鸿蒙-ArkUI 常用布局容器对齐方式
概念
主轴:在布局容器中,默认存在两根轴,分别是主轴和交叉轴,不同的容器中主轴的方向不一样的。
- 在Column容器中主轴的方向是垂直方向。
- 在Row容器中主轴的方向是水平方向。
- 在Flex容器中可以通过direction参数设置主轴的方向,设置为Column时,主轴的方向是垂直方向。设置为Row时,主轴的方向是水平方向。
- 在Stack容器中没有明确主轴与交叉轴,通过设置alignContent参数来改变容器内组件的对齐方式。
交叉轴:与主轴垂直相交的轴线,如果主轴是垂直方向,则交叉轴就是水平方向;如果主轴是水平方向,则交叉轴是垂直方向。
构建主界面

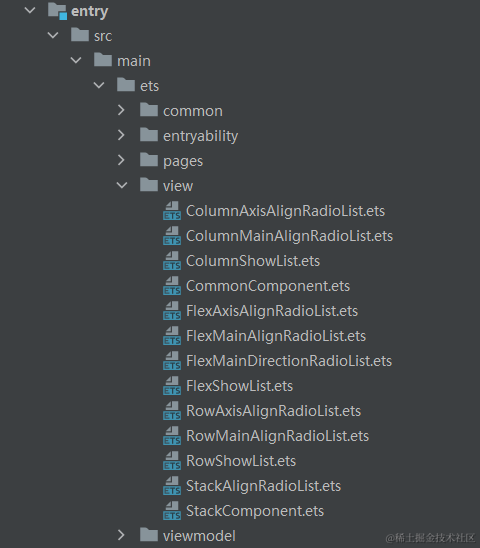
在ets目录下,新建几个子目录,点击鼠标右键 >New>Directory,新建名为view的自定义子组件目录、common公共目录和viewmodel数据目录。
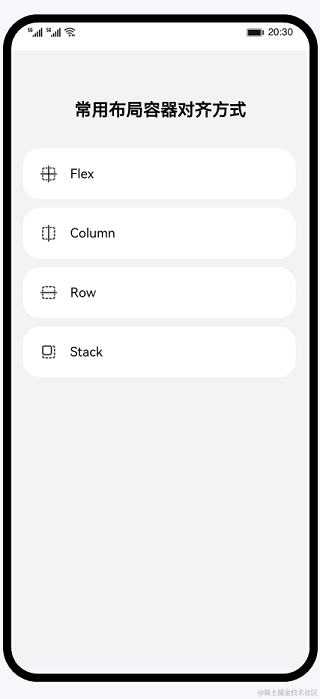
在LayoutAlignIndex.ets主界面中包含显示四种容器对齐方式的入口。
// LayoutAlignIndex.ets
@Entry
@Component
struct LayoutAlignIndex {
private indexList: IndexListItem[] = getIndexList();
build() {
Column() {
// 标题
Text($r('app.string.index_title'))
...
List() {
ForEach(this.indexList, (item: IndexListItem) => {
ListItem() {
ListItemComp({ item: item })
.margin({ top: MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN })
}
}, (item: IndexListItem) => JSON.stringify(item))
}
...
.listDirection(Axis.Vertical)
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
}
...
}
}
@Component
struct ListItemComp {
...
}
构建容器对齐方式
在pages目录下,点击鼠标右键 >New>Page,新建Second.ets页面。在view目录下,点击鼠标右键 >New>ArkTS File,新建五个ArkTS文件,分别为ColumnShowList.ets、FlexShowList.ets、RowShowList.ets、StackComponent.ets和CommonComponent.ets。

