【路 由】
发布时间:2023年12月26日
路由
1 路由简介



2 vue-router
2.1 相关理解
- vue-router的理解:vue的一个插件库,专门用来实现SPA应用。
- 对SPA应用的理解:
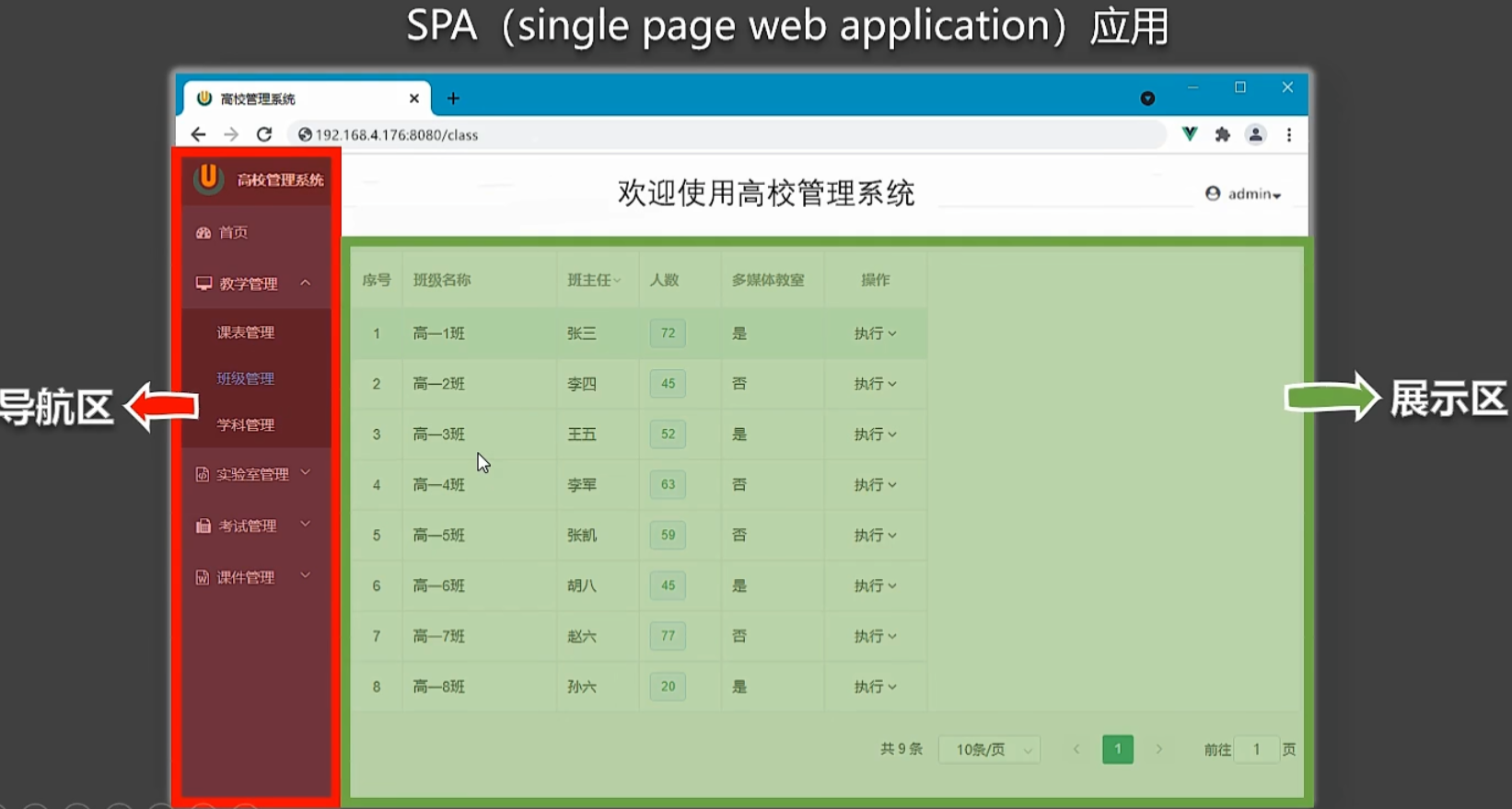
1> 单页Web应用(single page web application , SPA)
2> 整个应用只有一个完整的页面
3> 点击页面中的导航链接不会刷新页面,只会做页面的局部更新
4> 数据需要通过ajax请求获取 - 路由的理解:
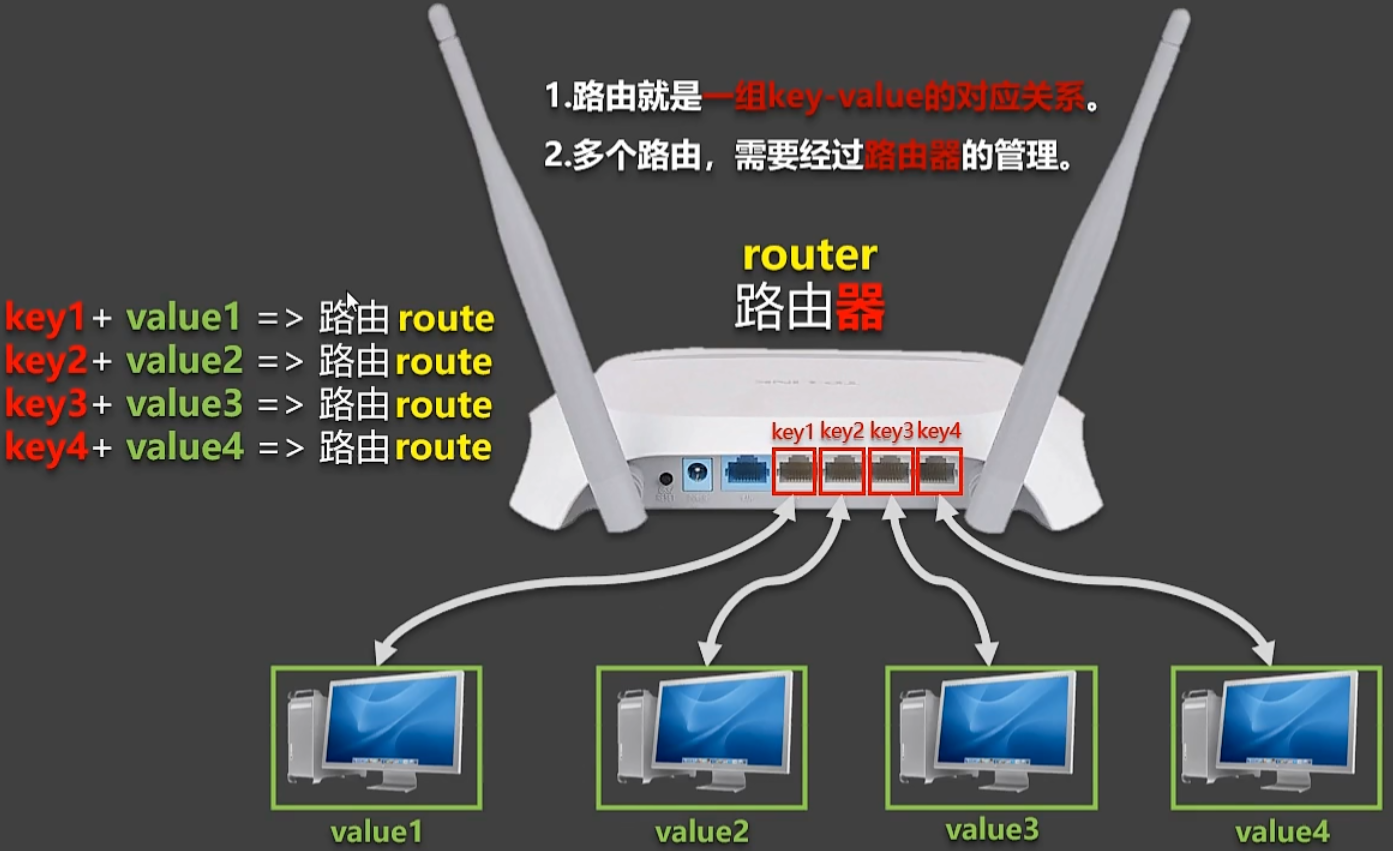
1> 一个路由就是一组映射关系(key-value),key为路径,value可能是function或component
2> 路由分类:
① 后端路由:
1)理解:value是function,用于处理客户端提交的请求。
2)工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据。
② 前端路由:
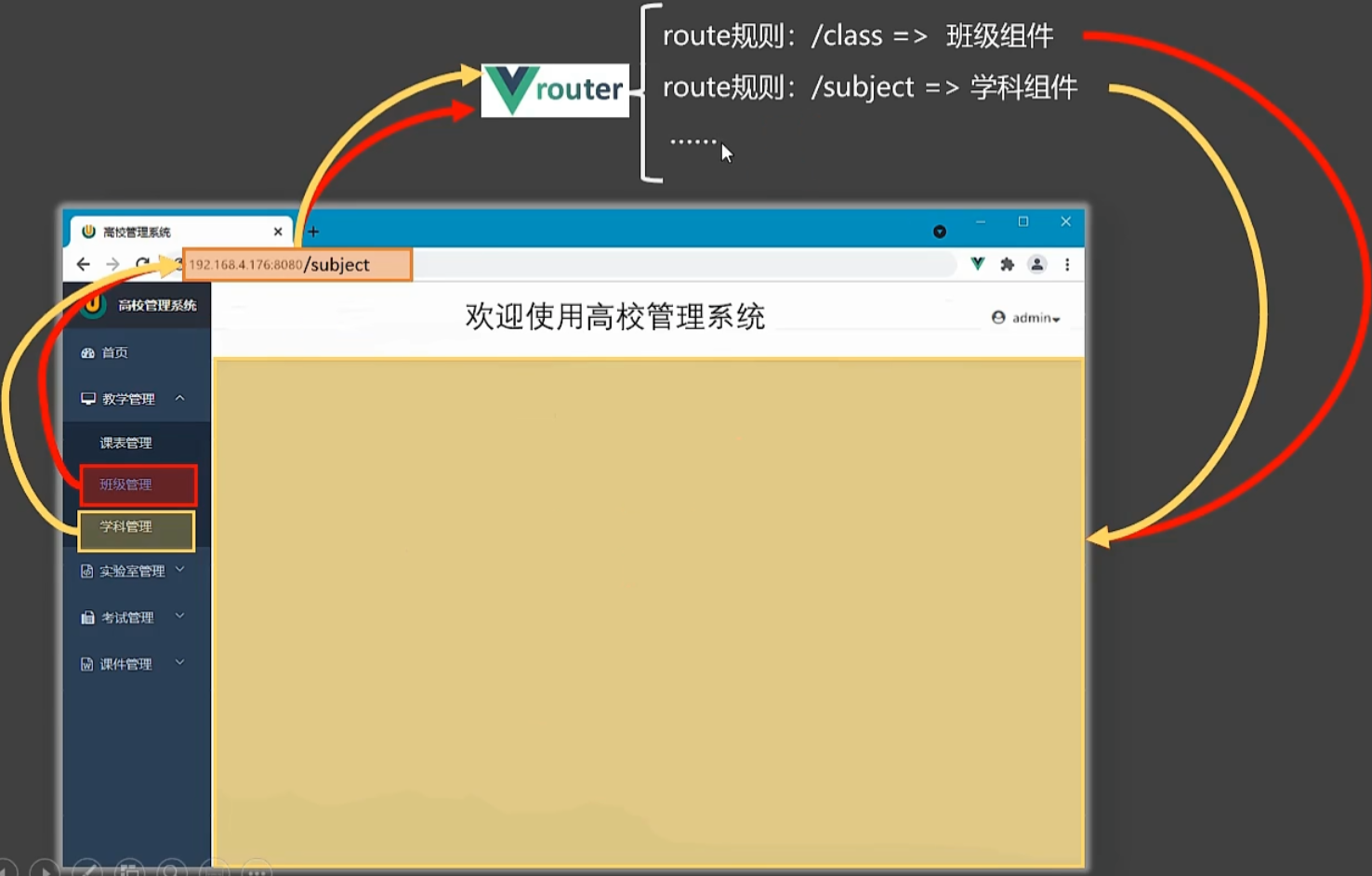
1)理解:value是component,用于展示页面内容。
2)工作过程:当浏览器的路径改变时,对应的组件就会显示。
2.2 基本路由
- 安装vue-router:
npm i vue-router(vue-router4只能在vue3中使用,vue-router3才能在vue2中使用)

- 应用:
Vue.use(VueRouter) - 编写router配置项:
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
// 引入组件
import About from '../components/About.vue'
import Home from '../components/Home.vue'
// 创建一个路由器
// const router = new VueRouter({
// 创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
},
]
})
// export default router
- 实现切换:
<router-link active-class="active" to="/about">About</router-link> - 指定展示位置:
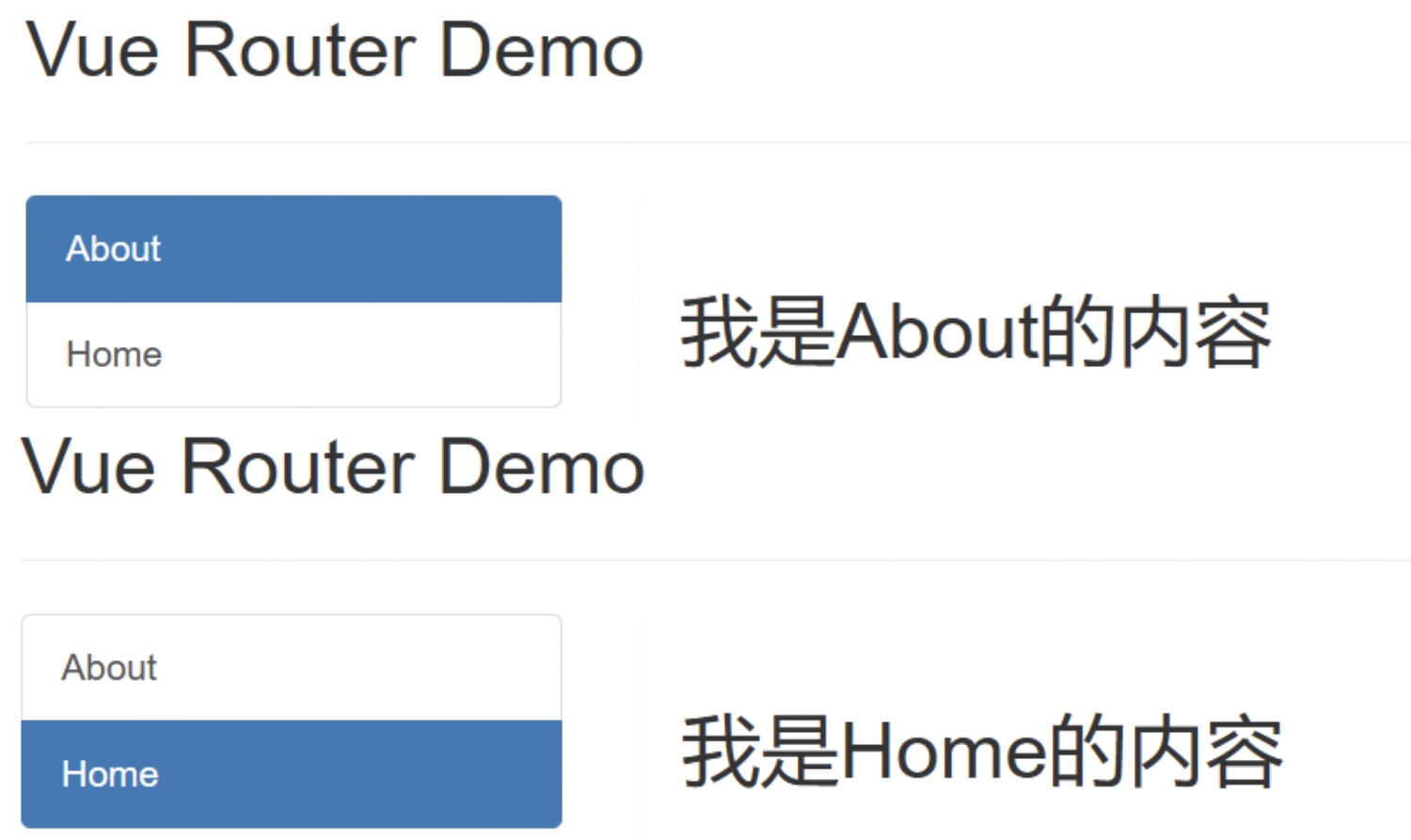
<router-view></router-view> - 案例:
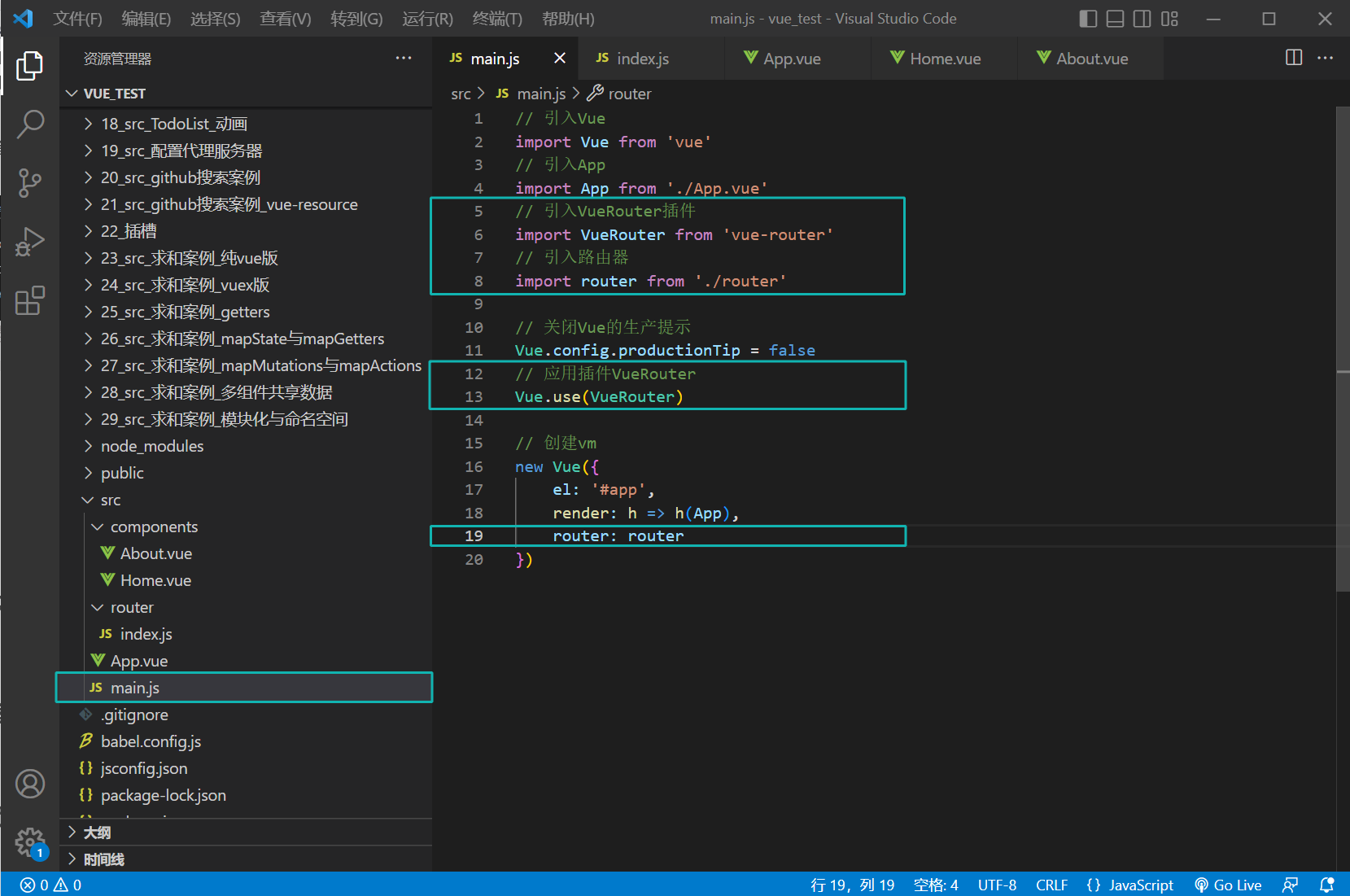
1> main.js代码:

