el-table设置默认选中报错_this.$refs.singleTable.toggleAllSelection is not a function
发布时间:2023年12月20日
直接使用以下的方法,报错信息是`_this.$refs.singleTable.toggleAllSelection is not a function
this.$refs.singleTable.toggleAllSelection()
看了网上的解决方法,加了this.$nextTick,代码如下,但还是报错Error in nextTick: "TypeError: _this.$refs.singleTable.toggleAllSelection is not a function"
_this.$nextTick(() => {
_this.$refs.singleTable.toggleAllSelection()
})
报错信息是this.$refs.singleTable.toggleAllSelection这个东西不存在或者有错误,所以我决定把this.$refs.singleTable打印出来看看是什么东西!
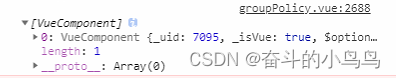
console.log(this.$refs.singleTable);
打印出来了是这么一个东西,看他的格式应该是类似数组

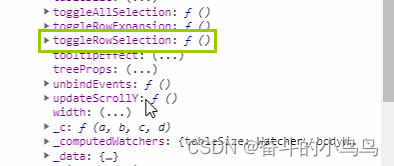
再把它展开,终于在中间部分找到了这个方法,所以这个方法并不是直接this.$refs.singleTable调用,而是在this.$refs.singleTable[0]里面

解决办法:
this.$refs.singleTable改成this.$refs.singleTable[0]解决
代码:
this.$nextTick(() => {
this.$refs.singleTable[0].toggleAllSelection()
})
文章来源:https://blog.csdn.net/qq_34953053/article/details/135110239
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【linux学习笔记】网络
- Go语言的内存分配器
- yarn的安装以及使用
- 司铭宇老师:门店销售礼仪培训:门店销售礼仪:提升业绩的秘诀
- Qt事件处理,提升组件类
- CMU15-445-Spring-2023-分布式DBMS初探(lec21-24)
- Amazon Q:对话智能赋能企业发展
- Docker-compose单机容器编排
- 机场信息集成系统系列介绍(3):机场运行核心数据库(AODB)
- GraphQL入门和结合MyBatis使用