鸿蒙开发之页面与组件生命周期
发布时间:2023年12月18日
一、页面间的跳转
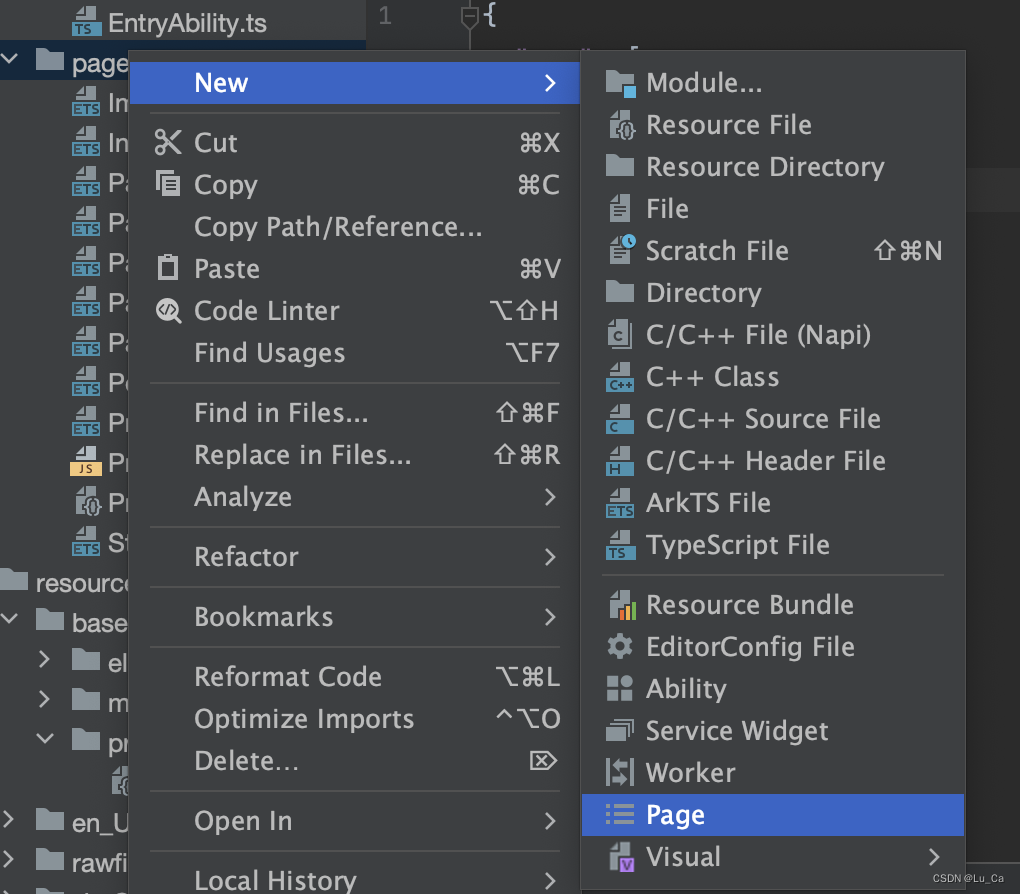
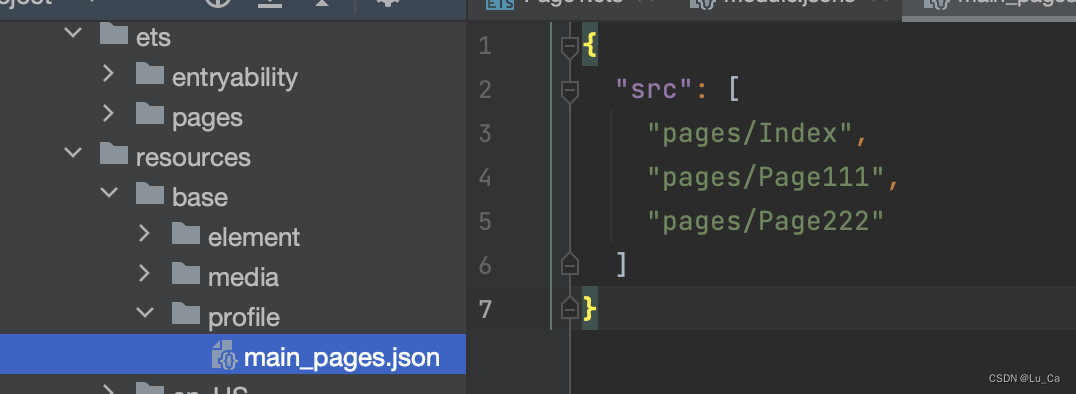
创建文件的时候记得选择创建page文件,这样就可以在main->resources->profile->main_pages.json中自动形成页面对应的路由了。如果创建的时候你选择了ArkTS文件,那么需要手动修改main_pages.json文件中,添加相应的键值对。


在json文件中我们看到第二个页面的路由是"pages/Page222"。那么,我们在要执行跳转的地方使用如下代码完成跳转
router.pushUrl({url: "pages/Page222",
//params是可选参数,可以做路由传值
params:{
'key1':'value1'
}})我们在Page222页面想要回到第一个页面,可以执行
router.back()想要获取路由传递过来的参数可以这样
//其中key1是路由传递参数的key
let value1 = router.getParams()['key1'] as string
二、页面的生命周期函数
//当页面出现的时候调用
onPageShow() {
console.log('page1--onPageShow')
}
//当页面销毁的时候调用
onPageHide() {
console.log('page1--onPageHide')
}
//当手机的物理按键返回点击的时候调用
onBackPress() {
console.log('page1--onBackPress')
}所以,当我们开启预览的时候,第一个页面加载会先调用第一个页面的onPageShow。
当我们在点击跳转的时候,会先调用第一个页面的onPageHide,然后调用第二个页面的onPageShow。
当通过路由返回的时候先调用第二个页面的onPageHide,然后第一个页面的onPageShow。
三、被@Component修饰的组件
//组件出现的时候调用
aboutToAppear() {
console.log('page1----son --aboutToAppear')
}
//组件消失的时候调用
aboutToDisappear() {
console.log('page1----son --aboutToDisappear')
}
文章来源:https://blog.csdn.net/Lu_Ca/article/details/134954380
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JUC——8锁问题
- 推荐新版AI智能聊天系统网站源码ChatGPT NineAi
- 前端-部署配置前端项目时,关于env.development、env.production以及nginx.conf的关系
- Linux中MongoDB数据库的安装配置和基本使用
- 【MySQL】SQL优化
- Java八股文面试全套真题【含答案】-SQL优化篇
- java中String的两种创建方法、字符串常量池
- 什么是天线OTA,怎么通过OTA数据评估产品射频环境情况
- 详解gorm中DB对象的clone属性
- 【unity实战】一个通用的FPS枪支不同武器射击控制脚本