静态网页设计——网上书店(HTML+CSS+JavaScript)
发布时间:2024年01月05日
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
使用技术:HTML+CSS+JS
主要内容:网上式的书店。是一种高质量,更快捷,更方便的购书方式。网上书店不仅可用于图书的在线销售,也有音碟、影碟的在线销售。而且网站式的书店对图书的管理更加合理化,信息化。售书的同时还具有书籍类商品管理、购物车、订单管理、会员管理等功能,非常灵活的网站内容和文章管理功能。网上书店方便了人们。
主要内容
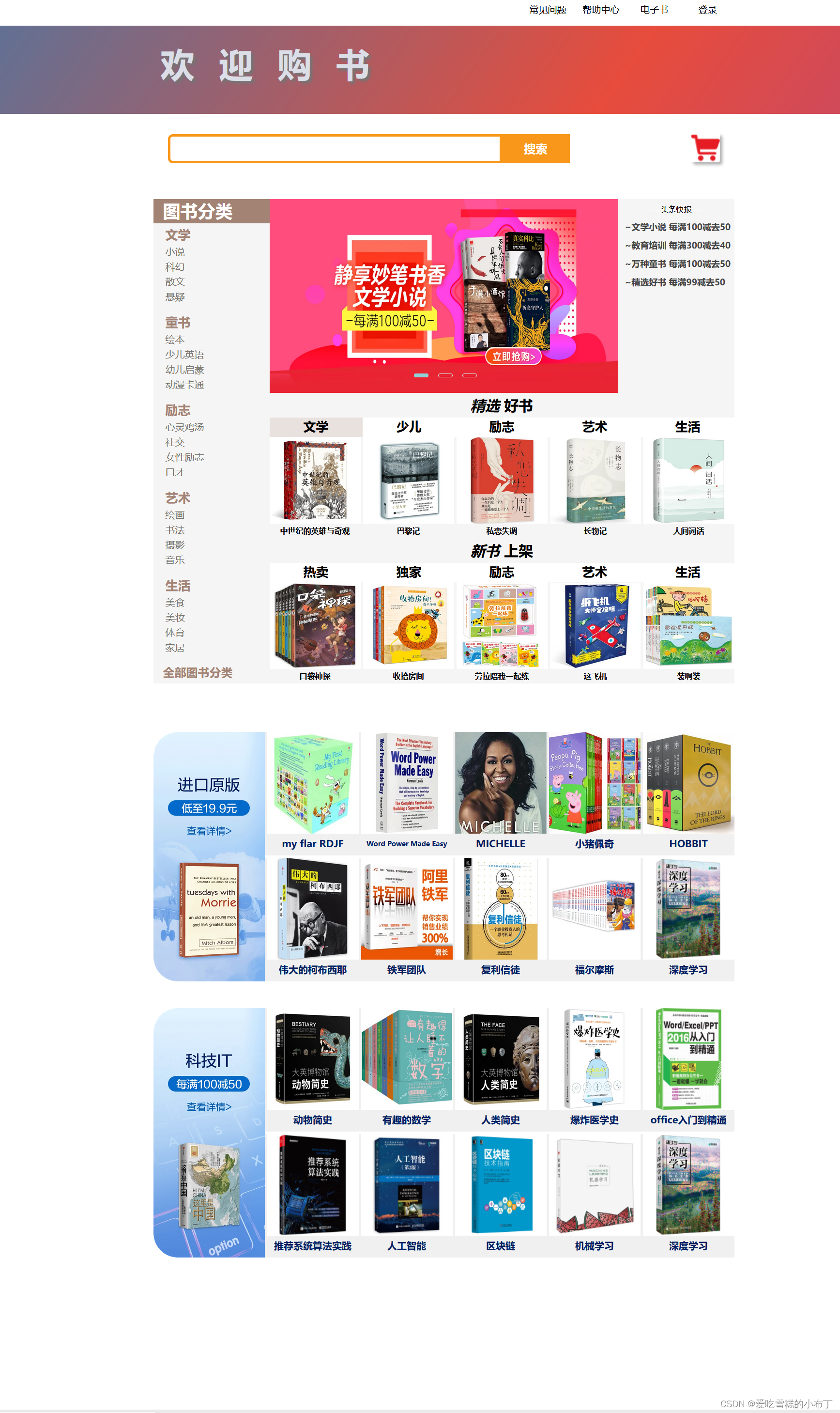
1、首页
首页由三部分组成,使用div将整个页面分割为三部分,分别是页头,图书分类和打折部分。

首先页头部分,使用li标签和css设计样式,设计出一个横向的菜单栏。

图书分类部分的左侧也是使用li标签设置的菜单分类,上方有一个js写的轮播图,下方是分类的纸质书的图片卡,使用css设计样式。

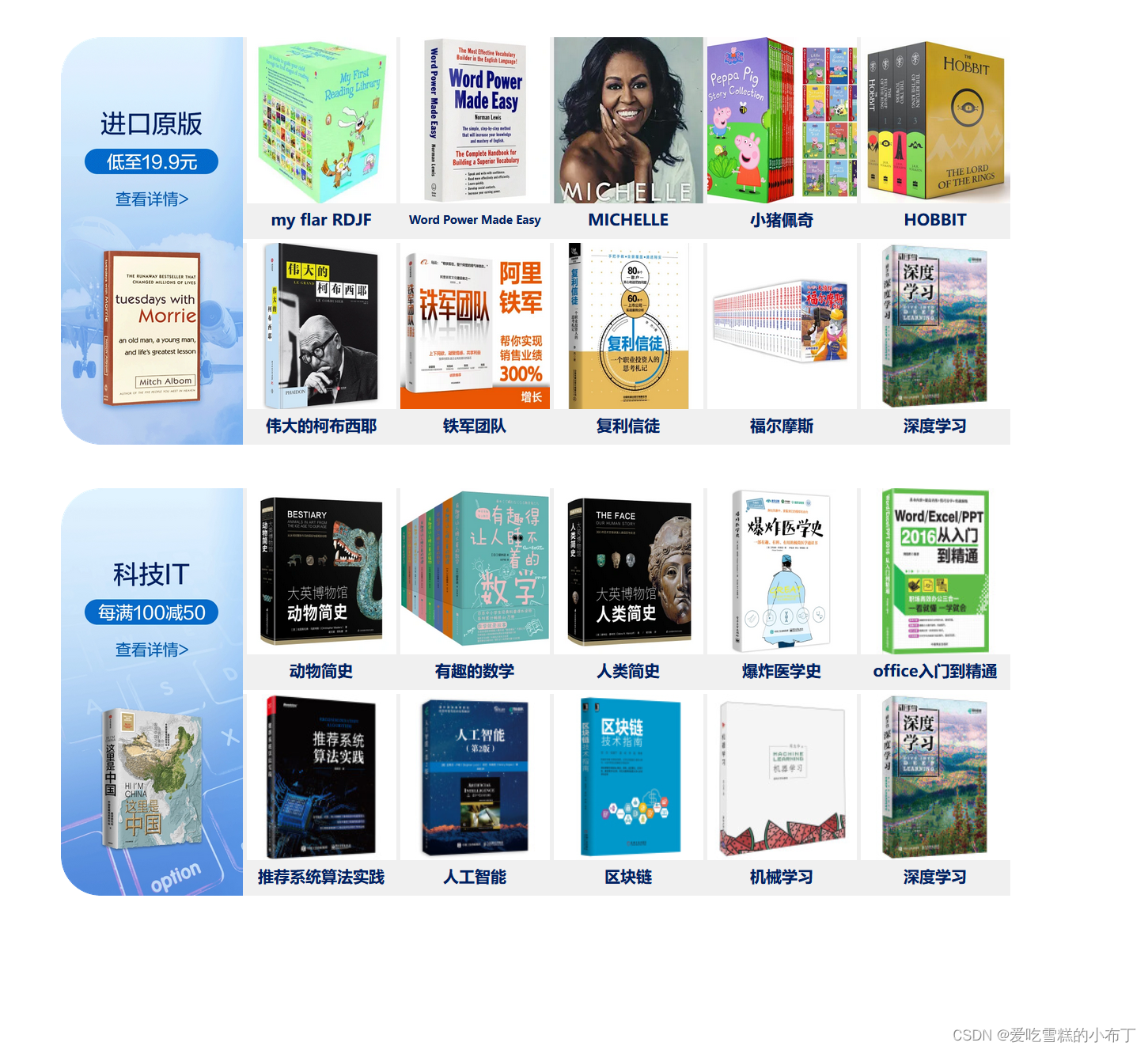
最后的打折模块也是用html+css设计实现。

代码如下:
<div class="mainDiv">
<div class="mainContent">
