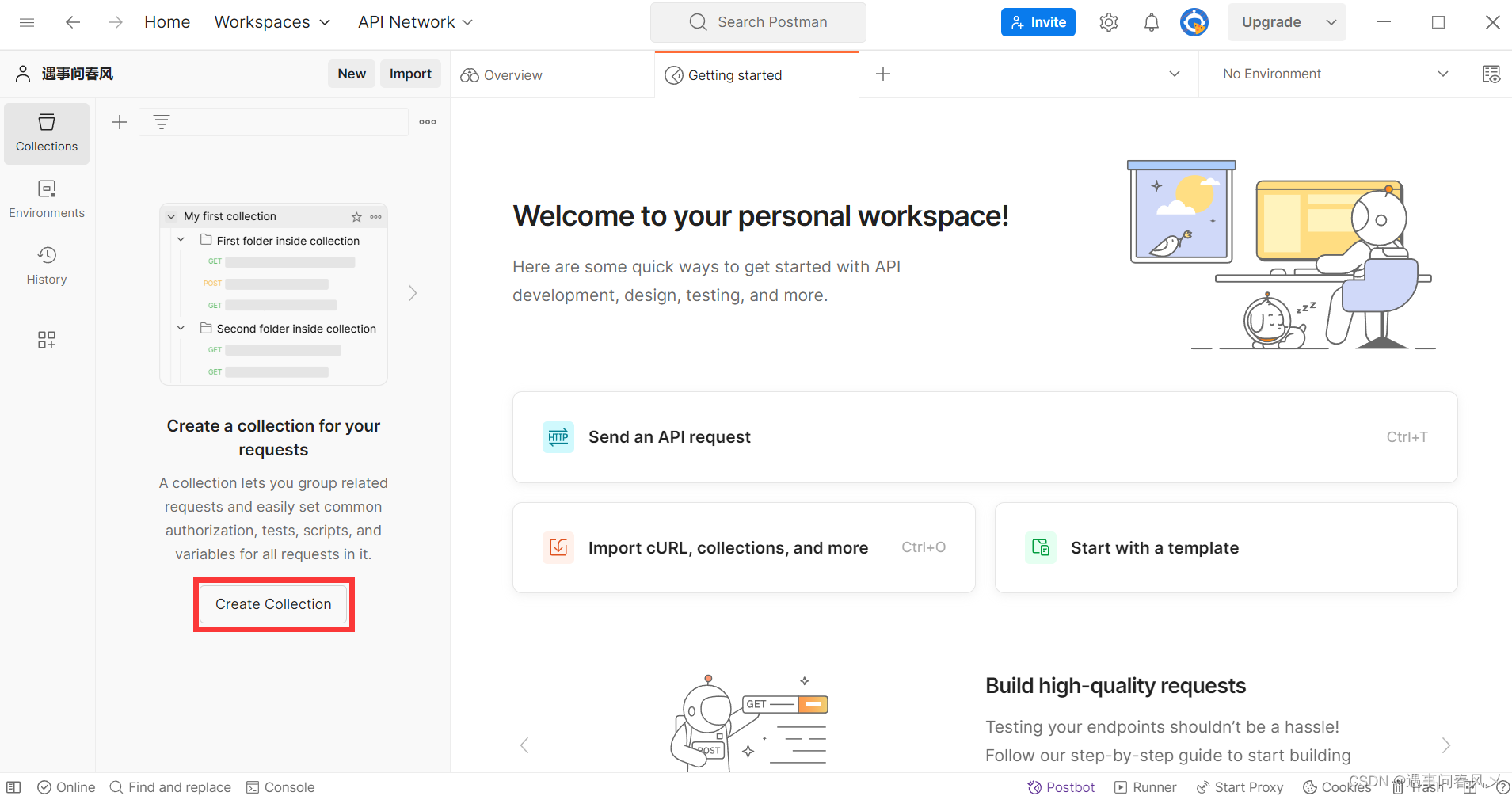
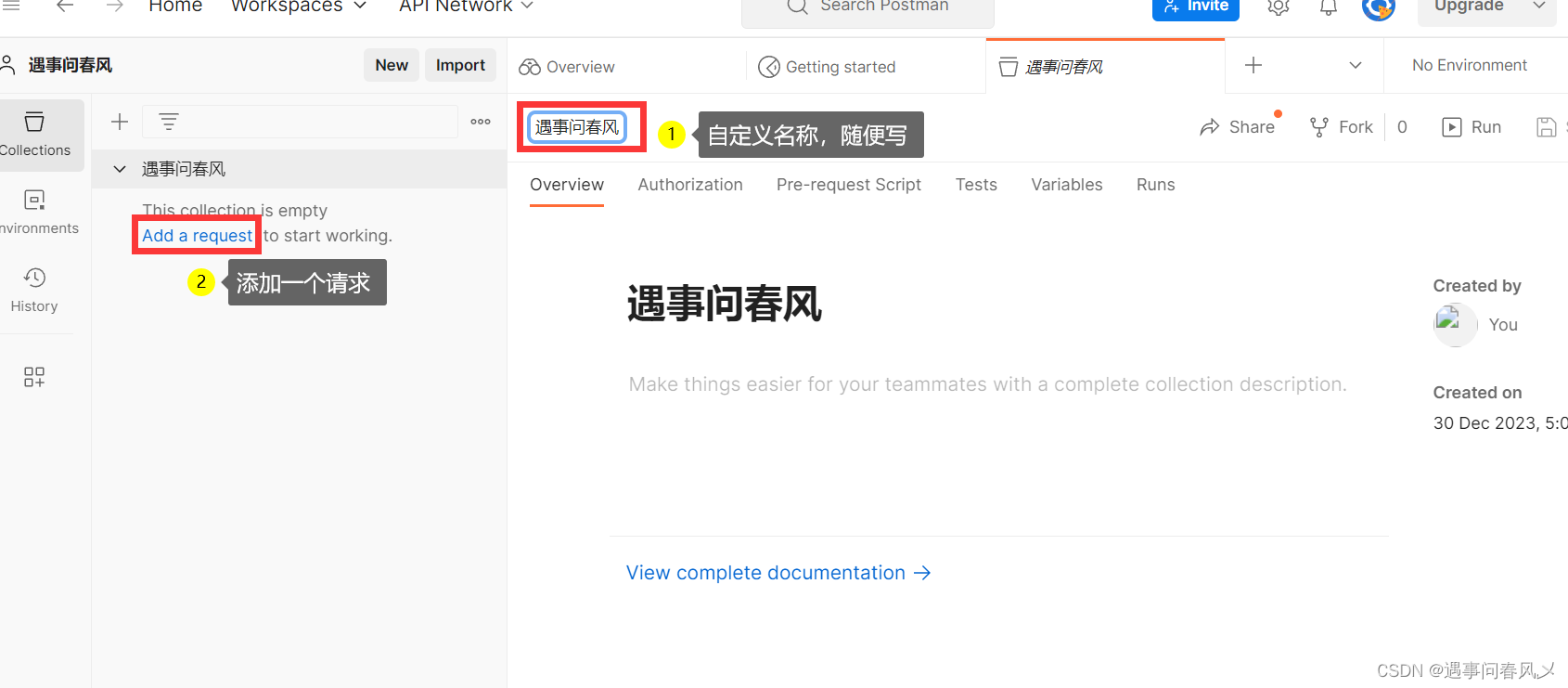
这里博主使用一个工具 Postman 来进行构造 POST 请求,直接官网下载就好

构造请求步骤如下:
- 第一步

- 第二步

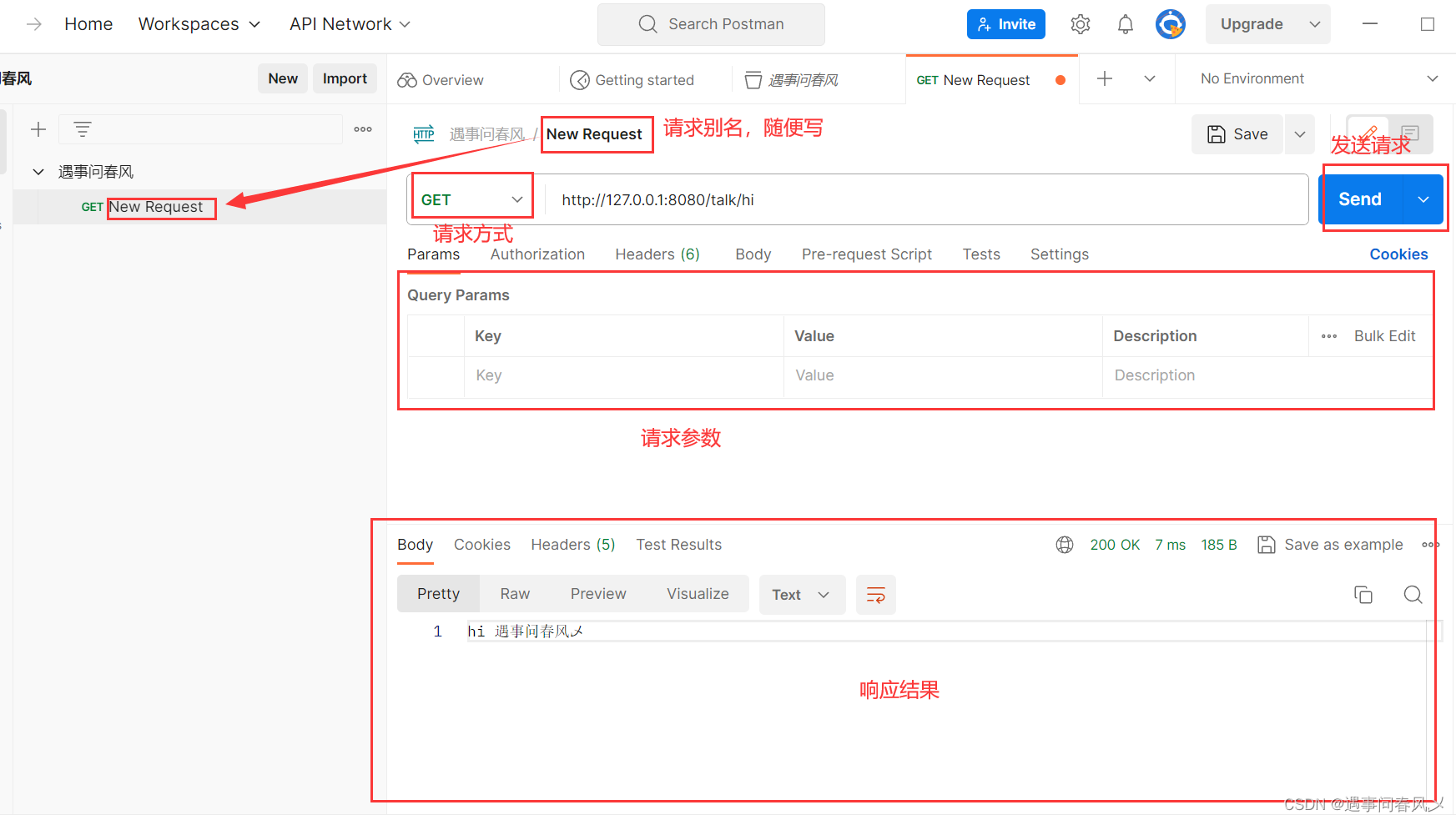
页面相关介绍如下:

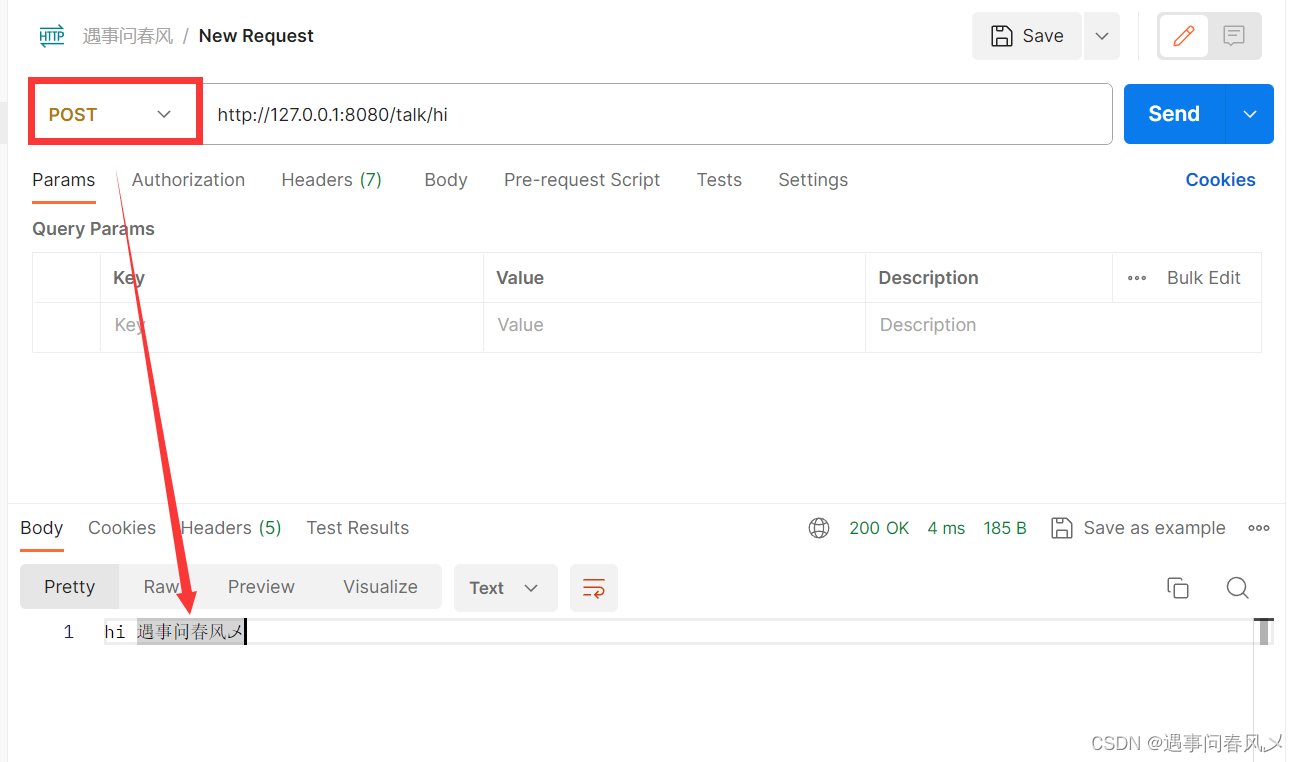
接下来我们构造一个POST请求来进行发送

我们发现依旧是可以进行访问的。
那么问题来了,如果我只想让那个请求是 POST 请求 或者 GET 请求呢?
我们该怎么做呢?
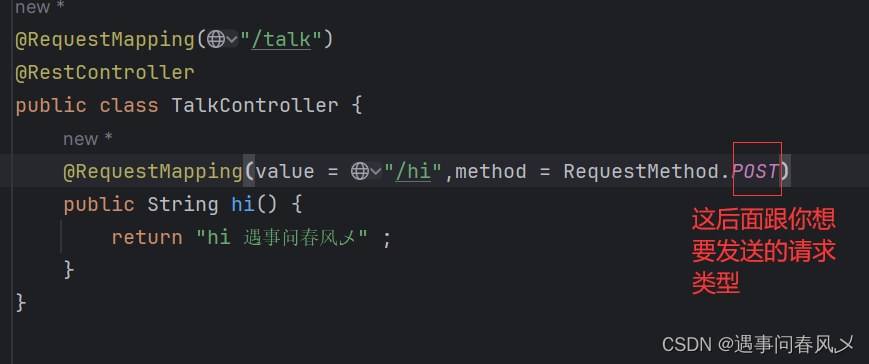
其实做法很简单,写法如下

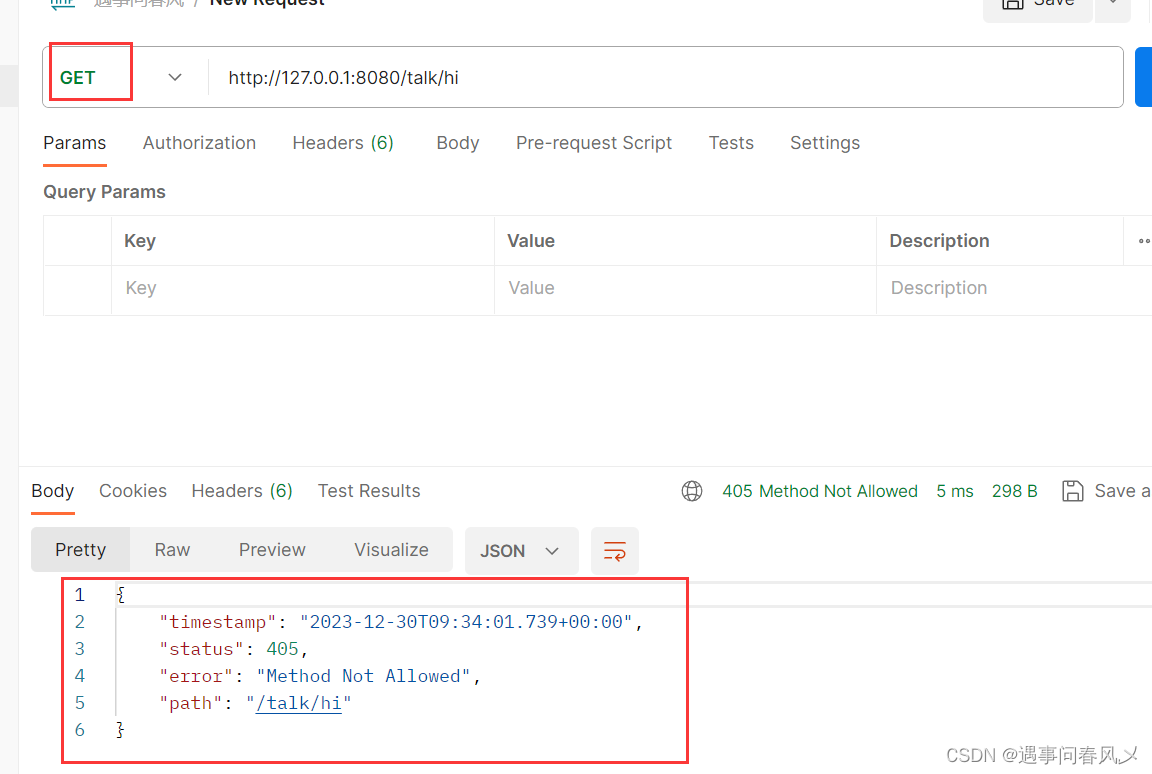