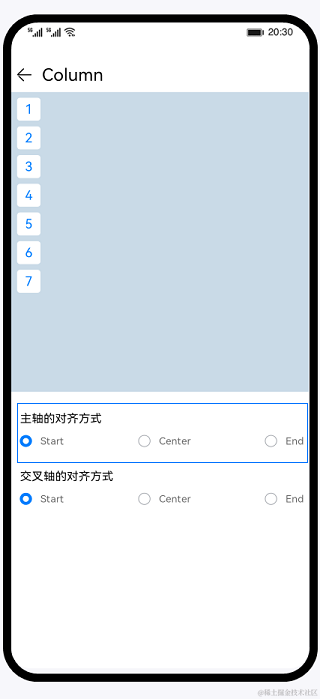
在ColumnShowList.ets中,自定义组件ColumnShowList主要效果是在Column布局容器中,设置不同的主轴与交叉轴的对齐方式属性时,显示容器内元素的对齐方式,以及主轴对其方式和交叉轴对其方式属性设置模块。
// ColumnShowList.ets
@Component
export struct ColumnShowList {
@Consume currentColumnJustifyContent: FlexAlign;
@Consume currentColumnAlignItems: HorizontalAlign;
build() {
Column() {
// Column中元素对齐方式布局
Column() {
ForEach(LIST, (item: number) => {
CommonItem({ item: item })
}, (item: number) => JSON.stringify(item))
}
...
// 设置主轴对齐方式
ColumnMainAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 设置交叉轴对齐方式
ColumnAxisAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
}
.layoutWeight(1)
.height(ALL_PERCENT)
.width(ALL_PERCENT)
}
}

其中ColumnMainAlignRadioList子组件和ColumnAxisAlignRadioList子组件分别是设置主轴对齐方式单选框列表和设置交叉轴对齐方式单选框列表,并且在FlexShowList,RowShowList和StackComponent中都存在代码结构类似的子组件,只是设置的属性和参数单选框列表不同,后面不在重复其详细代码,这里选择其中一个单选框列表子组件来显示。
// ColumnMainAlignRadioList.ets
@Component
export struct ColumnMainAlignRadioList {
...
build() {
Column({ space: MARGIN_FONT_SIZE_SPACE.FIRST_MARGIN }) {
// 单选框列表模块名称
Row() {
Text(this.moduleName)
.fontSize(MARGIN_FONT_SIZE_SPACE.FOURTH_MARGIN)
}
.margin({ left: MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN })
Flex({
direction: FlexDirection.Row,
justifyContent: FlexAlign.SpaceBetween,
wrap: FlexWrap.NoWrap
}) {
ForEach(this.radioList, (item: string, index: number | undefined) => {
MainAlignRadioItem({ textName: item, groupName: this.groupName, isChecked: index === 0 ? true : false })
.margin({ right: MARGIN_FONT_SIZE_SPACE.COMMON_MARGIN })
}, (item: string) => JSON.stringify(item))
}
...
}
...
}
}
@Component
struct MainAlignRadioItem {
...
build() {
Row() {
Radio({ value: this.textName, group: this.groupName })
...
.onClick(() => {
switch (this.textName) {
case ATTRIBUTE.START:
this.currentColumnJustifyContent = FlexAlign.Start;
break;
case ATTRIBUTE.CENTER:
this.currentColumnJustifyContent = FlexAlign.Center;
break;
default:
this.currentColumnJustifyContent = FlexAlign.End;
break;
}
})
Text(this.textName)
.fontSize(MARGIN_FONT_SIZE_SPACE.THIRD_MARGIN)
.opacity(ATTRIBUTE_OPACITY)
}
}
}