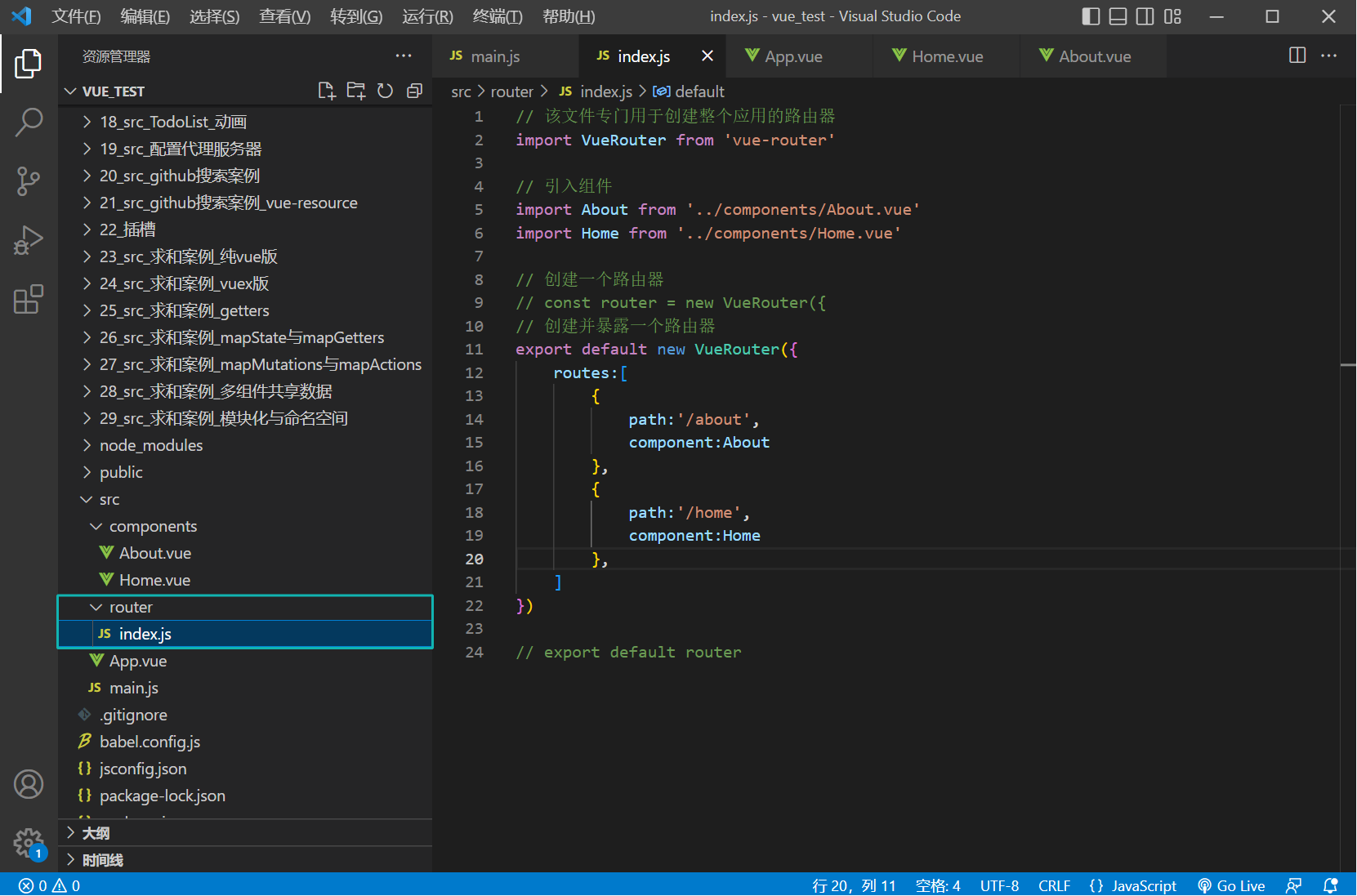
2> index.js代码:

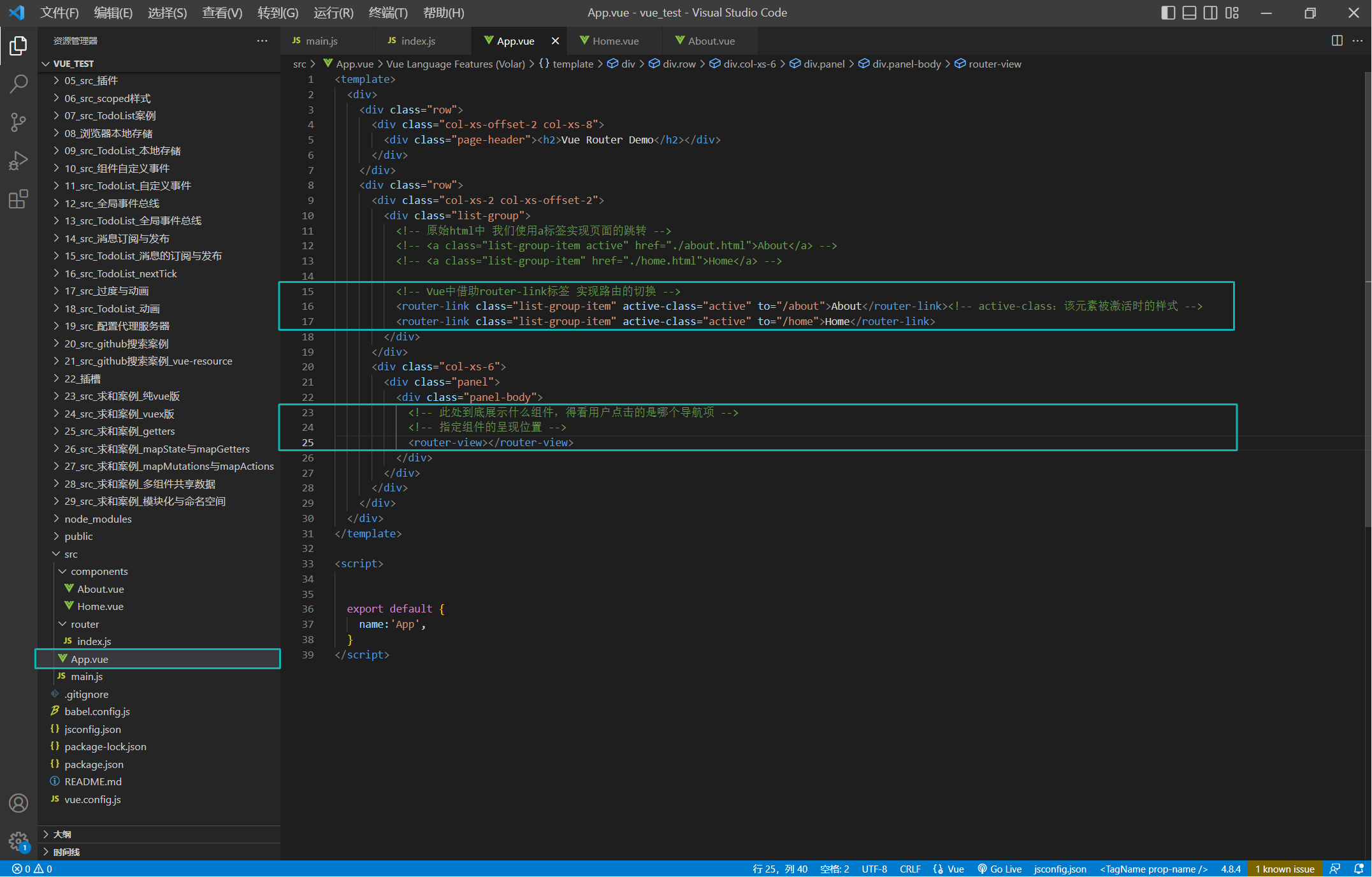
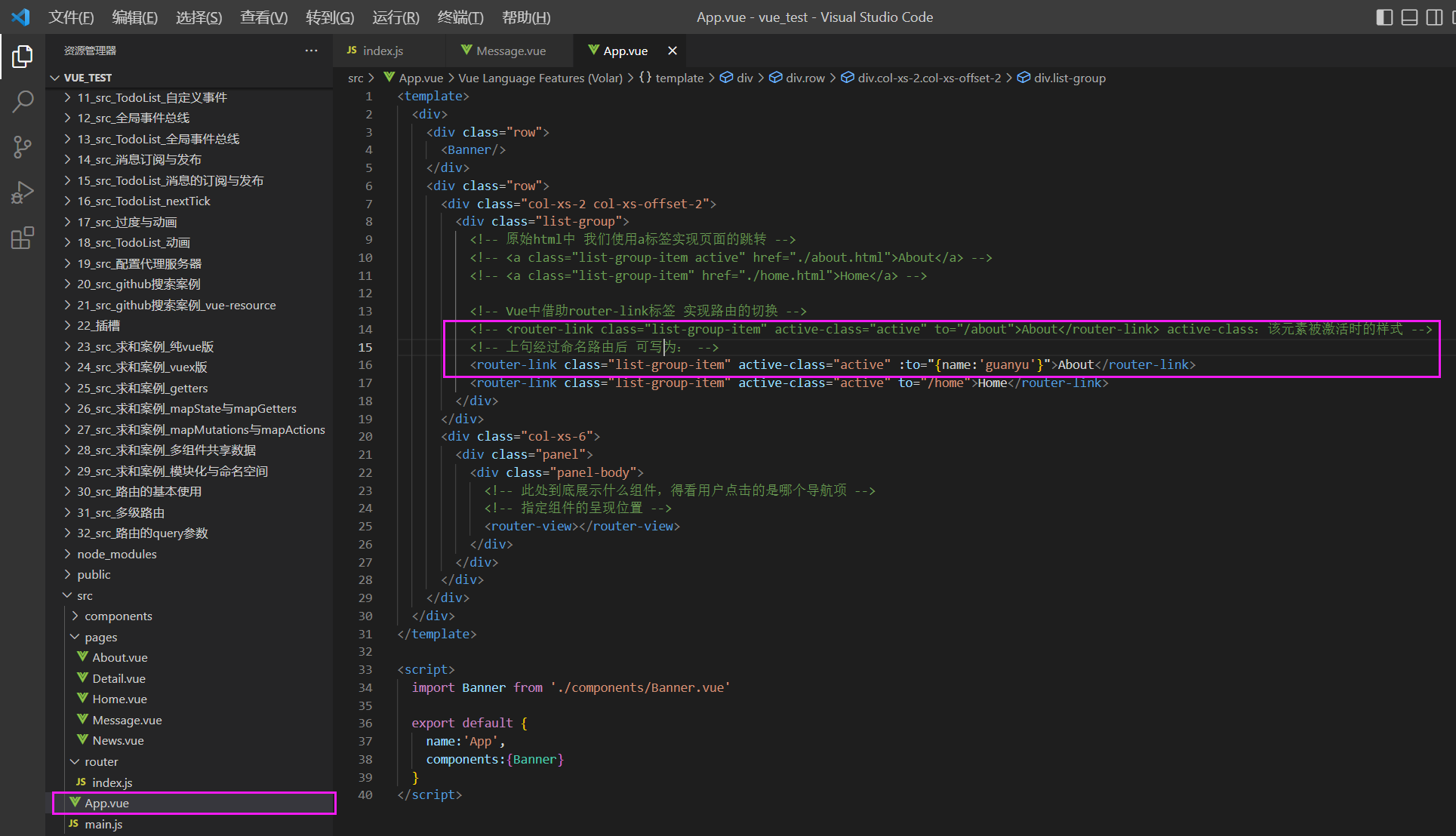
3> App.vue代码:

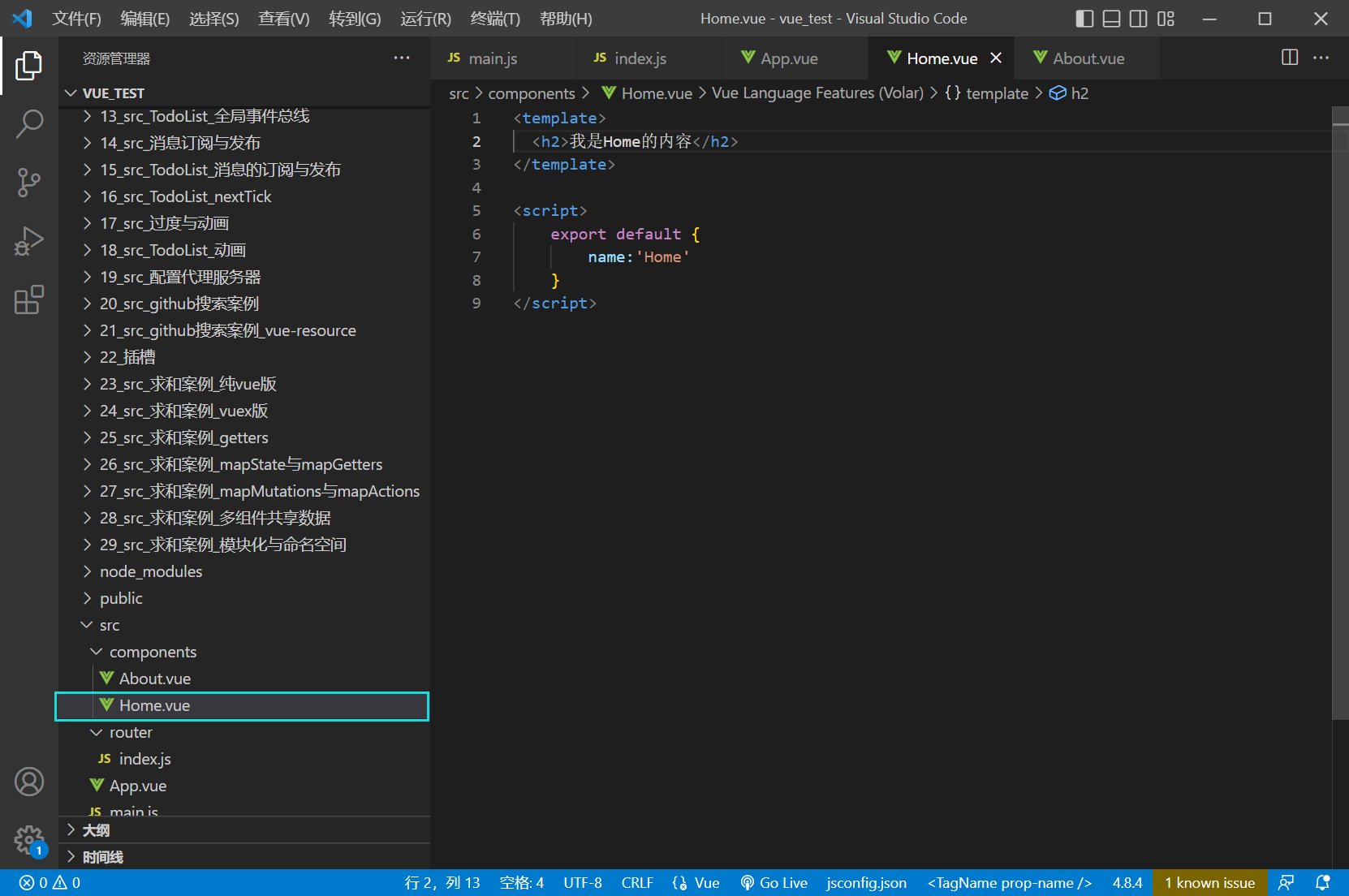
4> Home.vue代码:

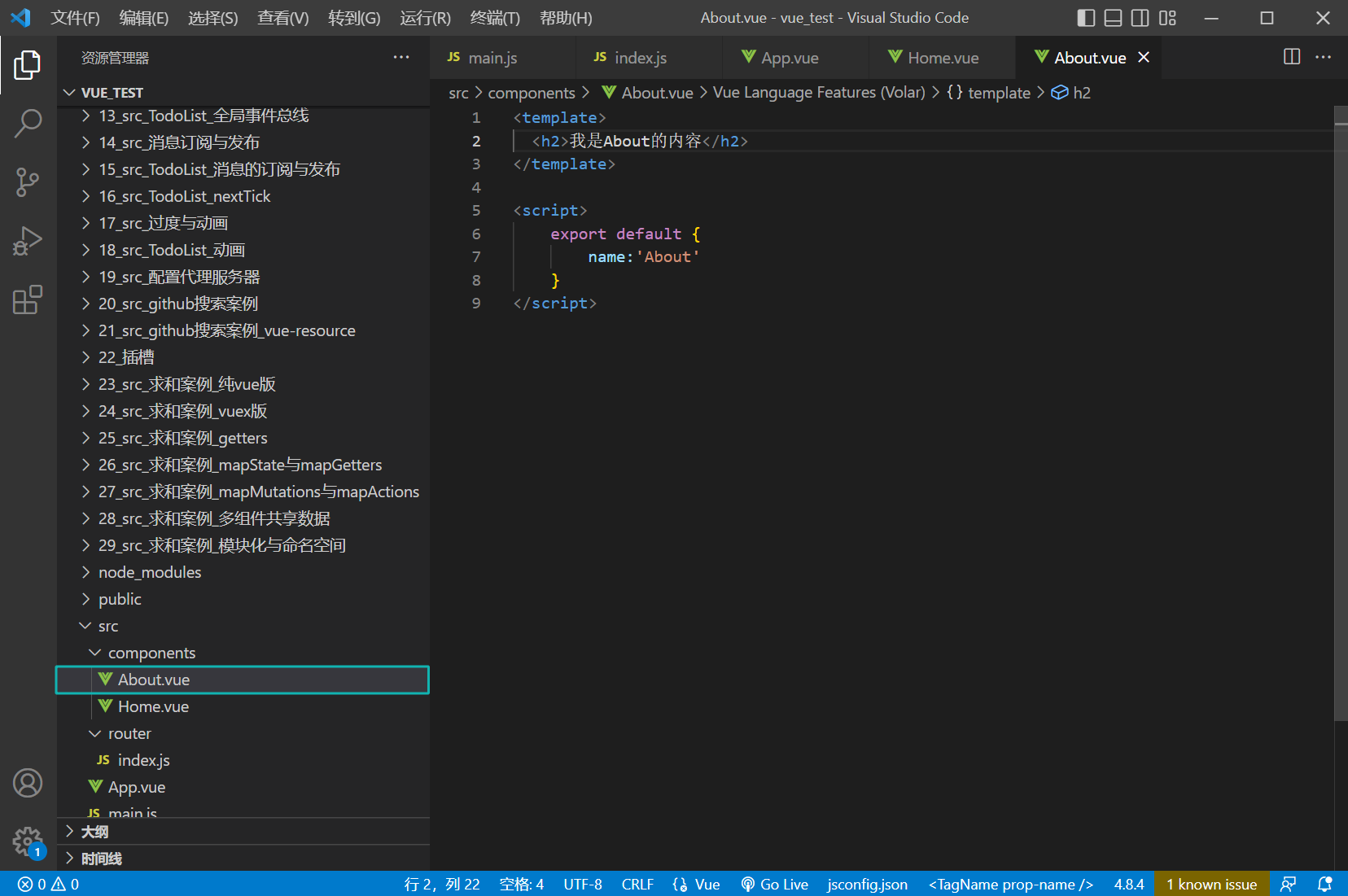
5> About.vue代码:


- 几个注意点:
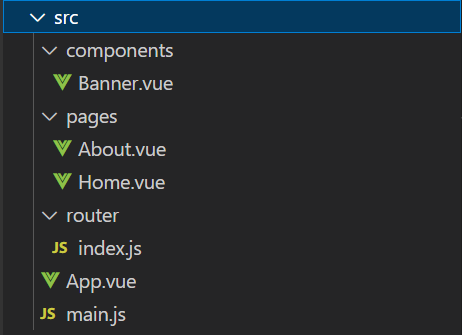
1> 路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。

2> 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
3> 每个组件都有自己的$route属性,里面存储着自己的路由信息。
4> 整个应用只有一个router,可以通过组件的$router属性获取到。
2.3 嵌套(多级)路由
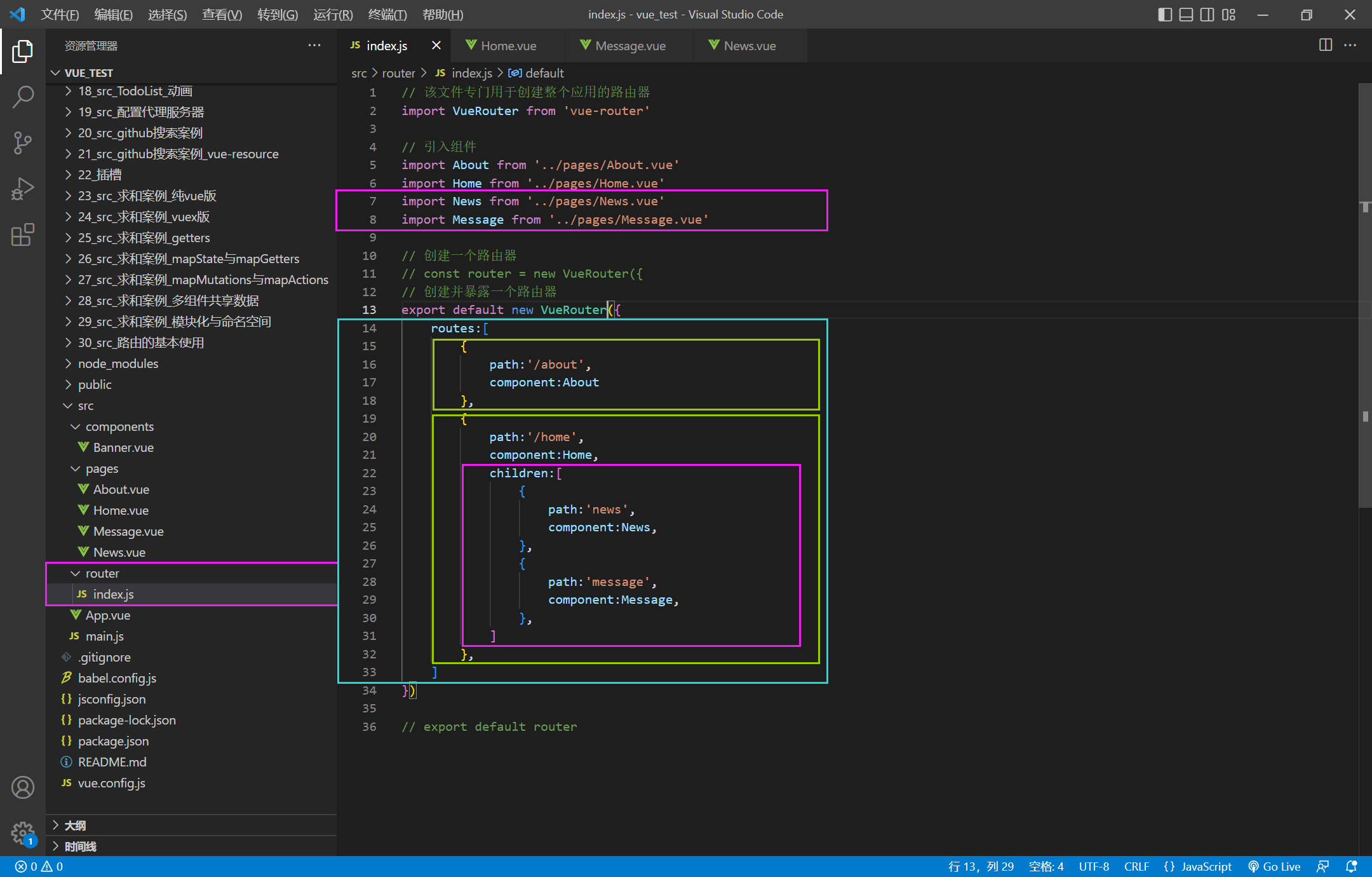
- 配置路由规则,使用children配置项:
routes:[
{
path:'/about',
component:About,
},
{
path:'/home',
component:Home,
children:[ //通过children配置子级路由
{
path:'news', //此处一定不要写:/news
component:News
},
{
path:'message', //此处一定不要写:/message
component:Message
}
]
}
]
- 跳转(要写完整路径):
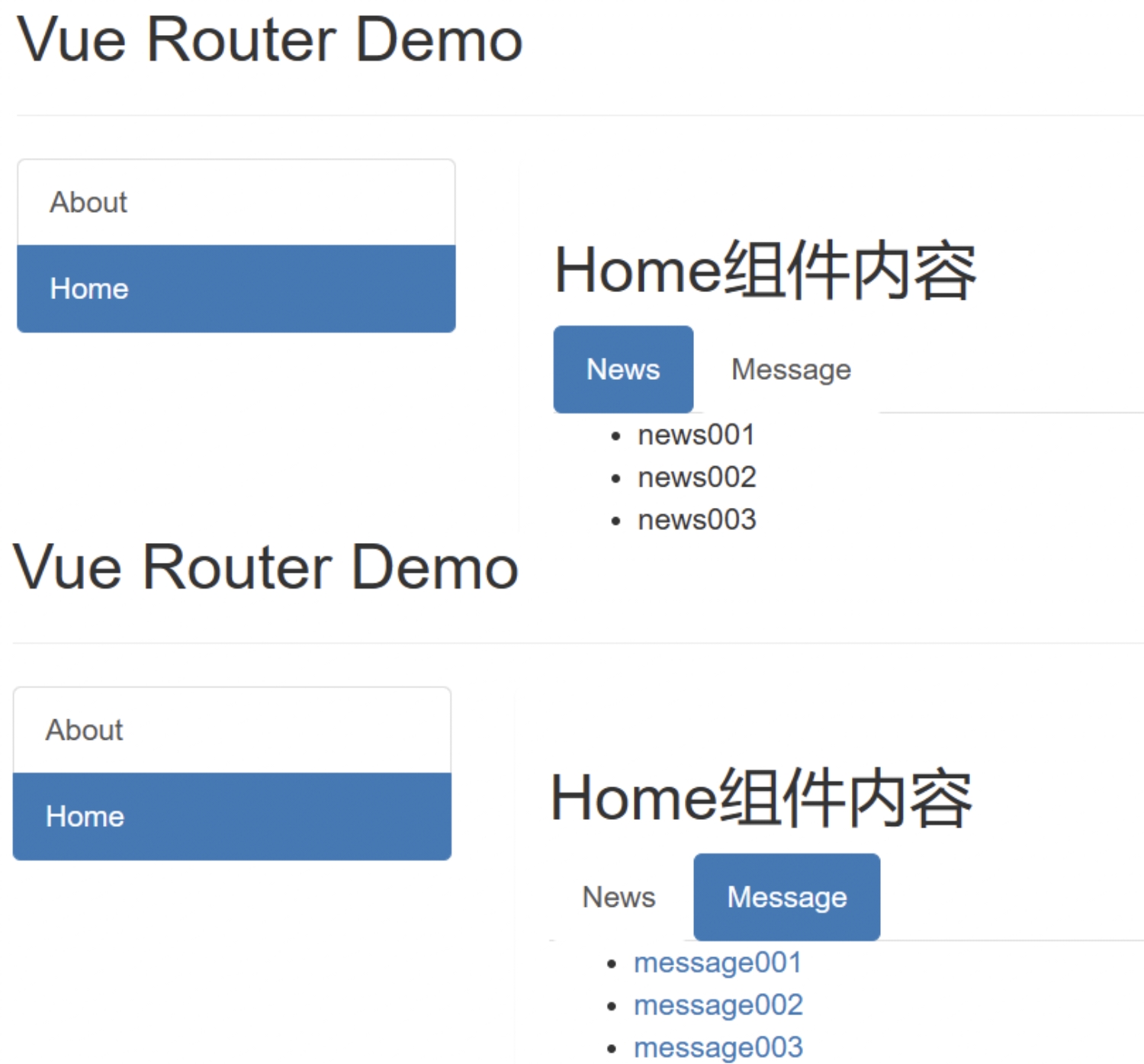
<router-link to="/home/news">News</router-link> - 案例:
1> index.js代码:

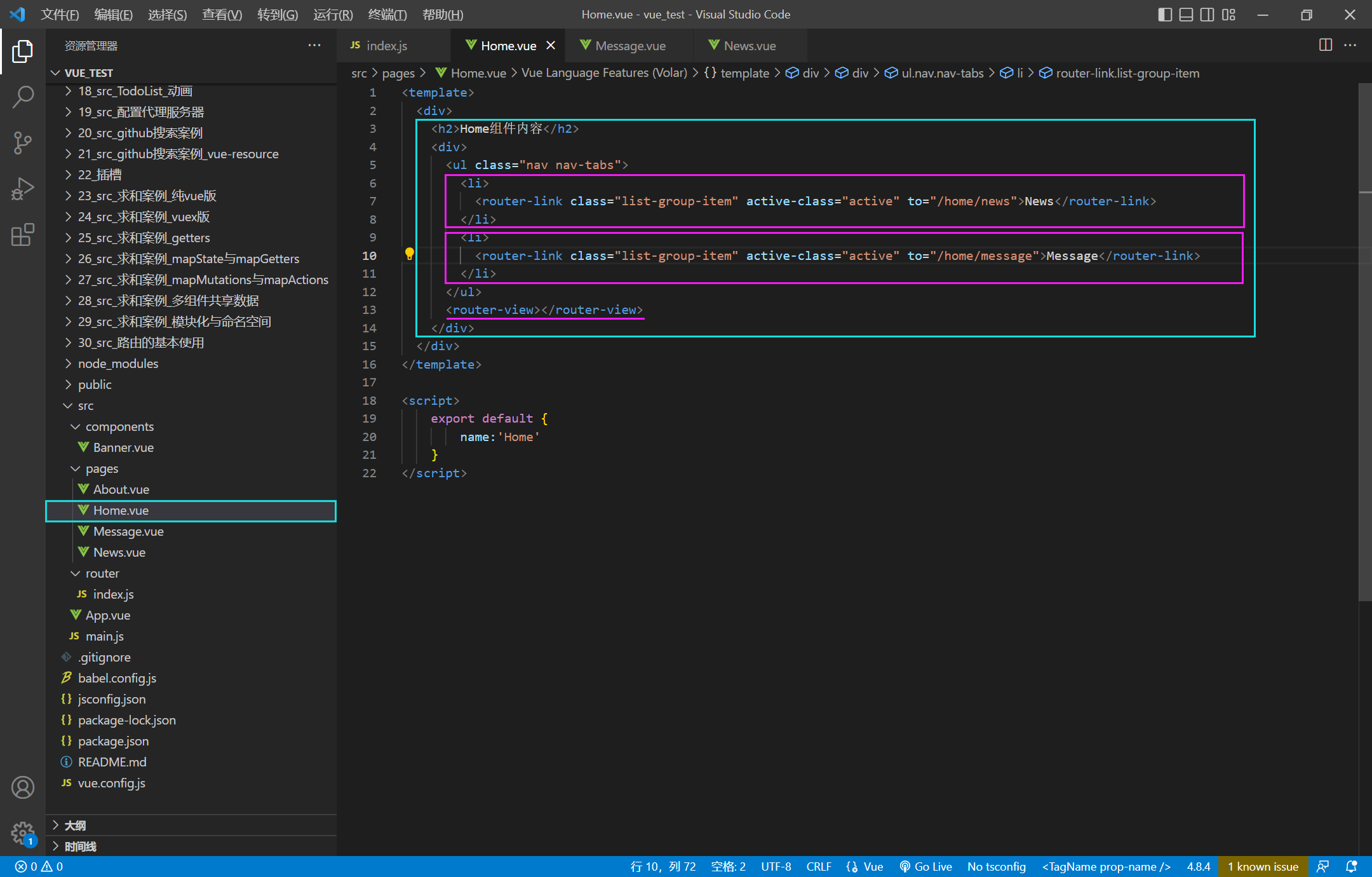
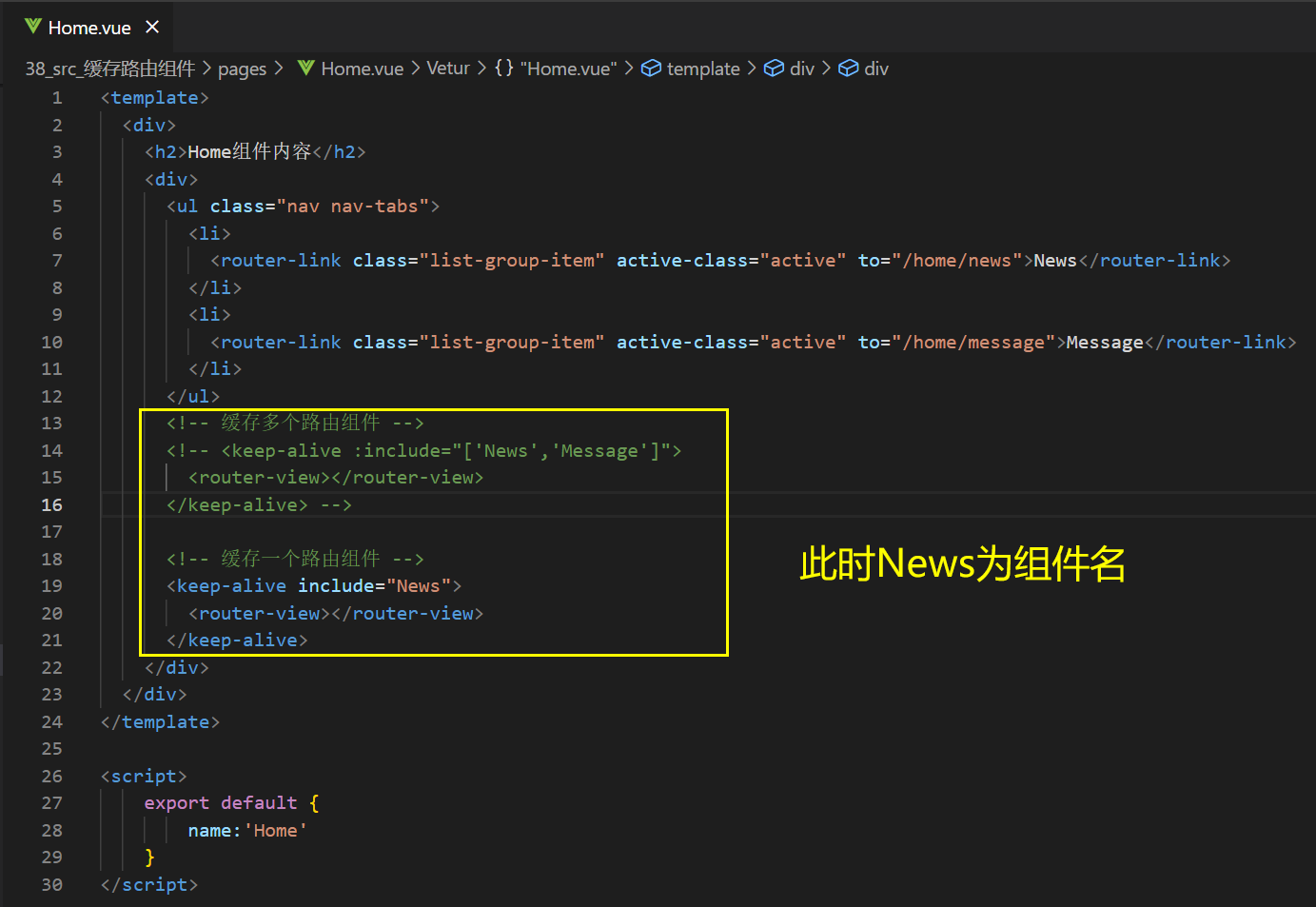
2> Home.vue代码:

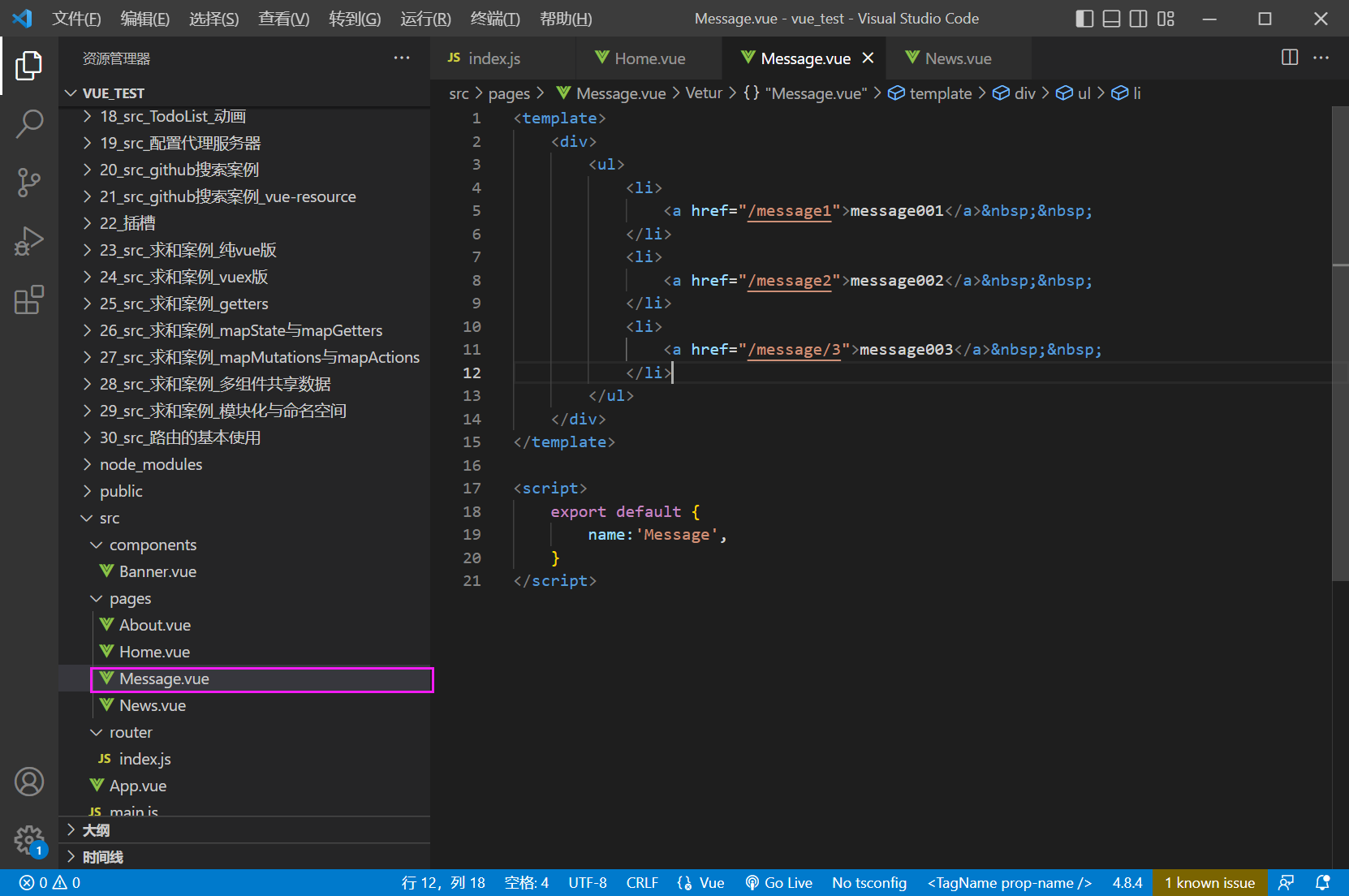
3> Message.vue代码:

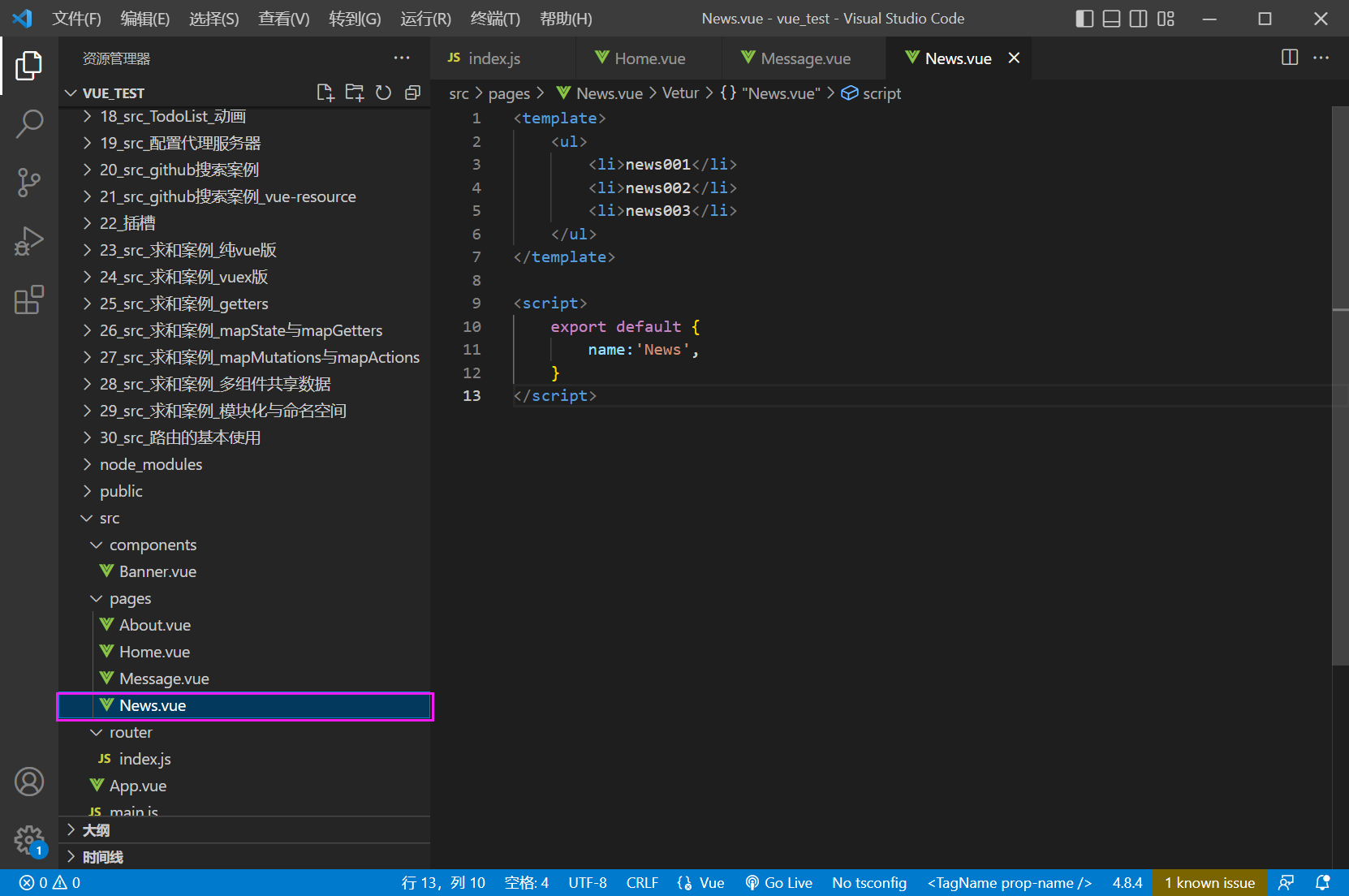
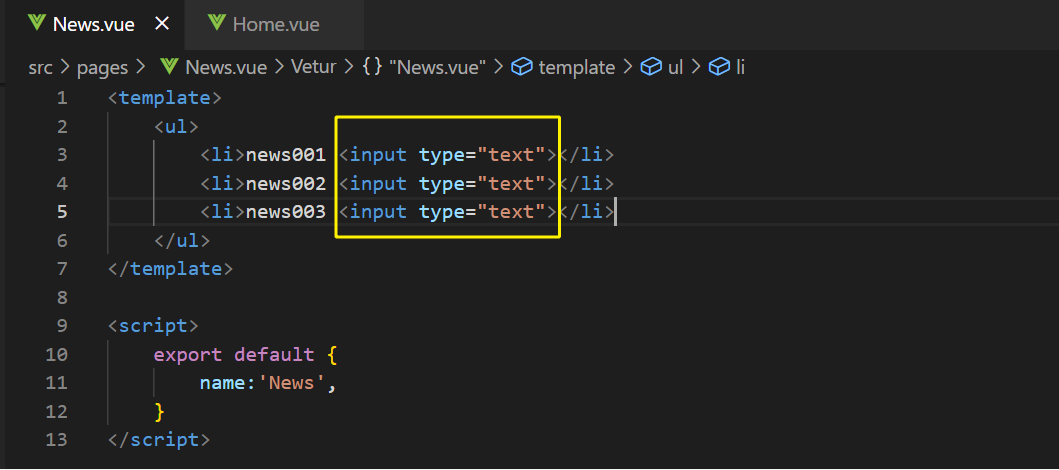
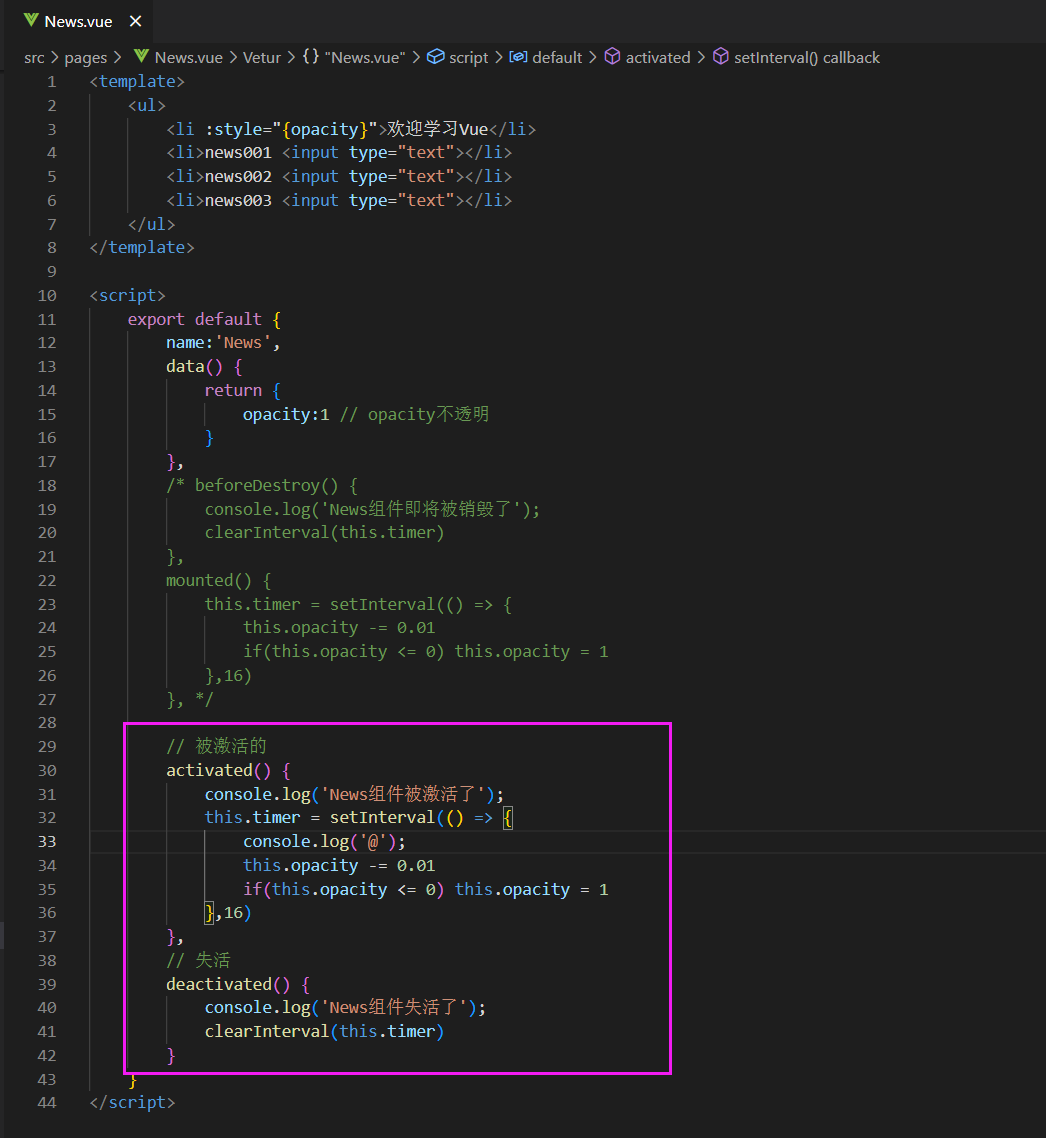
4> News.vue代码:


2.4 路由传参
2.4.1 query参数
- 传递参数:
<!-- 跳转并携带query参数,to的字符串写法 -->
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link>
<!-- 跳转并携带query参数,to的对象写法 -->
<router-link
:to="{
path:'/home/message/detail',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
- 接收参数:
$route.query.id
$route.query.title - 案例:
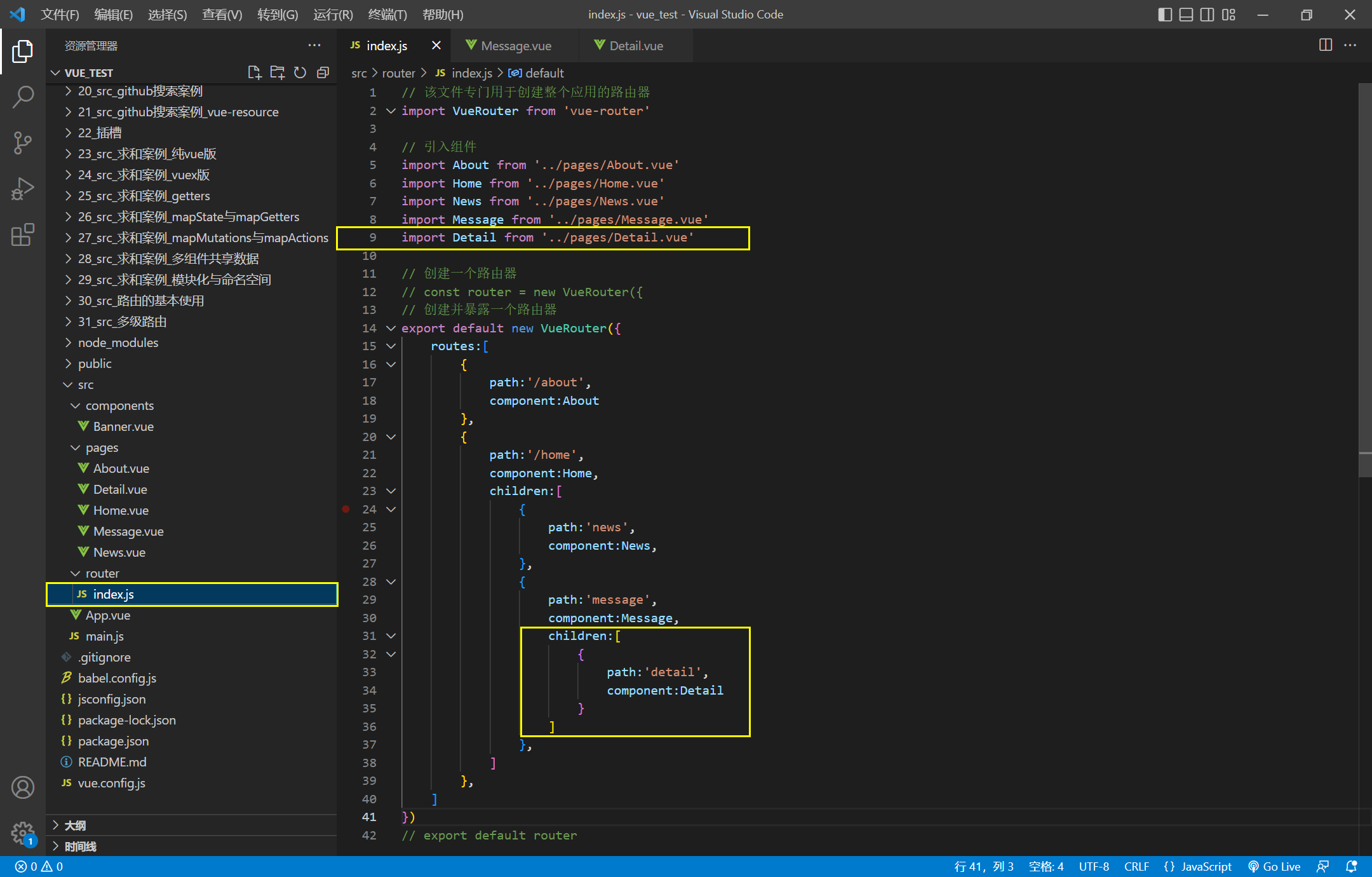
1> index.js代码:

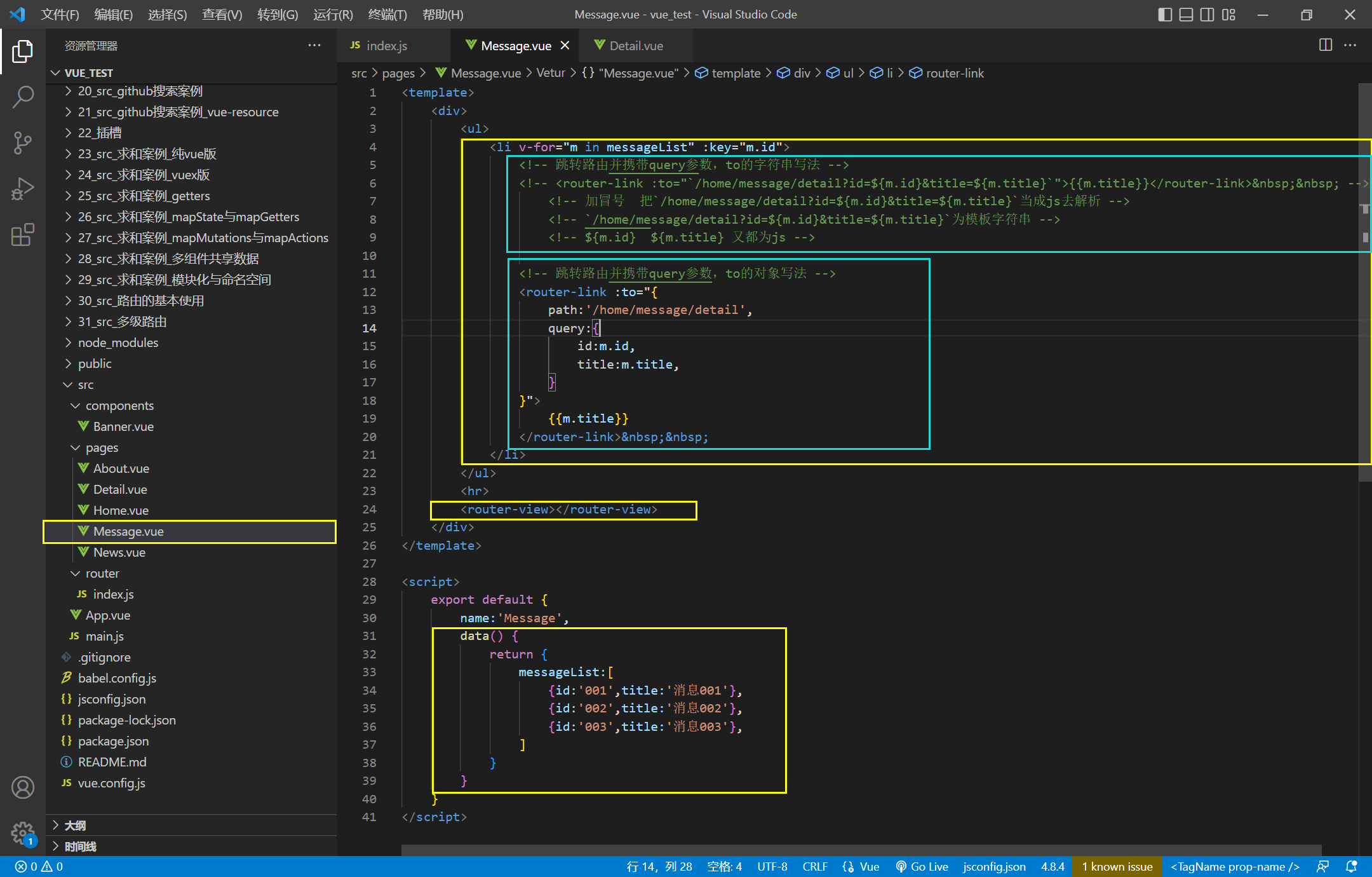
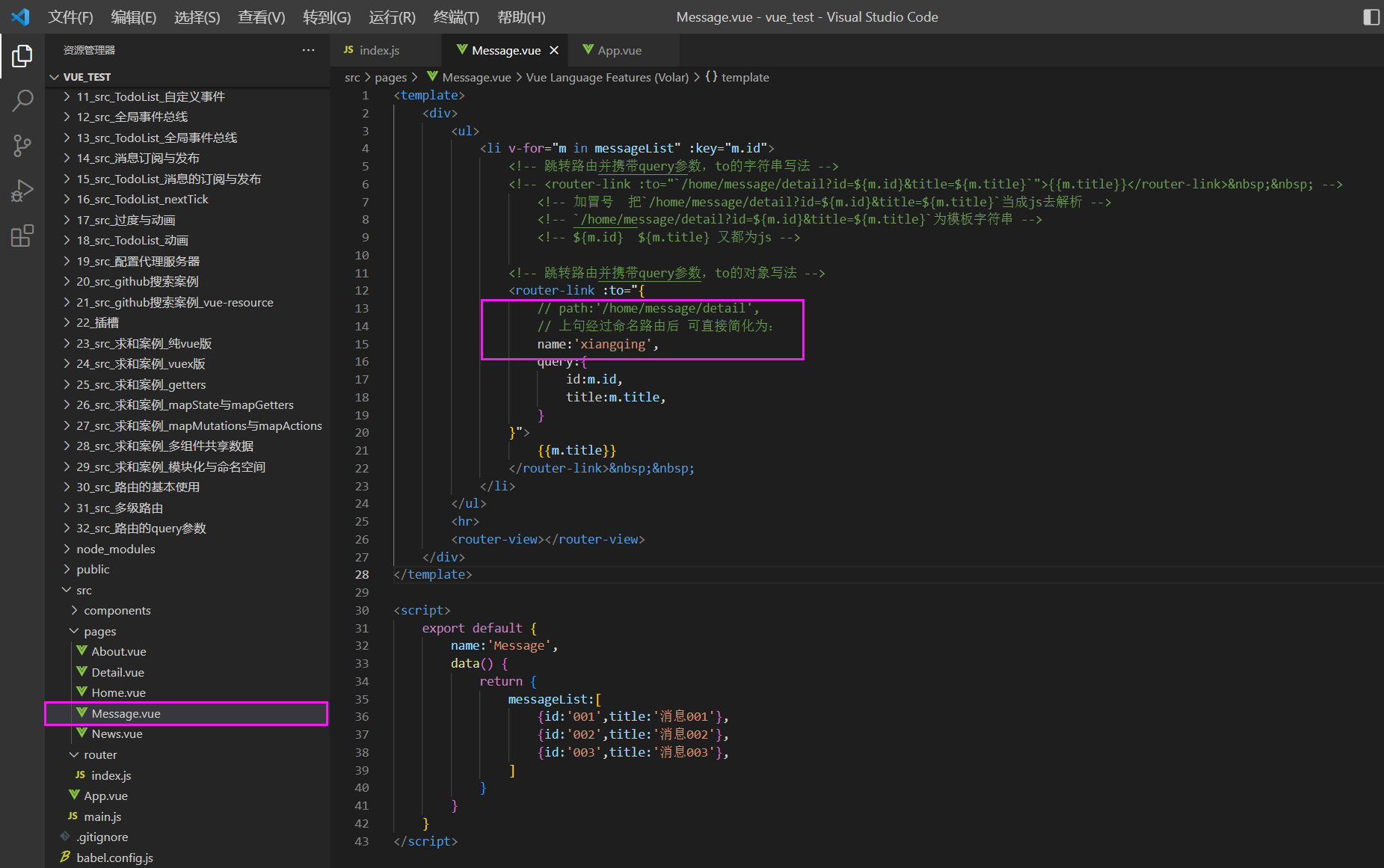
2> Message.vue代码:

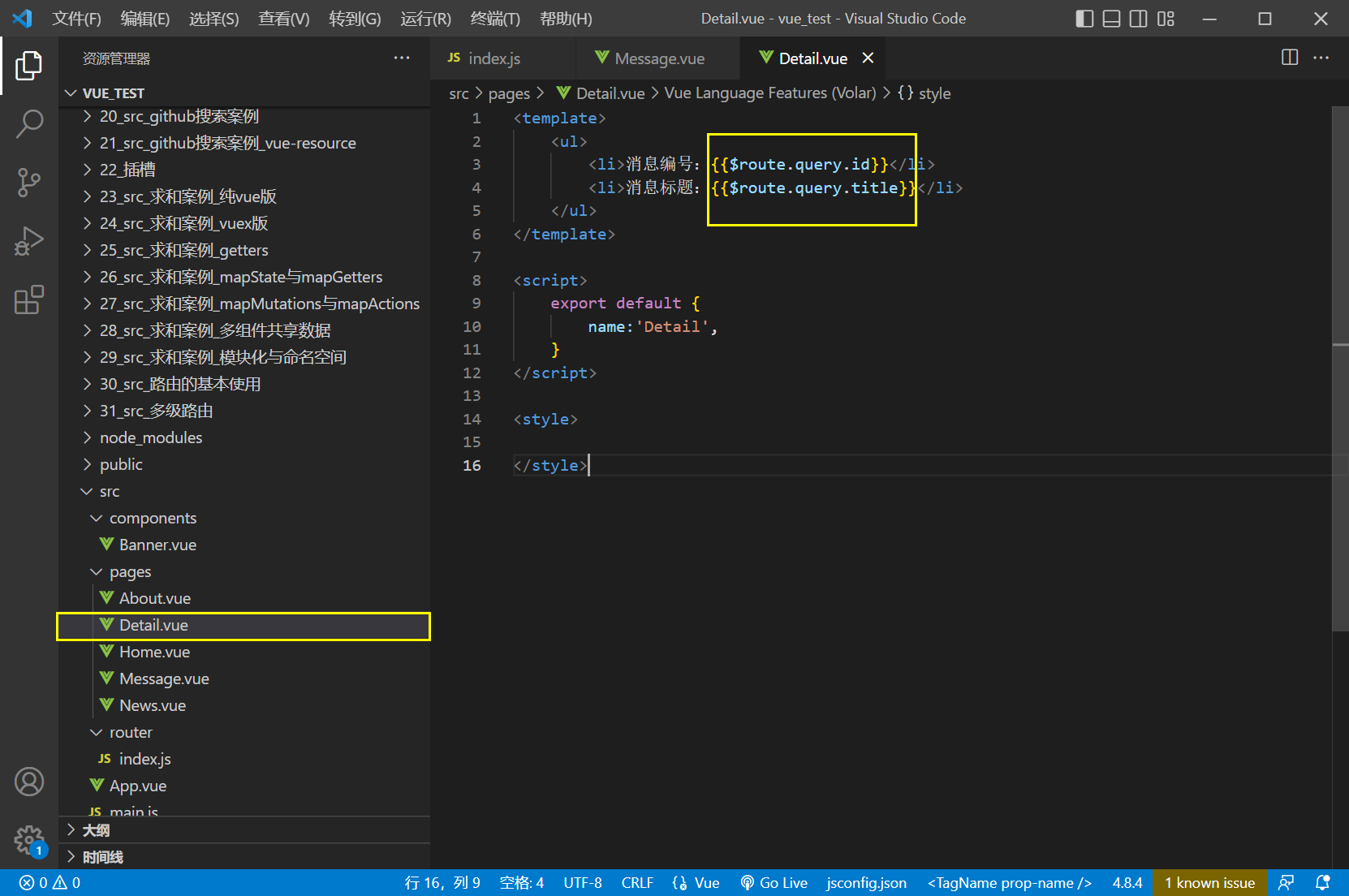
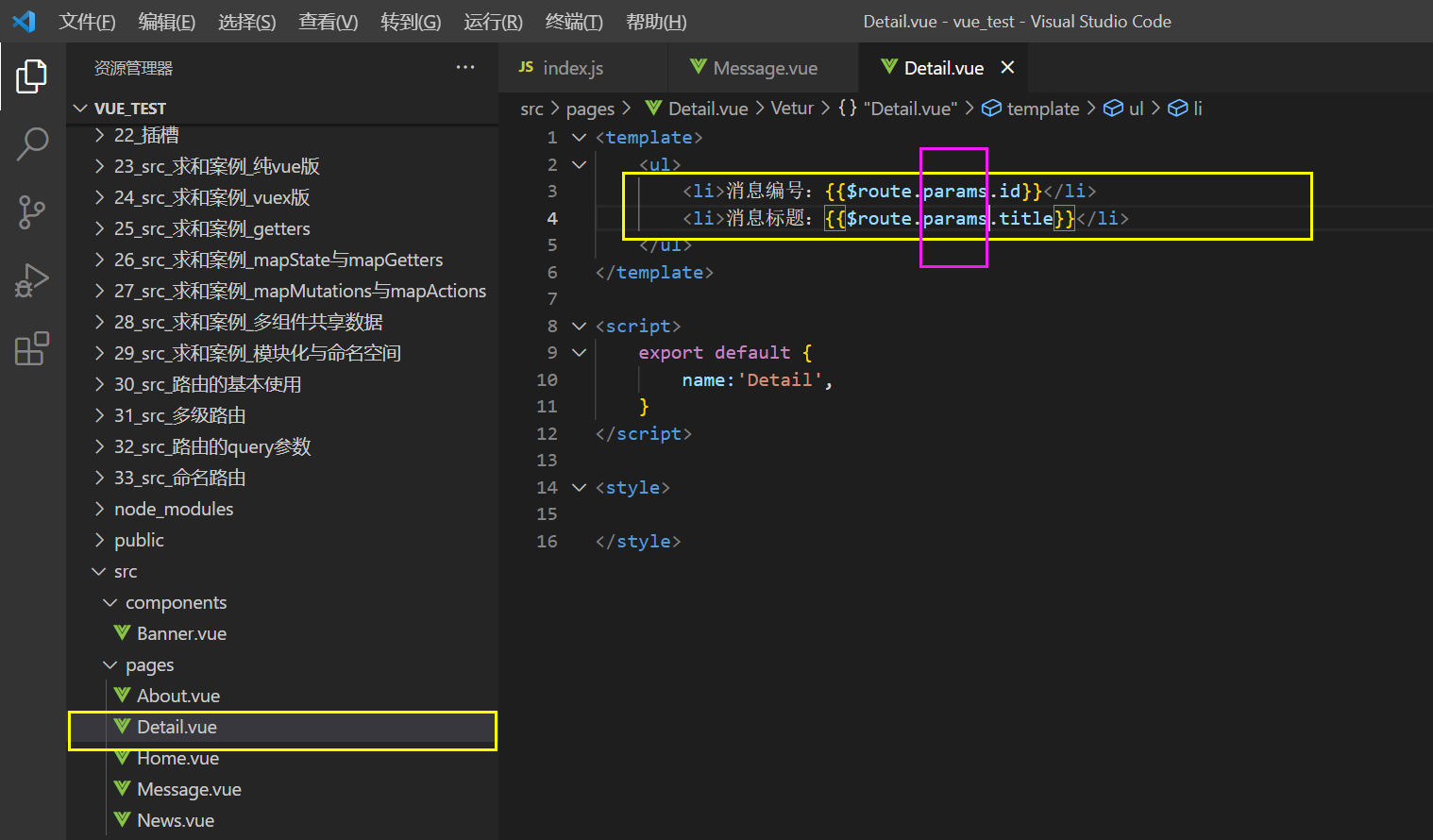
3> Detail.vue代码:


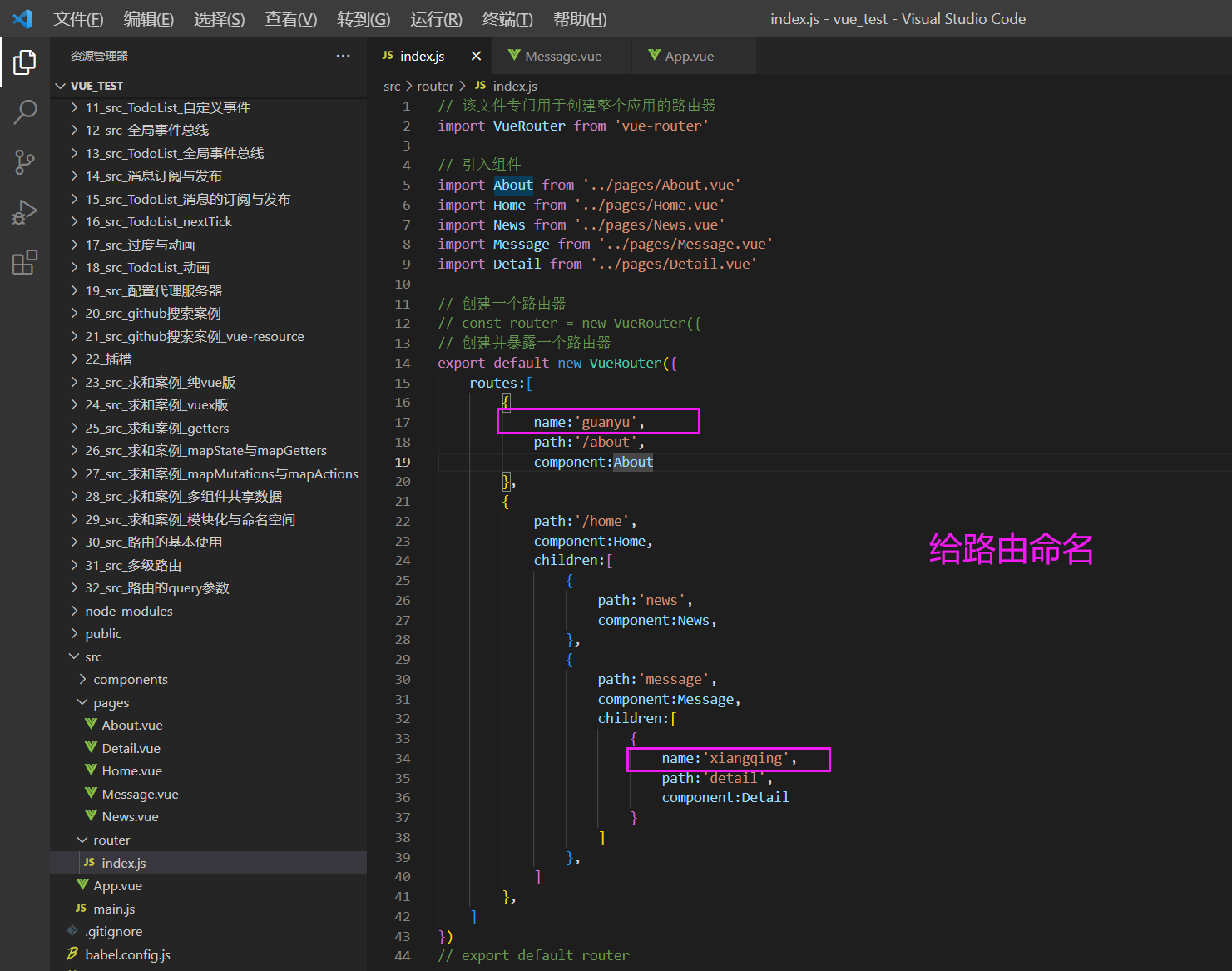
2.4.2 命名路由
- 作用:可以简化路由的跳转。



2.4.3 params参数
- 配置路由,声明接收params参数:
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail
}
]
}
]
}
- 传递参数:
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link>
<!-- 跳转并携带params参数,to的对象写法 -->
<router-link
:to="{
name:'xiangqing',
params:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
- 特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
- 接收参数:
$route.params.id
$route.params.title - 案例:
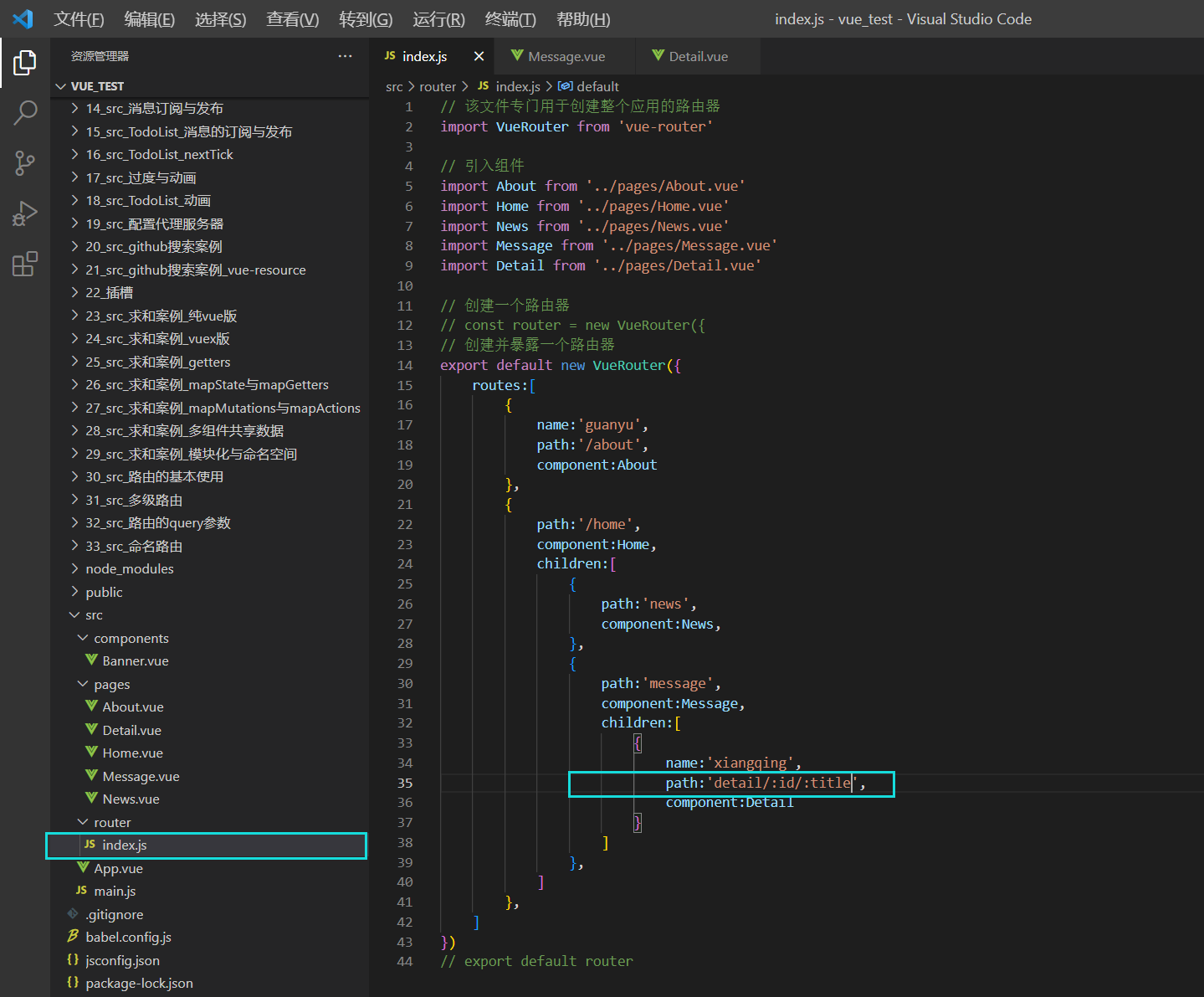
1> index.js代码:

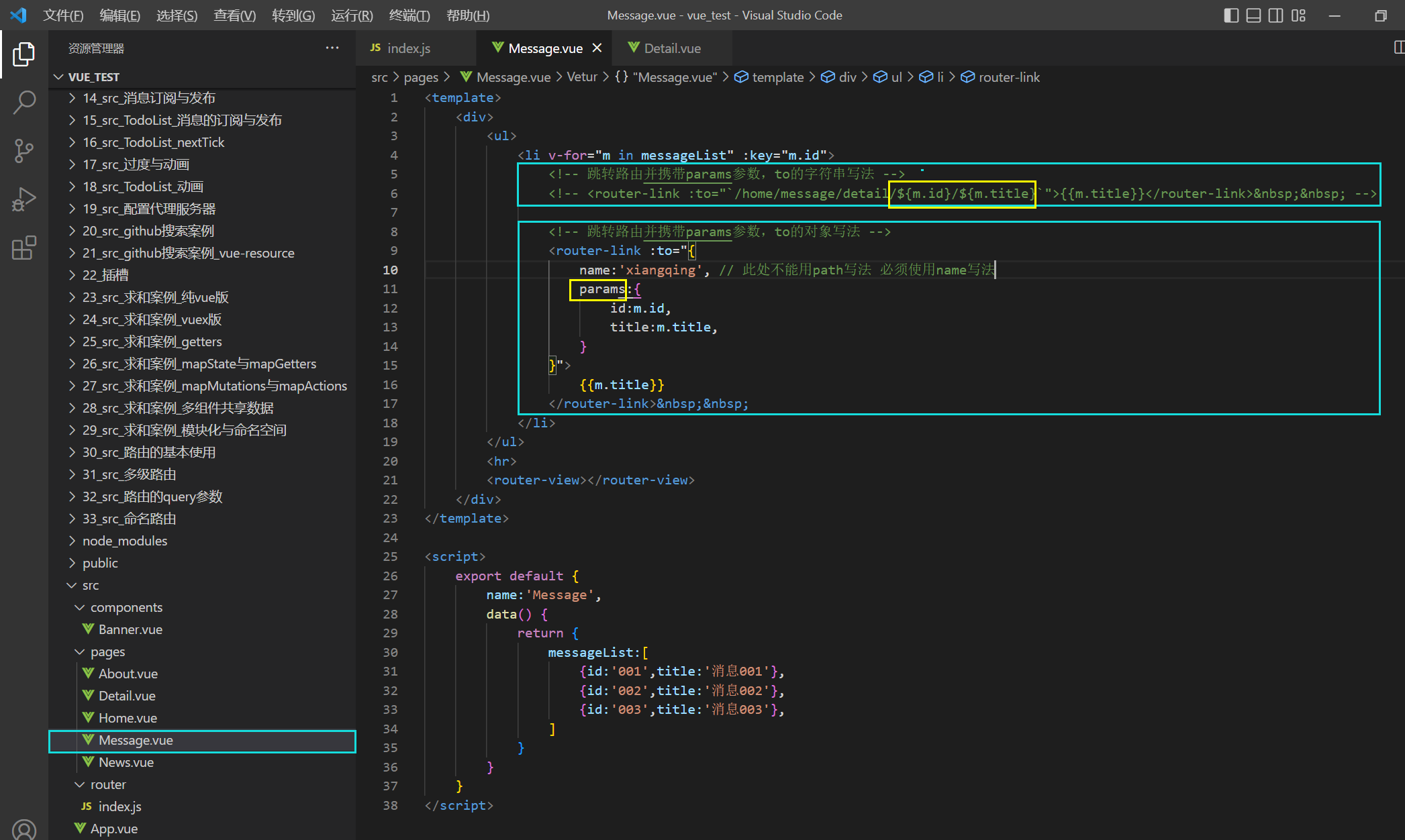
2> Message.vue代码:

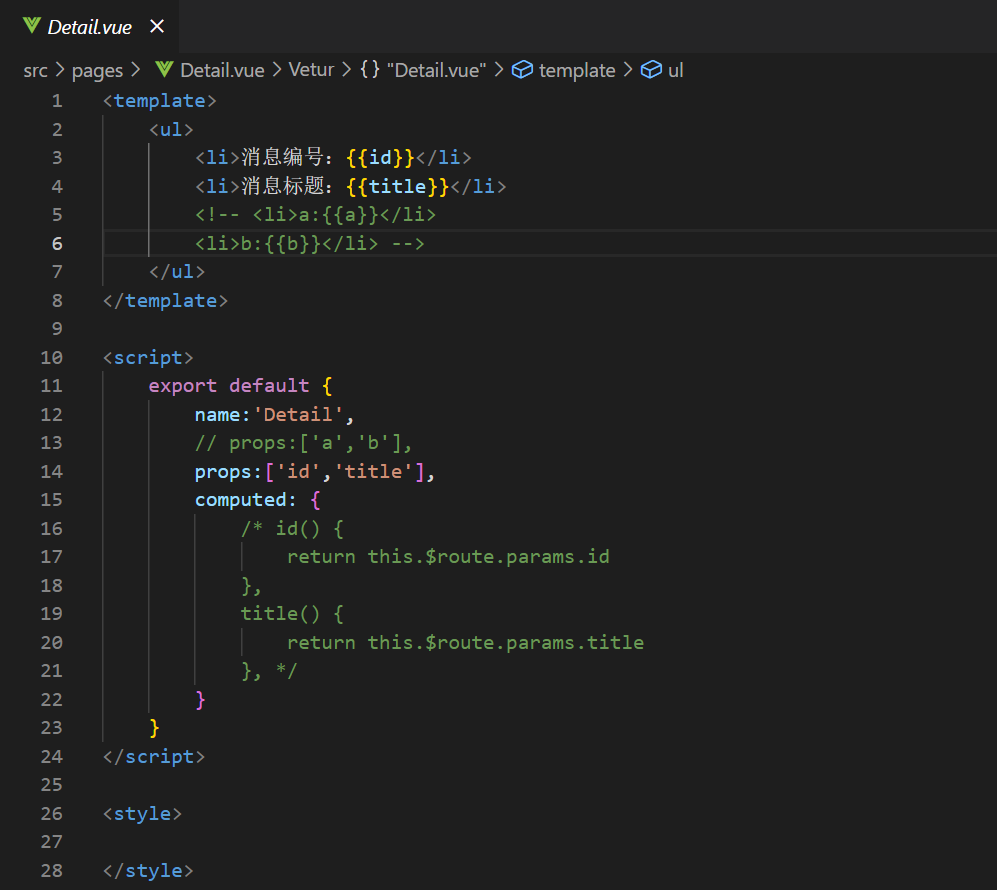
3> Detail代码:

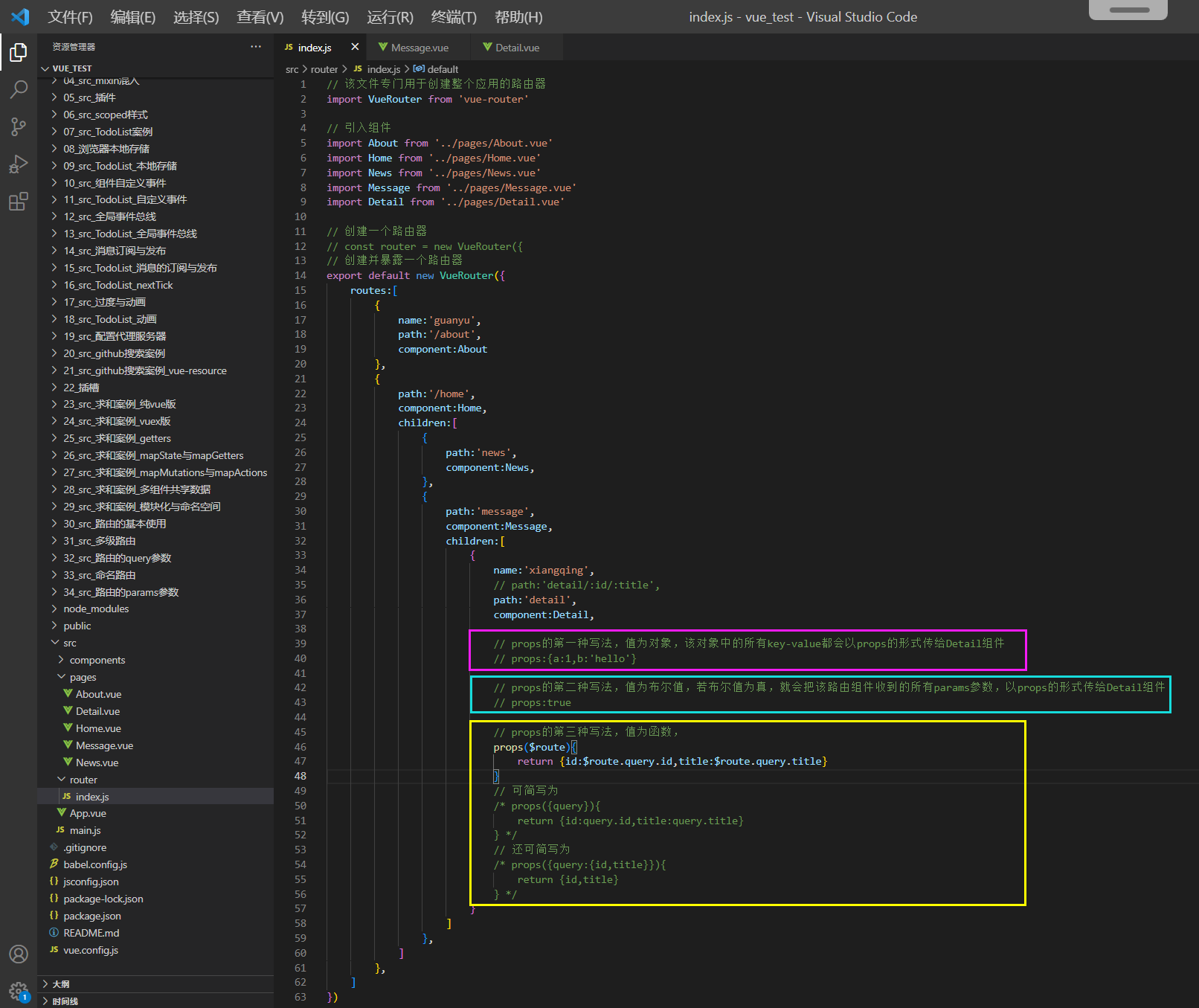
2.5 路由的props配置
- 作用:让路由组件更方便的收到参数。
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}


