HarmonyOS 转场动画 ForEach控制
发布时间:2024年01月18日
本文 我们继续说组件的专场特效 上文 HarmonyOS 转场动画 我们通过if控制了转场效果
本文 我们通过 ForEach 控制它的加载和删除
这时候就有人会好奇 ForEach 怎么控制删除呢?
很简单 循环次数不同 例如 第一次 10个 第二次 5个 那么后面的五个就相当于删除啦
我们先编写代码如下
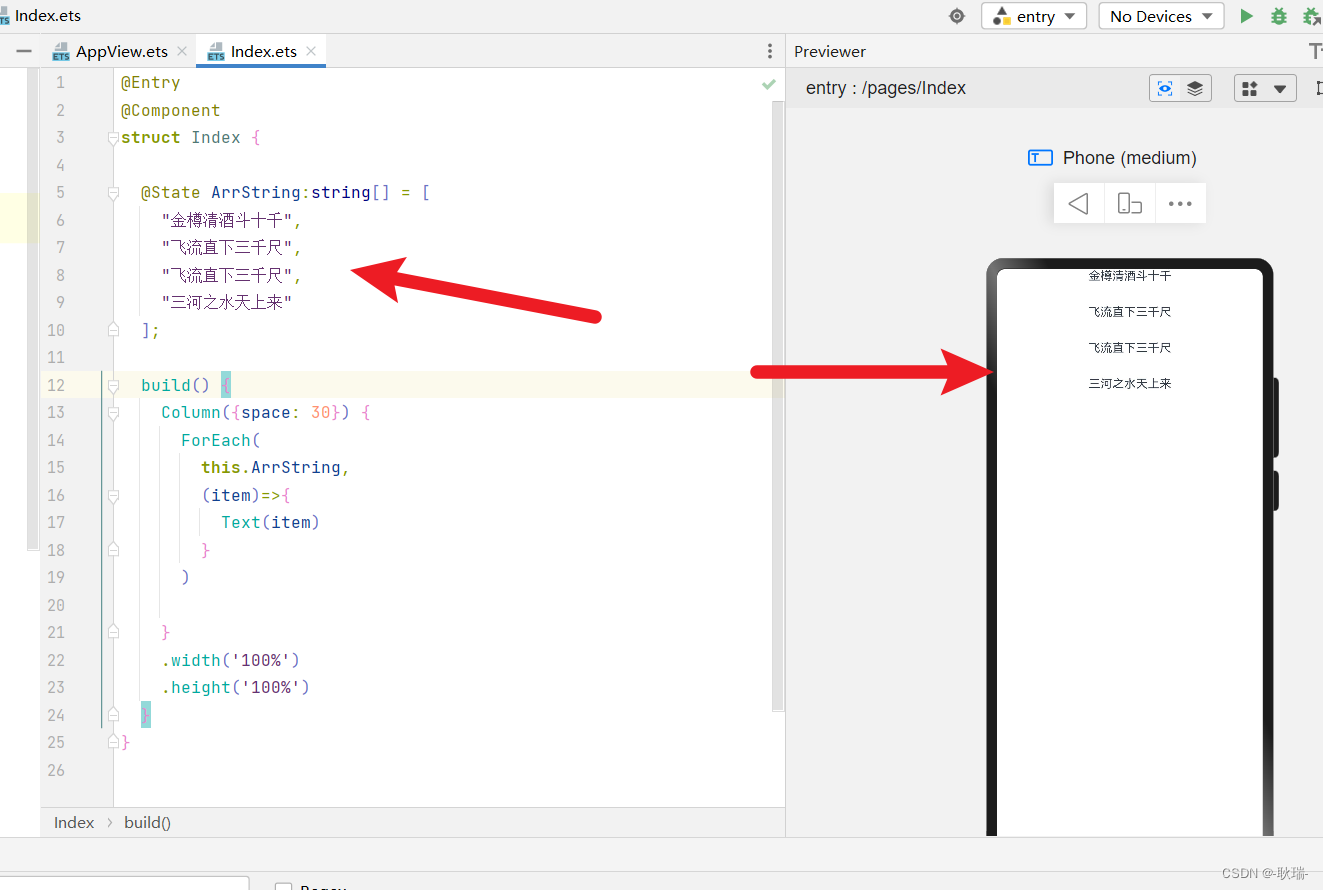
@Entry
@Component
struct Index {
@State ArrString:string[] = [
"金樽清酒斗十千",
"飞流直下三千尺",
"飞流直下三千尺",
"三河之水天上来"
];
build() {
Column({space: 30}) {
ForEach(
this.ArrString,
(item)=>{
Text(item)
}
)
}
.width('100%')
.height('100%')
}
}
我们就是写了个数组 字符串类型的 然后循环展示所有内容

我们可以改写代码如下
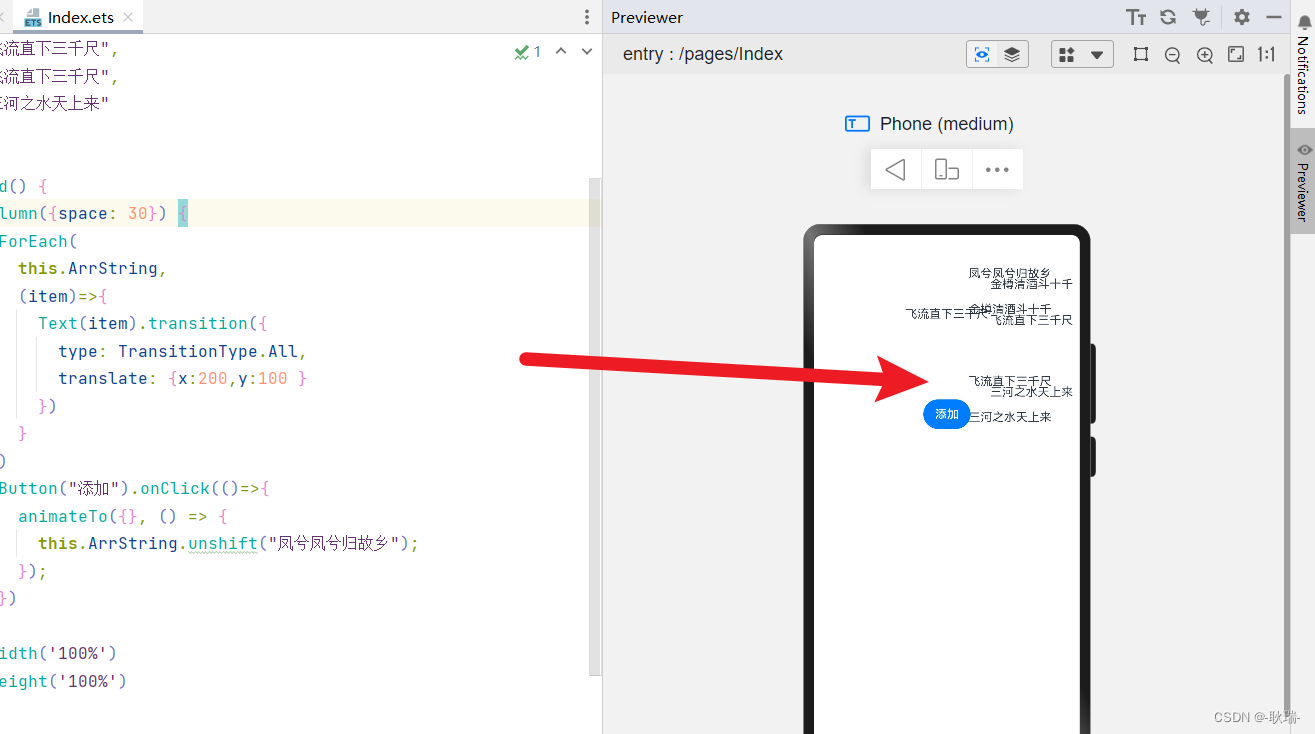
