DOM相关 获取元素 执行事件 操作元素
API和Web API
API是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部部何实现
Web API是浏览器提供的一套操作浏览器功能和页面元素的API( BOM和DOM)。Web API一般都有输入和输出(函数的传参和返回值),WebAPI很多都是方法(函数)
现阶段我们主要针对于浏览器讲解常用的API,主要针对浏览器做交互效果。
MDN详细API : https://developer.mozilla.org/zh-CN/docs/Web/API
DOM
DOM基本概念
????????文档对象模型(Document Object Model,简称DOM ),是W3C组织推荐的处理可扩展标记语言(HTML或者XML )的标准编程接口。
????????W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
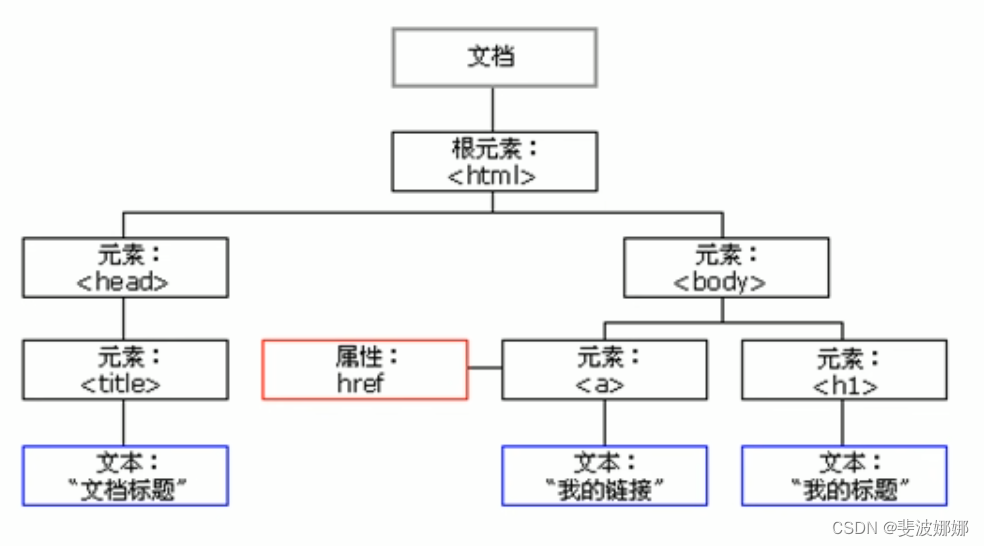
DOM树