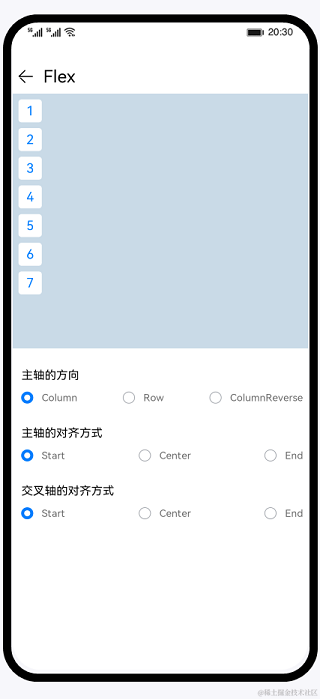
在FlexShowList.ets中,自定义组件FlexShowList主要效果是在Flex布局容器中,设置不同的参数时,显示容器内元素对齐方式。
// FlexShowList.ets
@Component
export struct FlexShowList {
@Consume list: number[];
@Consume currentFlexDirection: FlexDirection;
@Consume currentFlexJustifyContent: FlexAlign;
@Consume currentFlexAlignItems: ItemAlign;
@Consume currentFlexWrap: FlexWrap;
@Consume currentFlexAlignContent: FlexAlign;
build() {
Column() {
// Flex中元素对齐方式布局
Flex({
...
}) {
ForEach(this.list, (item: number) => {
CommonItem({ item: item })
}, (item: number) => JSON.stringify(item))
}
...
// 设置主轴方向
FlexMainDirectionRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 设置主轴对齐方式
FlexMainAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 设置交叉轴对齐方式
FlexAxisAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
}
.layoutWeight(1)
.height(ALL_PERCENT)
.width(ALL_PERCENT)
}
}

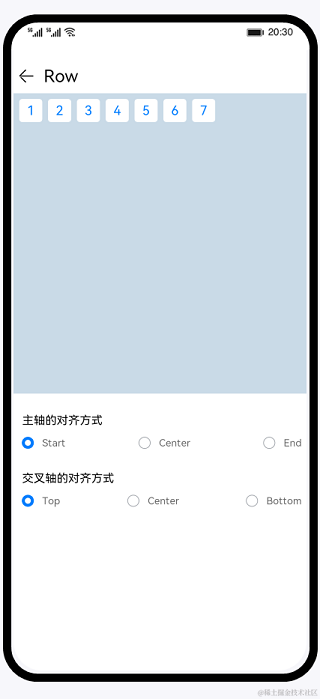
在RowShowList.ets中,自定义组件RowShowList主要效果是在Row布局容器中,当设置不同的主轴与交叉轴的对齐方式属性时,显示容器内元素的对齐方式。
// RowShowList.ets
@Component
export struct RowShowList {
@Consume currentRowJustifyContent: FlexAlign;
@Consume currentRowAlignItems: VerticalAlign;
build() {
Column() {
// Row中元素对齐方式布局
Row() {
ForEach(LIST, (item: number) => {
CommonItem({ item: item })
}, (item: number) => JSON.stringify(item))
}
...
// 设置主轴对齐方式
RowMainAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 设置交叉轴对齐方式
RowAxisAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
}
.layoutWeight(1)
.height(ALL_PERCENT)
.width(ALL_PERCENT)
}
}

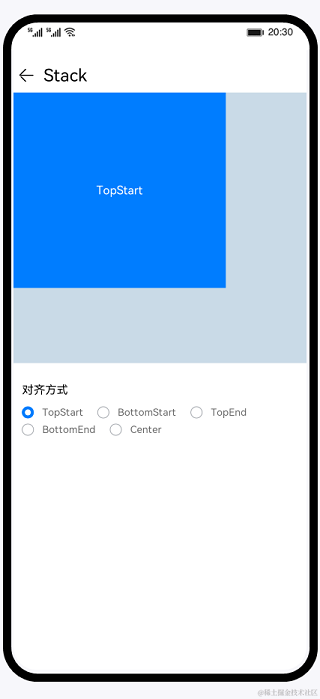
在StackComponent.ets中,自定义组件StackComponent主要效果是在Stack布局容器中,设置不同对齐方式属性时,容器内堆叠元素的对齐方式。
// StackComponent.ets
@Component
export struct StackComponent {
@Consume currentStackAlignContent: Alignment;
@Consume message: string;
@State textAl: TextAlign = TextAlign.Center;
build() {
Column() {
// Stack中元素对齐方式布局
Stack({ alignContent: this.currentStackAlignContent }) {
Text('')
.width(ALL_PERCENT)
.height(ALL_PERCENT)
.fontSize(MARGIN_FONT_SIZE_SPACE.FOURTH_MARGIN)
.backgroundColor($r('app.color.show_list_backgroundColor'))
Text(this.message)
...
}
.margin({ top: MARGIN_FONT_SIZE_SPACE.FIRST_MARGIN })
.width(ALL_PERCENT)
.height(SHOW_LIST_HEIGHT_PERCENT.STACK_SHOW_LIST_HEIGHT)
// 设置对齐方式
StackAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
}
.layoutWeight(1)
.height(ALL_PERCENT)
.width(ALL_PERCENT)
}
}