@Entry
@Component
struct Index {
@State ArrString:string[] = [
"金樽清酒斗十千",
"飞流直下三千尺",
"飞流直下三千尺",
"三河之水天上来"
];
build() {
Column({space: 30}) {
ForEach(
this.ArrString,
(item)=>{
Text(item).transition({
type: TransitionType.All,
translate: {x:200,y:100 }
})
}
)
Button("添加").onClick(()=>{
animateTo({}, () => {
this.ArrString.unshift("凤兮凤兮归故乡");
});
})
}
.width('100%')
.height('100%')
}
}
这里 我们渲染列表 组件上加上了 transition 动画绑定
然后 我们给点击事件加上 animateTo 意思 需要动画 unshift 往数组最前面 加一条数据
我们运行代码 然后点击 按钮 显然 它组件移除和进入都有动画了

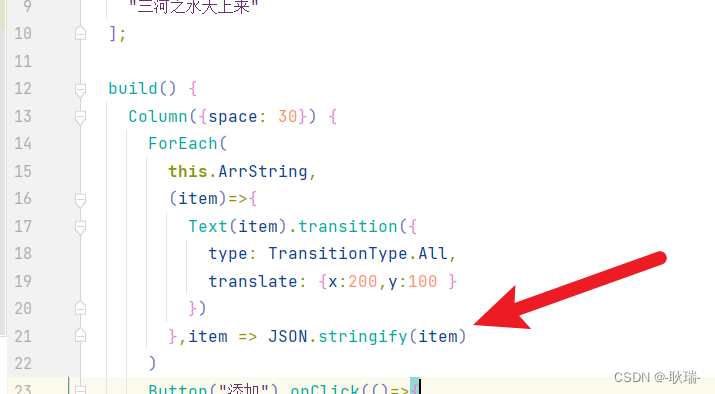
