〖大前端 - 基础入门三大核心之JS篇(53)〗- 构造函数与类
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:哈哥撩编程,十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列

文章目录
前面我们学习了上下文规则,也知道了上下文是由调用函数的方式来决定的,事实上,在面向对象中,不仅仅只有上面学到的那些函数的调用方式,还有一种非常常见的调用函数的方式,就是用操作符new来调用函数。
?用new操作符调用函数
现在,我们学习一种新的函数调用方式:new 函数()
你可能知道new操作符和“面向对象”息息相关,但是现在我们先不探讨它的“面向对象”意义,而是先把用new调用函数的执行步骤和它的上下文弄清楚。
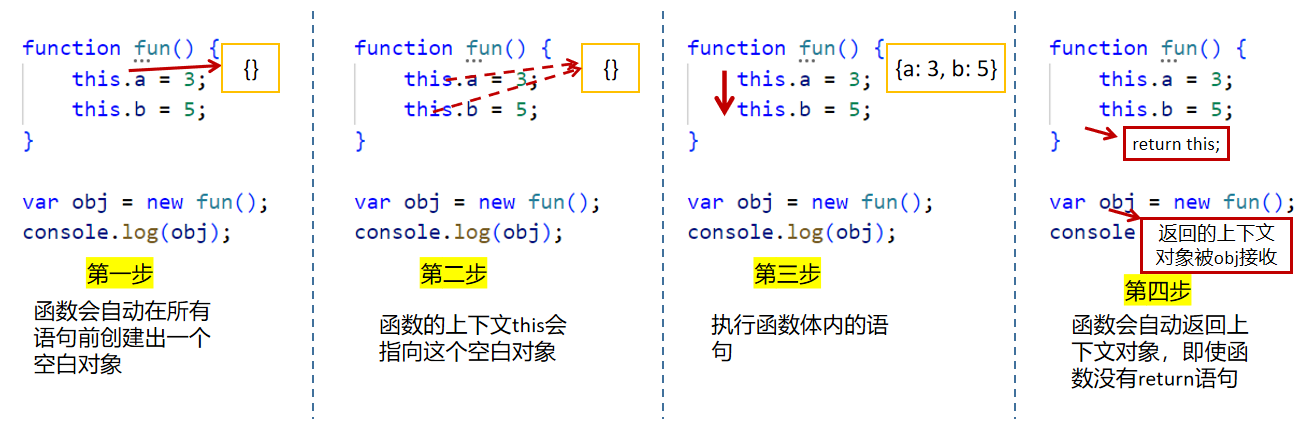
用new操作符调用函数的”四步走“:
函数体内会自动创建出一个空白对象
函数的上下文(this)会指向这个对象
函数体内的语句会执行
函数会自动返回上下文对象,即使函数没有return语句
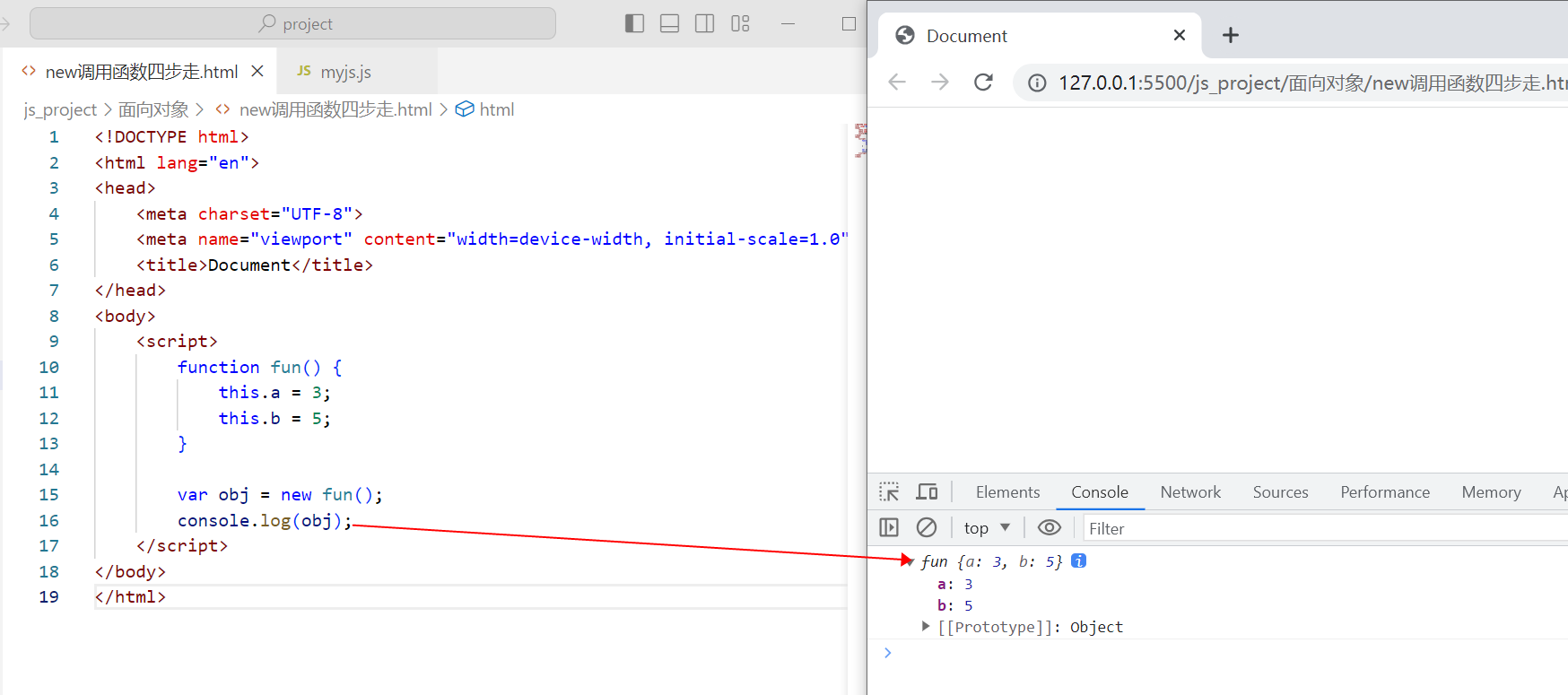
我们来举个例子详细的说明,下面的代码中用new操作符调用了函数fun()
function fun() {
this.a = 3;
this.b = 5;
}
var obj = new fun(); // 使用new操作符调用了函数fun()
console.log(obj); // 程序的执行结果是怎样的?
根据“四步走”规则,程序执行的步骤是这样的:

