鸿蒙Harmony--状态管理器--@Prop详解
纵横千里独行客,何惧前路雨潇潇。夜半浊酒慰寂寞,天明走马入红尘。且将新火试新茶,诗酒趁年华。青春以末,壮志照旧,生活以悟,前路未明。时间善变,可执着翻不了篇。时光磨我少年心,却难灭我少年志,壮士活古不活皮。加油。
程序员必备的面试技巧
目录
一,定义
@Prop装饰的变量可以和父组件建立单向的同步关系。@Prop装饰的变量是可变的,但是变化不会同步回其父组件。
@Prop装饰的变量和父组件建立单向的同步关系:
①@Prop变量允许在本地修改,但修改后的变化不会同步回父组件。
②当数据源更改时,@Prop装饰的变量都会更新,并且会覆盖本地所有更改。因此,数值的同步是父组件到子组件(所属组件),子组件数值的变化不会同步到父组件。
!注意:
①@Prop修饰复杂类型时是深拷贝,在拷贝的过程中除了基本类型、Map、Set、Date、Array外,都会丢失类型。
②@Prop装饰器不能在@Entry装饰的自定义组件中使用。
二,装饰器使用规则说明
| @Prop变量装饰器 | 说明 |
|---|---|
| 装饰器参数 | 无 |
| 同步类型 | 单向同步:对父组件状态变量值的修改,将同步给子组件@Prop装饰的变量,子组件@Prop变量的修改不会同步到父组件的状态变量上。 |
| 允许装饰的变量类型 | Object、class、string、number、boolean、enum类型,以及这些类型的数组。 不支持any,不支持简单类型和复杂类型的联合类型,不允许使用undefined和null。 支持Date类型。 必须指定类型。 说明?: 不支持Length、ResourceStr、ResourceColor类型,Length,ResourceStr、ResourceColor为简单类型和复杂类型的联合类型。 在父组件中,传递给@Prop装饰的值不能为undefined或者null,反例如下所示。 CompA?({?aProp:?undefined?}) CompA?({?aProp:?null?}) @Prop和数据源类型需要相同,有以下三种情况: -?@Prop装饰的变量和@State以及其他装饰器同步时双方的类型必须相同 -?@Prop装饰的变量和@State以及其他装饰器装饰的数组的项同步时 ,@Prop的类型需要和@State装饰的数组的数组项相同,比如@Prop?:?T和@State?:?Array<T> -?当父组件状态变量为Object或者class时,@Prop装饰的变量和父组件状态变量的属性类型相同 |
| 嵌套传递层数 | 在组件复用场景,建议@Prop深度嵌套数据不要超过5层,嵌套太多会导致深拷贝占用的空间过大以及GarbageCollection(垃圾回收),引起性能问题,此时更建议使用@ObjectLink。 |
| 被装饰变量的初始值 | 允许本地初始化。 |
?
三,变量的传递/访问规则说明
| 传递/访问 | 说明 |
|---|---|
| 从父组件初始化 | 如果本地有初始化,则是可选的。没有的话,则必选,支持父组件中的常规变量(常规变量对@Prop赋值,只是数值的初始化,常规变量的变化不会触发UI刷新。只有状态变量才能触发UI刷新)、@State、@Link、@Prop、@Provide、@Consume、@ObjectLink、@StorageLink、@StorageProp、@LocalStorageLink和@LocalStorageProp去初始化子组件中的@Prop变量。 |
| 用于初始化子组件 | @Prop支持去初始化子组件中的常规变量、@State、@Link、@Prop、@Provide。 |
| 是否支持组件外访问 | @Prop装饰的变量是私有的,只能在组件内访问。 |
?四,使用
1,简单使用
创建组件,只能在组件中使用
@Component
export default struct PropTest {
@Prop yuanZhen:string ="222"
build() {
Row() {
Column() {
Text("name:" + this.yuanZhen)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.yuanZhen = "888"
})
}.width('100%')
}.height('100%')
}
}引用组件:
import PropTest from './PropTest';
@Entry
@Component
struct Index {
build() {
Column(){
PropTest()
}
}
}运行:
 点击
点击
2,装饰复杂类型
创建两个类:
export default class YuanZhen {
public name: string = 'YuanZhen';
public age: number = 18;
constructor(name: string, age: number) {
this.name = name
this.age = age
}
}import YuanZhen from './YuanZhen';
export default class Yuan {
public number: number = 1;
public yuanZhen: YuanZhen = new YuanZhen('yuanzhen', 18);
constructor(number: number, yuanZhen: YuanZhen) {
this.number = number
this.yuanZhen = yuanZhen
}
}?在组件中应用:
import Yuan from './bean/Yuan'
@Component
export default struct PropTest {
@Prop yuanZhen:Yuan
build() {
Row() {
Column() {
Text("name:" + this.yuanZhen.yuanZhen.name+"\nage:"+this.yuanZhen.yuanZhen.age+"\nnumber:"+this.yuanZhen.number)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.yuanZhen.number=26
this.yuanZhen.yuanZhen.age=30
this.yuanZhen.yuanZhen.name="袁世震"
})
}.width('100%')
}.height('100%')
}
}传值给组件:
import Yuan from './bean/Yuan';
import YuanZhen from './bean/YuanZhen';
import PropTest from './PropTest';
@Entry
@Component
struct Index {
build() {
Column(){
PropTest({yuanZhen:new Yuan(1,new YuanZhen("袁震",22))})
}
}
}结果:
 点击后
点击后
所以,当装饰的类型是Object或者class复杂类型时,可以观察到所有的属性的变化
?
3,@State和@Prop的同步场景
①使用父组件中@State变量的值初始化子组件中的@Prop变量。当@State变量变化时,该变量值也会同步更新至@Prop变量。
②@Prop装饰的变量的修改不会影响其数据源@State装饰变量的值。
③除了@State,数据源也可以用@Link或@Prop装饰,对@Prop的同步机制是相同的。
④数据源和@Prop变量的类型需要相同,@Prop允许简单类型和class类型。
!注意:
初始渲染:
- 执行父组件的build()函数将创建子组件的新实例,将数据源传递给子组件;
- 初始化子组件@Prop装饰的变量。
更新:
- 子组件@Prop更新时,更新仅停留在当前子组件,不会同步回父组件;
- 当父组件的数据源更新时,子组件的@Prop装饰的变量将被来自父组件的数据源重置,所有@Prop装饰的本地的修改将被父组件的更新覆盖。
?4,父组件@State到子组件@Prop简单数据类型同步
在父组件定义一个变量a,并传递到子组件
import PropTest from './PropTest';
@Entry
@Component
struct Index {
@State a:number=2
build() {
Column(){
Text("a="+this.a)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.a =66
})
PropTest({a:this.a})
}
}
}@Component
export default struct PropTest {
@Prop a:number
build() {
Row() {
Column() {
Text("a:" +this.a)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.a =888
})
}.width('100%')
}.height('100%')
}
}运行:

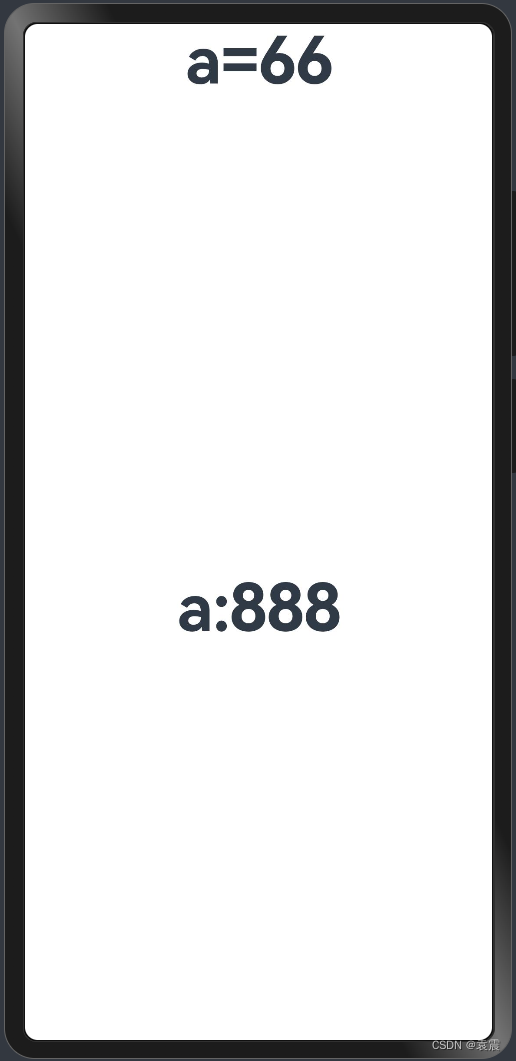
当点击上面的a=2时,运行结果

当点击a:66时,运行结果:

所以:当父组件的数据源更新时,子组件的@Prop装饰的变量将被来自父组件的数据源重置,所有@Prop装饰的本地的修改将被父组件的更新覆盖,当子组件@Prop更新时,更新仅停留在当前子组件,不会同步回父组件
5,父组件@State到子组件@Prop复杂数据类型同步
父组件:
import Yuan from './bean/Yuan';
import YuanZhen from './bean/YuanZhen';
import PropTest from './PropTest';
@Entry
@Component
struct Index {
@State yuan:Yuan=new Yuan(2,new YuanZhen("袁震",18))
build() {
Column(){
Text("name:" + this.yuan.yuanZhen.name+"\nage:"+this.yuan.yuanZhen.age+"\nnumber:"+this.yuan.number)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.yuan.number=1
this.yuan.yuanZhen.age=32
this.yuan.yuanZhen.name="袁震1"
})
PropTest({yuan:this.yuan})
}
}
}子组件:
import Yuan from './bean/Yuan'
@Component
export default struct PropTest {
@Prop yuan:Yuan
build() {
Row() {
Column() {
Text("name:" + this.yuan.yuanZhen.name+"\nage:"+this.yuan.yuanZhen.age+"\nnumber:"+this.yuan.number)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.yuan.number=26
this.yuan.yuanZhen.age=30
this.yuan.yuanZhen.name="袁世震"
})
}.width('100%')
}.height('100%')
}
}运行:

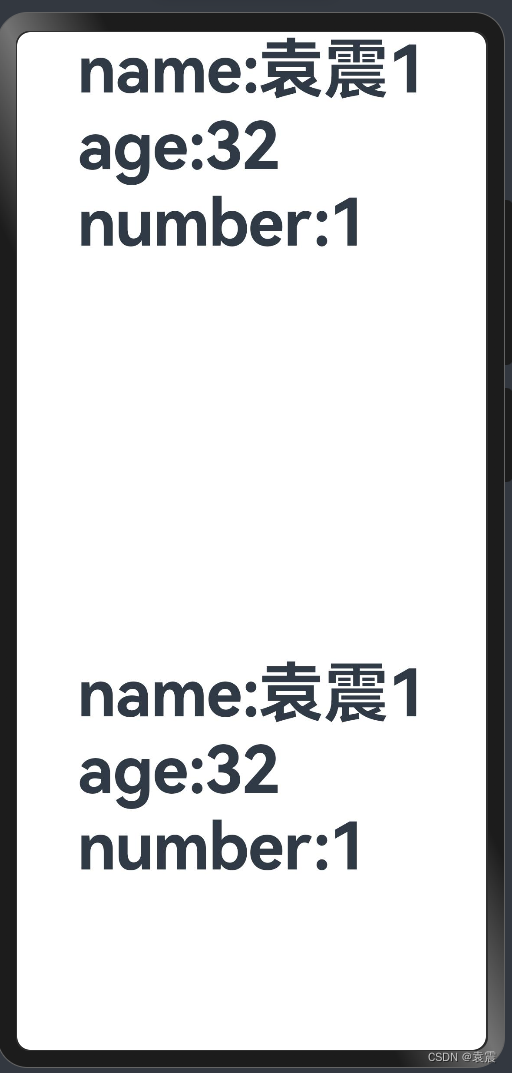
点击上面的text:

点击下面的text:

注意事项
@Prop需要被初始化,如果没有进行本地初始化的,则必须通过父组件进行初始化。如果进行了本地初始化,那么是可以不通过父组件进行初始化的。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【HDMI文章】HDMI信号带宽计算及速率表
- dockerfile和docker-composer配置和启动
- 计算机毕业论文内容参考|基于区块链技术的电子健康记录系统的设计与实现
- Educational Codeforces Round 104 (Rated for Div. 2)(VP)(寒假ACM模拟赛2)
- 毅速:3D打印随形冷却水路助力模具行业降本、提质、增效
- 【Redis】Redis分布式锁
- Cocoa Mac音频模块关键步骤总结
- 桶装水订水配送小程序搭建
- 一个JSON.parse的问题,让我丢掉了字节的 offer!
- 【代码随想录】刷题笔记Day36