在CommonComponent.ets中,自定义组件CommonItem。
// CommonComponent.ets
@Component
export struct CommonItem {
private item: number = 0;
build() {
Text(this.item.toString())
.fontSize(MARGIN_FONT_SIZE_SPACE.FIFTH_MARGIN)
.width(MARGIN_FONT_SIZE_SPACE.NINTH_MARGIN)
.height(MARGIN_FONT_SIZE_SPACE.NINTH_MARGIN)
.fontColor($r("app.color.show_list_fontColor"))
.textAlign(TextAlign.Center)
.align(Alignment.Center)
.backgroundColor($r("app.color.white"))
.borderRadius(MARGIN_FONT_SIZE_SPACE.COMMON_PADDING)
.margin(MARGIN_FONT_SIZE_SPACE.COMMON_PADDING)
}
}
在Second.ets页面,根据首页跳转时的参数,渲染顶部不同的容器名称和条件渲染不同的子组件。
// Second.ets
@Entry
@Component
struct Second {
private moduleList: ContainerModuleItem[] = [];
private componentName: string = '';
@Provide containerType: number = 0;
...;
aboutToAppear() {
let params = router.getParams() as Record<string, Object>;
this.moduleList = params.moduleList as ContainerModuleItem[];
this.componentName = params.componentName as string;
this.containerType = params.containerType as number;
}
build() {
Row() {
Column({ space: MARGIN_FONT_SIZE_SPACE.SIXTH_MARGIN }) {
Column() {
BackComp({ componentName: this.componentName })
if (this.containerType === CONTAINER_TYPE.FLEX) {
FlexShowList()
} else if (this.containerType === CONTAINER_TYPE.COLUMN) {
ColumnShowList()
} else if (this.containerType === CONTAINER_TYPE.ROW) {
RowShowList()
} else {
StackComponent()
}
}
.width(ALL_PERCENT)
.height(ALL_PERCENT)
}
.width(ALL_PERCENT)
}
.height(ALL_PERCENT)
}
}
// 顶部子组件
@Component
struct BackComp {
...
}
更多的鸿蒙学习文档或者鸿蒙的学习路线,可以前往《鸿蒙开发4.0基础-高阶文档》下面是鸿蒙学习路线略缩图:高清完整版在_保存。



最后
本篇主要介绍Flex、Column、Row和Stack这四种布局容器内子组件对齐方式的设置方法。如何灵活的使用alignItems、justifyContent、alignContent、alignSelf和align这5种设置对齐方式。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关联分析算法Apriori 和 FP-Growth (Python实现)
- AI Native工程化:百度App AI互动技术实践
- Hive基础知识(十六):Hive-SQL分区表使用与优化
- 华南理工大学数字信号处理实验实验二源码(薛y老师)
- linux nginx配置链接访问图片
- 编程语言的未来?互联网的尽头是放贷?
- Spark任务调度与数据本地性
- 3D翻页电子杂志制作方法
- 一起免费玩XG24-EK2703A板卡开发板,还有额外奖励等你拿!
- fiddler界面介绍