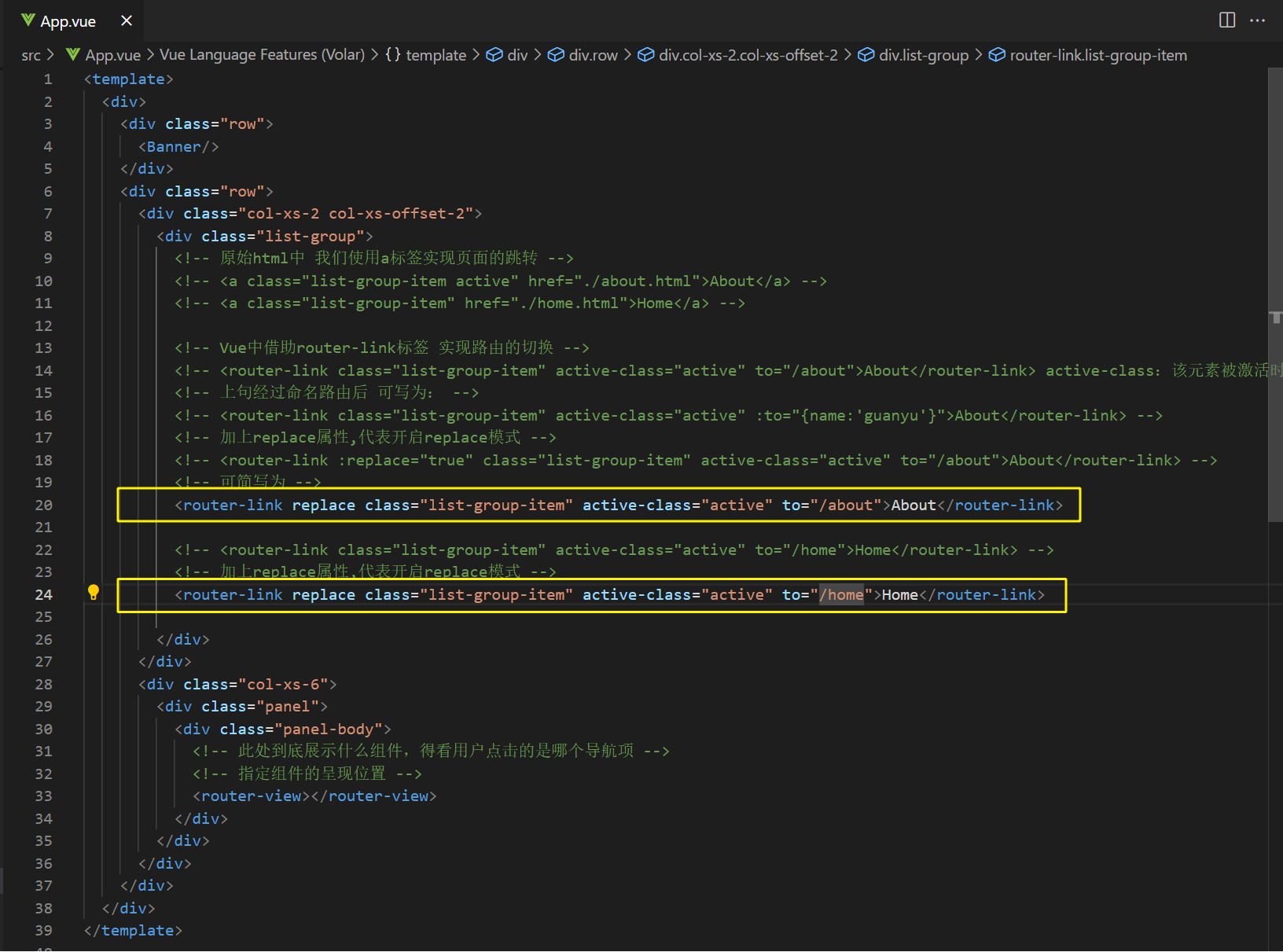
2.6 router-link的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式。
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push。 - 如何开启
replace模式:<router-link replace .......>News</router-link>


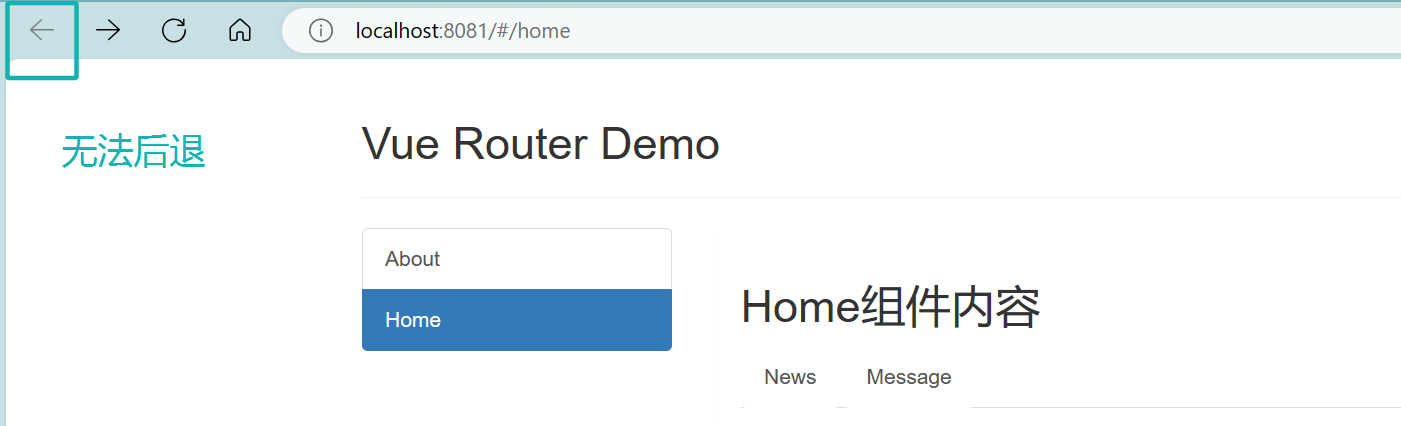
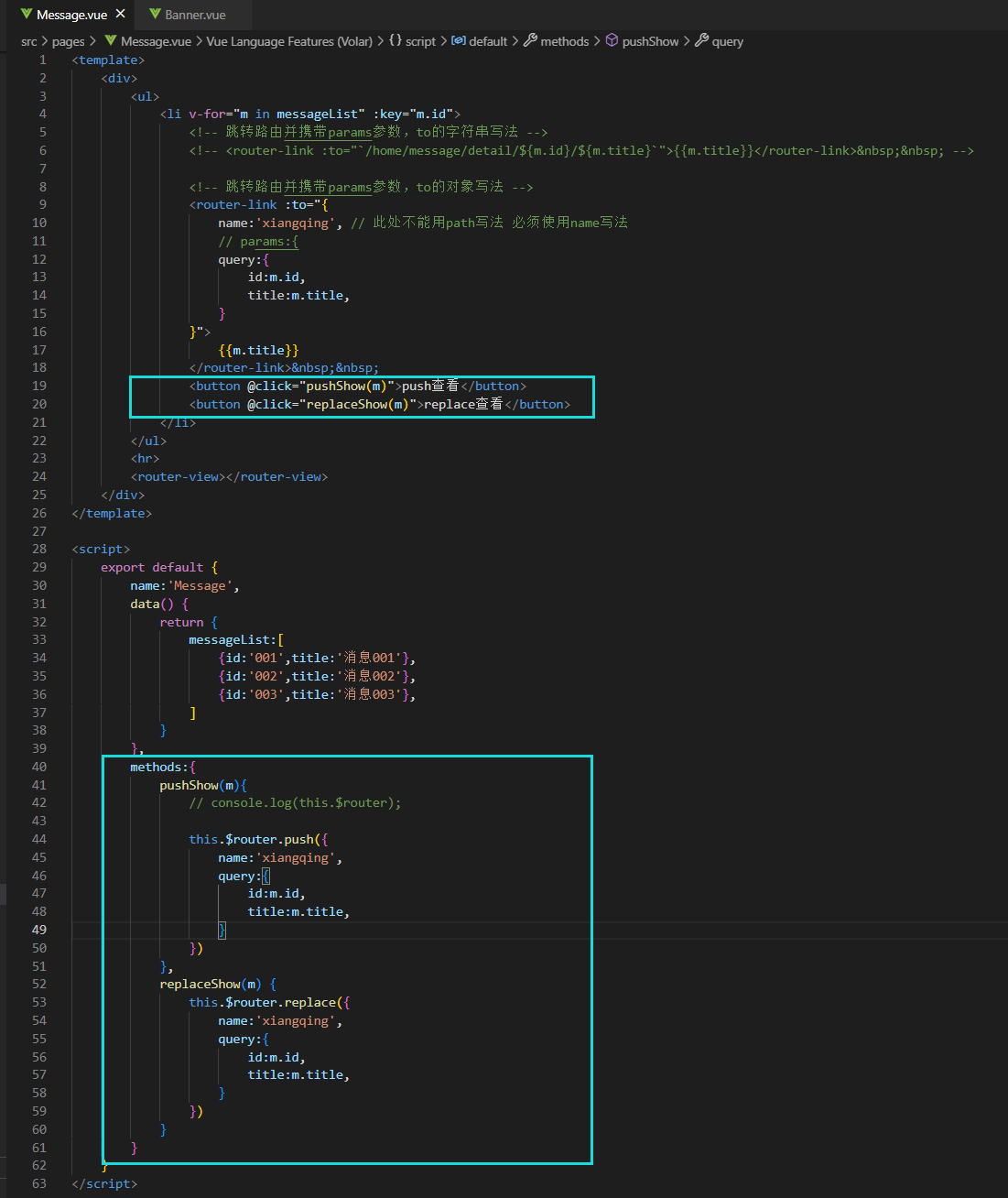
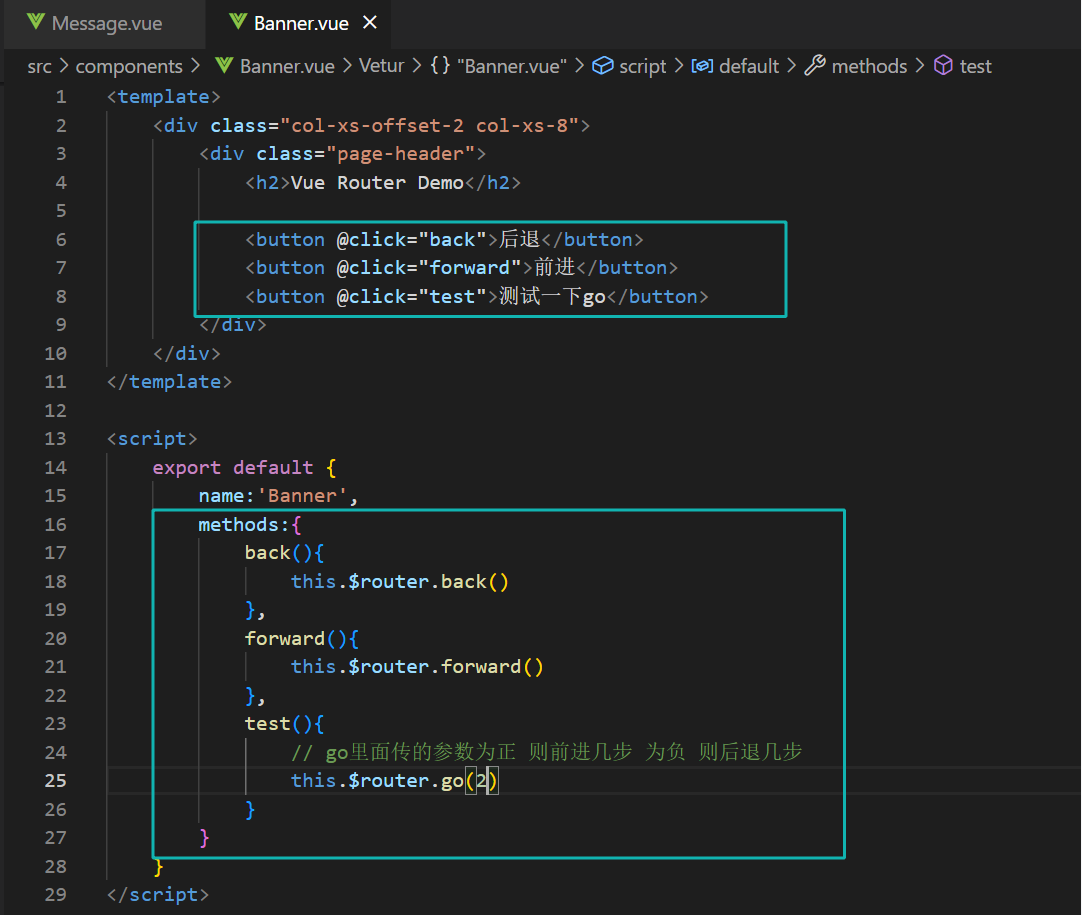
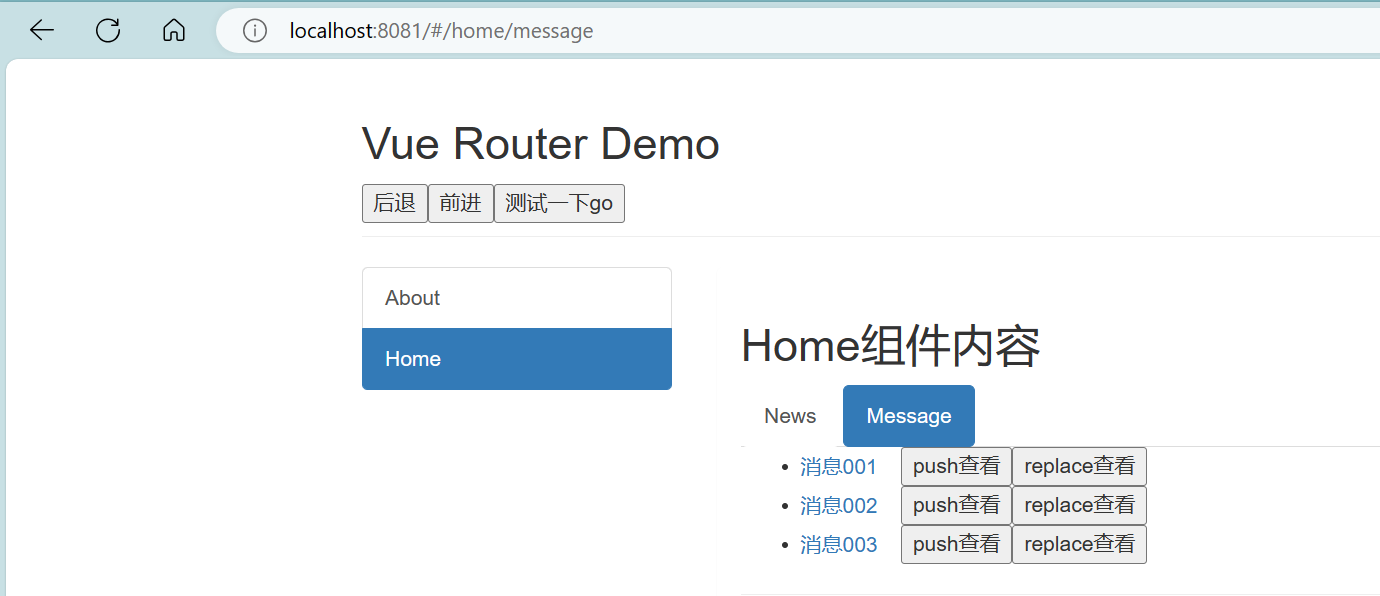
2.7 编程式路由导航
- 作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活。 - 具体编码:
//$router的两个API
this.$router.push({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.replace({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退



2.8 缓存路由组件
- 作用:让不展示的路由组件保持挂载,不被销毁。
- 具体编码:
<keep-alive include="News">
<router-view></router-view>
</keep-alive>