<div class="classify">
<p class="headClassifyText">图书分类</p>
<div class="literature">
<p class="classifyText">文学</p>
<a href="#" class="linkStyle">小说</a>
<a href="#" class="linkStyle">科幻</a>
<a href="#" class="linkStyle">散文</a>
<a href="#" class="linkStyle">悬疑</a>
</div>
<div class="child">
<p class="classifyText">童书</p>
<a href="#" class="linkStyle">绘本</a>
<a href="#" class="linkStyle">少儿英语</a>
<a href="#" class="linkStyle">幼儿启蒙</a>
<a href="#" class="linkStyle">动漫卡通</a>
</div>
<div class="encouagement">
<p class="classifyText">励志</p>
<a href="#" class="linkStyle">心灵鸡汤</a>
<a href="#" class="linkStyle">社交</a>
<a href="#" class="linkStyle">女性励志</a>
<a href="#" class="linkStyle">口才</a>
</div>
<div class="art">
<p class="classifyText">艺术</p>
<a href="#" class="linkStyle">绘画</a>
<a href="#" class="linkStyle">书法</a>
<a href="#" class="linkStyle">摄影</a>
<a href="#" class="linkStyle">音乐</a>
</div>
<div class="life">
<p class="classifyText">生活</p>
<a href="#" class="linkStyle">美食</a>
<a href="#" class="linkStyle">美妆</a>
<a href="#" class="linkStyle">体育</a>
<a href="#" class="linkStyle">家居</a>
</div>
<div class="allClassify">
<a class="allClassifyText" href="#">全部图书分类</a>
