CSS之高度塌陷和外边距塌陷
目录
1.高度塌陷(原因,如何解决)
【概念介绍】
高度塌陷:子元素设置浮动后就会脱标(脱离标准流进入浮动流),如果此时父元素没有设置高度,那么父元素高度就会为0,形成所谓的父元素高度塌陷现象
引发的后果:浮动的子元素会对页面的布局造成影响,需要清除浮动。由此得出,解决高度塌陷的本质是清除浮动造成的影响
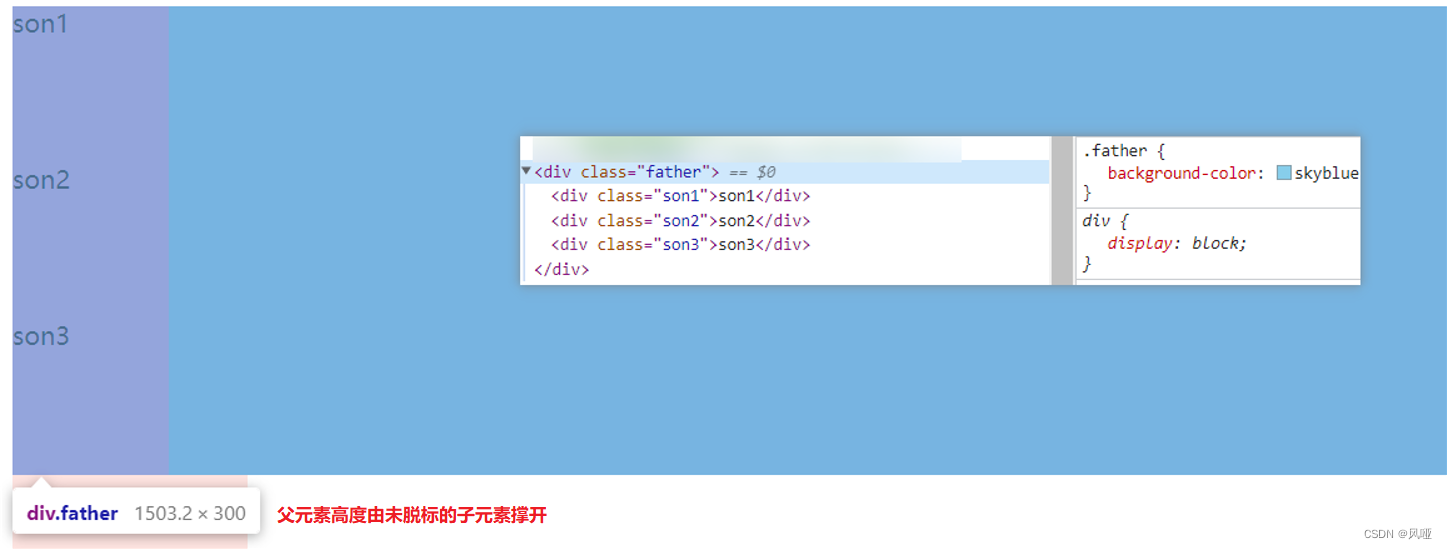
【图示】
子元素浮动前:

子元素浮动后:

【解决办法】
(1)给父元素一个高度
做法:直接计算出父元素的高度,给父元素定高
缺点:当子元素过多的时不好计算
(2)利用BFC解决
(3)清除浮动造成的影响
做法:清除浮动的方法
详情请看:清除浮动的方法有哪些
【概念介绍-BFC】
BFC(Block Formatting Context,块格式化上下文) 是Web页面的可视化CSS渲染的一部分,是页面中的一块渲染区域,有自己的渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
其特性之一:bfc中的浮动元素参与bfc的高度计算,所以可以将父元素变为bfc模式,解决高度塌陷
做法:
a.给父元素设置浮动(此时父元素有高度,但是父元素本身也脱标了,会产生其它的布局问题)
b.给父元素的显示模式设置为inline-block、table-cell、table-caption、flex、inline-flex
c.给父元素overflow设置为非visible(常见做法就是overflow:hidden)
d.设置绝对定位和固定定位
【拓展-BFC的触发条件】
?1、根元素(<html>) ?2、float值非none ?3、overflow值非visible ?4、display值为inline-block、table-cell、table-caption、flex、inline-flex ?5、position值为absolute、fixed
2.外边距塌陷 (原因,如何解决)
【概念介绍】
垂直方向上的两个块级元素外边距出现了合并的现象,就叫外边距塌陷(水平方向上的元素没有外边距塌陷现象)
【两种情况】
垂直相邻块元素和嵌套块元素 都会产生该现象
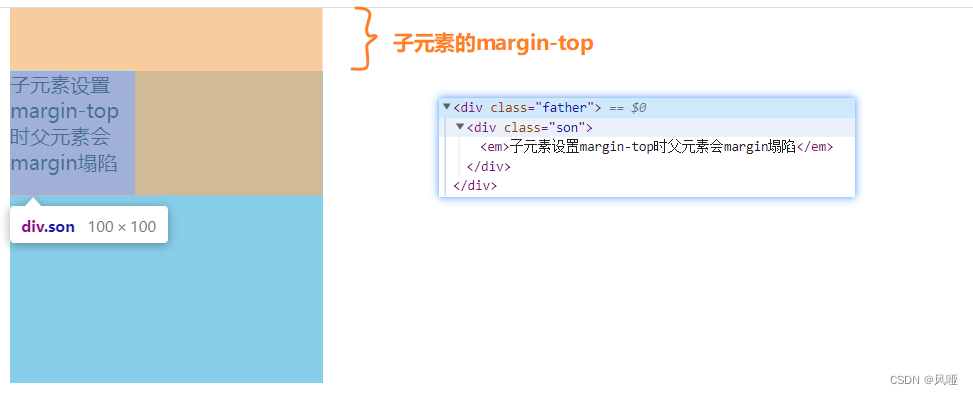
【图示】
1.相邻块元素

2.嵌套块元素

【解决办法】
一、相邻块元素
(1)不用margin,选用padding
操作:让其中某个元素的margin变成padding,因为padding不存在塌陷
(2)中间加个空标签隔开
操作:让空标签的高度为两者margin之和
(3)只给一个元素设置margin
操作:只给其中一个元素设置margin,就不存在外边距塌陷了
(4)改变元素的显示模式
操作:改变其中一个块元素的显示模式为行内块元素
缺点:改变了元素的显示模式,可能产生其它的问题
二、嵌套块元素
(1)更改元素显示模式。
操作:改变其中一个块元素的显示模式为行内块元素
缺点:改变了元素的显示模式,可能产生其它的问题
(2)更改元素的文档流。
操作:给其中一个元素设置浮动,脱离标准流,就能解决
缺点:脱标元素会对后面的元素造成影响
(3)给父元素设置溢出隐藏 (推荐)
操作:设置overflow:hidden
(4)给父元素设置(上)内padding
操作:给父元素设置一个上内边距,使其和子元素保持距离
缺点:可能造成其它子元素的位置发生改变
(5)给父元素设置(上)边框
操作:给父元素一个边框,让子元素的margin-top以这个边框为准
缺点:多了个边框,影响美观
注意:定位能实现效果,但是,与本题关系不大。本题主要探讨的是使用margin-top实现效果的时候会产生问题,要怎么解决这个问题(现象)
总结:
-
高度塌陷是因为父元素没有设高,而子元素浮动脱标,造成父元素高度为0产生塌陷。
常见的解决办法:
1.给父元素设置高度
2.设置父元素的显示模式为flex
3.设置父元素overflow为hidden
-
外边距塌陷 分为嵌套盒子塌陷和兄弟盒子塌陷
对于嵌套盒子,常见的解决办法就是利用父盒子的padding,实现分离的效果
对于兄弟盒子,常见的解决办法就是只给一个盒子设置margin,就可以了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [LeetCode][Python]3. 无重复字符的最长子串
- 这是我见过的最适合小白的 PyTorch 中文课程
- 司铭宇老师:房产销售培训机构/培训公司:如何让房地产培训课程更加有效和落地?
- 买显卡别再只看N、A两家了,这些高性价比I卡也很香
- JAVA——实战多线程实用小技巧
- 24年第一期工信部报道,本田400系列更新,CLC单座上市
- AD教程 (二十四)PCB走线
- 【ESP-NOW 入门(ESP32 with Arduino IDE)】
- mysql索引覆盖
- PyQT 多进程