vue小练习之折叠面板
发布时间:2023年12月17日
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
#app {
width: 500px;
margin: 100px auto;
}
ul {
list-style: none;
border: 1px solid #d8d8d8;
padding-left: 20px;
}
p {
border: 1px solid #d8d8d8;
height: 50px;
line-height: 50px;
padding: 0px 20px;
}
h2 {
height: 60px;
line-height: 60px;
text-align: center;
}
.two {
float: right;
font-size: 18px;
}
.one {
font-weight: 900;
font-size: 18px;
}
</style>
</head>
<body>
<div id="app">
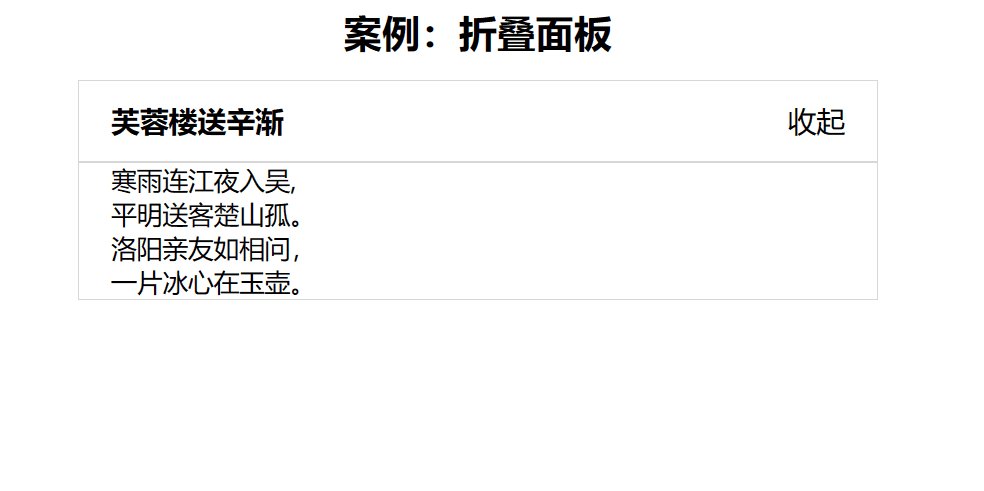
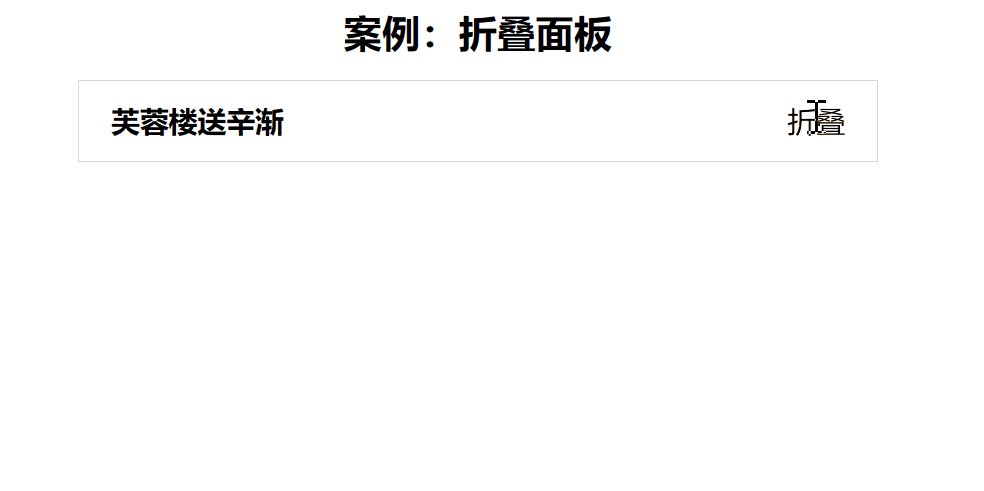
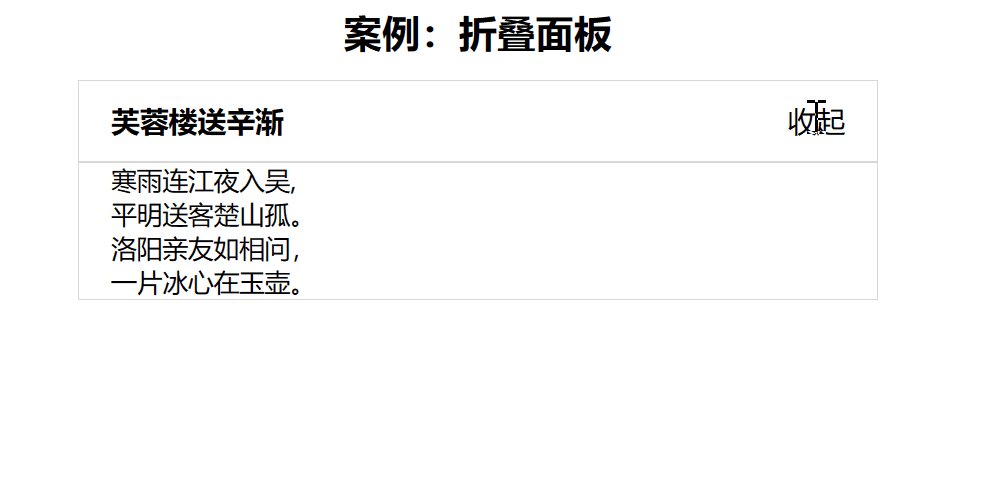
