harmonyOS 时间选择组件(TimePicker)
发布时间:2024年01月08日
本文 我们来说 TimePicker 时间组件
首先 我们搭一个最基本的组件骨架
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
}
.width('100%')
}
.height('100%')
}
}
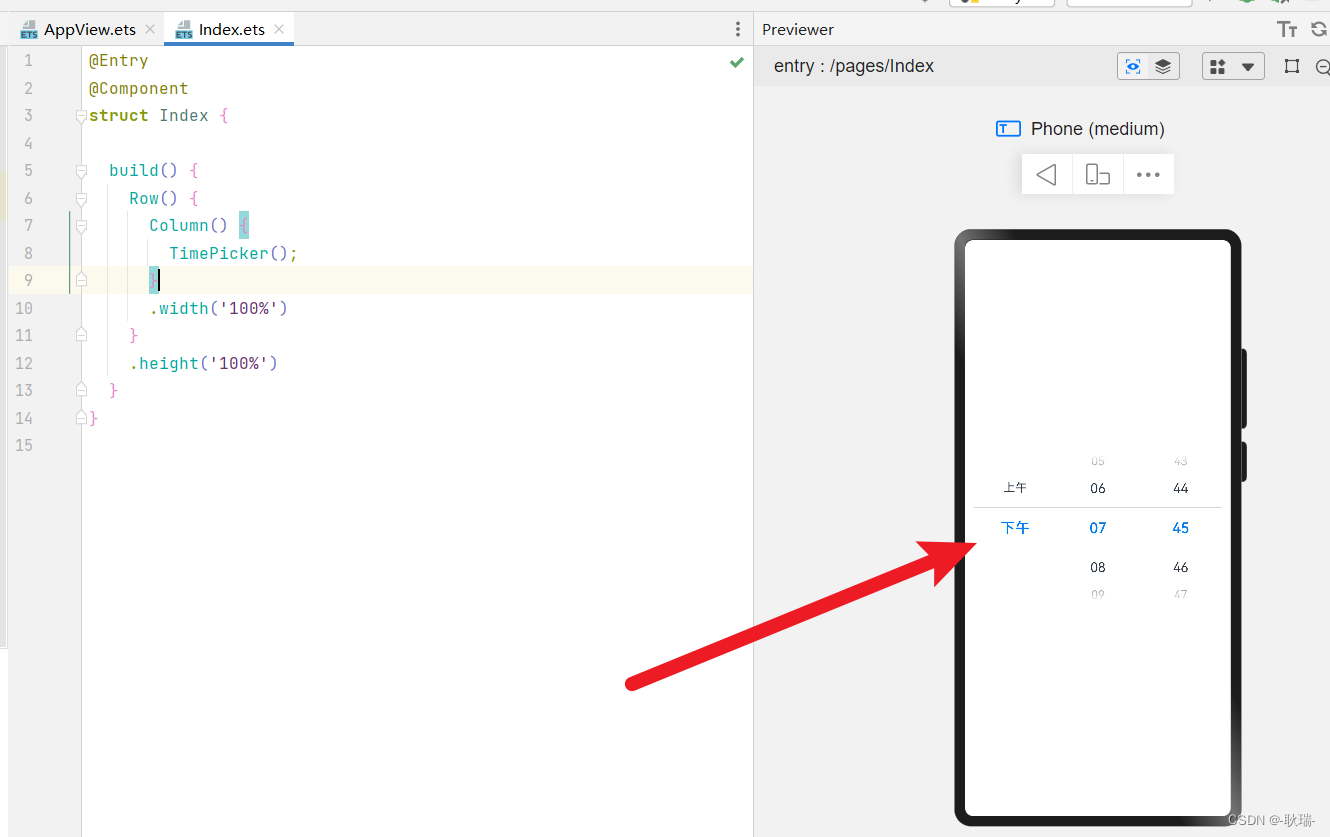
然后 在 Column 组件内 放一个 TimePicker进去
这里 我们就可以看到 一个时间的选择器了

