【mars3d】new mars3d.layer.GeoJsonLayer({实现多孔面遮罩mask: true,
【mars3d】new mars3d.layer.GeoJsonLayer({实现多孔面遮罩
官网测试示例:
1.功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
测试代码:
export function showDraw(isFlyTo) {
? removeLayer()
?const geoJsonLayer = new mars3d.layer.GeoJsonLayer({
? ? data: {
? ? ? type: "FeatureCollection",
? ? ? features: [
? ? ? ? {
? ? ? ? ? type: "Feature",
? ? ? ? ? properties: {},
? ? ? ? ? geometry: {
? ? ? ? ? ? type: "MultiPolygon",
? ? ? ? ? ? coordinates: [
? ? ? ? ? ? ? [
? ? ? ? ? ? ? ? [
? ? ? ? ? ? ? ? ? [116.572718, 32.038626, 14.4],
? ? ? ? ? ? ? ? ? [118.079673, 31.18226, 11.2],
? ? ? ? ? ? ? ? ? [116.932438, 30.87228, 4.2],
? ? ? ? ? ? ? ? ? [116.362336, 31.417173, 148.8]
? ? ? ? ? ? ? ? ]
? ? ? ? ? ? ? ],
? ? ? ? ? ? ? [
? ? ? ? ? ? ? ? [
? ? ? ? ? ? ? ? ? [117.788689, 32.729397, -585],
? ? ? ? ? ? ? ? ? [118.825616, 31.834101, -742.5],
? ? ? ? ? ? ? ? ? [119.59371, 32.769803, -455.4],
? ? ? ? ? ? ? ? ? [118.600367, 33.462162, -599.5]
? ? ? ? ? ? ? ? ]
? ? ? ? ? ? ? ]
? ? ? ? ? ? ]
? ? ? ? ? }
? ? ? ? }
? ? ? ]
? ? },
? ? mask: true, // 标识为遮罩层【重点参数】
? ? symbol: {
? ? ? styleOptions: {
? ? ? ? fill: true,
? ? ? ? color: "rgb(2,26,79)",
? ? ? ? opacity: 0.9,
? ? ? ? outline: true,
? ? ? ? outlineColor: "#39E09B",
? ? ? ? outlineWidth: 8,
? ? ? ? outlineOpacity: 0.8,
? ? ? ? arcType: Cesium.ArcType.GEODESIC,
? ? ? ? clampToGround: true
? ? ? }
? ? }
? ? // flyTo: true
? })
? map.addLayer(geoJsonLayer)
}
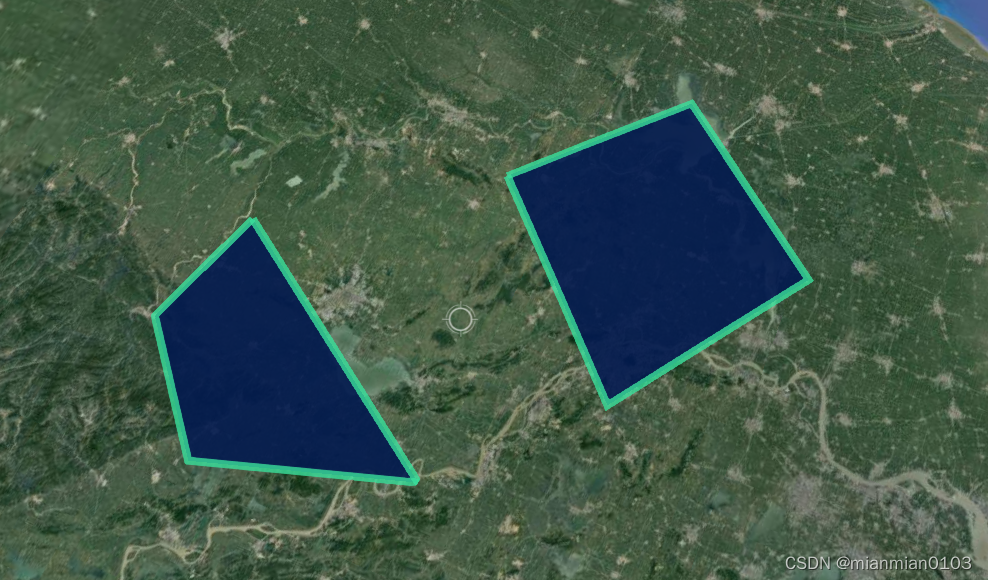
测试效果:


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- centos下:mysql一些指令+mysql首次修改密码+mysql忘记密码修改
- 关于个人开发者APP上架ICP备案问题。
- Embedded-Project项目介绍
- uniapp中按钮点击跳转页面失效,纠正错误(亲测可用)
- 面试 Vue 框架八股文十问十答第四期
- 贪吃蛇(二)绘制地图
- 【开源】基于JAVA的班级考勤管理系统
- 强大的socat工具,可创建虚拟串口、在串口/网口间转发数据等,基本上无所不能的工具
- 像素图片在网页中很模糊怎么办?输入这个样式
- 博途WinCC专业版C/S架构入门指南