Vue3+Ts+Element Plus 创建项目模板
发布时间:2024年01月16日
Vue3+ts+element-plus创建项目
前言
现在Vue3和ts逐渐成为主流,今天刚接了一个后台管理需求,考虑用现在流行的框架技术做。
接下来全用npm包管理器。
正文
一、创建vue项目
第一步:下载vue脚手架
打开终端并运行以下命令来全局安装Vue CLI
npm install -g @vue/cli
第二步:创建项目
在终端中切换到你想要创建项目的目录,然后运行以下命令来创建一个新的Vue项目。
vue create 项目名
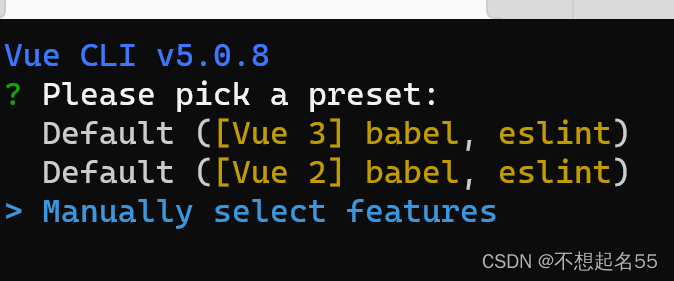
现在有三个选项

- Default ([Vue 3] babel, eslint)
vue3的默认配置 - Default ([Vue 2] babel, eslint)
vue2的默认配置 - Manually select features
自己选择配置
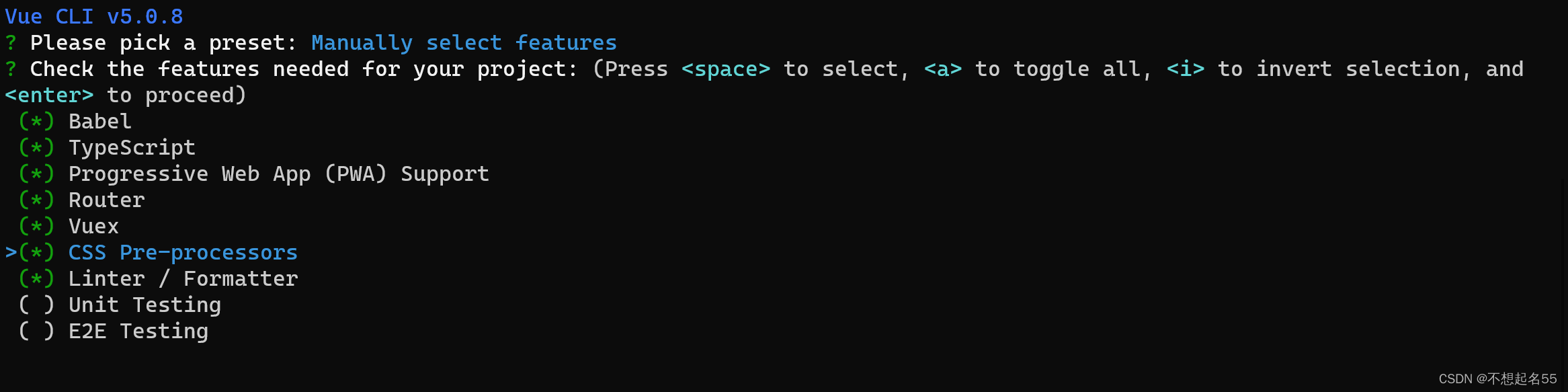
空格选中需要安装的,我选择下面的

