【vue3】GSAP在vue中的使用
发布时间:2024年01月23日

一、获取GSAP
npm install gsap二、开始GSAP
导入GSAP,如果需要导入gsap的插件可以参考这里。
import gasp from 'gsap';这里用的是选项式,在methods属性中创建一个方法用来写gsap的动画。
gasp_animation(){
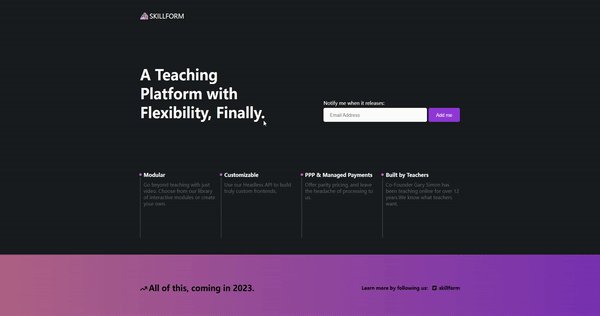
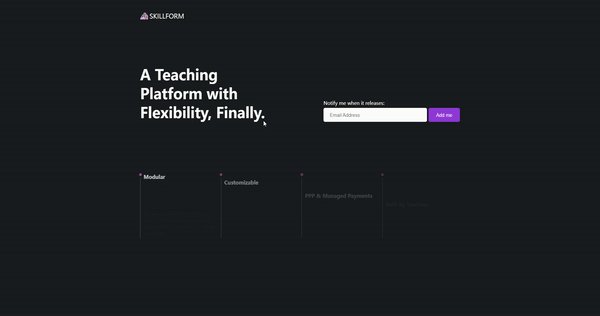
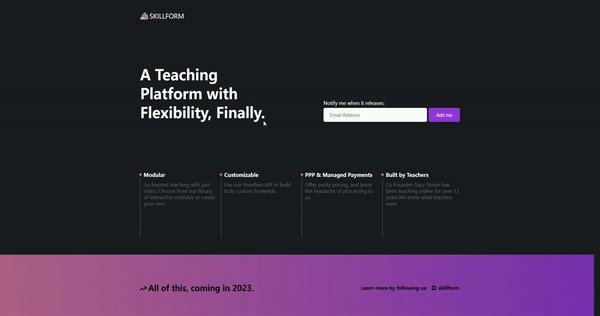
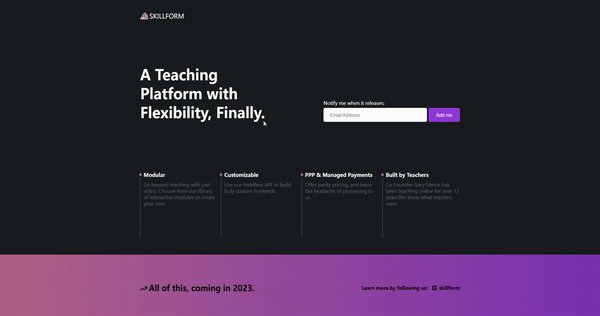
let tl = gasp.timeline({defaults:{ ease:"power4.inOut", duration:2 }});
tl.to(".sec-dec h1", {'clip-path': 'polygon(0% 100%,100% 100%,100% 0%,0% 0%)',y: 0,opacity: 1, duration: 2.2 } )
.to(".search-container", {'clip-path': 'polygon(0% 100%,100% 100%,100% 0%,0% 0%)',opacity: 1}, "-=2")
.to(".art-card", { stagger: .2,opacity: 1},"-=2")
.to(".title",{stagger: .2,opacity: 1,y: 0},"-=2")
.to(".desc",{stagger: .2,opacity: 1,y: 0},"-=2")
.to("footer",{'clip-path': 'polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%)',opacity: 1,x: 0},"-=1");
}?第一行是创建一个timeline,这是gsap中一个强大的排序工具,易于把一套动画作为一个整体进行控制并且能精确管理时间。在timeline中动画默认是挨个运行的,就是说第一个动画运行完第二个才开始运行,当然你可以设置某个动画提前运行,defaults是默认属性,ease是动画过渡,duration是每个动画的过渡时间。
let tl = gasp.timeline({defaults:{ ease:"power4.inOut", duration:2 }});下面几行就是写gasp的动画,to()方法的意思是,from初始位置to最终位置,就是说你要填的是元素最终的样式。下面是动画的模板。
.to("CSS 选择器", {元素样式和gsap自家参数}, "时间控制")?三、在页面加载时运行动画
mounted(){
this.gasp_animation();
},
文章来源:https://blog.csdn.net/qq_26082507/article/details/130036265
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【存储】什么是对象存储|对象网关
- 深度学习-自然语言推断
- MySQL使用-h连接报错Host ‘xxx‘ is not allowed to connect to this MySQL server
- I.MX RT1170双核学习(3):多核管理之MCMGR源码分析详解
- Unity组件开发--UI管理器
- 十二、W5100S/W5500+RP2040之MicroPython开发<MQTT&旧版OneNET示例>
- 腾讯云4核8G服务器三年优惠价格表
- 如何在jenkins容器中安装python+httprunner+pytest+git+allure(一)
- 内存不够用怎么办?三种方法解决!
- harmonyOS 时间选择组件(TimePicker)