微信小程序开发学习笔记《11》导航传参
发布时间:2024年01月13日
微信小程序开发学习笔记《11》导航传参
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。导航传参 官方文档
一、声明式导航传参
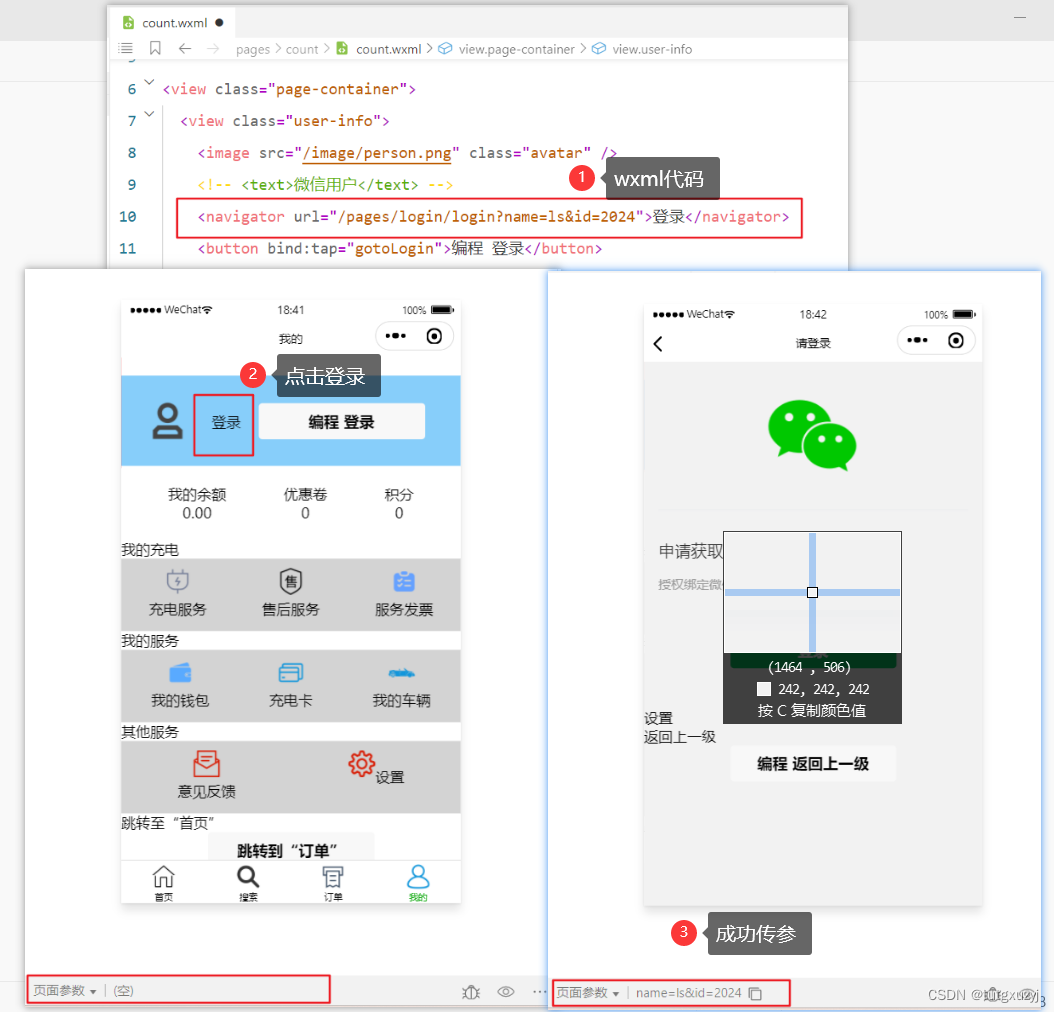
navigator组件的url属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用?分隔
- 参数键与参数值用=相连
- 不同参数用&分隔
代码与效果如下:

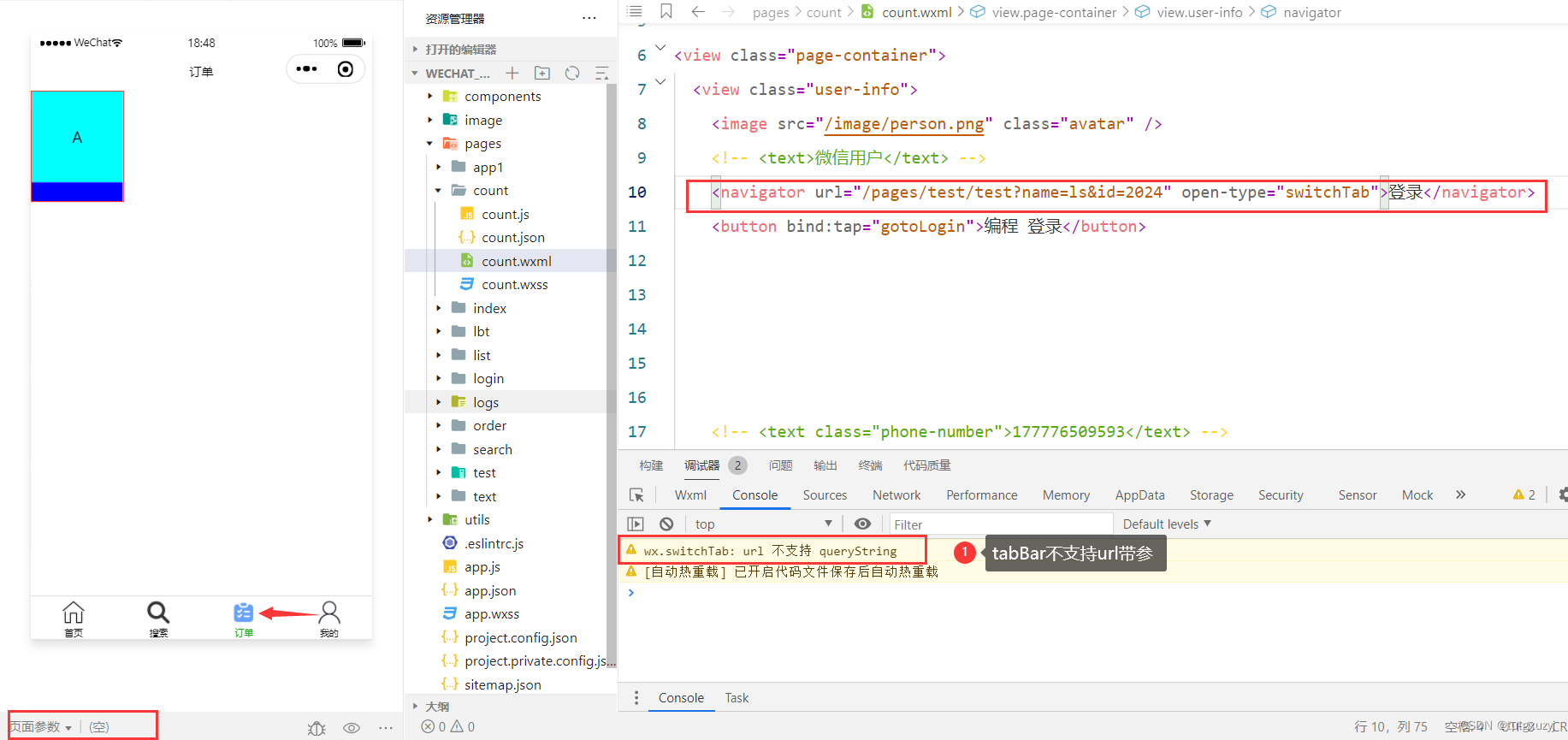
注意:这无法在跳转tabBar时传参

