Vue-27、Vue自定义指令
发布时间:2024年01月18日
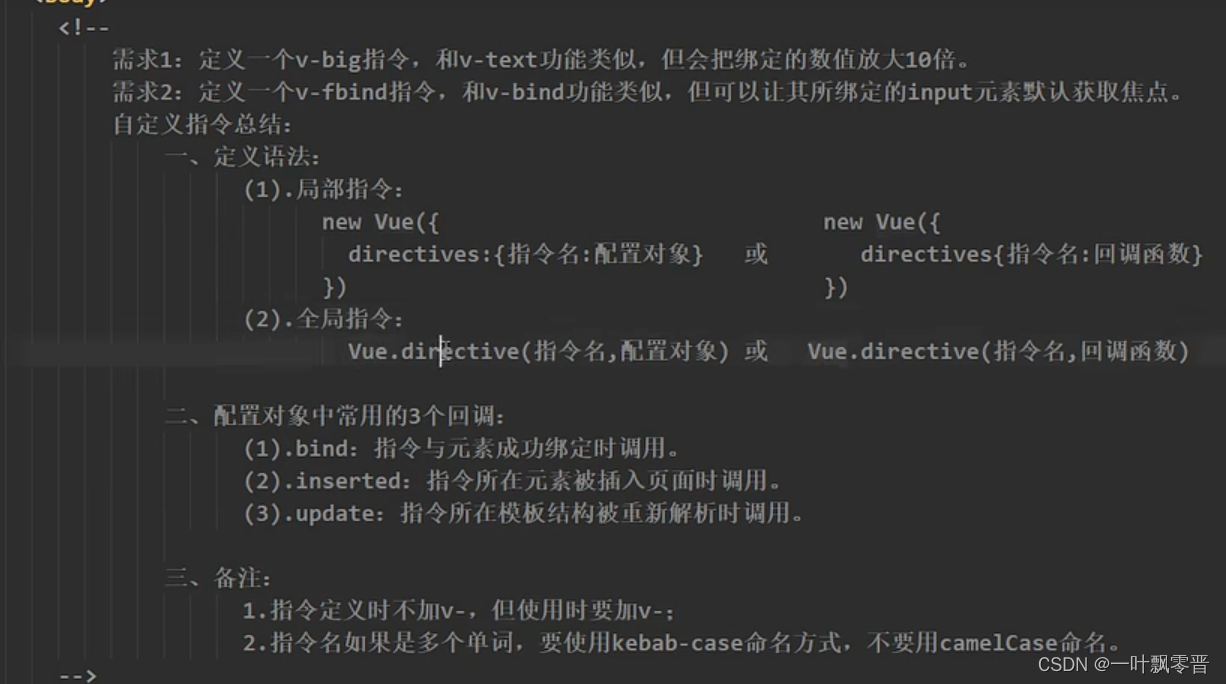
1、定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍
函数式写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义指令</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript" src="./js/dayjs.min.js"></script>
<style>
</style>
</head>
<body>
<!--1、定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍-->
<!--2、定义一个v-fbind指令,和v-bind功能类似,但会让其所绑定的input元素默认获取焦点-->
<div id="root">
<h2>当前的n值是:<span v-text="n"></span></h2>
<h2>放大10倍的n值是:<span v-big="n"></span></h2>
<button @click="n++">点我n++</button>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
n:1,
},
directives:{
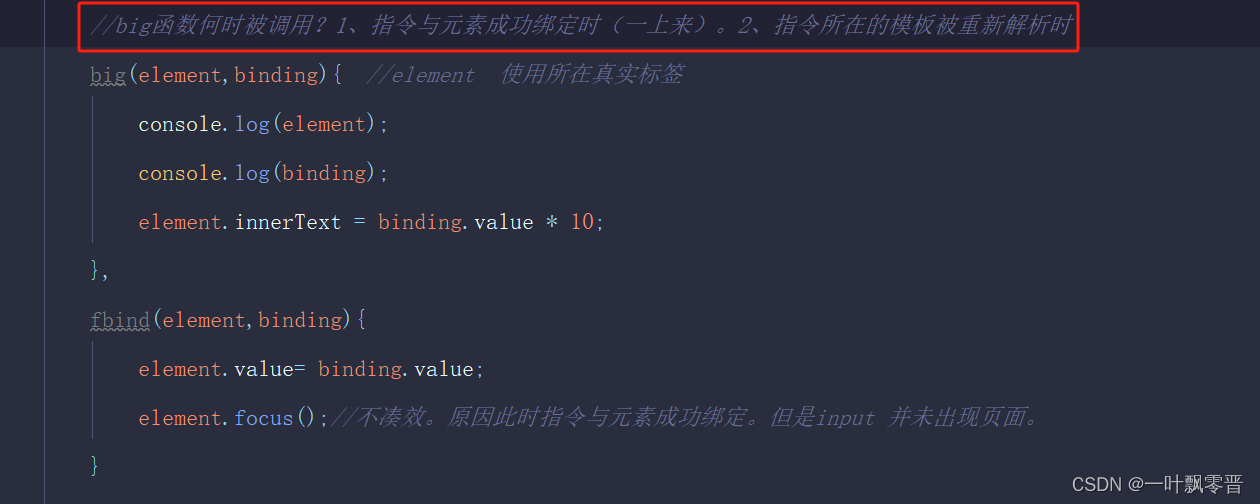
//big函数何时被调用?1、指令与元素成功绑定时(一上来)。2、指令所在的模板被重新解析时
big(element,binding){ //element 使用所在真实标签
console.log(element);
console.log(binding);
element.innerText = binding.value * 10;
}
}
})
</script>
</body>
</html>
完整写法
<h2>放大10倍的n值是:<span v-big-number="n"></span></h2>
'big-number':function(element,binding){
element.innerText = binding.value * 10;
},
big函数何时被调用?
- 指令与元素成功绑定时(一上来)
- 指令所在的模板被重新解析时
2、定义一个v-fbind指令,和v-bind功能类似,但会让其所绑定的input元素默认获取焦点
<input type="text" v-fbind:value="n">
fbind(element,binding){
element.value= binding.value;
element.focus();//不凑效。原因此时指令与元素成功绑定。但是input 并未出现页面。
}
注意:
此时 element.focus();不凑效。原因此时指令与元素成功绑定。但是input 并未出现页面。但是当n变化时 element.focus()会生效。
所以函数式写法不完美。

- 对象式写法
fbind:{
//指令与函数绑定时
bind(element,binding){
console.log("指令与函数绑定时");
element.value= binding.value;
},
//指令所在元素插入页面时
inserted(element,binding){
console.log("指令所在元素插入页面时");
element.focus();
},
//指令所在模板被重新解析时
update(element,binding){
console.log("指令所在模板被重新解析时");
element.value= binding.value;
}
}
3、全局指令
Vue.directive('fbinds',{
//指令与函数绑定时
bind(element,binding){
console.log("指令与函数绑定时");
element.value= binding.value;
},
//指令所在元素插入页面时
inserted(element,binding){
console.log("指令所在元素插入页面时");
element.focus();
},
//指令所在模板被重新解析时
update(element,binding){
console.log("指令所在模板被重新解析时");
element.value= binding.value;
}
});
Vue.directive('big2',function (element,binding) {
element.innerText = binding.value * 10;
});
总结

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135645556
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章