微软 Power Platform 使用Power Automate发送邮件以Dataverse作为数据源的附件File Column
发布时间:2024年01月04日
微软Power Platform使用Power Automate发送邮件添加Power Apps以Dataverse作为数据源的附件File Column方式

目录
1、需求背景介绍
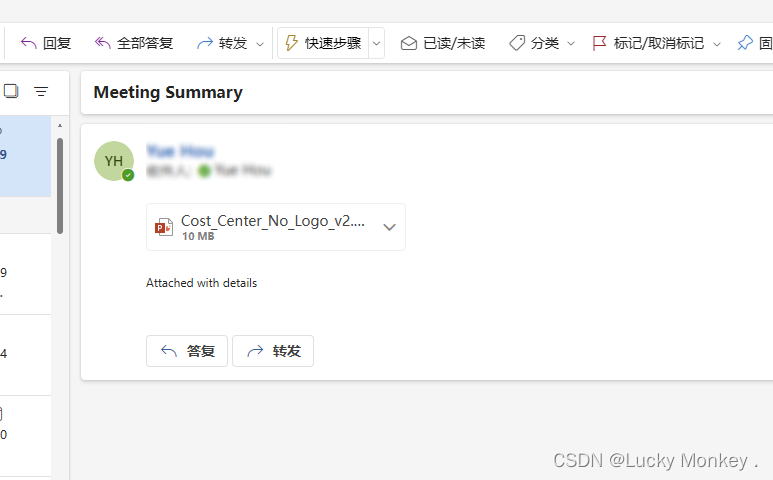
在我发送Email的时候,需要使用Dataverse作为数据源,添加某些行数据,使用Power Apps触发Power Automate发送Email,文本字段可以直接获取,但是文件类型的字段获取出来始终是一个GUID类型的一串数字。以下提供使用Automate获取File的解决方案

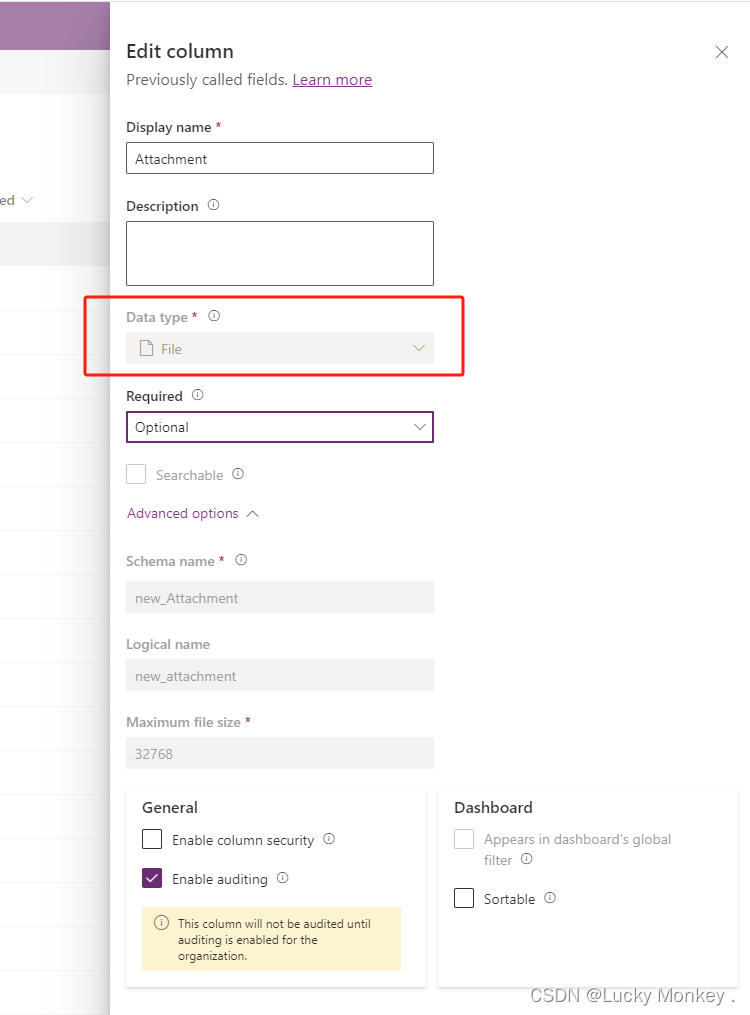
2、附件列File Column介绍
字段为文件 类型发送单个请求的大小限制为 128 MB 官方文档介绍了File Column