</div>
</div>
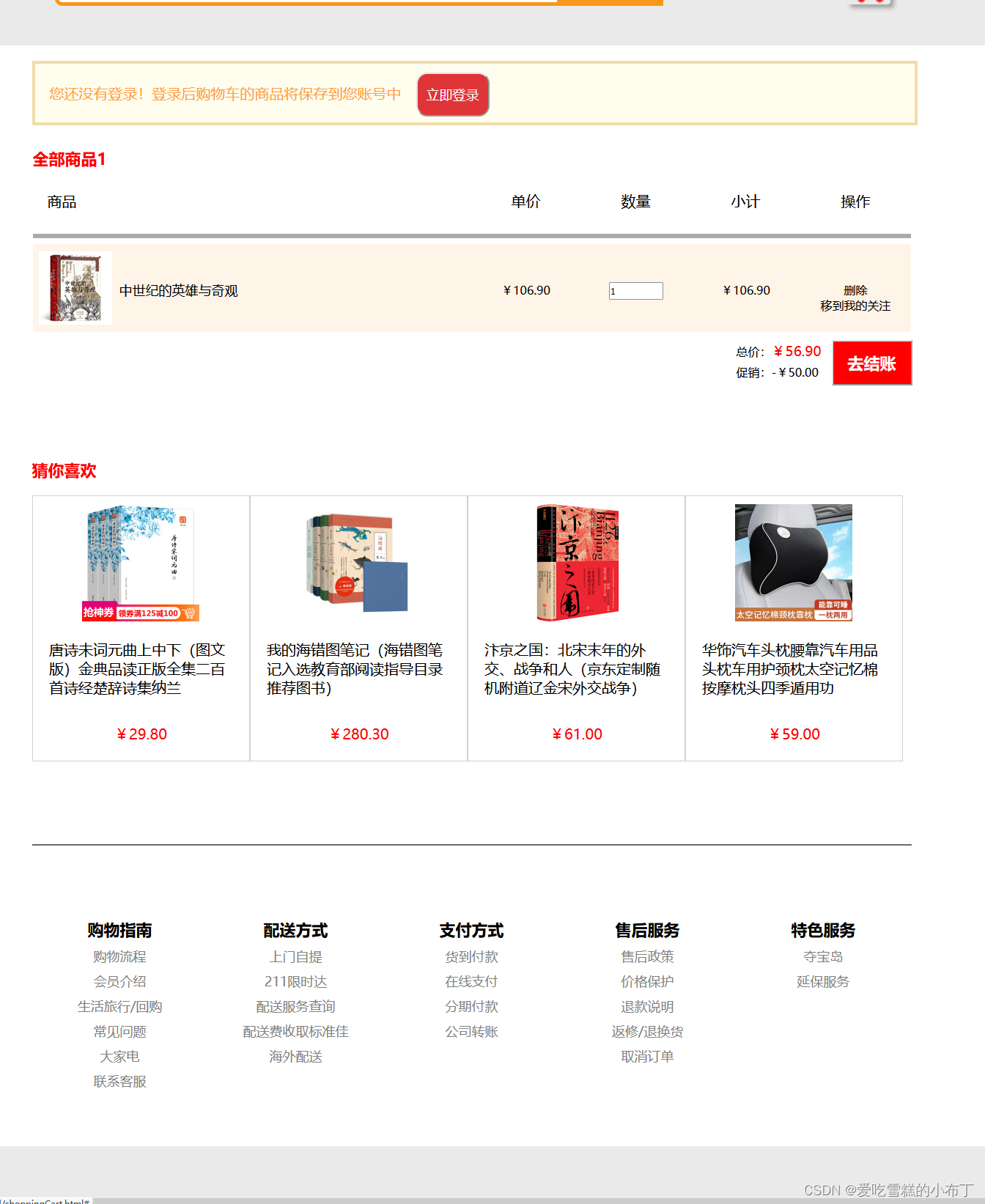
2、购物车
购物车也是由三部分构成,最上方的搜索,中间的加购商品以及下方电费猜你喜欢。

代码:
<div class="head"><!-- InstanceBeginEditable name="titleText" -->
<p>购物车</p>
<!-- InstanceEndEditable -->
<!-- InstanceBeginEditable name="EditRegion6" -->
<a href="loginPage.html">登录</a>
<a href="HelpPage.html">联系客服</a>
<a href="HelpPage.html">帮助中心</a>
<a href="../index.html">首页</a>
<!-- InstanceEndEditable --></div>
<!-- InstanceBeginEditable name="EditRegion7" -->
<div class="search">
<div class="searchDiv">
<input type="text" class="searchInput">
<div class="searchBtn">