可以看到当我们尝试跳转至tabBar页面时,能成功跳转,但是参数没能成功传递。
二、编程式导航传参
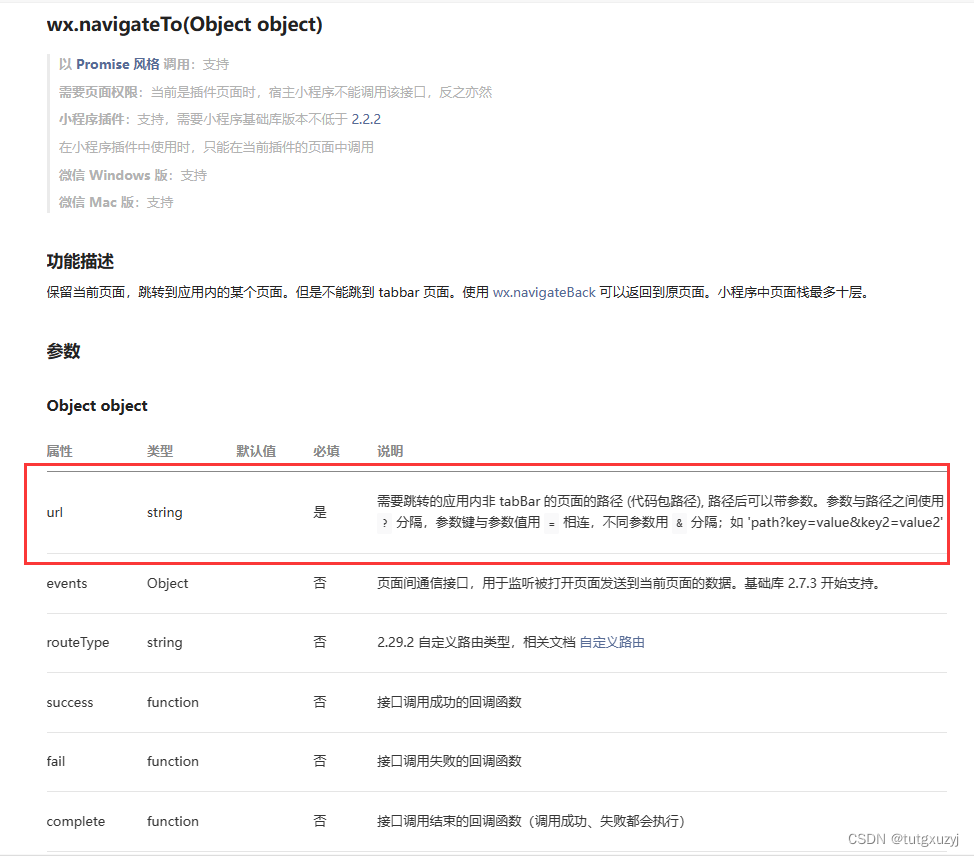
调用**wx.navigateTo(Object object)**方法跳转页面时,也可以携带参数,查看官方文档可以发现,也是一样的套路。

代码示例如下:
// wxml文件代码
<button bind:tap="gotoLogin">编程 登录</button>
//.js文件代码
gotoLogin(){
wx.navigateTo({
url: '/pages/login/login?name=ls&id=2024',
})
},
效果和上面声明式导航传参一样。
注意:这同样无法在跳转tabBar时传参
三、接收参数