创建了一个类型为文件的列

3、如何在Power Automate中获取文件列File Column
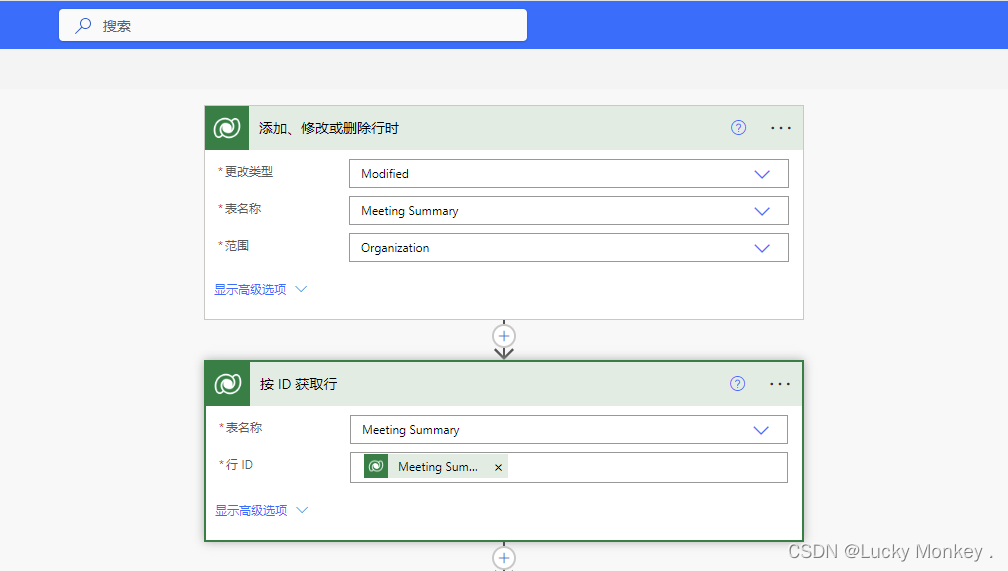
3.1在选择需要的操作后再获取一下行的数据
按照自己的需要添加触发操作,再用行ID获取一次数据,因为这样获取的数据才是全的。

