学习VUE-安装环境
发布时间:2024年01月18日
下载安装Node.js
官网下载最新版本:https://nodejs.org/en/download/
解压zip包

由于node.js默认安装了npm所以不用额外配置全局命令就可以使用npm命令
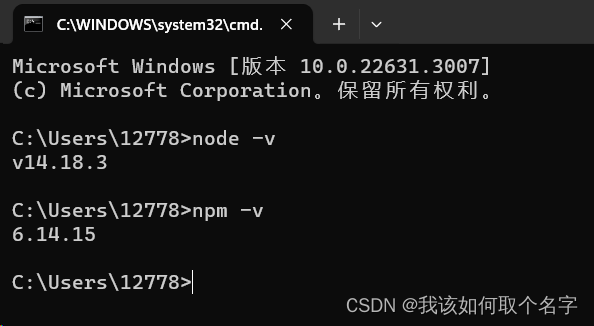
在cmd中输入node -v 和 npm -v就可以得到版本信息

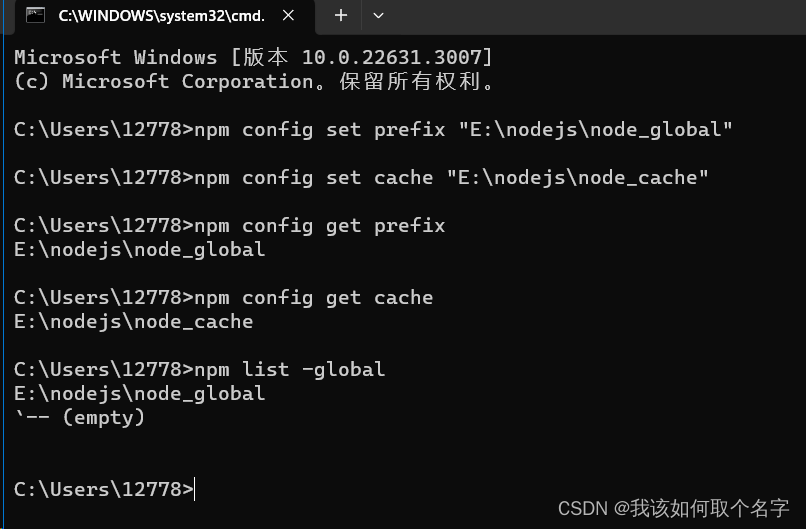
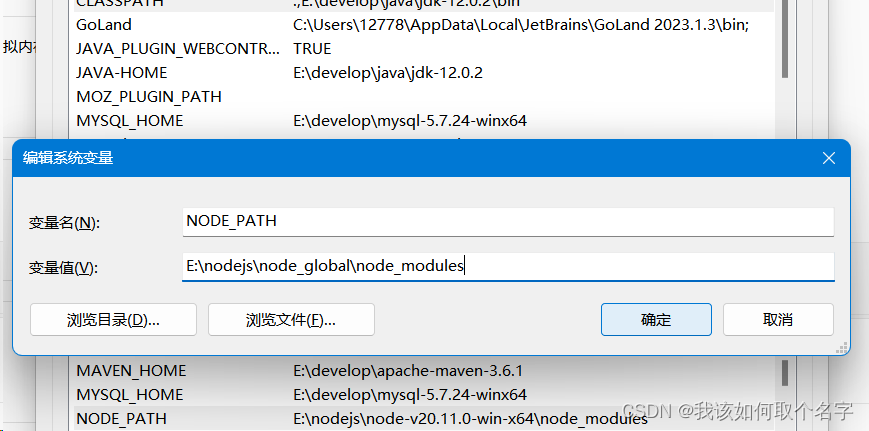
配置一下目录:

node.js环境配置

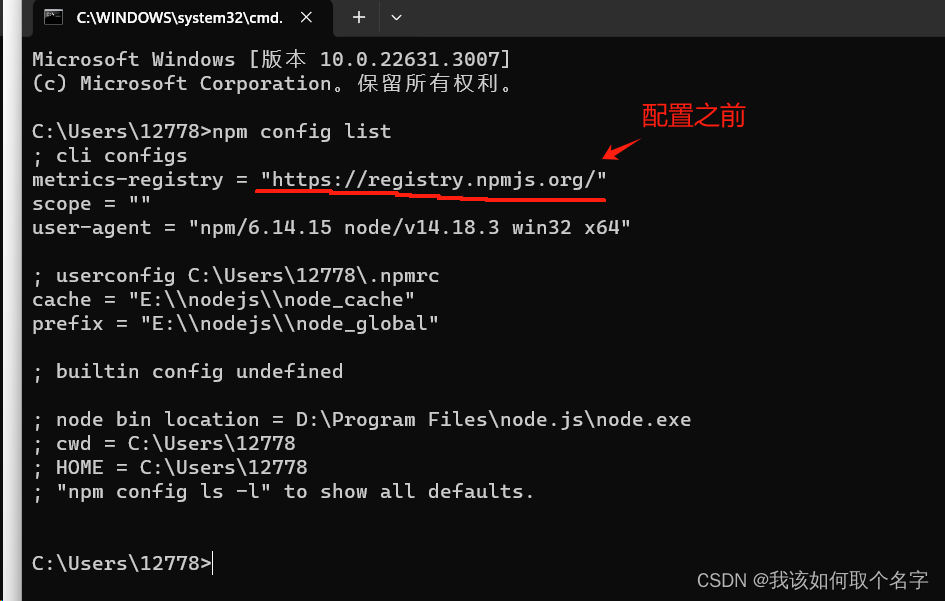
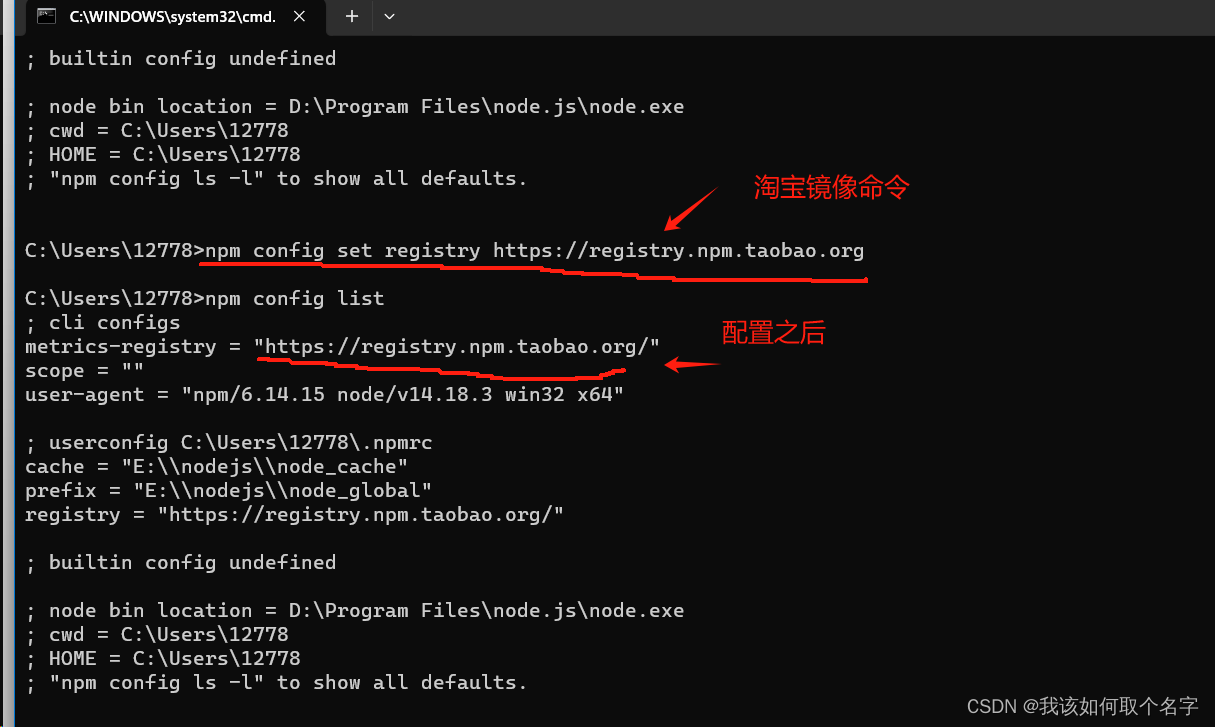
配置镜像


