从零开始 --- 创建vue项目
发布时间:2023年12月17日
1、Vue脚手架创建项目
vue create home_vue
我选择了vue3
2、引入element-plus
npm i element-plus
vue2 对应 npm i element-ui
main.js中
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/theme-chalk/index.css'
createApp(App).use(ElementPlus).mount('#app')引入全局公共样式
import '../src/assets/css/common.css'3、配置路由
router.js
import {
createRouter,
createWebHistory
} from 'vue-router'
import MyLayout from '../layout/MyLayout.vue'
const routes = [{
path: '/',
name: 'MyLayout',
component: MyLayout,
redirect: '/home',
children: [{
path: '/home',
name: 'Home',
component: () => import("@/views/PageHome")
},
{
path: '/products',
name: 'page_products',
component: () => import("@/views/PageProducts")
}
]
}, ]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router4、配置国际化 i8n
安装 npm install vue-i18n
创建语言文件
zh.js? en.js
main.js中引用
import {createApp} from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/theme-chalk/index.css'
import router from './router/router'
import '../src/assets/css/common.css'
import {createI18n} from 'vue-i18n'
import en from './assets/language/en'
import zh from './assets/language/zh'
const messages = {
en,
zh
}
const i18n = createI18n({
legacy: false, // 设置为 false,启用 composition API 模式
messages,
locale: navigator.language // 获取浏览器的语言
})
createApp(App).use(ElementPlus).use(i18n).use(router).mount('#app')页面中使用
{{ $t("navigateBar.Home") }}
5、header? and? footer
在MyLayout.vue 中引用
<template>
<Header />
<div style="display: flex">
<!-- 内容区域-->
<router-view style="flex: 1" />
</div>
<Footer/>
</template>
<script>
