软件测试|web自动化测试神器playwright教程(三十八)
发布时间:2024年01月13日
简介
在我们使用selenium时,我们可以获取元素的属性,元素的文本值,以及输入框的内容等,作为比selenium更为强大的web自动化测试神器,playwright也可以实现对元素属性,文本值和输入框内容的抓取,并且实现比selenium更为简单,本文我们就为大家介绍一下使用playwright获取元素属性,元素文本值以及输入框内容的方法。
获取元素属性和文本值
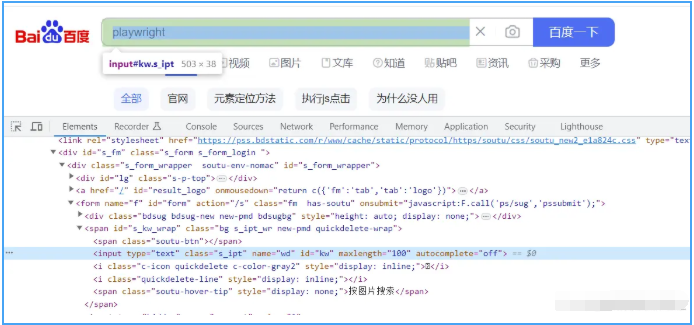
在selenium中,我们可以通过get_attribute()获取元素属性,通过inner_text()获取元素文本值,现在我们来介绍一下如何使用playwright来获取元素属性和文本值,我们以百度页面为例,如下图所示:

我们可以看到左上方有多个a标签,现在我们来获取一下某一个标签的属性以及文本值,代码如下:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False, slow_mo=100)
context = browser.new_context() # 创建上下文,浏览器实例
page = context.new_page() # 打开标签页
page.goto("https://www.baidu.com/")
page.wait_for_load_state("networkidle")
# div 下第一个a标签
ele1 = page.locator('#s-top-left>a').first
print(ele1.get_attribute('href'))
print(ele1.inner_text())
---------
运行脚本,输出结果如下:
http://news.baidu.com
新闻
获取input输入框中的值
我们在输入框输入的值,在页面中是无法实时显示的,如下图:

要获取在输入框输入的值,代码如下:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False, slow_mo=100)
context = browser.new_context() # 创建上下文,浏览器实例
page = context.new_page() # 打开标签页
page.goto("https://www.baidu.com/")
page.wait_for_load_state("networkidle")
# 获取输入框的值
input = page.locator('#kw')
input.fill('playwright')
print(input.input_value())
-----------
输出结果如下:
playwright
总结
本文主要介绍了使用playwright获取元素属性,文本内容以及输入框内容的方法,根据具体的需求,我们可以进一步扩展这些操作以进行更复杂的浏览器自动化任务。希望这篇文章对大家有所帮助!
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

文章来源:https://blog.csdn.net/2301_78276982/article/details/135570341
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 项目实操四-性能测试过程实时监控分析
- Java学习(十六)--多线程
- 【AI理论知识】EM算法
- 电脑常见蓝屏代码及含义
- 数字人对话系统 Linly-Talker(已加入Qwen和GeminiPro加强对话+上传任意图片的数字人)
- 数据模型设计
- Premiere分屏特效图文内容幻灯片展示视频素材PR模板下载
- 简易学生管理系统-----------查看学生信息
- SpringCloud Config配置中心详解及环境搭建
- 用iptables实现一个特殊场景的路由转发