这里 我们可以给 ForEach 加上 ,item => JSON.stringify(item)

比较像vue的for key 让他不要已经有的元素也整个换掉了
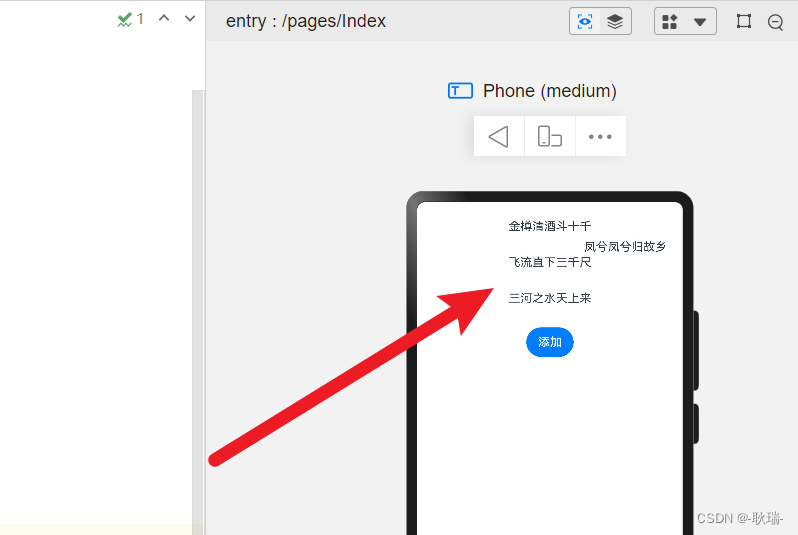
我们点击
就只有一个元素飞出来了

然后 各种操作数据集合的语法 大家都可以这样去玩啦
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135684106
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【C++练级之路】【Lv.5】动态内存管理(都2023年了,不会有人还不知道new吧?)
- 《Java解惑》PDF
- Linux:20个linux常用命令
- 【算法】力扣【动态规划,LCS】1143. 最长公共子序列
- 如何打破数据孤岛,实现数据治理
- Python 自学(六) 之函数
- 动态规划中的状态转移方程和最优子结构
- 超实用+全覆盖!17个大分类,近500款主流实用精品AI工具导航,太贴心了!总有一款适合你。
- windows10-tdengine的安装及使用
- 红黑树模拟实现