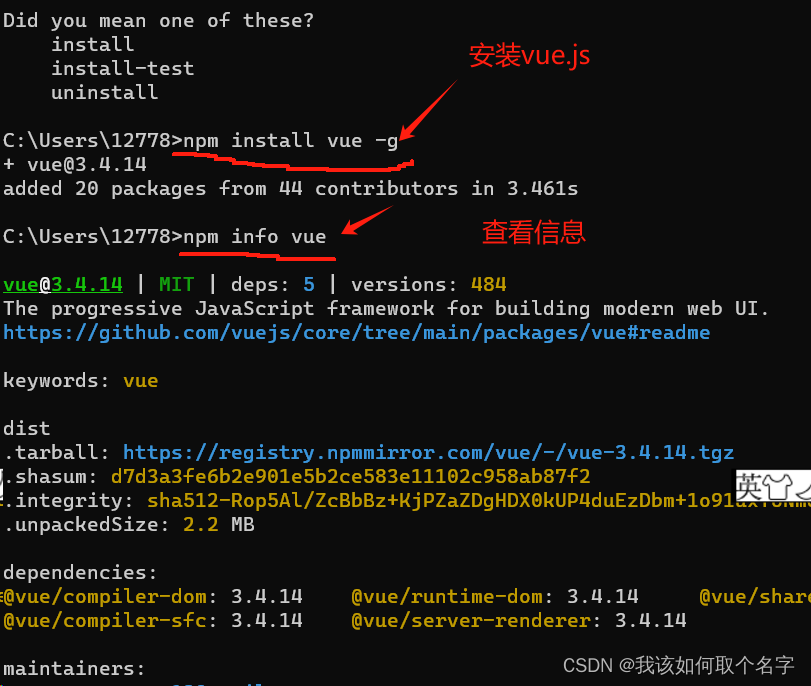
安装VUE.js

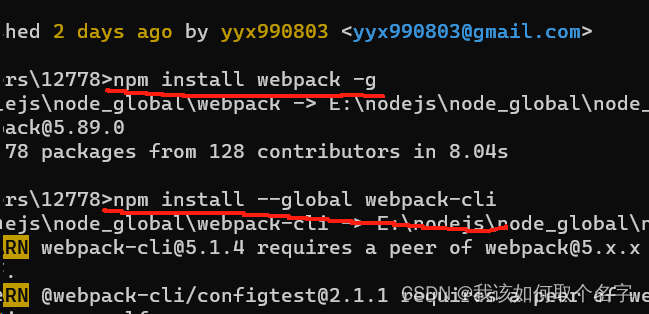
安装webpack模板

#安装脚手架vue-cli 2.x



安装最新版

文章来源:https://blog.csdn.net/weixin_49443524/article/details/135658707
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TOP 10 屏幕录制软件工具,可帮您轻松录制视频!
- MySQL数据库导入&导出&远程备份
- Java 面向对象 04 构造方法(黑马)
- 【macOS】IDEA运行golang项目,报command-line-arguments,undefined
- 《剑指offer》专项突破
- 力扣日记12.18-【二叉树篇】合并二叉树
- java通过反射修改静态、私有、final属性
- 案例精选|淄博绿能燃气工程有限公司日志审计系统建设方案
- 性能测试浅谈
- 黑豹程序员-MyBatisPlus封装SQL的where条件的对象 QueryWrapper