import Header from "@/components/MyHeader";
import Footer from "@/components/MyFooter";
export default {
name: "MyLayout",
components: {
Header,
Footer
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
6、复现第一个页面
PageHome.vue
7、js脚本搬过来
Home页面切换图片js,PageHome.vue中
<script>
export default {
methods: {
changeImage(index) {
const images = document.querySelectorAll("#img img");
for (let i = 0; i < images.length; i++) {
images[i].style.display = "none";
}
images[index].style.display = "block";
},
},
};
</script>顶部导航滚动变色js,MyHeader.vue中
<script>
export default {
name: "MyHeader",
mounted() {
window.addEventListener("scroll", this.handleScroll);
},
methods: {
handleScroll() {
const navbar = window.document.querySelector(".el-header-bar");
const scrollTop =
window.pageYOffset || document.documentElement.scrollTop;
if (scrollTop > 100) {
navbar.style.backgroundColor = "#040F2D";
} else {
navbar.style.backgroundColor = "transparent";
}
},
},
};
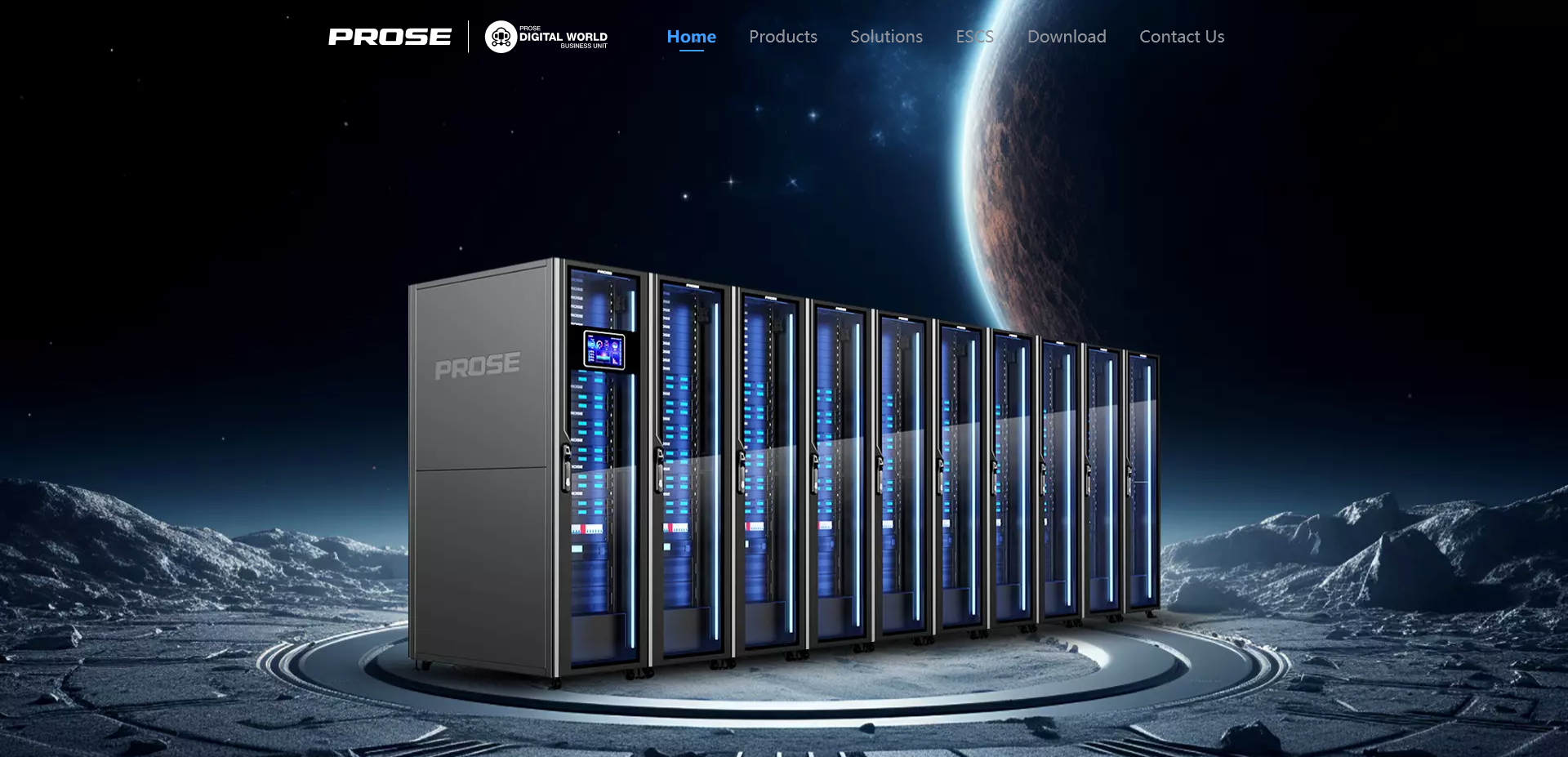
</script>8、效果



参考文档:
Element - The world's most popular Vue UI framework
Vue I18n 国际化插件,从安装到使用最全篇_前端国际化插件-CSDN博客
仓库地址:https://gitee.com/ipkiss/dw_home_vue
持续更新中。。。
文章来源:https://blog.csdn.net/Ipkiss_Yongheng/article/details/135044119
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Android程序员能不能依靠“屎山代码“,让自己变得不可代替?
- 【Java】---网络编程:基于UDP协议的网络通信
- 回顾2023,自己做了啥呢 | R语言绘图
- 如何优雅的给 Docker 配置网络代理
- 《剑指 Offer》专项突破版 - 面试题 4 : 只出现一次的数字(C++ 实现)
- 安科瑞电力物联网系统在电力设备在线监测中的应用——安科瑞 顾烊宇
- LeetCode 2415. 反转二叉树的奇数层:深度优先搜索(DFS)
- 数据挖掘体系介绍
- leetcode---904. 水果成篮 -- 【滑动窗口/c++】
- ssm基于vue的大学生社团管理系统的设计与实现+vue论文