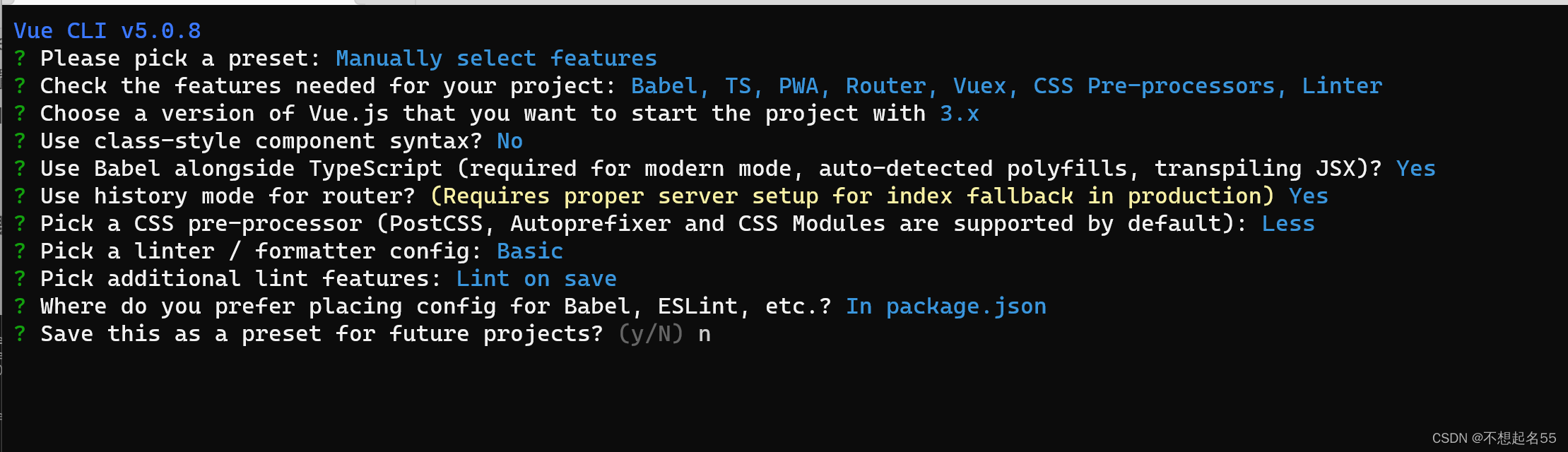
几乎一直回车,这是我的配置

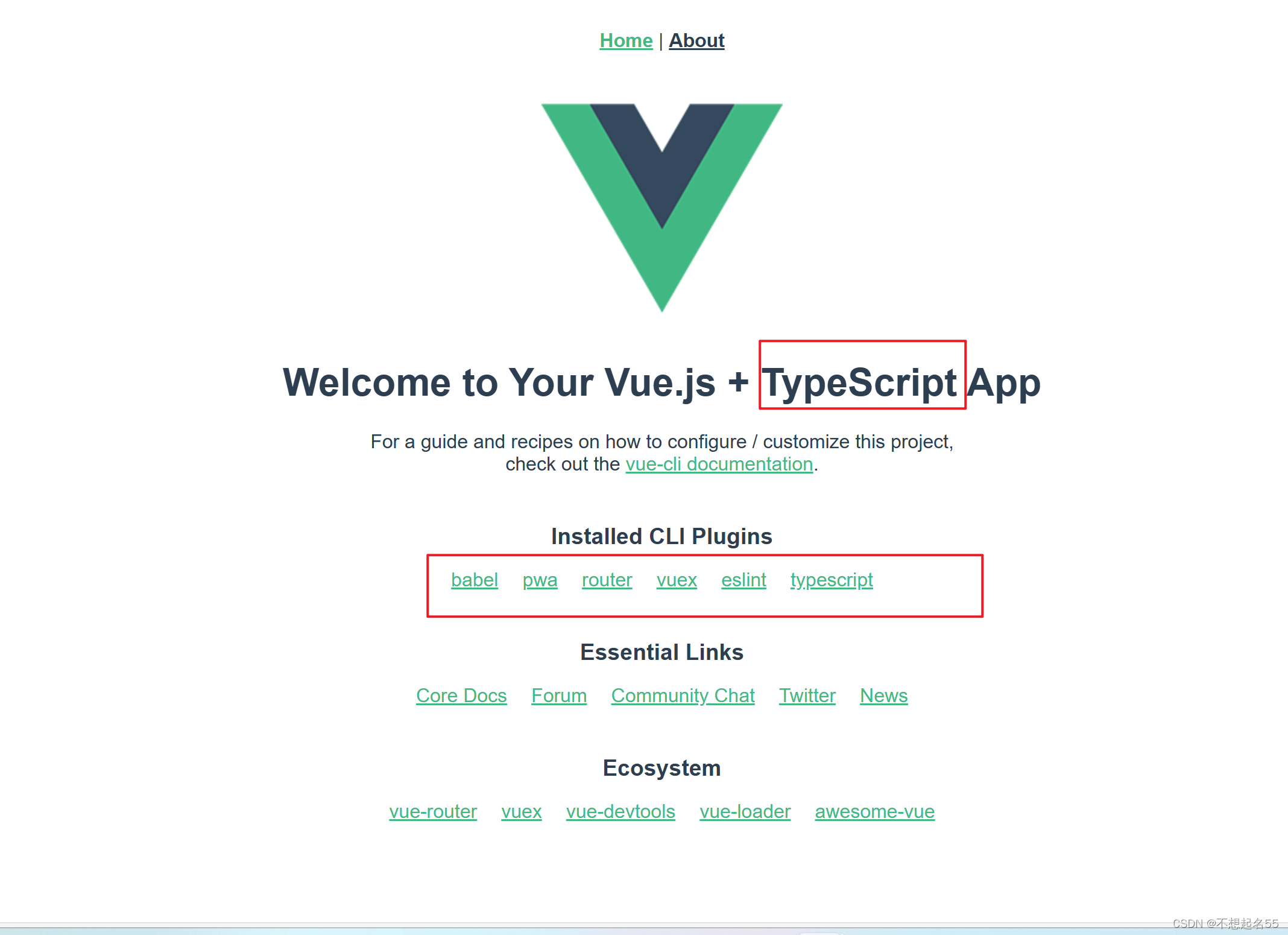
第三步:启动项目
npm run serve
可以看出ts等安装成功

二、安装Element Plus
注意:
Element Plus 支持最近两个版本的浏览器。
如果您需要支持旧版本的浏览器,请自行添加 Babel 和相应的 Polyfill 。
由于 Vue 3 不再支持 IE11,Element Plus 也不再支持 IE 浏览器。
第一步:安装element-plus
npm install element-plus --save
第二步:安装按需引入的插件
我这次接的需求不大,再加上性能优化(打包后文件变小),所以我选择按需引入的方式。
npm install -D unplugin-vue-components unplugin-auto-import
默认安装打包工具是webpack
要先改两个文件
- vue.config.ts
const { defineConfig } = require("@vue/cli-service");