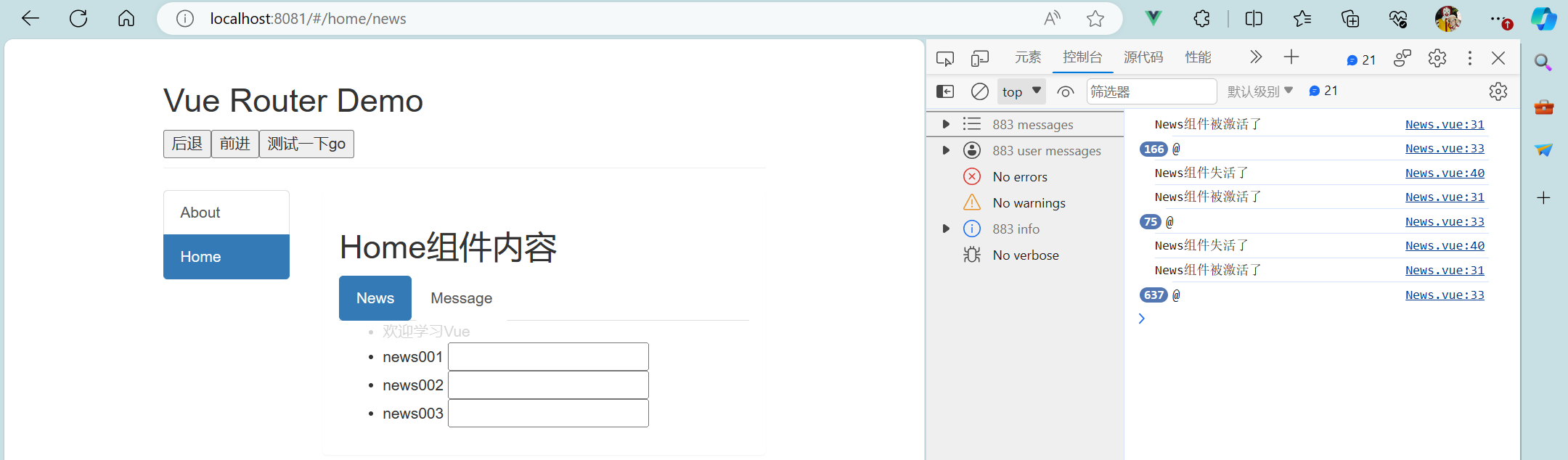
2.9 两个新的生命周期钩子
- 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
- 具体名字:
1>activated路由组件被激活时触发。
2>deactivated路由组件失活时触发。


3 路由守卫
- 作用:对路由进行权限控制。
- 分类:全局守卫、独享守卫、组件内守卫
3.1 全局守卫
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About.vue'
import Home from '../pages/Home.vue'
import News from '../pages/News.vue'
import Message from '../pages/Message.vue'
import Detail from '../pages/Detail.vue'
// 创建一个路由器
// const router = new VueRouter({
// 创建并暴露一个路由器
const router = new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About,
meta:{title:'关于'}
},
{
name:'zhuye',
path:'/home',
component:Home,
meta:{title:'主页'},
children:[
{
name:'xinwen',
path:'news',
component:News,
meta:{isAuth:true,title:'新闻'}
},
{
name:'xiaoxi',
path:'message',
component:Message,
meta:{isAuth:true,title:'消息'},
children:[
{
name:'xiangqing',
// path:'detail/:id/:title',
path:'detail',
component:Detail,
meta:{isAuth:true,title:'详情'},
// props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件
// props:{a:1,b:'hello'}
// props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件
// props:true
// props的第三种写法,值为函数,
props($route){
return {id:$route.query.id,title:$route.query.title}
}
// 可简写为
/* props({query}){
return {id:query.id,title:query.title}
} */
// 还可简写为
/* props({query:{id,title}}){
return {id,title}
} */
}
]
},
]
},
]
})
// 全局前置路由守卫(初始化的时候被调用、路由组件每次切换前被调用)
router.beforeEach((to,from,next) => {
// console.log('@');
console.log('前置路由守卫',to,from);
// if(to.name === 'xinwen' || to.name === 'xiaoxi'){
// if(to.path === '/home/news' || to.path === '/home/message'){
if(to.meta.isAuth){ // 判断是否需要鉴权
if(localStorage.getItem('school') == 'atguigu'){
next()
}else{
alert('学校名错误,无权限查看!')
}
}else{
next()
}
})
// 全局后置路由守卫(初始化的时候被调用、路由组件每次切换后被调用)
router.afterEach((to,from) => {
console.log('后置路由守卫',to,from);
document.title = to.meta.title || '小王系统'
})
export default router
3.2 独享守卫
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About.vue'
import Home from '../pages/Home.vue'
import News from '../pages/News.vue'
import Message from '../pages/Message.vue'
import Detail from '../pages/Detail.vue'
// 创建一个路由器
// const router = new VueRouter({
// 创建并暴露一个路由器
const router = new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About,
meta:{title:'关于'}
},
{
name:'zhuye',
path:'/home',
component:Home,
meta:{title:'主页'},
children:[
{
name:'xinwen',
path:'news',
component:News,
meta:{isAuth:true,title:'新闻'},
// 独享守卫
beforeEnter:(to,from,next) => {
console.log('独享路由守卫',to,from);
if(to.meta.isAuth){ // 判断是否需要鉴权
if(localStorage.getItem('school') == 'atguigu'){
next()
}else{
alert('学校名错误,无权限查看!')
}
}else{
next()
}
},
},
{
name:'xiaoxi',
path:'message',
component:Message,
meta:{isAuth:true,title:'消息'},
children:[
{
name:'xiangqing',
// path:'detail/:id/:title',
path:'detail',
component:Detail,
meta:{isAuth:true,title:'详情'},
// props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件
// props:{a:1,b:'hello'}
// props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件
// props:true
// props的第三种写法,值为函数,
props($route){
return {id:$route.query.id,title:$route.query.title}
}
// 可简写为
/* props({query}){
return {id:query.id,title:query.title}
} */
// 还可简写为
/* props({query:{id,title}}){
return {id,title}
} */
}
]
},
]
},
]
})
// 全局前置路由守卫(初始化的时候被调用、路由组件每次切换前被调用)
/* router.beforeEach((to,from,next) => {
// console.log('@');
console.log('前置路由守卫',to,from);
// if(to.name === 'xinwen' || to.name === 'xiaoxi'){
// if(to.path === '/home/news' || to.path === '/home/message'){
if(to.meta.isAuth){ // 判断是否需要鉴权
if(localStorage.getItem('school') == 'atguigu'){
next()
}else{
alert('学校名错误,无权限查看!')
}
}else{
next()
}
}) */
// 全局后置路由守卫(初始化的时候被调用、路由组件每次切换后被调用)
router.afterEach((to,from) => {
console.log('后置路由守卫',to,from);
document.title = to.meta.title || '小王系统'
})
export default router
3.3 组件内守卫
- index.js:
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About.vue'
import Home from '../pages/Home.vue'
import News from '../pages/News.vue'
import Message from '../pages/Message.vue'
import Detail from '../pages/Detail.vue'
// 创建一个路由器
// const router = new VueRouter({
// 创建并暴露一个路由器
const router = new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About,
meta:{isAuth:true,title:'关于'}
},
{
name:'zhuye',
path:'/home',
component:Home,
meta:{title:'主页'},
children:[
{
name:'xinwen',
path:'news',
component:News,
meta:{isAuth:true,title:'新闻'},
// 独享守卫
/* beforeEnter:(to,from,next) => {
console.log('独享路由守卫',to,from);
if(to.meta.isAuth){ // 判断是否需要鉴权
if(localStorage.getItem('school') == 'atguigu'){
next()
}else{
alert('学校名错误,无权限查看!')
}
}else{
next()
}
}, */
},
{
name:'xiaoxi',
path:'message',
component:Message,
meta:{isAuth:true,title:'消息'},
children:[
{
name:'xiangqing',
// path:'detail/:id/:title',
path:'detail',
component:Detail,
meta:{isAuth:true,title:'详情'},
// props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件
// props:{a:1,b:'hello'}
// props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件
// props:true
// props的第三种写法,值为函数,
props($route){
return {id:$route.query.id,title:$route.query.title}
}
// 可简写为
/* props({query}){
return {id:query.id,title:query.title}
} */
// 还可简写为
/* props({query:{id,title}}){
return {id,title}
} */
}
]
},
]
},
]
})
// 全局前置路由守卫(初始化的时候被调用、路由组件每次切换前被调用)
/* router.beforeEach((to,from,next) => {
// console.log('@');
console.log('前置路由守卫',to,from);
// if(to.name === 'xinwen' || to.name === 'xiaoxi'){
// if(to.path === '/home/news' || to.path === '/home/message'){
if(to.meta.isAuth){ // 判断是否需要鉴权
if(localStorage.getItem('school') == 'atguigu'){
next()
}else{
alert('学校名错误,无权限查看!')
}
}else{
next()
}
}) */
// 全局后置路由守卫(初始化的时候被调用、路由组件每次切换后被调用)
router.afterEach((to,from) => {
console.log('后置路由守卫',to,from);
document.title = to.meta.title || '小王系统'
})
export default router
- About.vue:
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:'About',
// 通过路由规则,进入该组件时被调用
beforeRouteEnter(to,from,next) {
console.log('About---beforeRouteEnter',to,from);
if(to.meta.isAuth){ // 判断是否需要鉴权
if(localStorage.getItem('school') == 'atguigu'){
next()
}else{
alert('学校名错误,无权限查看!')
}
}else{
next()
}
},
// 通过路由规则,离开该组件时被调用
beforeRouteLeave(to,from,next) {
console.log('About---beforeRouteLeave',to,from);
next()
},
}
</script>
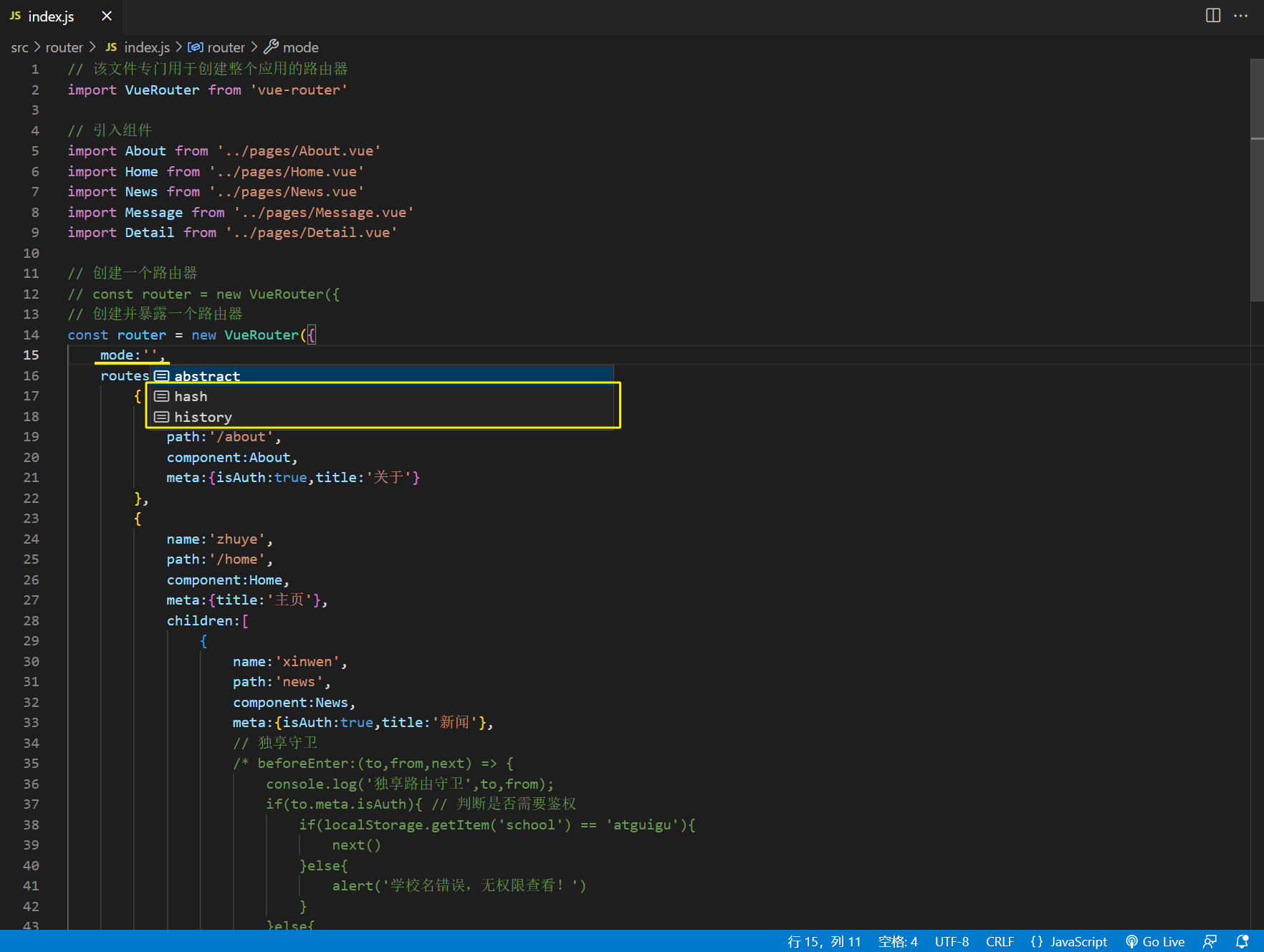
4 路由器的两种工作模式

- hash ? /#/
- history ? /
- hash模式:对于一个url来说,# 及其后面的内容就是hash值。
hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
1> 地址中永远带着 # 号,不美观 。
2> 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
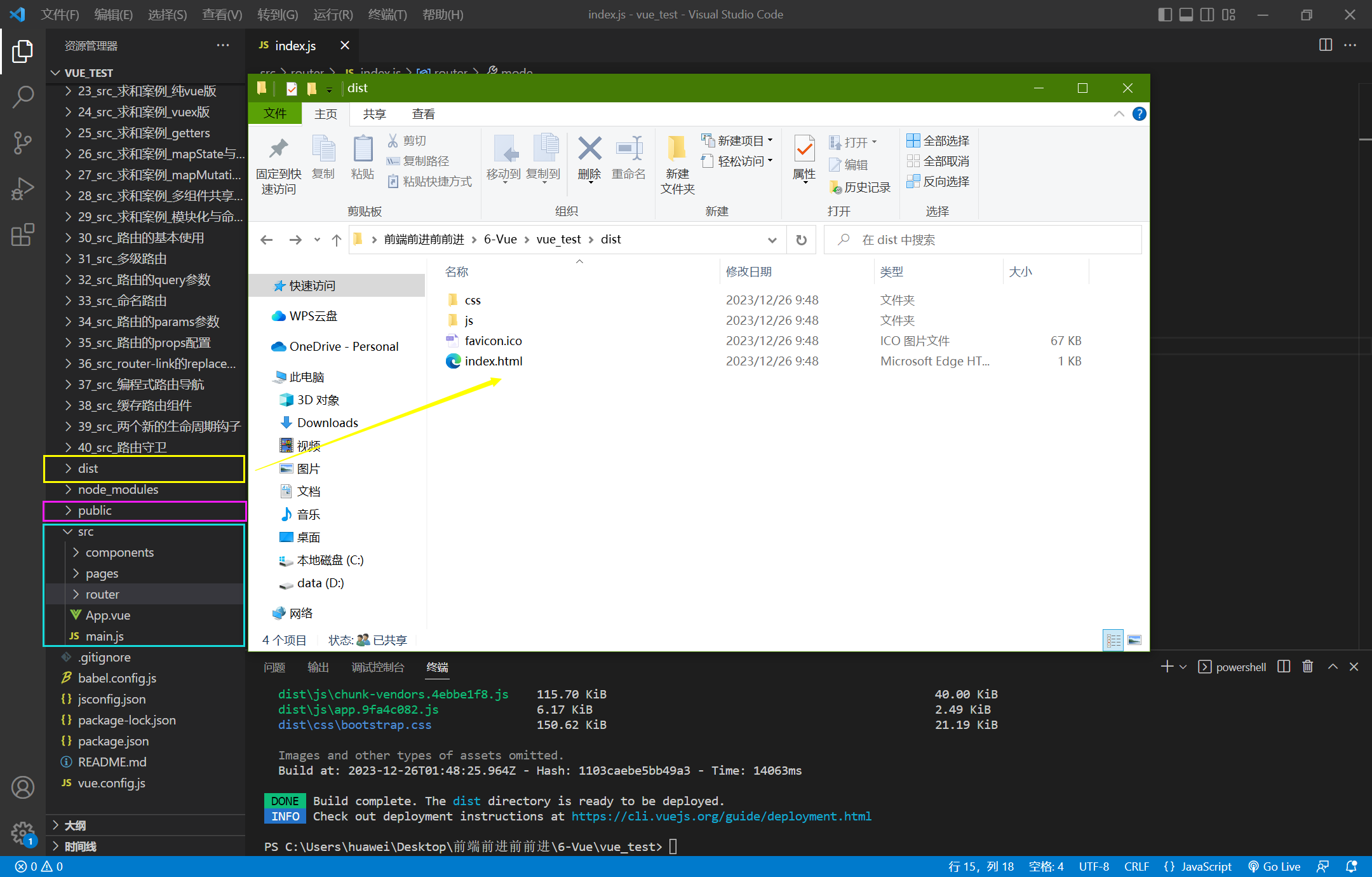
3> 兼容性较好。 - history模式:
1> 地址干净,美观 。
2> 兼容性和 hash 模式相比略差。
3> 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。



文章来源:https://blog.csdn.net/weixin_64875217/article/details/134919249
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 再见 Pip 和 Conda!Poetry是 Python 依赖管理的更好选择!
- 作业--day42
- 202401读书笔记|《诗酒趁年华:苏轼传》——竹杖芒鞋轻胜马,谁怕,一蓑烟雨任平生
- Leetcode的AC指南 —— 栈与队列:20. 有效的括号
- 前端(html+css+javascript)作业--展现家乡的网页
- openal中使用现代C++智能指针管理ffmpeg中裸指针的用法
- 参数曲线之幂基曲线
- 求职招聘小程序平台运营版系统源码 全开源源代码 附带完整的安装与部署教程
- 领域驱动设计(DDD)详解:微服务拆分神器
- 微服务(11)