DatePicker 捕获当前日期有点问题 不过 TimePicker 默认的这个当前时间还真是对的
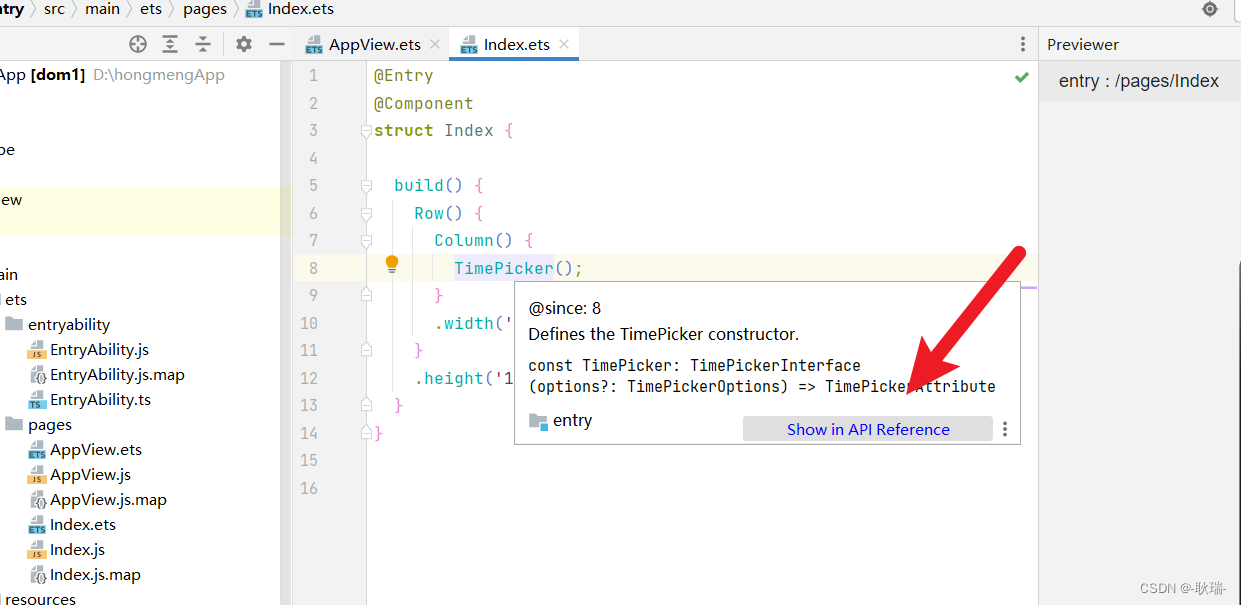
然后 我们鼠标移入组件 点击进入api

参数只有一个 selected 当前选择的时间 默认是系统的当前时间

属性中 只有一个 useMilitaryTime 控制是否展示 24小时制 默认 false
就是 不采用24小时制 而是 12小时 那种上下午的格式

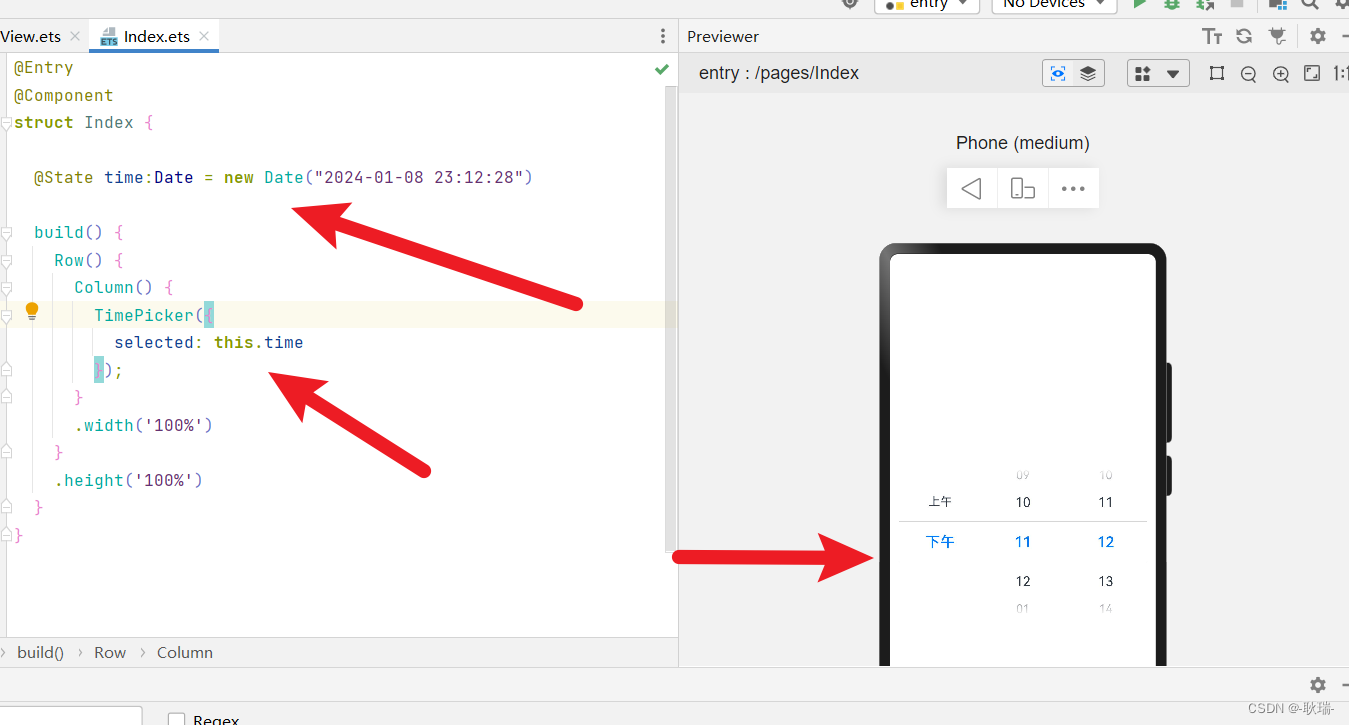
这里 我们编写代码如下
@Entry
@Component
struct Index {
@State time:Date = new Date("2024-01-08 23:12:28")
build() {
Row() {
Column() {
TimePicker({
selected: this.time
});
}
.width('100%')
}
.height('100%')
}
}
我们声明了一个时间类型的 响应式数据 值为 2024年1月8日 23点12分28秒 绑定了组件 默认选中属性 selected
运行结果如下