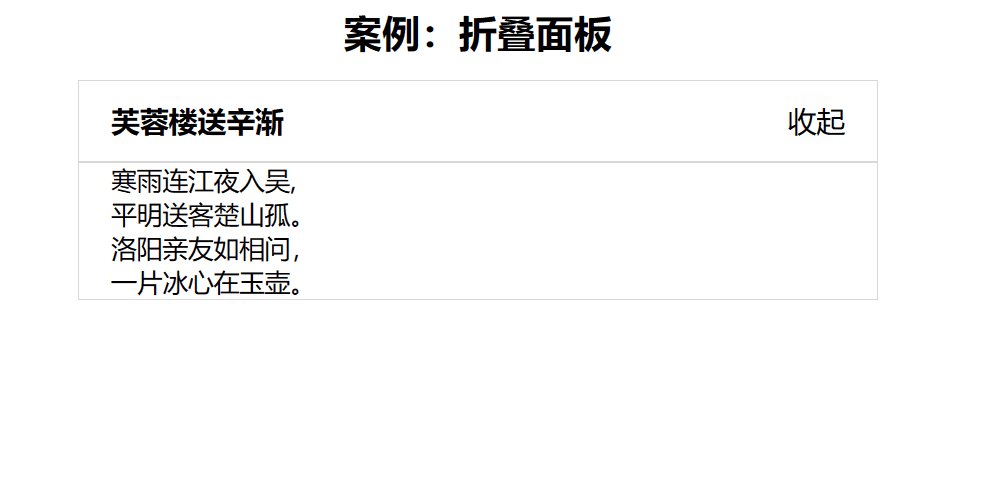
<h2>案例:折叠面板</h2>
<p><span class="one">芙蓉楼送辛渐 </span> <span class="two" @click="toggle">{{isShow?'收起':'折叠'}}</span></p>
<ul v-show="isShow">
<li>寒雨连江夜入吴,</li>
<li>平明送客楚山孤。</li>
<li>洛阳亲友如相问,</li>
<li>一片冰心在玉壶。</li>
</ul>
</div>
<script src="../../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isShow:'收起'
},
methods:{
toggle(){
this.isShow=!this.isShow
}
}
})
</script>
</body>
</html>
文章来源:https://blog.csdn.net/m0_56713342/article/details/134981469
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!