const AutoImport = require("unplugin-auto-import/webpack");
const Components = require("unplugin-vue-components/webpack");
const { ElementPlusResolver } = require("unplugin-vue-components/resolvers");
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
});
- main.ts
import { createApp } from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.use(store)
app.use(router)
app.mount('#app')
注意一些坑
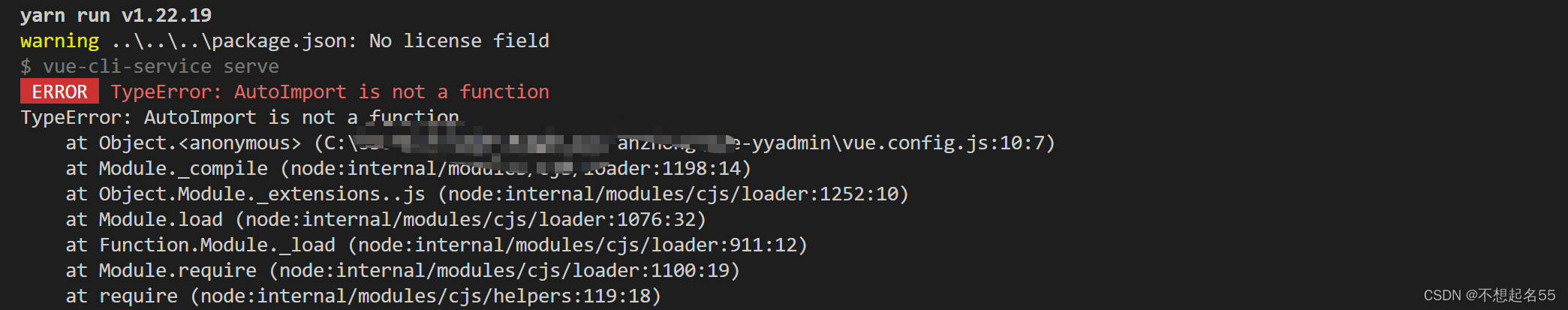
启动的时候会出现AutoImport is not a function