显然 12小时 那 我们这个时间 就是对应下午的 11点 分也正确
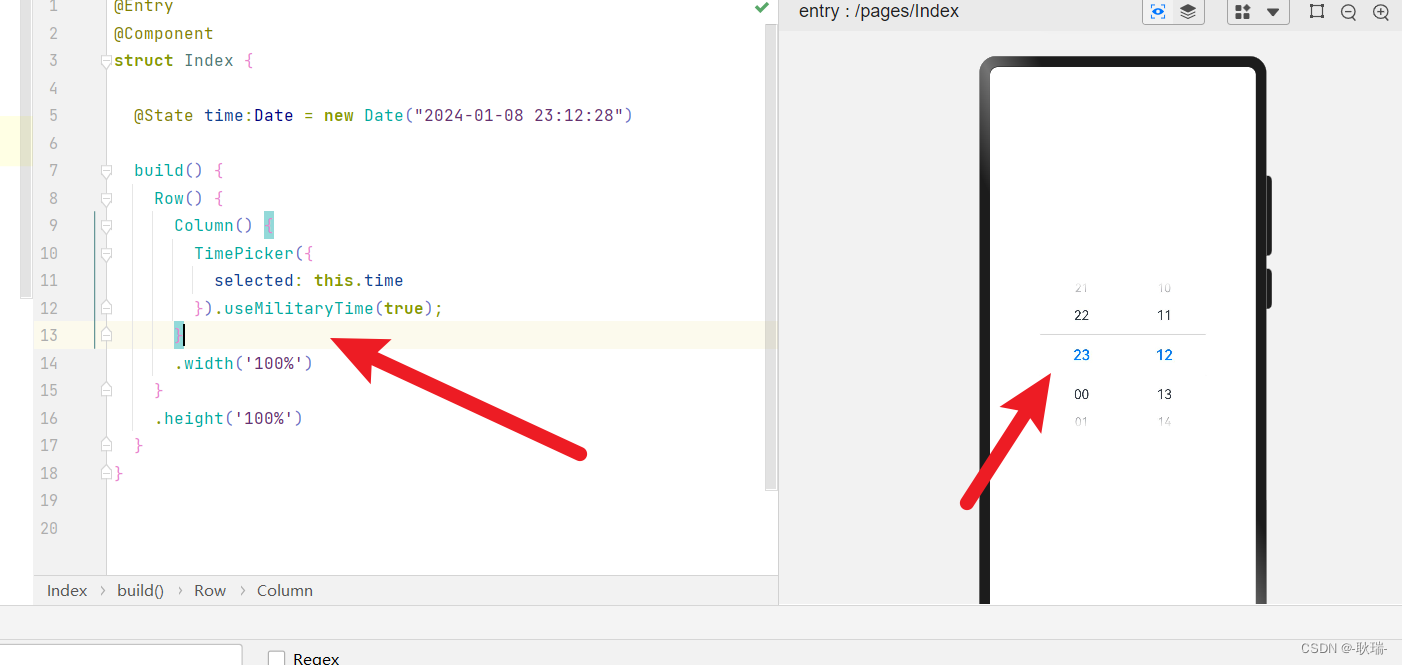
那么 我们可以设置 useMilitaryTime
我们就要 24小时的
TimePicker({
selected: this.time
}).useMilitaryTime(true);
运行结果如下

