ant-design-vue Notification 通知提醒框 内容换行
发布时间:2024年01月16日
直接上代码
const msg = errArr.map((message, index) => `${index + 1}. ${message};`)
notification.open({
message: `${statu.moduleName} 告警信息`,
description: () => {
// 将msg所有;替换为\n换行符
const res = msg.replaceAll(';', '\n')
return h(
'pre',
{
style: {
overflow: 'scroll',
'max-height': '50vh'
}
},
res
)
},
placement: 'topRight'
})
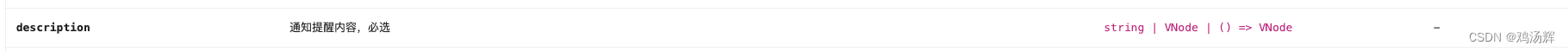
在文档中有提到

description除了支持字符串还支持 VNode,如果想支持换行一定需要写成 VNode形式,我试过 在文本中插入
\n 这种都是不行的
例如你的msg 是 错误1 错误2 错误3 可以给每个错误信息后面加上; 或者别的符号,用来统一处理就行,这样就可以实现换行
换行前

换行后

文章来源:https://blog.csdn.net/c327127960/article/details/135619839
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【golang/g3n】3D游戏引擎G3N的windows安装与测试
- Next.js 开发指?南(GitHub 115k star?)
- 纯前端实现加减运算验证码
- Linux下运行Jmeter压测
- Codeforces Round 915 (Div. 2) A-F(补题&补写法)
- 设置 Visual Studio 字体/背景/行号 - C语言零基础入门教程
- 2024年1月21日觉得物理简单的平淡的一天
- java spring cloud 企业电子招标采购系统源码:营造全面规范安全的电子招投标环境,促进招投标市场健康可持续发展
- ssm/php/node/python综合性乡村旅游网站
- WebofScience快速检索文献的办法