<p class="searchText">搜索</p>
</div>
<div class="buy"></div>
</div>
</div>
3、帮助中心
帮助中心主要内容是对客户进行帮助的功能。

代码:
<div class="head">
<p>帮助中心</p>
<a href="problem.html">常见问题</a>
<a href="loginPage.html">登录</a>
<a href="#">新手指南</a>
<a href="../index.html">首页</a>
</div>
<div class="search">
<div class="infoDiv">
<p>
公告:
关于“京豆如何获得、有效期”规则修订公开意见征集
关于“京东全球售集运服务协议”规则修订公开意见征集
关于“京东自营售后运费说明”规则修订公开意见征集
关于“京东自营售后运费说明”规则修订公开意见征集
</p>
<div class="searchDiv">
<input type="text" class="searchInput">
<div class="searchBtn">
<p class="searchText">搜索</p>
</div>
<div class="buy"></div>
</div>
</div>
</div>
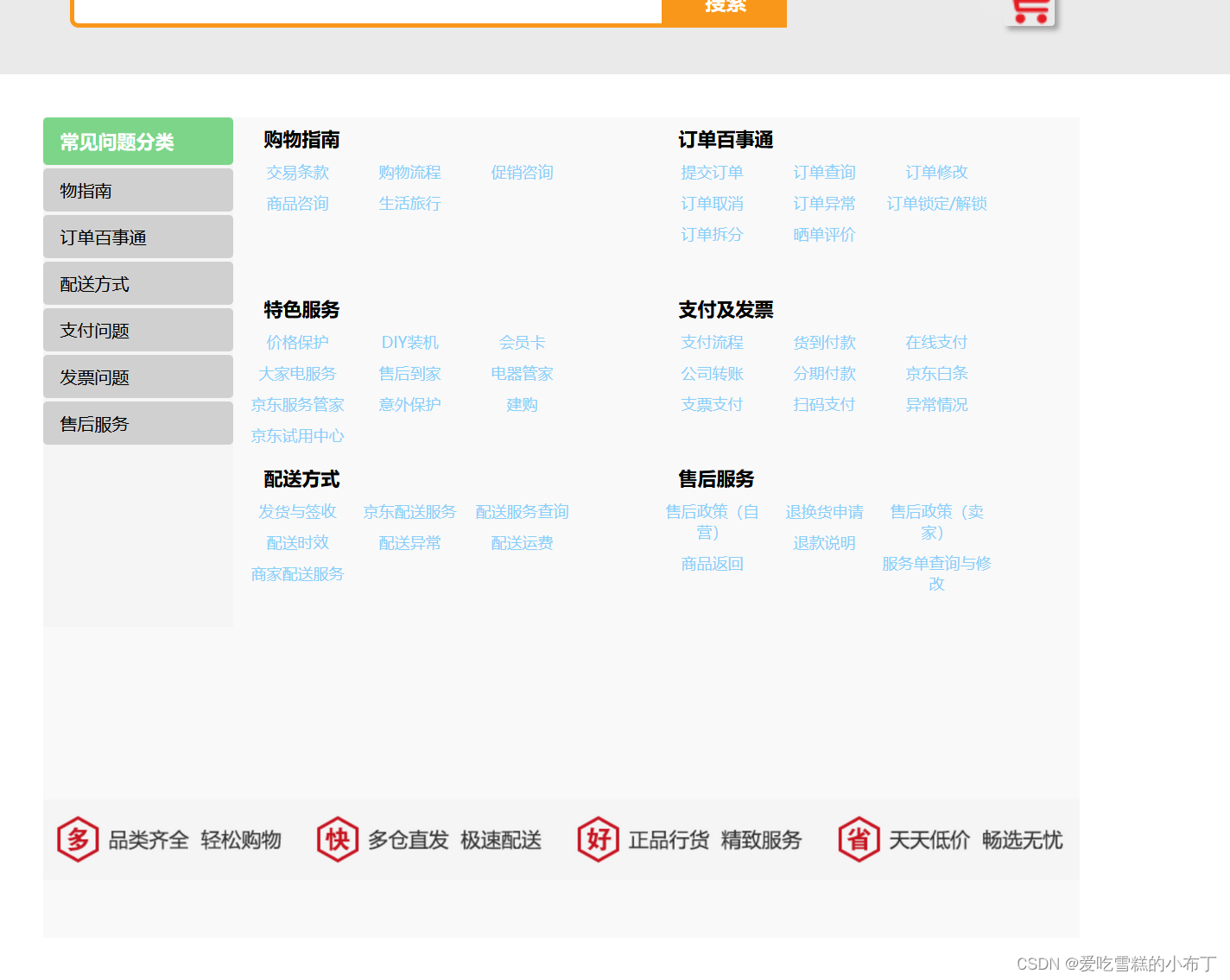
4、常见问题
常见问题用li标签列出了一些客户常见的问题,用户可以在这里查看获得问题的答案。

代码:
<div class="head"><!-- InstanceBeginEditable name="titleText" -->
<p>常见问题</p>
<!-- InstanceEndEditable -->
<!-- InstanceBeginEditable name="EditRegion6" -->
<a href="loginPage.html">登录</a>
<a href="HelpPage.html">联系客服</a>
<a href="HelpPage.html">帮助中心</a>
<a href="../index.html">首页</a>
<!-- InstanceEndEditable --></div>
<!-- InstanceBeginEditable name="EditRegion7" -->
<div class="search">
<div class="searchDiv">
<input type="text" class="searchInput">
<div class="searchBtn">