所以上述代码执行的结果就是在控制台输出了一个对象:{a: 3, b: 5}:

上面的例子其实是面向对象的基本操作,总结一下就是new操作符来调用函数时,函数会自动创建一个对象并执行函数中的语句来添加属性和方法,最后自动返回这个对象。
?类与实例
类:好比是“蓝图”,类只描述对象会拥有哪些属性和方法,但是并不具体指明属性的值
实例:具体的对象,实例一定是看得见摸得着了,非常非常具体的。
“人类”就是一个“类”,它拥有一些属性和方法,比如身高、体重、性别、能使用工具、能唱歌等。而“人类”这个类的实例必须是一个具体的人。比如“乔布斯”就是一个“实例”,他用于“人类”这个“类”的属性和方法,并且能够指明这些属性的值。
现在的程序语言大部分都是“面向对象”的语言,还有“面向过程“语言,而我们现在学习的JavaScript是”基于对象“的语言:
- Java、C++等是**“面向对象”**(object-oriented,简称oo)语言
- JavaScript是**“基于对象”**(object-base,简称ob)语言
- JavaScript中的构造函数可以类比于OO语言中的“类”,写法的确类似,但和真正OO语言还是有本质不同,后面再做更详细的介绍。
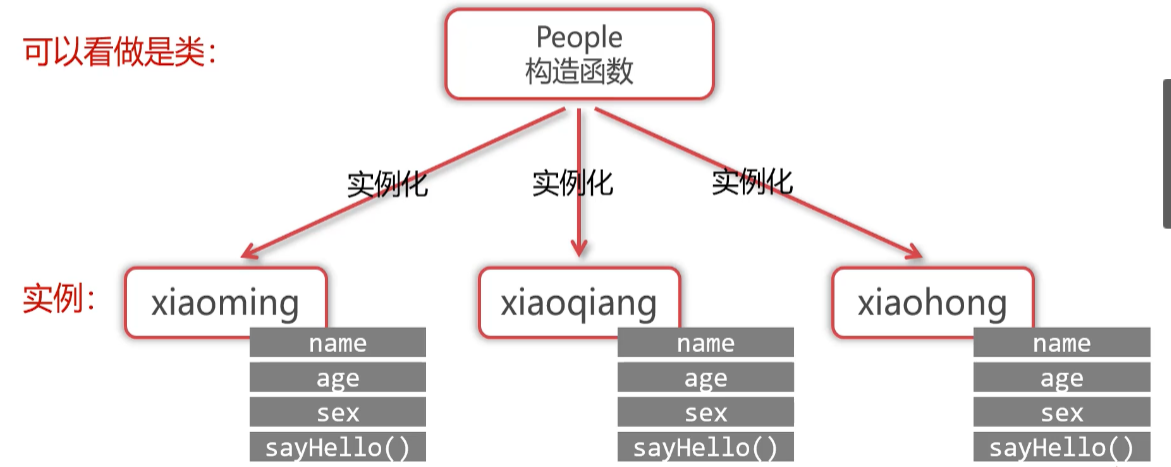
下面来看一张图:

上图中,People是一个构造函数,我们可以看作是”类“,这个”类“下面实例化了三个对象:xiaoming、xiaoqiang、xiaohong,这三个对象拥有同样的属性名和方法,但他们的属性值可能并不相同,但他们的属性值一定是“确定”的。
总结:1、要学会面向对象,一定要正确的理解“类”和“实例”;2、JavaScript是“基于对象”语言,它的“构造函数”就相当于”面向对象“中的“类”
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [足式机器人]Part2 Dr. CAN学习笔记 - Ch02动态系统建模与分析
- 玩转Mysql 二(MySQL的目录结构与表结构)
- 德特森:如何判断减压阀的好坏?
- DDD系列 - 第8讲 仓库Repository - JPA篇(二)
- 防火墙带宽管理+配额控制策略
- Java中如何调用外部接口
- SVM的详细原理,SVM工具箱使用说明,基于SVM的油压油温预测,基于支持向量机SVM的油压油温预测
- 99%的人还不知道的私域流量管理工具
- 【设计模式】中介模式
- OpenAI ChatGPT-4开发笔记2024-01:开发环境