React进阶 - 12(浅谈 state、props与render函数的关系)
发布时间:2024年01月22日
本章内容
上一节我们讲了如何使用 PropTypes及 DefaultProps来进行属性的类型校验及设置属性默认值。本节内容我们来了解一下 state、props与render函数的关系。
一、state 与 render 函数的关系
- 我们知道,
React是一个有”数据“驱动视图的框架,即:数据发生变化,页面视图就会自动的跟着发生变化。那这背后的原理是怎么样的呢? - 这背后其实是这样运作的:当组件的
state或者props发生变化时,render函数就会重新执行。而界面又是由render函数渲染出来的,所有数据发生变化,界面自然而然的自动跟着变化。 - 下面我们来打开
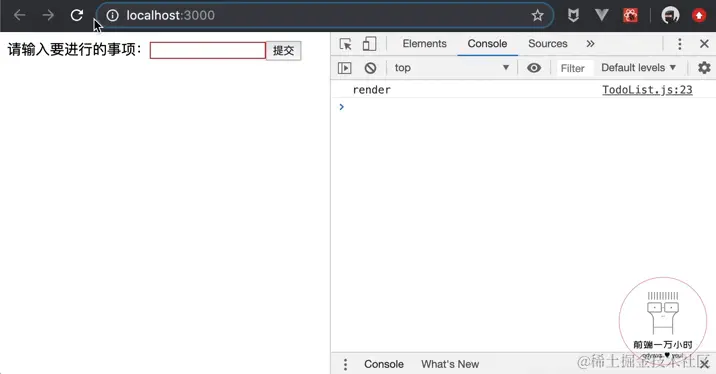
TodoList.js来演示一遍(不断地更改输入框的值,观察render函数的执行情况)
import React, { Component, Fragment } from "react";
import TodoItem from "./TodoItem";
class TodoList extends Component{
constructor(props) {
super(props)
this.deleteData = this.deleteData.bind(this)
this.addListData = this.addListData.bind(this)
this.changeInputValue = this.changeInputValue.bind(this)
this.state = {
inputValue: '',
list: []
} // 1、一旦 state 中的数据发生变化(可以通过操作输入框的数据来使其数据发生变化)
}
render() { // 2、render 函数会重新执行(重新使用新的数据进行渲染)
console.log('render') // 3、这里使用 console 来巧妙观察render函数是否在数据变化时执行
return (
<Fragment>
<div>
<label>请输入要进行的事项:</label>
<input value={this.state.inputValue} onChange={this.changeInputValue} />
<button onClick={this.addListData}> 提交 </button>
</div>
<ul> {this.getTodoItem()} </ul>
</Fragment>
)
}
getTodoItem() {
return this.state.list.map((item, index) => {
return <TodoItem key={index} content={item} index={index} deleteFn={this.deleteData}></TodoItem>
})
}
deleteData(index) {
this.setState((prevState) => {
const list = [...prevState.list]
list.splice(index, 1)
return {list}
})
}
addListData() {
this.setState((prevState) => ({
list: [...prevState.list, prevState.inputValue],
inputValue: ''
}))
}
changeInputValue(e) {
const value = e.target.value
this.setState(() => ({inputValue: value}))
}
}
export default TodoList
- 运行代码,你会发现,当输入框输入数据在变化时,控制台就相应的输出
render函数中打印的信息”render“

二、props 与 render函数的关系
- 打开
TodoItem.js,我们来演示下props变化,界面跟着变化的情形
import React, { Component } from 'react'
import PropTypes from 'prop-types'
class TodoItem extends Component {
constructor(props) {
super(props)
this.handleClick = this.handleClick.bind(this)
}
render () {
console.log('TodoItem 的 render 函数执行了') // 1、当属性数据发生变化,会重新执行 render 函数,打印此信息
/*
2、通过属性从父组件传来的数据。
2.1 子组件的 content 是从父组件接收的,在父组件 TodoList 里,content的值是列表循环的每一项。
当输入框输入数据并点击提交,列表的数据会发生变化,
子组件收到的属性数据也会发生变化,子组件的 render 函数会根据新值进行渲染
2.2 当父组件的 render 函数运行时,其子组件的 render 函数也会被运行一次。
因为子组件也是被父组件的render函数渲染出来的,所以父组件的render执行,子组件的render也会执行
*/
const { content, title } = this.props
return (
<div onClick={this.handleClick}>
{/* 展示在界面的内容 content2 */}
{title}---{content}
</div>
)
}
handleClick() {
const { deleteFn, index } = this.props
deleteFn(index)
}
}
TodoItem.propTypes = {
title: PropTypes.string.isRequired,
content: PropTypes.string,
index: PropTypes.number,
deleteFn: PropTypes.func
}
TodoItem.defaultProps = {
title: '我是子组件'
}
export default TodoItem

- 本章的
state及props跟render函数的关系介绍到这里。可能小伙伴们存在一些疑惑,可以等介绍完”虚拟DOM“的知识后回过来看,那时可能会对React的”数据驱动“思想有更深的了解
到此,本章内容结束!
文章来源:https://blog.csdn.net/qq_37600506/article/details/135754397
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- P1168 中位数——离散化+树状数组+二分
- 机器学习 -- 贝叶斯决策理论
- 从Linux到Laxcus,从单机操作系统到多机操作系统
- 比亚迪王朝B级SUV新旗舰起航
- Windows查找端口并清理进程
- 肿瘤NGS产品IVD报证入门者的基础资料
- 【Java JVM】栈帧
- 【DDR】基于Verilog的DDR控制器的简单实现(二)——写操作
- 机器人制作开源方案 | 多地形适应野外探索智能车
- Xcode15在iOS12系统上崩溃的原因