这时候你用 Postman 构造 get 请求时,就会出现以下情况

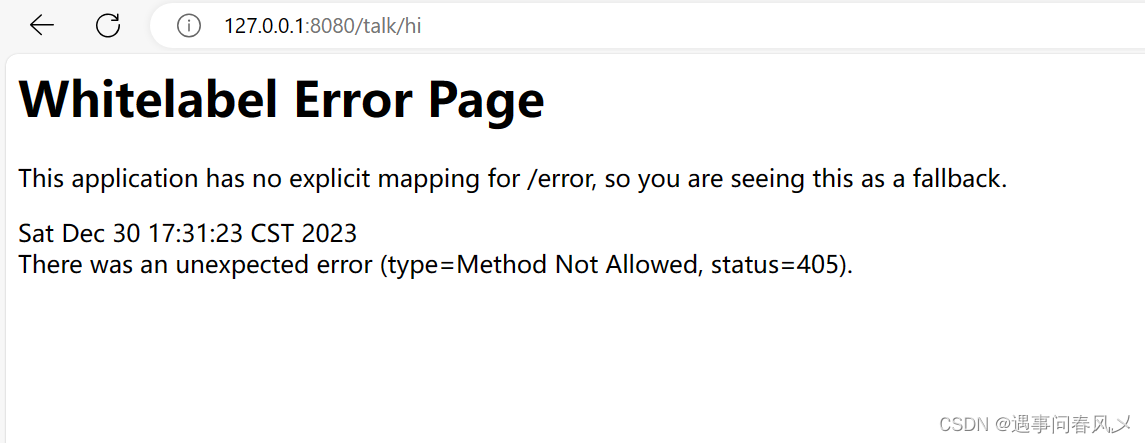
当我们使用浏览器访问时则会出现

如此一来就实现了只能允许一种请求访问的效果。
?总结
关于《【JavaEE进阶】 @RequestMapping注解》就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SAP PI/PO 运行ESR报错:无法验证证书,将不执行该应用程序
- 代码随想录算法训练营第二十五天 | 216.组合总和III、17.电话号码的字母组合
- 爬虫利器一览
- IaC基础设施即代码:Terraform 连接 tencentcloud COS 实现多资源管理
- DAY4 | LeetCode 24. 两两交换链表中的节点 LeetCode19.删除链表的倒数第N个节点 LeetCode 面试题 02.07. 链表相交 LeetCode
- (M)unity2D敌人的创建、人物属性设置,遇敌掉血
- PolarDB-X、OceanBase、CockroachDB、TiDB二级索引写入性能测评
- QTday3
- AUTOSAR汽车电子嵌入式编程精讲300篇-面向不平衡样本的车载网入侵检测系统 设计与实现
- 3分钟让你学会axios在vue项目中的基本用法(建议收藏)