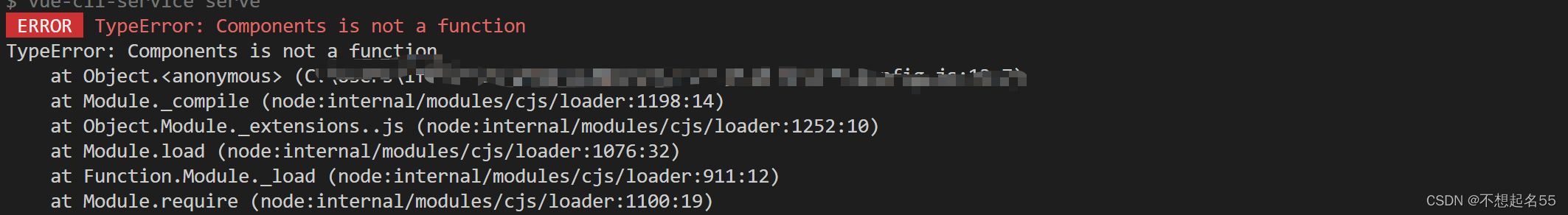
出现Components is not a function

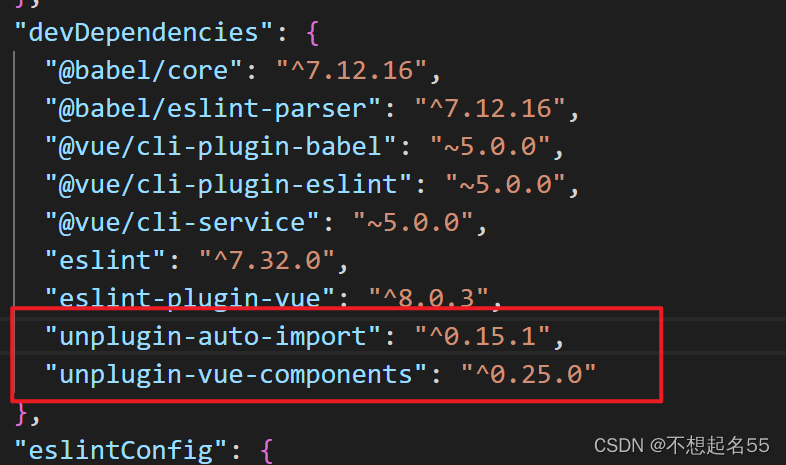
上述两个问题都是因为插件版本过高导致的,找package.json文件,看下面红框版本,降低版本。
npm install unplugin-vue-components@0.25.0
npm install unplugin-auto-import@0.15.1

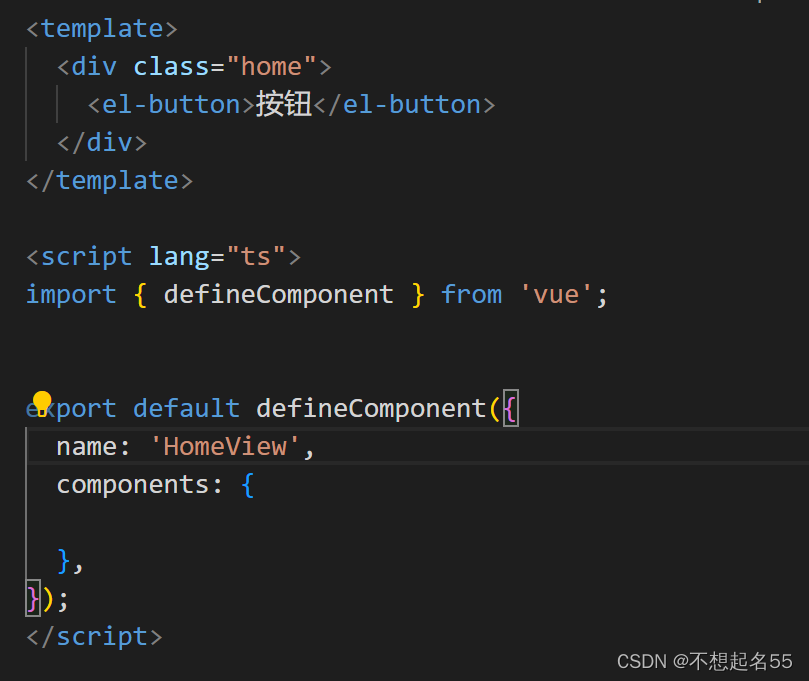
最后看测试结果


文章来源:https://blog.csdn.net/2201_75499330/article/details/135623735
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!