上述两个讲了如何在导航跳转页面的时候传递参数,接下来讲述接收获取参数,因为传递过来的参数是总得利用起来的吧。
3.1 在onLoad中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在onLoad事件中直接获取到。
代码:
// 注意这个代码写在导航目的页面js文件处
onLoad(options) {
console.log(options)
},
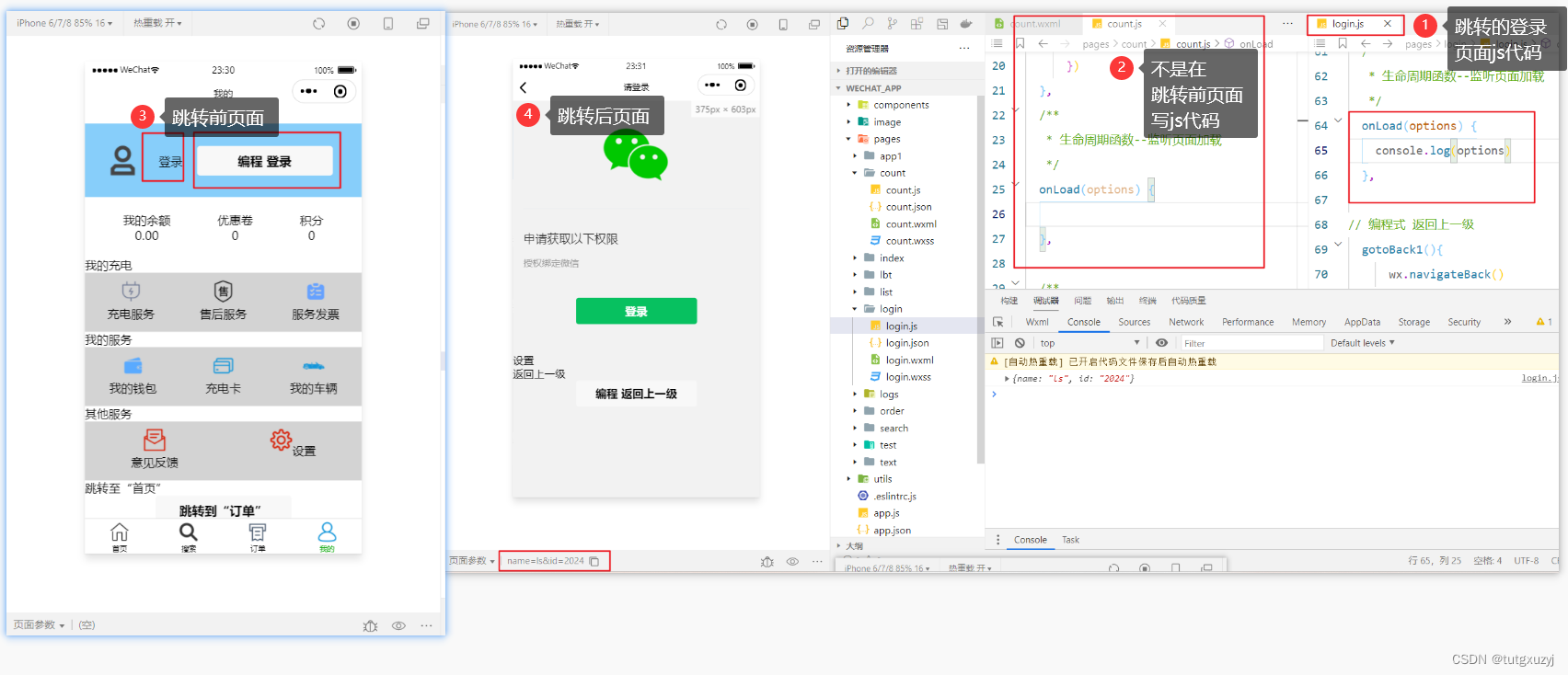
代码与示例:

注:是跳转后的页面接收参数,所以js文件写在跳转后页面js文件中
3.2 挂载使用参数
onLoad事件中直接获取到的参数,作用域只在onLoad函数中,为了令所有函数都可以使用,我们通常可以挂载在data数据中,并通常使用query作为其接收对象。