<p class="searchText">搜索</p>
</div>
<div class="buy"></div>
</div>
</div>
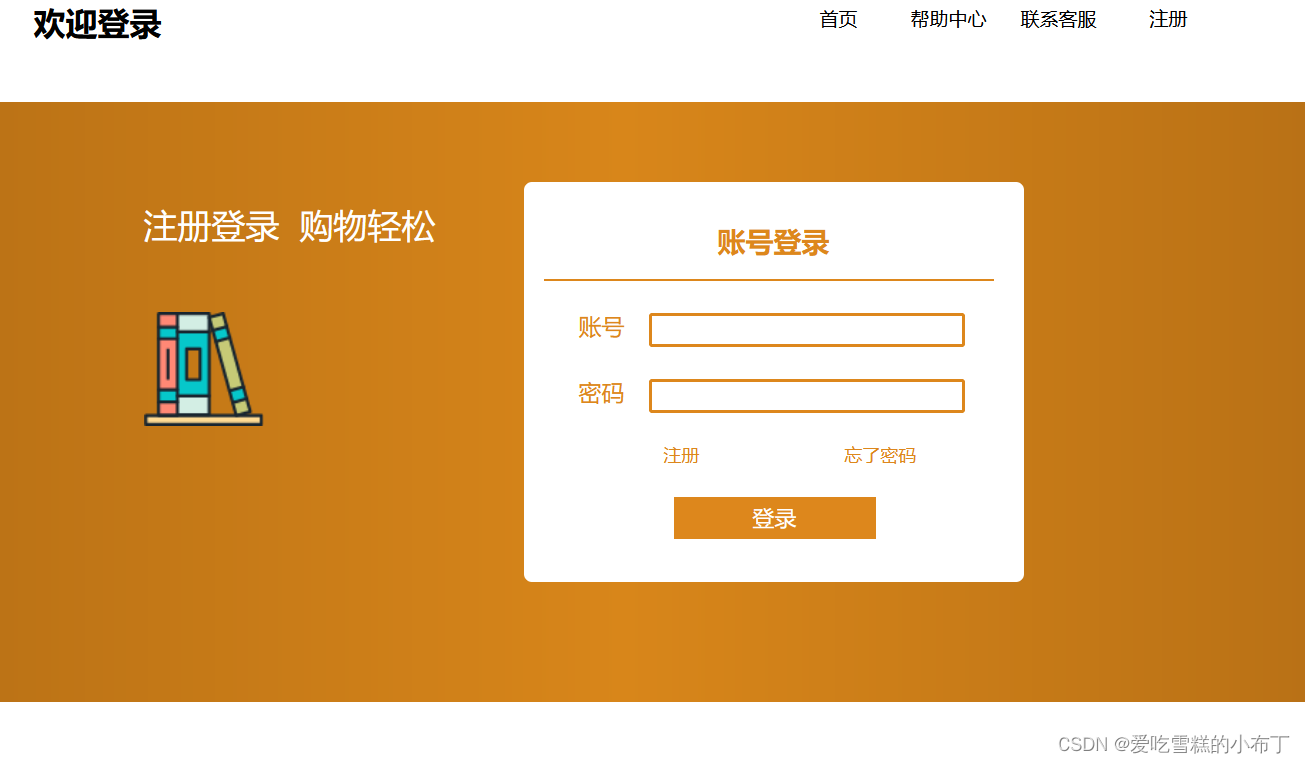
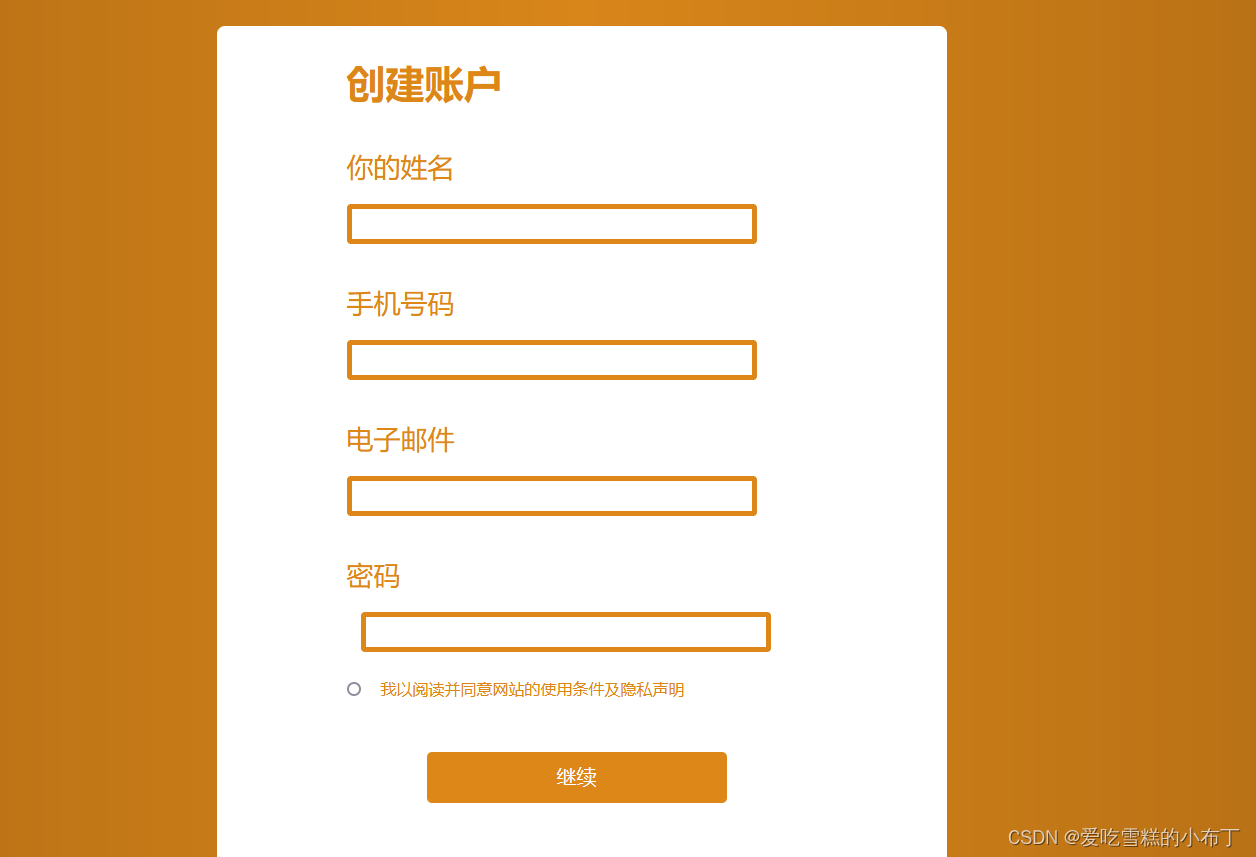
5、登录注册页面


总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1NN4y1s7RM/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135401738
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 明明加了唯一索引,为什么还是产生重复数据?
- Java ee期末复习题库资料
- 电脑如何压缩分区?如何压缩磁盘分区大小?
- 186.【2023年华为OD机试真题(C卷)】整数编码(Java&Python&C++&JS实现)
- 排序之基数排序
- 美客多本土店与跨境店有何区别?本土店如何入驻运营?
- Javascript高频面试题
- python接口自动化(七)--状态码详解对照表(详解)
- 【SPDK】【NoF】使用SPDK部署NVMe over TCP
- Docker简介