这里 我们用 onChange 监听当前选择时间的改变
TimePicker({
selected: this.time
})
.useMilitaryTime(true)
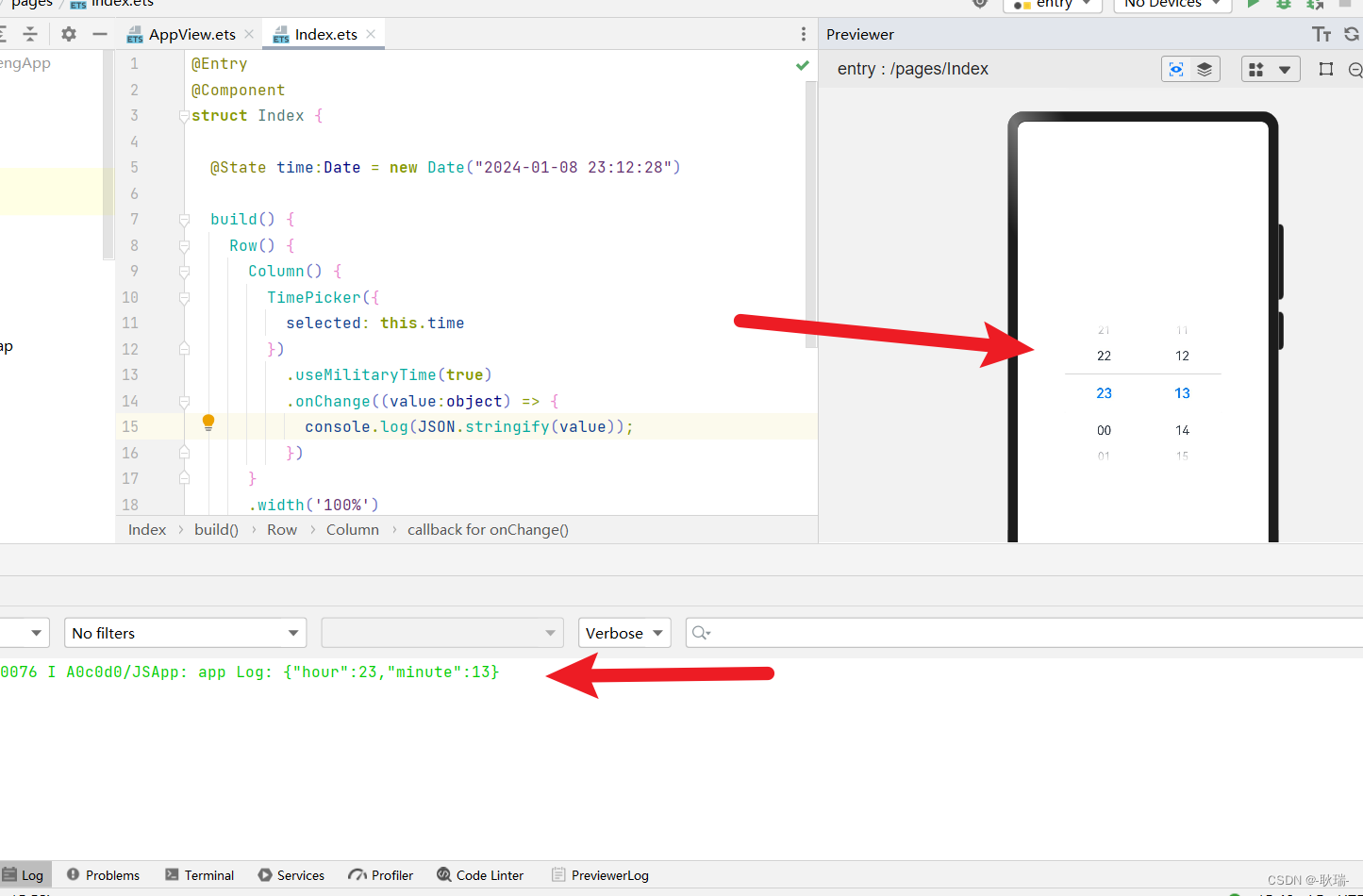
.onChange((value:object) => {
console.log(JSON.stringify(value));
})
我们改完代码 拖动修改当前的选中时间
运行结果如下

监听只到 时分
还是那句话 harmonyOS 的表单是没有数据响应式绑定的 你要自己通过这个json去修改你的值
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135464981
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 界面原型设计工具有哪些?看看这9个
- Rust编程语言入门_第三章_通用编程概念
- JAVA 学习 面试(二)多线程篇
- 硬件基础-DC-DC
- 第三章 类和对象进阶之——构造函数
- 秒懂Precision精确率、Recall召回率-附代码和案例
- 数据库内核那些事|细说PolarDB优化器查询变换:IN-List变换
- 1.4补码范围,溢出,补码加减法、加法器、竞争与冒险、杂项
- Java层序遍历二叉树
- VPC网络架构下的网络上数据采集