- 文档:一个页面就是一个文档,DOM中使用document表示
- 元素:页面中的所有标签都是元素,DOM中使用element表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
DOM把以上内容都看做是对象
获取元素
DOM在我们实际开发中主要用来操作元素。我们如何来获取页面中的元素呢?
获取页面中的元素可以使用以下几种方式:
- 根据ID获取? getElementById()
- 根据标签名获取
- 通过HTML5新增的方法获取
- 特殊元素获取
根据ID获取
Document?接口的?
getElementById()?方法返回一个表示?id?属性与指定字符串相匹配的元素的?Element?对象。由于元素的 ID 在指定时必须是独一无二的,因此这是快速访问特定元素的有效方法。参数:id
????????所要查找的元素的 ID。ID 是大小写敏感的字符串,且在文档中是唯一的;应只有一个元素具有任何给定的 ID。
返回值:元素对象
????????返回一个表示与指定 ID 相匹配的 DOM 元素的?Element?对象。若在当前文档中没有找到匹配的元素,则返回?
null。
根据标签名获取
getElementsByTagName()返回一个包括所有给定标签名称的元素的 HTML 集合HTMLCollection。整个文件结构都会被搜索,包括根节点。返回的?
HTML 集合是动态的,意味着它可以自动更新自己来保持和 DOM 树的同步而不用再次调用?document.getElementsByTagName()。var elements = document.getElementsByTagName(name);
还可以获取某个元素(父元素)内部所有指定标签名的子元素.
elements = element.getElementsByTagName(tagName);
注意∶父元素必须是单个对象(必须指明是哪一个元素对象),获取的时候不包括父元素自己。
根据类名获取
getElementsByClassName()返回一个包含了所有指定类名的子元素的类数组对象。当在 document 对象上调用时,会搜索整个 DOM 文档,包含根节点。你也可以在任意元素上调用getElementsByClassName()?方法,它将返回的是以当前元素为根节点,所有指定类名的子元素。
var elements = document.getElementsByClassName(names); // or:
var elements = rootElement.getElementsByClassName(names);
querySelector()
?querySelector()?方法返回文档中与指定选择器或选择器组匹配的第一个?Element对象。如果找不到匹配项,则返回null。
element = document.querySelector(selectors);
切记里面的选择器要加符号,类以.开头,id以#开头。
这个例子中,会返回当前文档中第一个类名为 "myclass" 的元素:
var el = document.querySelector(".myclass");?这个例子中,会返回当前文档中第一个id名为 "myid" 的元素:
var el = document.querySelector("#myid");querySelectorAll()
????????返回与指定的选择器组匹配的文档中的元素列表 (使用深度优先的先序遍历文档的节点)。返回的对象是?NodeList?。
????????要获取文档中所有<p>元素的NodeList。?
var matches = document.querySelectorAll("p");获取特殊元素(body、html)?
?使用Document.body?获取body元素
?使用Document.documentElement?获取html元素
事件基础
????????JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。
????????简单理解︰触发---响应机制。
????????网页中的每个元素都可以产生某些可以触发JavaScript的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
事件三要素
事件源:事件被触发的对象
事件类型:如何触发 什么事件(比如鼠标点击、鼠标经过、键盘按下)
事件处理程序:通过一个函数赋值的方式来完成
执行事件的步骤
1.获取事件源
2注册事件(绑定事件)
3.添加事件处理程序(采取函数赋值形式)
举一个简单的例子:
var btn=document.getElementById('btn');
btn.onclick = function(){
alert("我被点击了");
}常见的鼠标事件

操作元素
????????JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。注意以下都是属性
改变元素内容
element.innerText和element.innerHTML(推荐)可以用来改变元素内容,还可以读取元素中的内容。
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
// div.innerText = '<strong>今天是:</strong> 2019';
// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的
div.innerHTML = '<strong>今天是:</strong> 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>div.innerText = "<strong>今天是:</strong> 2019";?

?div.innerHTML = "<strong>今天是:</strong> 2019";?

console.log(p.innerText);console.log(p.innerHTML);效果分别为:

两者区别:
element.innerText不识别?html标签,读取元素内容时会去掉html标签,同时空格和换行也会去掉
element.innerHTML能够识别?html标签,读取元素内容时保留html标签、空格和换行
操作元素属性
1、获取属性值
- element.属性? 获取属性值。
- element.getAttribute('属性' );
二者区别:
- element.属性 获取内置属性值(元素本身自带的属性)
- element.getAttribute( '属性'); 主要获得自定义的属性,当然也可以获取内置属性值(标准)
2、设置属性值
- element.属性=‘值'? 设置内置属性值。
- element.setAttribute('属性','值');
二者区别:
- element.属性? 设置内置属性值
- element.setAttribute( 属性');? 主要设置自定义的属性,当然也可以设置内置属性值(标准)
3、移除属性
element.removeAttribute('属性');
操作元素属性代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector("div");
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思
//可以获取内置属性 id
console.log(div.getAttribute("id"));
//也可以获取 我们程序员自己添加的属性——自定义属性 index
console.log(div.getAttribute("index"));
// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = "test";
div.className = "navs";
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute("index", 2);
div.setAttribute("class", "footer"); // class 特殊 这里面写的就是class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute("index");
</script>
</body>
</html>
例子:以src为例,点击明星名字,展示其帅照。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
width: 300px;
}
</style>
</head>
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button> <br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
// 修改元素属性 src
// 1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
zxy.onclick = function() {
img.src = 'images/zxy.jpg';
img.title = '张学友思密达';
}
ldh.onclick = function() {
img.src = 'images/ldh.jpg';
img.title = '刘德华';
}
</script>
</body>
</html>点击刘德华:显示

点击张学友,显示:

修改表单属性
使用DOM可以操作如下表单元素的属性:
????????type、 value、checked、 selected、disabled
表单里面的值 文字内容需要通过 value 来修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function() {
// input.innerHTML = '点击了'; 这个是 普通盒子 比如 div 标签里面的内容
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
</script>
</body>
</html>
![]()
密码表单默认看不见,实现点击按钮显示密码,再点击隐藏看不见
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
img {
vertical-align: middle;
}
.banxing {
width: 1000px;
margin: 0 auto;
}
h2 {
text-align: center;
}
.username,
.password {
width: 1000px;
height: 50px;
}
.username input,
.password input {
width: 800px;
height: 40px;
border: 0;
outline: none;
border-bottom: 1px solid #ccc;
font-size: 20px;
}
.eye {
display: inline-block;
height: 40px;
width: 40px;
}
.eye img {
width: 100%;
}
</style>
</head>
<body>
<div class="banxing">
<h2>京东登录</h2>
<div class="username">
<input type="text" name="" id="" />
</div>
<div class="password">
<input type="password" name="" id="" />
<lable class="eye"> <img src="images/close.png" alt="" /></lable>
<a>忘记密码</a>
</div>
</div>
<script>
var eyepic = document.querySelector(".eye>img");
var password = document.querySelector(".password>input");
var flags = 0;
eyepic.onclick = function () {
flags = !flags;
if (flags == 1) {
eyepic.src = "images/open.png";
password.type = "text";
} else {
eyepic.src = "images/close.png";
password.type = "password";
}
};
</script>
</body>
</html>


修改样式属性
我们可以通过JS修改元素的大小、颜色、位置等样式。
样式比较少的时候,可以使用 element.style 获得修改元素样式;
语法:元素.style.样式属性
注意∶
1.Js里面的样式采取驼峰命名法,比如:fontSize、backgroundColor
2.JS修改style样式操作,产生的是行内样式,css权重比较高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style里面的属性 采取驼峰命名法
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
</script>
</body>
</html>样式比较多的时候,我们就需要写很多行,很麻烦
this.style.backgroundColor = 'purple';
this.style.color = '#fff';
this.style.fontSize = '25px';
this.style.marginTop = '100px';在这种情况下,我们可以把这些样式写在一个类里,再通过?element.className来修改元素样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="first">文本</div>
<script>
var test = document.querySelector('div');
test.onclick = function() {
// 让我们当前元素的类名改为了 change
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
this.className = 'change';
}
</script>
</body>
</html>如果想要保留原先的类名,我们可以这么做 多类名选择器
this.className = 'first change';关闭二维码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
/* display: block; */
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
淘宝二维码
<img src="images/tao.png" alt="">
<i class="close-btn">×</i>
</div>
<script>
// 1. 获取元素
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
// 2.注册事件 程序处理
btn.onclick = function() {
box.style.display = 'none';
}
</script>
</body>
</html>
![]()

防新浪注册页面?
思路:
????????首先判断的事件是表单失去焦点 onblur
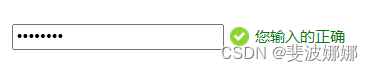
?????????如果输入正确:则提示正确的信息颜色为绿色、小图标变化
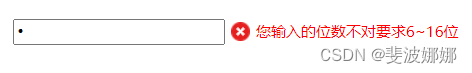
????????如果输入不是6到16位:则提示错误信息颜色为红色 、小图标变化
?????????因为里面变化样式较多,我们采取className修改样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
</script>
</body>
</html>


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JMeter请求参数Parameters,带中文或特殊字符(+/=)时,例如登录密码或者token等,需要勾选编码
- js中关于字符串的创建和判断类型
- 深度解析分布式任务调度及实现方案
- LiveGBS流媒体平台GB/T28181常见问题-多个网段如何注册LiveGBS多网段设备收流多个专线不同地址网段收流内外网同时收流
- 面试算法63:替换单词
- 互联网通信的基石与作用
- 微信小程序 - 视图与逻辑 介绍
- 卡码网Java基础课 | 6. 数组的倒序与隔位输出
- 多项式拟合
- VScode右键没有go to definition选项