【翻译】Qt Designer 之如何使用样式表
发布时间:2024年01月19日
Since Qt 4.2, it is possible to edit stylesheets in Qt Designer with the stylesheet editor.
自 Qt 4.2起,Qt Designer 就可以使用样式表编辑器了 。

设置样式表
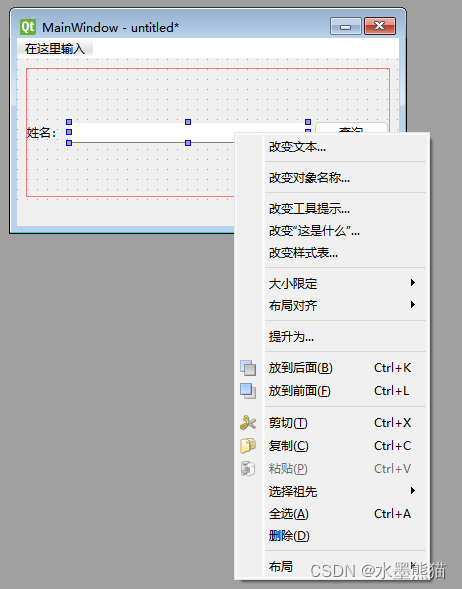
The stylesheet editor can be accessed by right-clicking a widget and selecting Change styleSheet…
选中组件通过右键菜单选择改变样式表即可进行样式表的编辑。

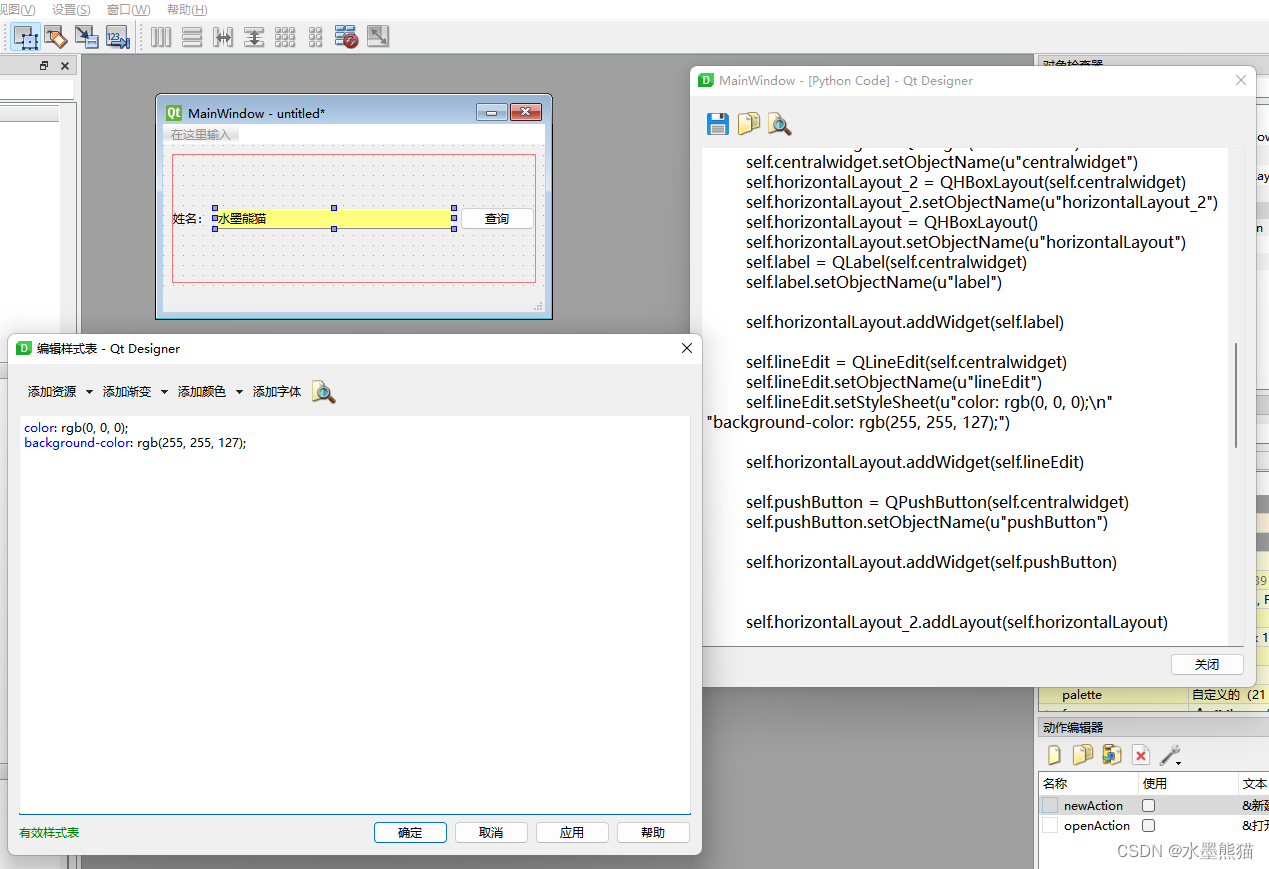
样式表语法
关于Qt的Stylesheet(简称QSS),Qt Designer 官方文档提及甚少。QSS与CSS语法类似,都用于定义和修改网页或应用程序的视觉外观和布局,它们都使用类似的选择器和属性来控制元素的样式。例如,QSS中的选择器可以像CSS一样用于选择特定的元素,并使用类似的属性(如颜色、字体、背景等)来改变这些元素的样式。但QSS的功能比CSS弱一些。例如,QSS不支持所有CSS3的新特性,如动画和过渡效果。
QSS的详细了解可参考官方文档及其他资料
拓展阅读
文章来源:https://blog.csdn.net/lxbin/article/details/135688735
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!