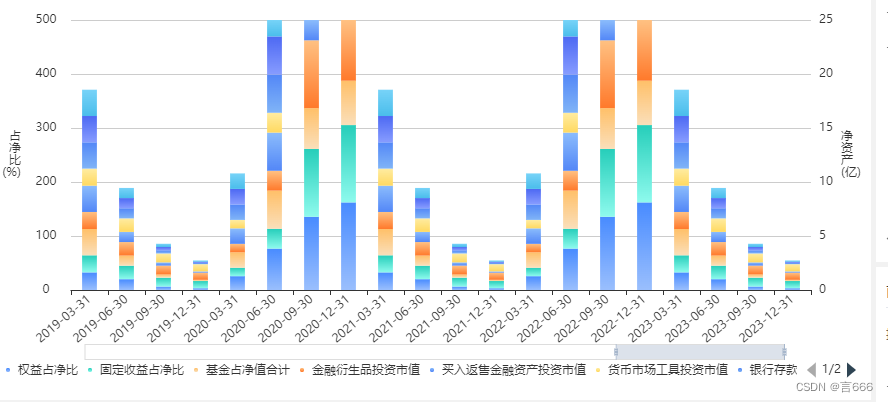
echarts堆积柱状图,渐变色
 ?
?
const option = {
????????
?color: [
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#488BFF' // 渐变起始颜色
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#9abffd' // 渐变结束颜色
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#26CEBA'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#8efaed'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFC069'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#fadfba'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFC182'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#FF792B'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#8BBCFC'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#5387F7'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFECA1'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#FFD961'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#5387F7'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#80B4F7'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#4D69F3'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#879CFF'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#77D3F8'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#4ABDEB'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFD961'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#FFECA1'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFC182'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#FF792B'
? ? ? ? ? }]),
? ? ? ? ? new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
? ? ? ? ? ? offset: 0,
? ? ? ? ? ? color: '#FFECA1'
? ? ? ? ? }, {
? ? ? ? ? ? offset: 1,
? ? ? ? ? ? color: '#FFD961'
? ? ? ? ? }])
? ? ? ? ]
,
? ? ? ? tooltip: {
? ? ? ? ? trigger: 'axis',
? ? ? ? ? backgroundColor: '#fff',
? ? ? ? ? axisPointer: {
? ? ? ? ? ? type: 'none'
? ? ? ? ? },
? ? ? ? ? textStyle: {
? ? ? ? ? ? color: '#666'
? ? ? ? ? },
? ? ? ? ? formatter: (e) => {
? ? ? ? ? ? let tip = ''
? ? ? ? ? ? tip += '<b>' + e[0].name + '</b><br />'
? ? ? ? ? ? e.forEach(params => {
? ? ? ? ? ? ? let colorList = params.color.colorStops
? ? ? ? ? ? ? tip += `<span style="width: 8px;height: 8px;display: inline-block;margin-right: 5px;background: linear-gradient(229deg, ${colorList[0].color} 0%, ${colorList[1].color} 100%);;border-radius: 4px;"></span>` + params.seriesName + ':' + `<b style="background: linear-gradient(229deg, ${colorList[0].color} 0%, ${colorList[1].color} 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;">` + params.value + '</b>' + '<br />'
? ? ? ? ? ? })
? ? ? ? ? ? return tip
? ? ? ? ? }
? ? ? ? },
,
? ? ? ? legend: {
? ? ? ? ? top: '94%',
? ? ? ? ? type: 'scroll',? //name太多,可用按钮切换
? ? ? ? ? itemWidth: 10,
? ? ? ? ? itemHeight: 4,
? ? ? ? ? itemGap: 10,
? ? ? ? ? textStyle: {
? ? ? ? ? ? padding: [2, 0, 0, 0],
? ? ? ? ? },
? ? ? ? ? data: [
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '权益占净比',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '固定收益占净比',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '基金占净值合计',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '金融衍生品投资市值',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '买入返售金融资产投资市值',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '货币市场工具投资市值',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? }, {
? ? ? ? ? ? ? name: '银行存款和结算备付金投资市值合计',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '其他投资市值',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? }, {
? ? ? ? ? ? ? name: '贵金属投资',
? ? ? ? ? ? ? icon: 'circle'
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? name: '净资产',
? ? ? ? ? ? ? icon: 'rect'
? ? ? ? ? ? }]
? ? ? ? },
? ? ? ? grid: {
? ? ? ? ? left: 70,
? ? ? ? ? right: 50,
? ? ? ? ? bottom: 60,
? ? ? ? ? top: 15,
? ? ? ? ? width: 740,
? ? ? ? ? height: 270
? ? ? ? },
xAxis:?[{.....}],
yAxis:[{...}],
series:[{...}],
dataZoom: [
? ? ? ? ? {
? ? ? ? ? ? type: 'slider',
? ? ? ? ? ? show: true,
? ? ? ? ? ? startValue: dataZoomStart,? ?// dataZoomStart = Xdata.length - 20 (Xdata x轴的长度--默认展示最新的20条数据)
? ? ? ? ? ? endValue: dataZoomEnd, // dataZoomEnd = Xdata.length - 1? (Xdata x轴的长度)
? ? ? ? ? ? dataBackground: {
? ? ? ? ? ? ? areaStyle: { opacity: 0 },
? ? ? ? ? ? ? lineStyle: { opacity: 0 }
? ? ? ? ? ? },
? ? ? ? ? ? left: 81,
? ? ? ? ? ? right: 79,
? ? ? ? ? ? bottom: 20,
? ? ? ? ? ? height: 16,
? ? ? ? ? ? filterMode: 'empty'
? ? ? ? ? }
? ? ? ? ]
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Gdevops北京站 2023年全球敏捷运维峰会:核心内容与学习收获(附大会核心PPT下载)
- GC6129 双通道5V高细分步进电机pin-pin MS41929,应用于摇头机,X,Y控制,聚焦控制等产品中
- HTML5 Day2-块元素和行内块元素
- 四、类文件 | 字节码 | 语法糖
- arduino与蔽障小车的连接使用
- 计算机毕业设计 基于SpringBoot的房屋租赁管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
- DELL戴尔R740服务器RAID如何做
- kubeSphere集群部署ElasticSearch
- 基于PiflowX构建MySQL和Postgres的Streaming ETL
- 为什么创业不成功?来看看你是否抓住了这些风口行业!未来三年最大创业风口,2024热门创业项目