具体地,在被导航页面js文件page下data中定义如下:

并在onLoad事件处理函数接收到页面导航传参后,将其幅值给data中的query,如下。
onLoad(options) {
console.log(options),
this.setData({
query: options
})
},
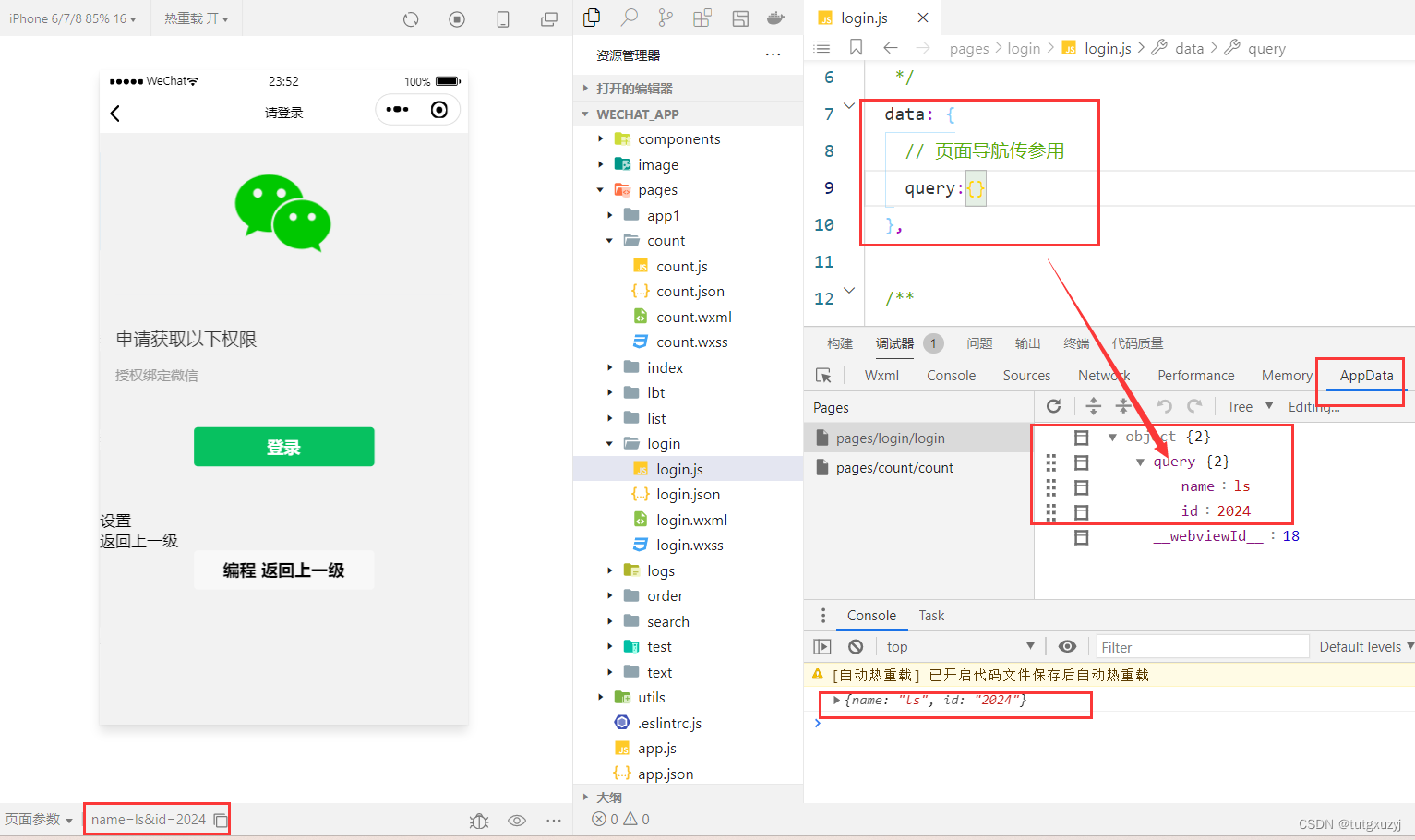
示例与效果如下:

可以看到上图中通过点击,确实将AppData中的query由空正确赋值为页面传参参数。
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。
文章来源:https://blog.csdn.net/qq_55473229/article/details/135559759
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 过滤与监听
- 带头 + 双向 + 循环链表增删查改实现
- 一个文件下png,jpg,jpeg,bmp,xml,json,txt文件名称排序命名
- 45个经典Linux面试题!赶紧收藏!
- Mindspore 公开课 - CodeGeeX
- python股票分析挖掘预测技术指标知识跳空缺口指标详解(5)
- Qt文件和目录相关操作
- windows电脑遇到“你的设备遇到问题,需要重启”应该如何解决
- 因子表达式完美重构 | Qlib Alpha158因子库复现 (代码+数据)
- 【第七在线】智能商品计划:重塑服装行业的供应链管理