vue3 在vite.config中无法使用import.meta.env.*的解决办法
发布时间:2023年12月20日
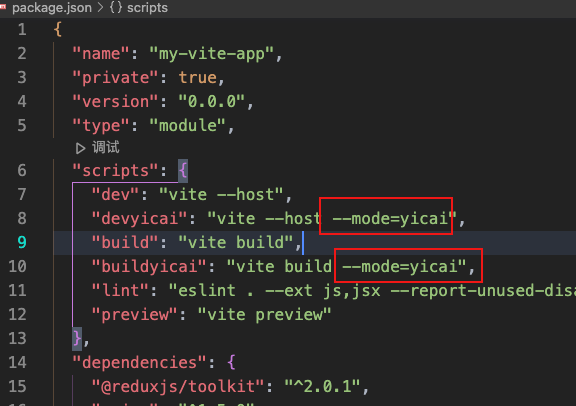
?第一种,优先使用第一种方法,其中参数mode就是自定义--mode的值,如果没写,就是production或development

import { loadEnv } from 'vite'
export default ({ mode }) => {
return defineConfig({
plugins: [vue()],
base:loadEnv(mode, process.cwd()).VITE_APP_NAME
})
}第二种?
// dotenv 需要单独npm install
export default ({ mode }) => {
require('dotenv').config({ path: `./.env.${mode}` });
// now you can access config with process.env.{configName}
return defineConfig({
plugins: [vue()],
base:process.env.VITE_APP_NAME
})
}
文章来源:https://blog.csdn.net/aexwx/article/details/135108413
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SICP : The Elements of Programming
- tanaka/metR | 绘制3D阴影效果地图
- OR-343,IGBT驱动光耦,替代ACPL-W343,TLP5702等
- Build UML Class Diagrams with Ease
- 基于python编写的服务器之间流量传输netflow_exporter
- 数据库系统原理与设计(第3版)(万常选…)
- 数字信任|“真实性危机”不仅只是《韦氏词典》“2023年度词汇”
- 顺序表的实现
- 7双指针问题-接雨水2
- 【促销定价】背后的算法技术 1 - 业务问题拆解