VUE--组件通信(父子)
1、什么是组件通信
? ? ? ? 组件通信就是指组件与组件之间的数据传递。因为组件的数据是独立的,无法直接访问其他组件的数据,想获取其他组件的数据,就需要用到组件通信。
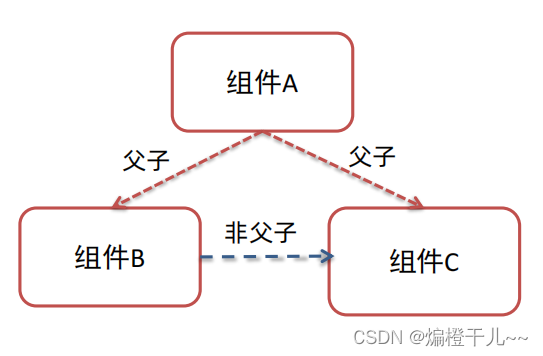
2、组件关系分类(如图)
? ? ? ??● 父子关系(props 和 $emit )
? ? ? ? ● 非父子关系(provide & inject;eventbus)
? ? ? ? 通用解决方案:Vuex--适合于复杂业务场景

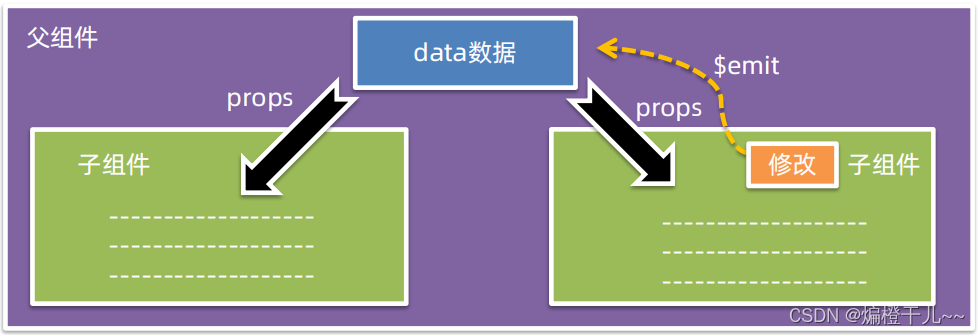
3、父组件向子组件传递数据
????????父组件利用props向子组件传递数据
????????① 父中给子添加属性传值 ② 子props 接收 ③ 子组件使用
// 父组件
<template>
<div class="main">
<!-- 1、给子组件以自定义属性方式传值,btnName为自定义属性 -->
<my-button :btnName="name"></my-button>
</div>
</template>
<script>
import myButton from "./myButton.vue";
export default {
data() {
return {
name: "父组件传值",
};
},
components: { myButton },
};
</script>// 子组件
<template>
<div>
<!-- 2、子组件模板中直接使用 -->
<button>{{ btnName }}</button>
</div>
</template>
<script>
export default {
data() {
return {};
},
// 2、子组件内部通过props接收
props: {
btnName: String,
},
};
</script>? ? ? ? 结果如下--按钮名称为“父组件传值”:
 ?
?
?4、子组件向父组件传递数据
????????子组件利用$emit 通知父组件,对数据进行更新
????????① 子$emit 发送消息 ②父中给子添加消息监听 ③ 父中实现处理函数
// 子组件
<template>
<div>
<button @click="changBtnName">{{ btnName }}</button>
</div>
</template>
<script>
export default {
data() {
return {};
},
props: {
btnName: String,
},
methods: {
changBtnName() {
// 1、$emit 触发事件,给父组件发送消息通知
this.$emit("changBtnName", "修改名称");
},
},
};
</script>// 父组件
<template>
<div class="main">
<!-- 2、父组件监听事件 -->
<my-button :btnName="name" @changBtnName="handleChange"></my-button>
</div>
</template>
<script>
import myButton from "./myButton.vue";
export default {
data() {
return {
name: "父组件传值",
};
},
components: { myButton },
methods: {
handleChange(val) {
// 3、提供处理参数,此处的形参(val)代表子组件传递过来的参数
this.name = val;
},
},
};
</script>????????结果如下--点击子组件的按钮后,名称更新为“修改名称”?
?
扩展:?
?1、什么是prop
? ? ? ? ● 定义:组件上注册的一些自定义属性
? ? ? ? ● 作用:向子组件传递数据
? ? ? ? ● 特点:可以传递任意数量、任意类型的prop
2、prop校验
? ? ? ? 作用:为组件的prop指定验证要求,不符合要求的,控制台就会有错误提示,帮助开发者快速发现错误。
? ? ? ? 类型:
? ? ? ? ????????a、类型校验
? ? ? ? ????????b、非空校验
? ? ? ????????? c、默认值校验
? ? ? ????????? d、自定义校验
prop: {
校验的属性名: {
type: 类型, // Number, Boolean, Object, String ...
required: true, // 是否必填
default: 默认值, // 默认值
validator(value) {
// 自定义校验规则
return 是否通过校验
}
}
} 3、prop & data 的区别?
? ? ? ? ● data的数据是自己的,可以随便修改
? ? ? ? ● prop的数据是外部的,不能直接修改,要遵循单项数据流
4、单向数据流
? ? ? ? 父级prop的数据更新,会向下流动,影响子组件。这个数据流动是单向的,无法反向流动。
 ?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- how2heap-2.23-05-unsorted_bin_attack
- 机器学习和深度学习检测网络安全课题资料:XSS、DNS和DGA、恶意URL、webshell
- 【大数据进阶第三阶段之DolphinScheduler学习笔记】DolphinScheduler(海豚调度)的部署指南
- uniapp css样式穿透
- 前端开发必备 HTML的常用标签(一)
- 基于SSM的大学生兼职平台的设计与实现
- 模型 回弹效应
- Lua 元表,元方法
- 全连接网络(FC)、前馈神经网络(BP)、多层感知机(MLP)、人工神经网络(ANN)指的是一个东西吗
- 雨云对象存储服务