3.2 运行流并且copy body的内容出来

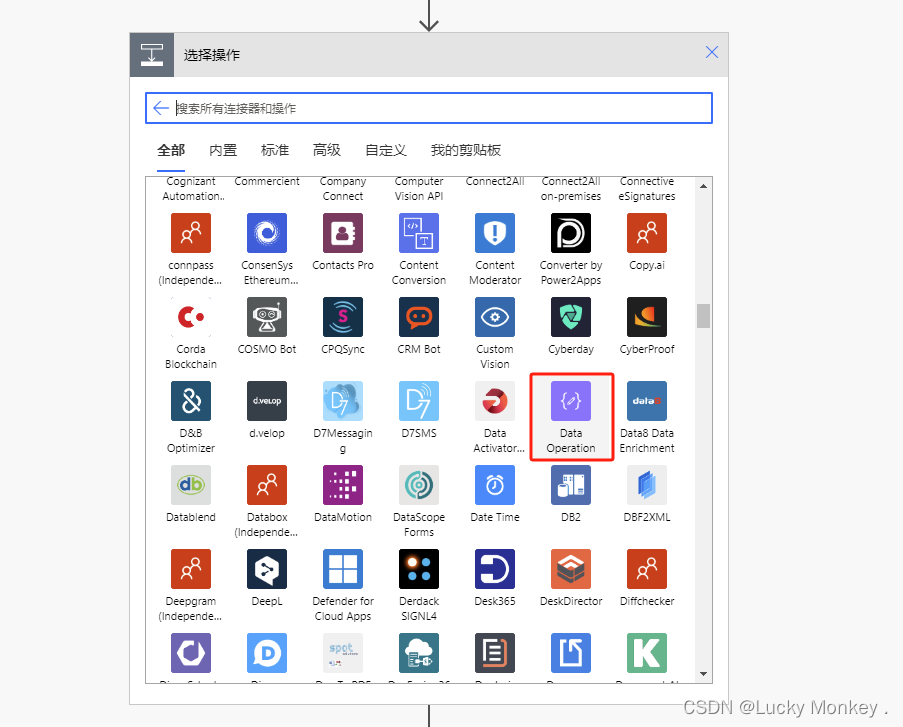
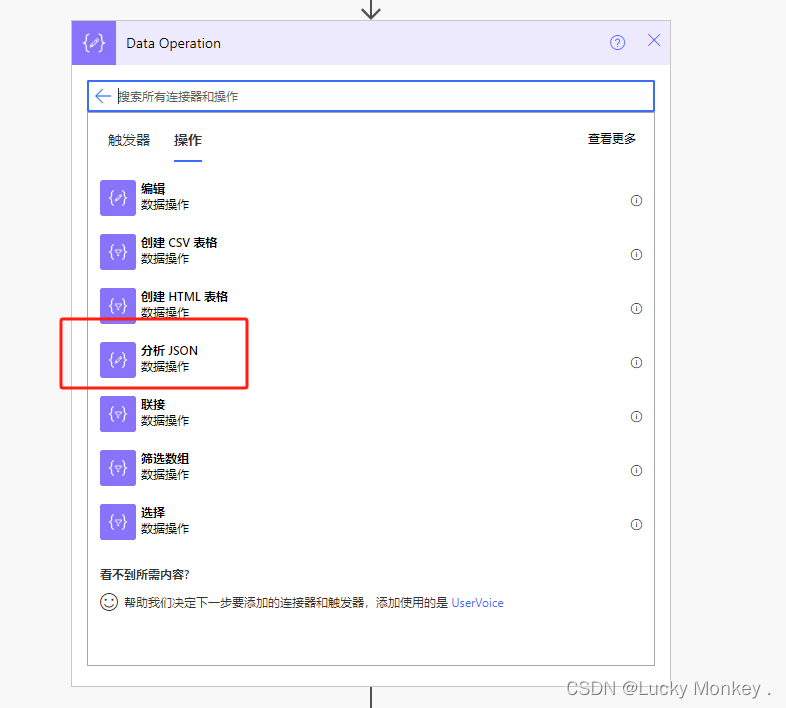
3.3 添加一个数据操作Data Operation 分析Json

