uniapp 链接跳转(内部跳转和外部跳转)
发布时间:2024年01月23日
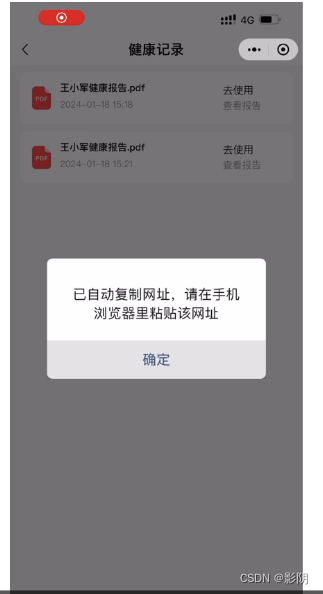
使用uniapp的超链接跳转在微信小程序中会出现复制链接在外面在跳转如图

这样的客户体验感不好 我们需要可以直接跳转查看
思路:webview
1.先在自己uniapp项目pages.json建一个内部页面webview.vue
在page.json里面指向我们跳转的这个内部路径(这个创建页面会自动生成):代码如下
{
"path": "pages/webview/webview",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
- 在pages/webview文件夹下建一个内部页面webview.vue
<template>
<web-view :src="url"></web-view>
</template>
<script>
export default {
data() {
return {
url: ''
}
},
onLoad(item) {
// 传入需要跳转的链接 使用web-view标签进行跳转
this.url = decodeURIComponent(item.url)
// console.log(this.url)
}
}
</script>
- 在需要操作的页面引用这个方法=>点击触发跳转
<template>
<view class="uni-form-right" @tap="getApp">平台跳转</view>
</template>
<script>
// 点击功能模块-触发跳转
getApp() {
let url = 'https://www.baidu.com'
// 以百度url为例子,具体填写你自己要跳转的链接
uni.navigateTo({
url: '/pages/webview/webview?url=' + url
// page.json定义的路径 传url到webview界面去接收-实现跳转
})
}
</script>
- 补充:uniapp跳转外部链接
<template>
<view class="uni-form-right" @tap="getApp">平台跳转</view>
</template>
<script>
getApp() {
window.location.href = 'https://www.baidu.com'
}
</script>
这样在uniapp 的多端应用 例如小程序和app也可以直接跳转到链接页面了
文章来源:https://blog.csdn.net/qq_47902937/article/details/135696961
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 你需要尽早知道的15个开源网络安全工具
- Vue面试之v-if与v-show的区别
- 23年全年游戏获版号破千,对游戏行业传达积极信号
- 反向代理的本质是什么?
- JavaScript基础知识学习笔记(三)
- VLM 系列——中文CLIP——论文解读
- java饱和了吗?为什么java找工作难?
- Java基础—数组—15数组foreach循环、多维数组及数组应用:Arrays类
- 【原创分享】DDR拓扑结构的详细解析
- YOLOv8优化策略:轻量化改进 | 华为Ghostnetv2,端侧小模型性能新SOTA | NeurIPS22 Spotlight