分析Json

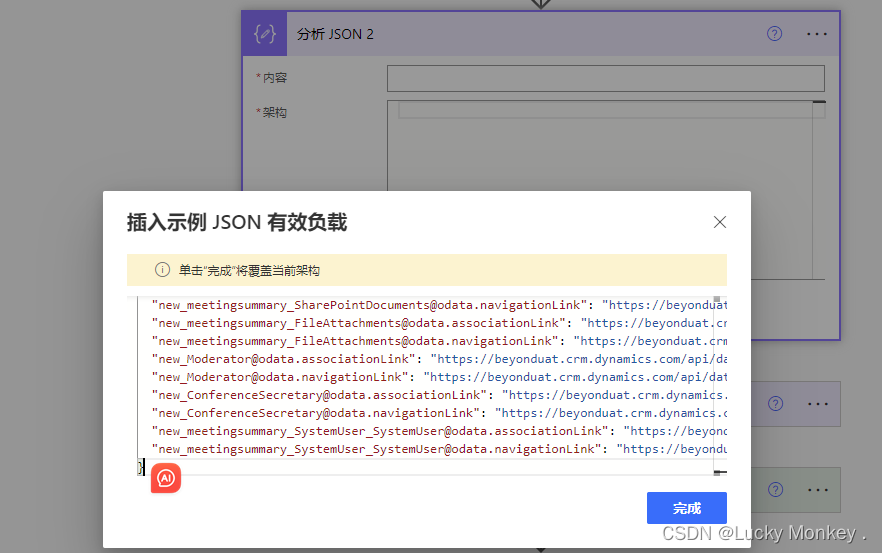
3.4 点击从示例生成,粘贴我们刚刚复制出来的Json

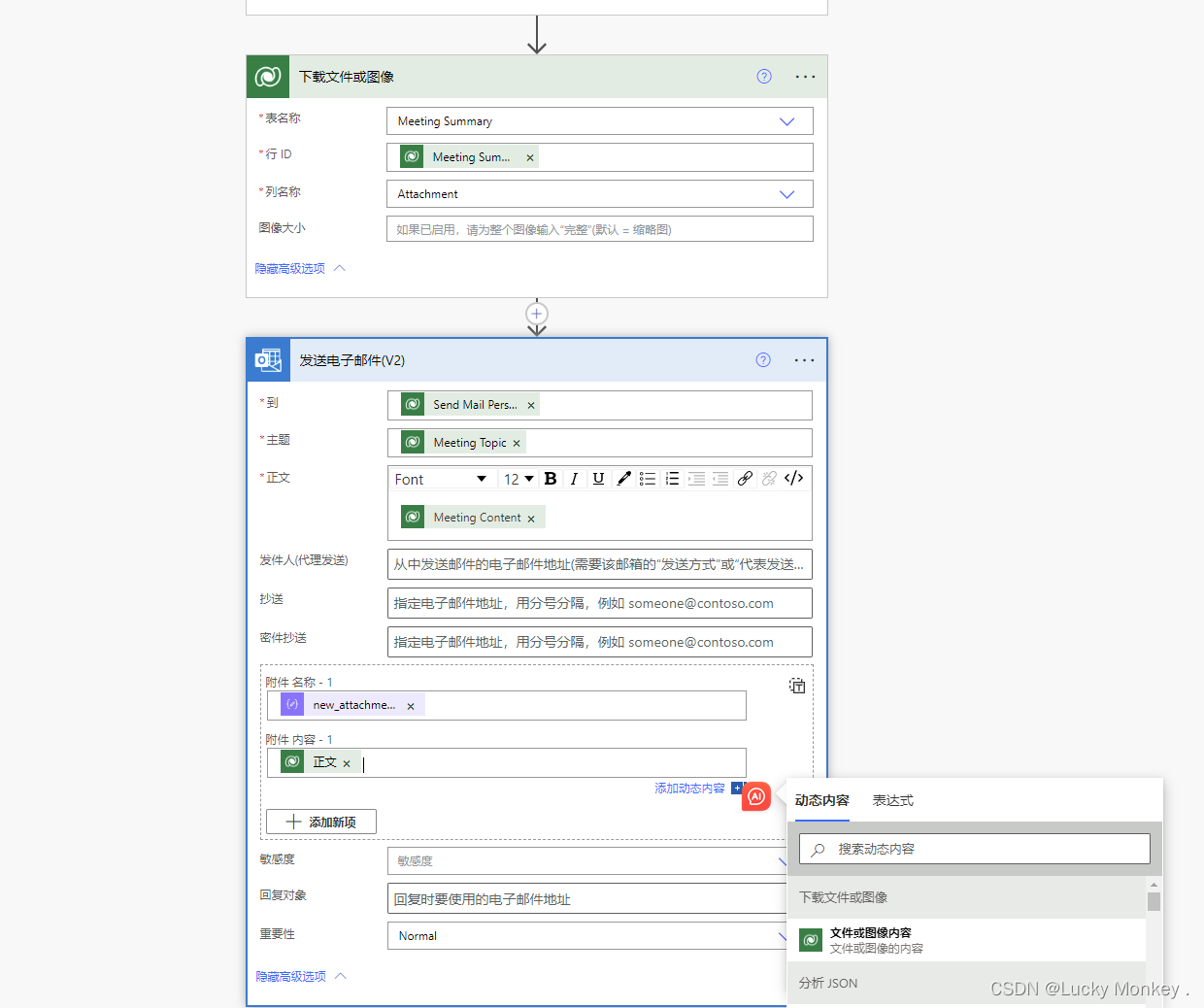
3.5 下载文件和图像并填入outlook发送邮件

到此就结束啦,快去练习一下吧!欢迎大佬和小Monkey沟通。

感谢大佬指正 小Monkey
如果你觉得有用的话,就留个赞吧!蟹蟹
文章来源:https://blog.csdn.net/Houoy/article/details/135382651
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 你怎么看待软件测试这个工作的?转行真的甘心吗!
- Golang学习之路一四常量与枚举
- 二级C语言备考7
- OpenCV-Python(20):图像金字塔
- 不做数据采集,不碰行业应用,专注数字孪生PaaS平台,飞渡科技三轮融资成功秘诀
- lua语法
- 【小白】Linux防火墙端口号(开启|状态|关闭)&Linux端口号是否被占用【超详细】
- 安全防御之身份鉴别技术
- pyecharts绘制饼图
- 腾讯云服务器购买:腾讯云服务器购买指南一步步全流程攻略